【2023-10-24】某度旋转验证码v1分析-旋转验证码
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖!
一、网站分析
网址:
aHR0cHM6Ly93YXBwYXNzLmJhaWR1LmNvbS9zdGF0aWMvY2FwdGNoYS90dXhpbmcuaHRtbD9haz0zM2M0ODg4NGI3ZGY4M2Q0MjMwZTA3Y2JjZDBkMDdmZCZiYWNrdXJsPWh0dHAlM0ElMkYlMkZhaXFpY2hhLmJhaWR1LmNvbSUyRmRldGFpbCUyRmJhc2ljQWxsRGF0YUFqYXglM0ZwaWQlM0QyOTcxMDE1NTIyMDM1MyUyNnBfdHlwZSUzRDImdGltZXN0YW1wPTE2OTgxMzUxMzMmc2lnbmF0dXJlPWU2MmRhNjQ0NTM1ZjY1Nzg0ZDkzZDM5ZTdiNDZiMmRh
刷新页面抓包
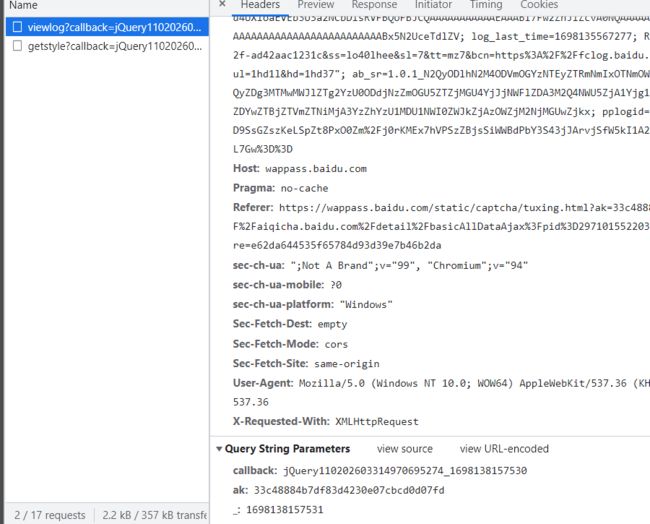
第一个包是viewlog
其中ak参数是固定值

