前端基础(CSS)——css介绍 & 常用样式 & 案例—进化到Bootstrap——进化到Element-UI
目录
- 引出
- CSS相关
-
- 1.css写在哪里?
- 2.css的选择器【重要】
-
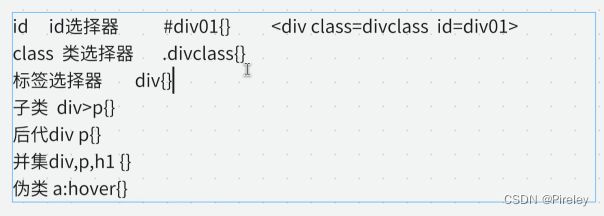
- (1)标签选择器---div{}
- (2)id选择器----#div01{}
- (3)类选择器---class="div01",.dav01{}
- (4)后代选择器----div p{}
- (5)子选择器,选中div里的input框,不包括孙子类----div>input{}
- (6)并集选择器----div,p,h1{}
- (7)伪类标签----a:hover{}
- 3.常用样式
-
- (1)首行缩进&+nbsp;到text-indent: 2em; (csdn缩进)
- (2)把a标签变成点击框的案例
- (3)把背景设置成一张图片body{}
- (4)给body加个有圆弧的虚线
- (5)表格的美化显示案例
- Bootstrap相关
-
- 1.初识Bootstrap
- 2.导包---从html 到 Jsp
- 3.几个案例
-
- (1)最大的布局,页面左右留白 class="container"
- (2)网页的12等分,导航,侧边,显示
- (3)各种按钮btn btn-default btn-sm
- (4)表格 table- 全加上就好看了
- 4.应用案例--图书管理系统
- Element-UI 饿了么
-
- 1.官网
- 2.案例
- 总结
引出
css是什么,层叠样式表,
css作用:让html网页有布局,变漂亮
CSS相关
参考w3school
1.css写在哪里?
以p标签为例,
| 序号 | 位置 | 优先级 |
|---|---|---|
| 1 | 写在p标签内 | 最高 |
| 2 | 写在style内 | 第二 |
| 3 | 写在link内 | 最低 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../css/tianju.css">
<style>
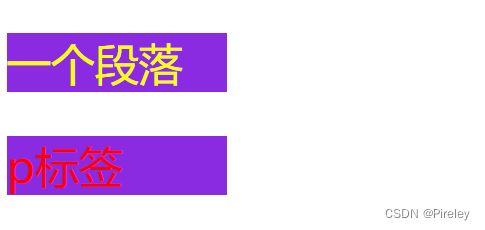
p{color: yellow}
style>
head>
<body>
<div>
<p>一个段落p>
div>
<p style="color: red">p标签p>
body>
html>
2.css的选择器【重要】
(1)标签选择器—div{}
标签选择器,选择html文档中所有的div,对所有的div进行设置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/**/
div{
width: 200px;
height: 20px;
background-color: darkred;
}
style>
head>
<body>
<div>
我是一个div
div>
<h1>我是一个标题h1>
<div>
我是第二个div
div>
body>
html>
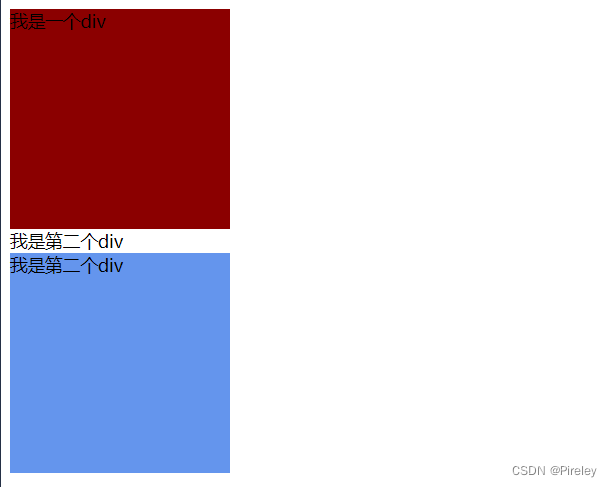
(2)id选择器----#div01{}
符号 # 表示 id选择器,id是不允许重复的,id是唯一的标识
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#div01{
width: 200px;
height: 200px;
background-color: darkred;
}
#div02{
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
style>
head>
<body>
<div id="div01">
我是一个div
div>
<div>
我是第二个div
div>
<div id="div02">
我是第二个div
div>
body>
html>
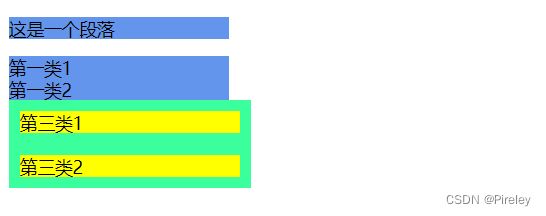
(3)类选择器—class=“div01”,.dav01{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.div01{
width: 200px;
height: 20px;
background-color: cornflowerblue;
}
.div02{
width: 200px;
height: 20px;
background-color: yellow;
border: 10px solid rgba(0, 255, 204, 0.77);
}
style>
head>
<body>
<p class="div01">这是一个段落p>
<div class="div01">
第一类1
div>
<div class="div01">
第一类2
div>
<div class="div02">
第三类1
div>
<div class="div02">
第三类2
div>
body>
html>
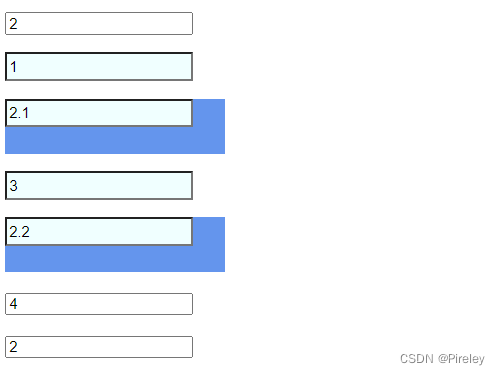
