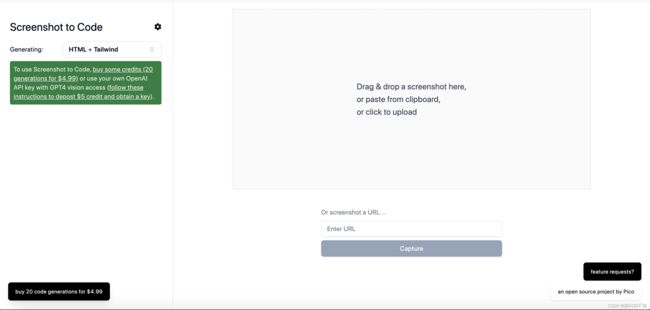
Screenshot To Code
序言
对于GPT-4我只是一个门外汉,至于我为什么要了解screenshot to code,只是因为我想知道,在我不懂前端设计的情况下,能不能通过一些工具辅助自己做一些简单的前端界面设计。如果你想通过此文深刻了解GPT-4或者该开源项目,那么就可以不用接着往下看了。
项目地址
项目地址:https://github.com/abi/screenshot-to-code
如果没有,则可以直接克隆镜像地址:git clone https://gitclone.com/github.com/abi/screenshot-to-code
简介
GPT-4Vision智能生成代码: 通过集成GPT-4Vision,该应用程序能够智能地分析截图并生成相应的HTML、Tailwind CSS和JavaScript代码,使用户无需手动编写代码。
DALL-E3生成相似图像: 应用程序不仅生成代码,还利用DALL-E3生成与原始截图相似的图像,增强用户体验。
实时代码更新: 用户可以直接在应用程序中查看生成的代码,并在需要时通过与AI的互动指令,调整样式或更新缺失的部分,以满足其需求。
灵活的配置选项: 应用程序提供了设置,允许用户选择是否启用DALL-E图像生成功能,使其更加灵活适应不同需求。
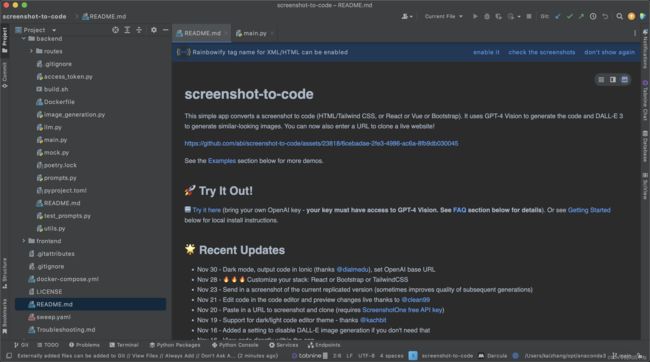
下载好的项目如下,如果了可以查看示例,

在线生成链接:https://screenshottocode.com/,使用需要付钱,
可生成下面四种代码
GPT-4
GPT-4是OpenAI为聊天机器人ChatGPT发布的语言模型。也即下一代生成式预训练Transformer,是一种颠覆了自然语言处理(NLP)领域的神经网络模型。凭借其先进的功能,GPT-4有可能改变各行各业的AI驱动应用。
最好是能查看GPT-4的论文,大概了解可参看:哔哩哔哩GPT-4论文精读笔记
新手入门(Getting Started)
由于未,只能通过镜像地址去下载一些必要的三方包,比如,
pip install --user -i https://pypi.tuna.tsinghua.edu.cn/simple poetry
安装过程中可能存在一些依赖冲突,即第三方依赖的某些其他包的版本不在合适的范围内,即当时在开发第三方包时使用的其他依赖版本需要是指定版本。

下载好所有的第三方包以及对应的版本后,执行下面的命令启动服务,
poetry run uvicorn main:app --reload --port 7001,
另外在dockerFile文件中配置了对外可以访问服务器的端口5173,自行可修改。