响应携带,tk,as,ds

第二包是getstyle
携带的tk是第一个包返回的

响应包含图片img和一个加密值backstr

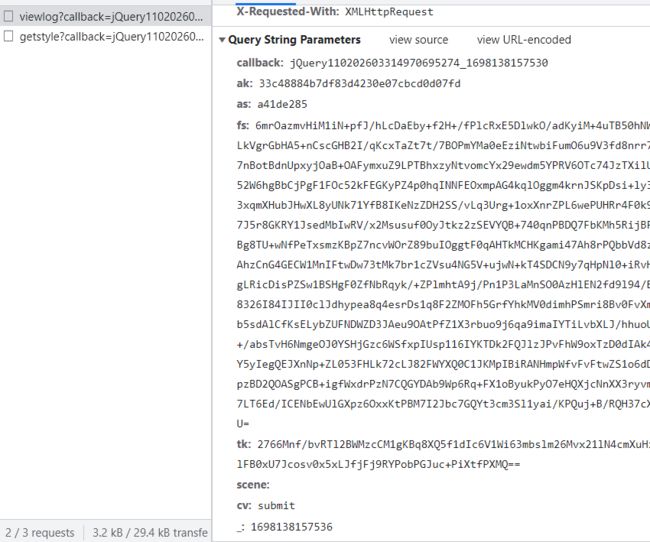
滑动验证码,触发第三个包view
其中as和tk都是刚才返回的,fs是未知的

返回值,如果op是0就是未通过,1就是通过

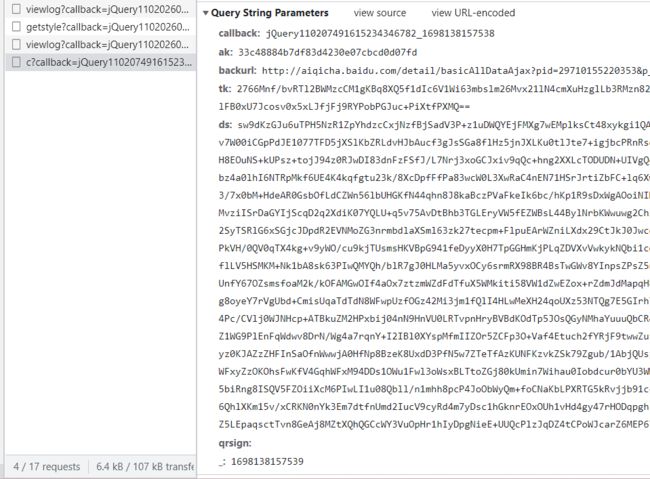
如果op是1的话,触发第四个校验的包
ds是第一个包返回的

如果校验成功,code为0,url为重定向的链接

我们在请求这些接口的时候,referer都带最开始的那个滑块url即可,最后重定向的链接就是我们需要的链接。
二、逆向分析
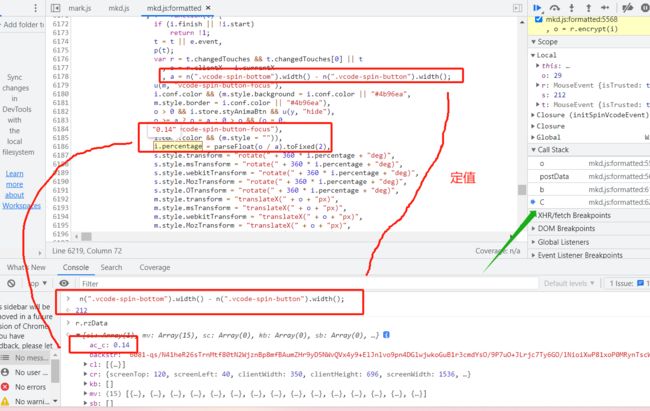
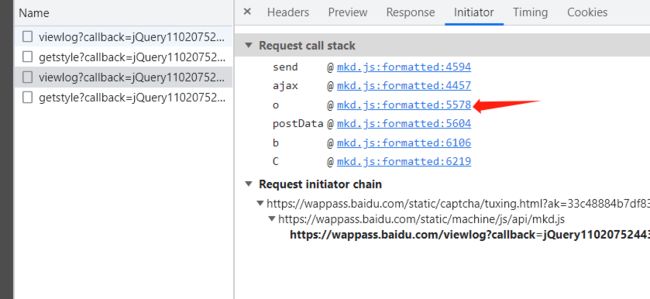
我们要找的就是滑动验证码的时候的fs参数,滑动验证码的时候,通过堆栈进入

断住

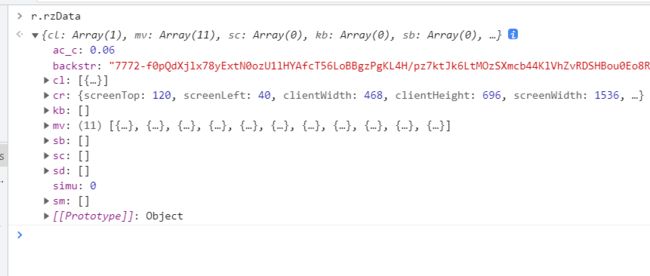
ac_c:和旋转的角度相关;
backstr:getstyle 接口返回的;
cl:x,y 坐标以及时间戳,量一下就知道这个坐标是鼠标点击下面那个滑动条按钮的时候的坐标;
mv:鼠标轨迹,鼠标动一下就记录一下坐标和时间戳;
cr:屏幕长宽高等信息;
其他值都是空或者0。
经大佬测验,cl和mv不校验,我这里直接赋值为""
var o = angle * 212 / 360
var ac_c = parseFloat(o / 212).toFixed(2)
// 也可以直接写成:
var ac_c = parseFloat(angle / 360).toFixed(2)
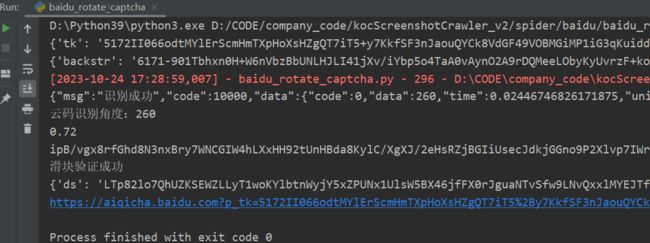
关于这个角度,这里我使用了打码平台识别
得到角度以后我们再继续下一步