(4)后代选择器----div p{}
选中div内部的p设置样式:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*选中div里面所有的p标签*/
div p{
height: 50px;
width: 200px;
background-color: cornflowerblue;
}
div input{
height: 20px;
background-color: azure;
}
style>
head>
<body>
<p>
<input type="text" value="2">
p>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2.1">
p>
<input type="text" value="3">
<p>
<input type="text" value="2.2">
p>
div>
<input type="text" value="4">
<p>
<input type="text" value="2">
p>
body>
html>
(5)子选择器,选中div里的input框,不包括孙子类----div>input{}
如果只想给div里面的input框设置样式,不想给里面的里面设置样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*选中div里面所有input框,但不包括孙子类*/
div > input{
height: 20px;
background-color: azure;
}
style>
head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
p>
<input type="text" value="3">
div>
<input type="text" value="4">
body>
html>
(6)并集选择器----div,p,h1{}
一次选择多个
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div,p,h1{
background-color: deepskyblue;
width: 300px;
height: 50px;
}
style>
head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
p><hr>
<input type="text" value="3">
div><hr>
<p>p标签p><hr>
<h1>h1标签h1>
<input type="text" value="4">
body>
html>
(7)伪类标签----a:hover{}
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面title>
<style>
a:link {
color: #0033ff;
text-decoration: none;
}
a:visited {
color: yellow;
}
a:hover {
text-decoration: none;
color: green;
}
a:active {
color: aqua;
}
style>
head>
<body>
<a href="cssDemo/12.a标签案例.html" target="_blank">去百度a>
body>
html>
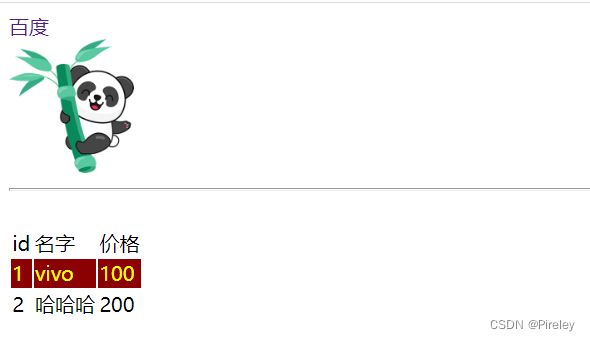
案例2:图片跳动一下,表格鼠标放上去高亮
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移上变化title>
<style>
/*鼠标初始化状态*/
a:link{
/*background-color: rosybrown;*/
text-decoration: none;
}
/*鼠标移上去变色*/
a:hover{
color: red;
text-decoration: rgba(0, 0, 255, 0.7);
}
a:active{
color: aqua;
}
/*鼠标以上去变大*/
#imgTree:hover{
width: 120px;
}
tr:hover{
color: yellow;
background-color: darkred}
style>
head>
<body>
<a href="https://www.baidu.com">百度a><br>
<img id="imgTree" src="../img/tree.png" width="100px">
<hr>
<br>
<table>
<tr>
<td>idtd>
<td>名字td>
<td>价格td>
tr>
<tr>
<td>1td>
<td>vivotd>
<td>100td>
tr>
<tr>
<td>2td>
<td>哈哈哈td>
<td>200td>
tr>
table>
body>
html>
3.常用样式
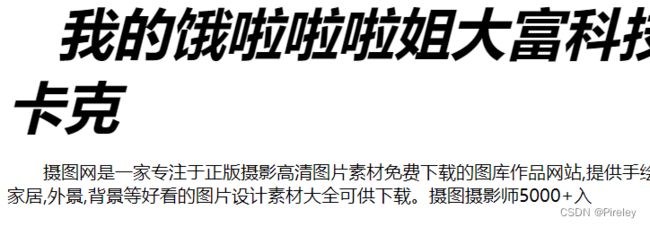
