vue3里面生命周期的使用
前言:
vue2里面的生命周期和vue3生命周期是非常的相似的,我们通过访问生命周期钩子来处理不同场景之间的应用。
生命周期钩子的函数定义:每一个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中的阶段我们称为是生命周期钩子函数。
这里我们使用的vue3生命周期函数为组合式API下的生命周期函数的。【组合式写法没有 beforeCreate / created 生命周期,并且组合式写生命周期用哪个先引哪个】。
备注:在这里,beforecreate 和 created 被 setup 方法本身所替代。
vue2里面的生命周期函数是选项式API下的生命周期函数,里面就包含 beforeCreate / created 生命周期。
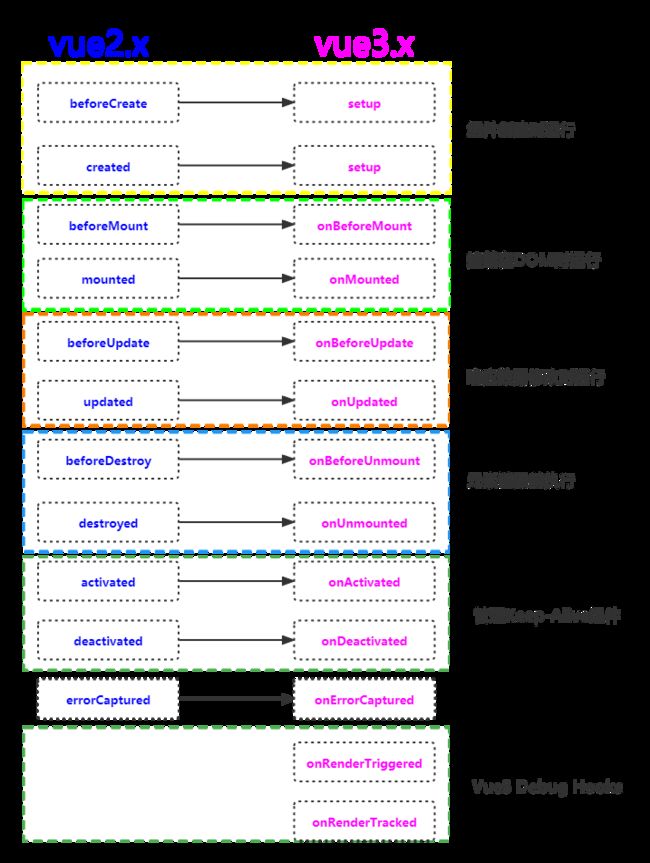
一、选项式和组合式下的生命周期函数对比如下


主要 Vue 生命周期事件被分为两个钩子,分别在事件之前和之后调用,vue 应用程序中有4个主要事件(8个钩子):
- 创建 ---- 在组建创建时执行
- 挂载 ---- DOM 被挂载时执行
- 更新 ---- 当响应数据被修改时执行
- 销毁 ---- 在元素被销毁之前立即执行
在【options API】中,生命周期钩子是被暴露在 vue 实例上的选项,我们只需要调用使用即可。
在【composition API】中,我们需要将生命周期钩子导入项目,然后才能使用。
二、生命周期函数分为哪几种,具体作用和用法如下:
1、beforeCreate
- beforeCreate选项式声明周期函数
- 在组件实例初始化之前调用(props解析已解析、data和computed等选项还未处理)
- 不能访问组件的实例this及其组件中的数据源和函数等
- 不能访问组件中的视图DOM元素
- 组合式 API 中的setup()钩子会在所有选项式 API 钩子之前调用
选项式写法如下:
// 组件实例话之前
// 可以访问 props 的数据的
// 不能访问组件的实例 this 中的数据源和函数等
// 不能访问组件中的视图DOM元素
beforeCreate() {
console.log('----------------------------')
console.log('beforeCreate 组件实例话之前')
console.log(this.$props.subtitle)
console.log('不能访问组件的实例 this 中的数据源和函数等');
console.log('不能访问组件中的视图DOM元素');
// console.log(this.age)
// this.showMessage()
// console.log(document.getElementById('title').innerHTML)
}
2、created
- created选项式生命周期函数
- 在组件实例化成功后调用
- 可访问组件的实例this及其组件中的数据源和函数等
- 不能访问组件中的视图DOM元素
选项式写法如下:
// 组件视图渲染之前
// 可以访问组件中的数据,函数,自定义的属性等
// 不能访问组件中的视图DOM元素
beforeMount() {
console.log('----------------------------')
console.log('beforeMount 组件视图渲染之前')
console.log(this.$props.subtitle)
console.log(this.age)
this.showMessage()
console.log('不能访问组件中的视图DOM元素');
// console.log(document.getElementById('title').innerHTML)
},
3、beforeMount/onBeforeMount
- beforeMount:选项式生命周期函数、onBeforeMount:组合式生命周期钩子
- 组件视图在浏览器渲染之前调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 不能访问组件视图中的DOM元素
选项式写法:
// 组件视图渲染之前
// 可以访问组件中的数据,函数,自定义的属性等
// 不能访问组件中的视图DOM元素
beforeMount() {
console.log('----------------------------')
console.log('beforeMount 组件视图渲染之前')
console.log(this.$props.subtitle)
console.log(this.age)
this.showMessage()
console.log('不能访问组件中的视图DOM元素');
// console.log(document.getElementById('title').innerHTML)
},
组合式写法:
import { onBeforeMount} from 'vue'
// 组件视图渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 但是不能访问组件视图中的 DOM 元素
onBeforeMount(() => {
console.log('------------------------')
console.log('onBeforeMount 组件视图渲染之前(生命周期钩子)')
console.log(age.value)
showMessage()
console.log('不能访问组件视图中的 DOM 元素');
// console.log(document.getElementById('title').innerHTML)
})
4、mounted/onMounted
- mounted:选项式生命周期函数、onMounted:组合式生命周期钩子
- 组件视图在浏览器渲染之后调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 可以访问组件视图中的DOM元素
选项式写法:
// 组件视图渲染之后
// 可以访问组件中的数据,函数,自定义的属性等
// 不能访问组件中的视图DOM元素
mounted() {
console.log('----------------------------')
console.log('mounted 组件视图渲染之后')
console.log(this.$props.subtitle)
console.log(this.age)
this.showMessage()
console.log(document.getElementById('title').innerHTML)
}
组合式写法:
import { onMounted} from 'vue'
// 组件视图渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 可以访问组件视图中的 DOM 元素
onMounted(() => {
console.log('------------------------')
console.log('onMounted 组件视图渲染之后(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