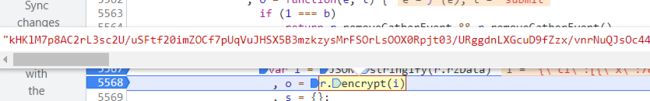
进入后是一个AES的ECB加密

直接用js包即可
function get_ac_c(angle) {
//传入角度
// angle=30;
// var o = angle * 212 / 360
// var ac_c = parseFloat(o / 212).toFixed(2)
// 也可以直接写成:
return parseFloat(angle / 360).toFixed(2);
}
const CryptoJS = require("crypto-js");
// 传入接口的as->str 加密数据e->JSON
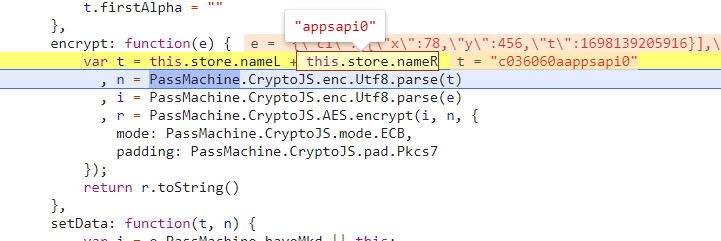
function encrypt(as, e) {
var t = as + "appsapi0"
// var t = "c84a933dappsapi0"
, n = CryptoJS.enc.Utf8.parse(t)
, i = CryptoJS.enc.Utf8.parse(JSON.stringify(e))
, r = CryptoJS.AES.encrypt(i, n, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return r.toString()
}
//前面接口返回
var as = "364f3b5e";
var e = {"cl":"","mv":"","sc":[],"kb":[],"sb":[],"sd":[],"sm":[],"cr":{"screenTop":120,"screenLeft":40,"clientWidth":344,"clientHeight":696,"screenWidth":1536,"screenHeight":864,"availWidth":1536,"availHeight":816,"outerWidth":1496,"outerHeight":696,"scrollWidth":344,"scrollHeight":344},"simu":0,"ac_c":0.49,"backstr":"4551-CYS0f4MU3OIaI1ZA8ak2Q8t9wpku8n/9Nz6Apf1IAQEEedYUpu6PkpQ7ckuG8/v6SbXNQDZuEZXCmNEaFMzB15nCQZGzSkvXOIt/d1sDWiBWnjSjk6GxBrxIW3VlBGWTILwbGB0dTxPHCKocjibtloGqmyCuqlySpWdea1HKTSYC2tvIAeYy6s45bF2Fk9kHKtaRrHN9E85Z+MYmr2jxQVzRJMY2gQZOodHWiuLyKP5W/xQxd0bF0oj/0rVGPUIdV3QSrlRPxrzd11aTR/s059CAtoW7Qvvwty4e2SaXiKeyFKQ/HVXsHtWm/W9+466LiKaSzyMV+RQTyCFdPtNoUuVEM0lCc2CUlQXnxQgneCk6I9q46UTTMqOfIfPAJwMP"}
console.log(encrypt(as, e));