(1)首行缩进&+nbsp;到text-indent: 2em;&emsp;(csdn缩进)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
span{
font-size: 50px;
font-family: 微软雅黑;
font-weight: 700;
font-style: oblique;
}
p{
/*默认字体带下是16,空两个就是32*/
/* */
text-indent: 32px;
/* 2em 可以解决字体大小的问题*/
text-indent: 2em;
}
style>
head>
<body>
<span>
我的饿啦啦啦姐大富科技阿卡丽的减法卡克
span>
<p>
摄图网是一家专注于正版摄影高清图片素材免费下载的图库作品网站,提供手绘插画,海报,ppt模板,科技,城市,商务,建筑,风景,美食,家居,外景,背景等好看的图片设计素材大全可供下载。摄图摄影师5000+入
p>
body>
html>
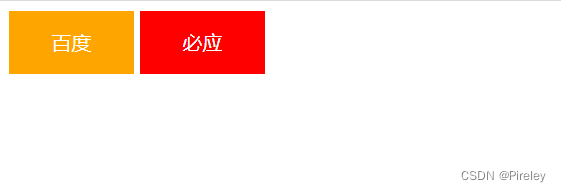
(2)把a标签变成点击框的案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* a 显示模式是行内, 加宽高默认不生效, 转显示模式: 行内块 */
a {
/* 没有下划线*/
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
/* 默认不可设置宽高,加了这个
a标签的显示 宽高*/
display: inline-block;
/* 字的颜色*/
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover {
/* 鼠标过来黄色*/
background-color: orange;
}
style>
head>
<body>
<a href="1.入门案例1.html">百度a>
<a href="2.标签选择器.html">必应a>
body>
html>
(3)把背景设置成一张图片body{}
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
style>
完整代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
style>
head>
<body>
<div>
<h1>helloh1>
<p>浅色背景p>
div>
body>
html>
(4)给body加个有圆弧的虚线
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
width: 300px;
height: 100px;
border: 1px dashed blue;
border-radius: 10px;
}
style>
head>
<body>
<div>
div>
<h1>我是标题h1>
body>
html>
(5)表格的美化显示案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
table {
/*两个边框合并到一个里面*/
border-collapse: collapse;
width: 100%;
}
th,td{
/*内边距*/
padding: 8px;
text-align: left;
border: 1px solid #ddd;
}
tr:hover{background-color: #f5f5f5;}
style>
head>
<body>
<table>
<h1>可悬停表格h1>
<p>将鼠标移到表格行上可以查看效果。p>
<tr>
<th>Firstnameth>
<th>Lastnameth>
<th>Savingsth>
tr>
<tr>
<td>Billtd>
<td>Gatestd>
<td>$100td>
tr>
<tr>
<td>Stevetd>
<td>Jobstd>
<td>$150td>
tr>
<tr>
<td>Elontd>
<td>Musktd>
<td>$300td>
tr>
<tr>
<td>Marktd>
<td>Zuckerbergtd>
<td>$250td>
tr>
table>
body>
html>
Bootstrap相关
1.初识Bootstrap
官网文档:单击访问
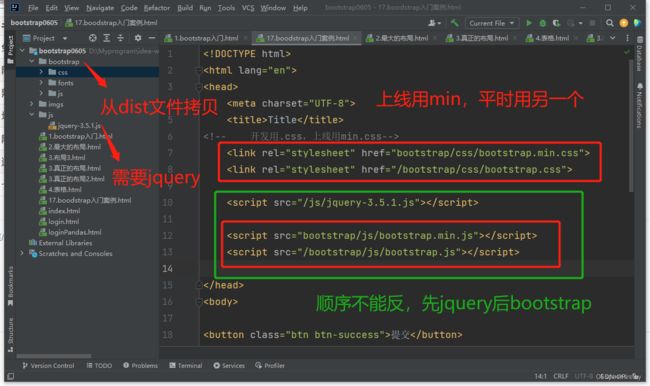
在webStorm中新建一个项目,把下载的文件解压,找到dist目录,将这个目录拷贝到项目中,并把文件夹改名为bootstrap,因为使用bootstrap需要用到jquery的js文件,所以在项目根目录下新建一个js目录,将提供的jquery-3.4.1.min.js文件,拷贝到此目录下,最终的目录结构如下:
几个要点:
- 上线用min版,平时用另一版;
- 要先导jquery包后导bootstrap包;
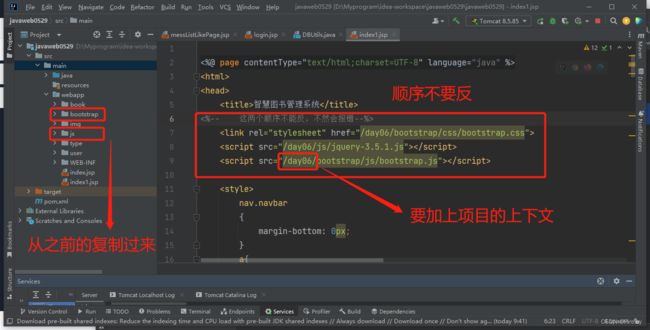
2.导包—从html 到 Jsp
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js">script>