5、beforeUpdate/onBeforeUpdate
- beforeUpdate:选项式生命周期函数、onBeforeUpdate:组合式生命周期钩子
- 数据源发生变化时,组件视图重新渲染之前调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 可以访问该组件中在更新之前的DOM元素,但是不能访问该组件中在更新之后的DOM元素
选项式写法:
// 数据源发生改变,视图重新渲染前
// 可以访问组件中的数据,函数,自定义的属性等
// 可访问重新渲染的 DOM 元素之前的状态
beforeUpdate() {
console.log('----------------------------')
console.log('beforeUpdate 数据源发生改变,视图重新渲染前')
console.log(this.$props.subtitle)
console.log(this.age)
this.showMessage()
console.log(document.getElementById('title').innerHTML)
},
组合式写法:
import { onBeforeUpdate } from 'vue'
// 数据源发生变化,组件视图重新渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之前的 DOM 元素
onBeforeUpdate(() => {
console.log('------------------------')
console.log('onBeforeUpdate 数据源发生变化,组件视图重新渲染之前(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
6、updated/onUpdated
- updated:选项式生命周期函数、onUpdated:组合式生命周期钩子
- 数据源发生变化时,组件视图重新渲染之后调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 不可以访问该组件中在更新之前的DOM元素,但是可以访问该组件中在更新之后的DOM元素
选项式写法:
// 数据源发生改变,视图重新渲染后
// 可以访问组件中的数据,函数,自定义的属性等
// 可访问重新渲染的 DOM 元素之后的状态
updated() {
console.log('----------------------------')
console.log('updated 数据源发生改变,视图重新渲染后')
console.log(this.$props.subtitle)
console.log(this.age)
this.showMessage()
console.log(document.getElementById('title').innerHTML)
},
组合式写法:
import { onUpdated } from 'vue'
// 数据源发生变化,组件视图重新渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之后的 DOM 元素
onUpdated(() => {
console.log('------------------------')
console.log('onUpdated 数据源发生变化,组件视图重新渲染之后(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
7、beforeUnmount/onBeforeUnmount
- abeforeUnmount:选项式生命周期函数、onBeforeUnmount:组合式生命周期钩子
- 组件实例被卸载之前调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 可以访问组件视图中的DOM元素
选项式写法:
// 组件在卸载之前
// 可以访问组件中的数据,函数,自定义的属性等
// 可访组件视图的 DOM 元素
beforeUnmount() {
console.log('----------------------------')
console.log('beforeUnmount 组件在卸载之前')
console.log(this.$props.subtitle)
console.log(this.age)
this.showMessage()
console.log(document.getElementById('title').innerHTML)
},
组合式写法:
import { onBeforeUnmount } from 'vue'
// 组件卸载之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图 DOM 元素
onBeforeUnmount(() => {
console.log('------------------------')
console.log('onBeforeUnmount 组件卸载之前(生命周期钩子)')
console.log(age.value)
showMessage()
console.log(document.getElementById('title').innerHTML)
})
8、unmounted/onUnmounted
- unmounted:选项式生命周期函数、onUnmounted:组合式生命周期钩子
- 组件实例被卸载之后调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 不可以访问组件视图中的DOM元素
- 一般在这个生命周期函数里,我们可以手动清理一些副作用,例如计时器、DOM事件监听器或者与服务器的连接
选项式写法:
// 组件已卸载
// 可以访问组件中的数据,函数,自定义的属性等
// 不可访组件视图的 DOM 元素
unmounted(){
console.log('----------------------------')
console.log('unmounted 组件已卸载')
console.log(this.$props.subtitle)
console.log(this.age)
this.showMessage()
console.log('不能访问组件中的视图DOM元素');
// console.log(document.getElementById('title').innerHTML)
}
组合式写法:
import { onUnmounted} from 'vue'
// 组件卸载之后
// 能访问组件实例的东西(数据源、函数等)
// 不能访问组件视图 DOM 元素
onUnmounted(() => {
console.log('------------------------')
console.log('onUnmounted 组件卸载之后(生命周期钩子)')
console.log(age.value)
showMessage()
console.log('不能访问组件视图中的 DOM 元素');
// console.log(document.getElementById('title').innerHTML)
})
总结:
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。