<script src="bootstrap/js/bootstrap.js">script>
<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js">script>
<script src="/day06/bootstrap/js/bootstrap.js">script>
3.几个案例
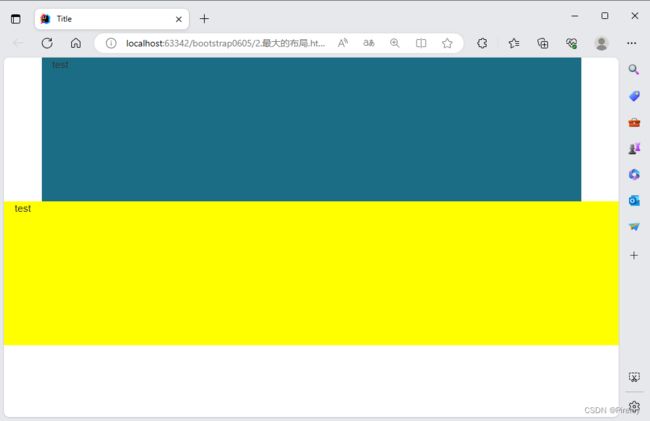
(1)最大的布局,页面左右留白 class=“container”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style>
#top{
height: 200px;
background-color: #1b6d85;
}
#top1{
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!--1.左右留白的方式 class="container"-->
<div id="top" class="container">
test
</div>
<!--2.不留白-->
<div id="top1" class="container-fluid">
test
</div>
</body>
</html>
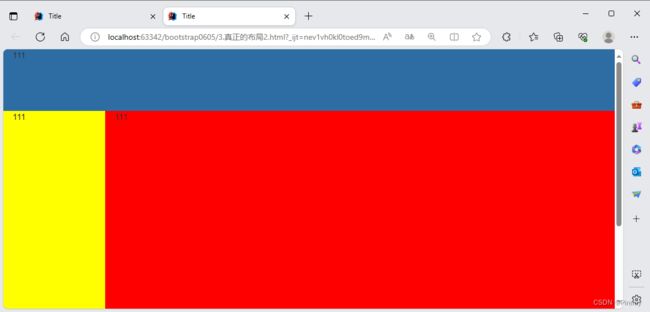
(2)网页的12等分,导航,侧边,显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js">script>
<script src="bootstrap/js/bootstrap.js">script>
<style>
.hh{
height: 500px;
}
style>
head>
<body>
<div class="container-fluid">
<div class="row">
<div class="hh col-md-12" style="background-color: #2e6da4;height: 100px">111div>
div>
<div class="row">
<div class="hh col-md-2" style="background-color: yellow">111div>
<div class="hh col-md-10" style="background-color: red">111div>
div>
div>
body>
html>
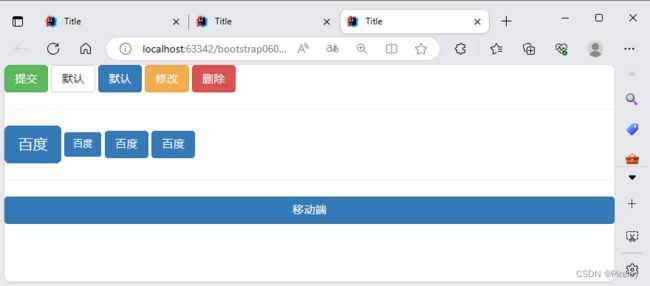
(3)各种按钮btn btn-default btn-sm
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/bootstrap/css/bootstrap.css">
<script src="/js/jquery-3.5.1.js">script>
<script src="bootstrap/js/bootstrap.min.js">script>
<script src="/bootstrap/js/bootstrap.js">script>
head>
<body>
<button class="btn btn-success">提交button>
<button class="btn btn-default">默认button>
<button class="btn btn-primary">默认button>
<button class="btn btn-warning">修改button>
<button class="btn btn-danger">删除button>
<br><hr>
<a class="btn btn-primary btn-lg">百度a>
<a class="btn btn-primary btn-sm">百度a>
<a class="btn btn-primary">百度a>
<a class="btn btn-primary">百度a>
<br><hr>
<a class="btn btn-primary btn-block">移动端a>
body>
html>
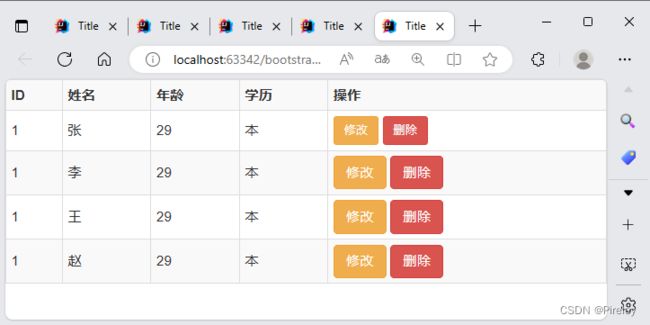
(4)表格 table- 全加上就好看了
<table class="table-condensed table-hover table-striped table-responsive table-cell table-row-cell table-view table-bordered">
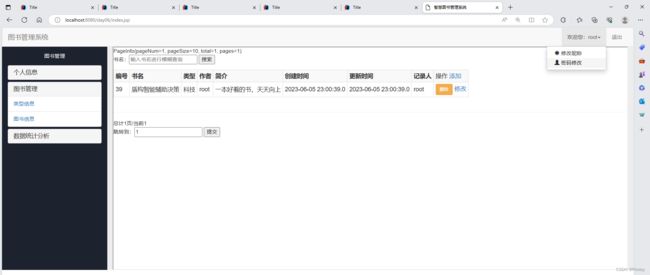
4.应用案例–图书管理系统
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>智慧图书管理系统title>
<%-- 这两个顺序不能反,不然会报错--%>
<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js">script>
<script src="/day06/bootstrap/js/bootstrap.js">script>
<style>
nav.navbar
{
margin-bottom: 0px;
}
a{
text-decoration: none;
}
a:hover{
text-decoration: none;
}
a:focus{
text-decoration: none;
}
style>
head>
<body>
<div id="app">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".cps">
<span class="icon-bar">11span>
<span class="icon-bar">22span>
<span class="icon-bar">33span>
button>
<a href="/day06/index.jsp" class="navbar-brand">图书管理系统a>
div>
<div class="collapse navbar-collapse cps">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">欢迎您:${sessionScope.user.username}<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="/day06/user/updateNickname.jsp"><span class="glyphicon glyphicon-asterisk">span> 修改昵称a>li>
<li><a href="/day06/user/updatePassword.jsp"><span class="glyphicon glyphicon-user">span> 密码修改a>li>
ul>
li>
<li>
<a href="/day06/user/logout">退出a>li>
ul>
div>
div>
nav>
<div class="container-fluid" >
<div class="row">
<div class="col-sm-2" style="height: 600px;background-color: #1c232f">
<div class="text-center" style="height: 50px;line-height: 50px;">
<a style="text-decoration:none;color: white;display: block;" href="#">图书管理a>
div>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
个人信息
a>
h4>
div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/user/info" target="buttom">个人信息a>
li>
ul>
div>
div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
图书管理
a>
h4>
div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/types/list" target="buttom">类型信息a>
li>
<li class="list-group-item">
<a href="/day06/opus/messLikeList/page" target="buttom">图书信息a>
li>
ul>
div>
div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
数据统计分析
a>
h4>
div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/type/typesReport" target="buttom">图书统计a>
li>
ul>
div>
div>
div>
div>
<div class="col-md-10" style="height: 600px;background-color: #ededed">
<iframe src="/day06/user/info" width="100%" height="600px" name="buttom">iframe>
div>
div>
div>
div>
body>
html>
Element-UI 饿了么
1.官网
官网:https://element.eleme.cn/#/zh-CN/guide/design
2.案例
基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏
![]()
主要内容:
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;
总结
1.css介绍,常用样式, 案例;
2.进化到Bootstrap;
3.进化到Element-UI;