全栈前后端官网搭建完整流程
文章目录
-
-
- 1. 关于网站开发流程
- 2. 构思网页布局及内容+静态页面完成
- 3. 构建数据库文档表+搭建数据库
- 4. 后端+数据库接口
- 5. 后台管理系统界面
- 6. 渲染数据到前端静态页面
-
1. 关于网站开发流程
- 构思网页布局及功能
- 静态页面完成
- 构建数据库+搭建数据库
- 后端+数据库接口
- 后台管理系统:获取数据
- 前端静态界面
2. 构思网页布局及内容+静态页面完成
一定不要想当然搞花里胡哨的页面 后期数据库配置会出现很大问题 初级学者简单大方即可
3. 构建数据库文档表+搭建数据库
-
phpstudy 小皮为数据库等一套集成开发环境 所有配置都存在 直接一个小皮即可 无需其他配置
-
在小皮中查看数据库密码等配置 并将首页MySql服务启动
-
Navicate为mysql可视化数据库操作工具 进入Navicate后点击连接 后按照小皮数据库配置数据库数据(密码 端口等)即可
- 新建数据库默认字符集:utf8–UTF-8 Unicode 排序规则:utf8_general_ci
- 新建表——设计表——将id值选中-选择主码、自动排序:可以达到新增数据自动排序目的【对于新增数据id值不按顺序增长的原因:由于设置id值为主键 所以不可以重复;对于已经出现过但是已经删除的数据 其id值不会再次出现】
-
多人团队合作数据库导入导出需保证数据库默认字符集、排序规则相同
4. 后端+数据库接口
- 初始化代码书写环境
【找一个文件夹 在power shall中进行初始化配置、或者vscode的终端中】
npm init //环境初始化
npm install express //安装express框架
npm instll mysql //安装mysql环境
关于express框架
1. 可以设置中间件来响应 HTTP 请求。
2. 定义了路由表用于执行不同的 HTTP 请求动作。
3. 可以通过向模板传递参数来动态渲染 HTML 页面。
- 数据库连接 执行数据库获取等操作
//引入express框架
var express=require('express');
var app=express();
//启动服务 设置端口号
//客户端发请求
var server=app.listen(8081,function(){
var host=server.address().address;
var port=server.address().port;
console.log('应用实例,访问地址为http://%s%s',host,port);
})
//设置mysql
var mysql=require('mysql');
//根据实际参数配置修改数据库
var connection=mysql.createConnection({
host:'localhost',
user:'root',
password:'root',
port:'3306',
database:'bussiness'//所获取数据的数据库
})
connection.connect();
-
接口
调用数据库某一部分数据 并可以通过sql语言进行增删改查筛选符合条件的数据- 查 操作数据库接口
//访问网址后缀为banner的的数据库数据
app.get('/banner',async function (req,res){
//解决跨域问题
res.set({
'Access-Control-Allow-Origin':'*'
});
function getData(){
return new Promise((reslove,reject)=>{
//查数据库中banner表中相关数据的sql语句
var sql='SELECT*FROM banner';
connection.query(sql,function(err,result){
if(err){//返回报错信息并终止代码执行
console.log('[SELECT ERROR]-',err.message);
return;
}else{//无报错则打印获取到的数据库数据
console.log(result);
reslove(result); }
})
})
}
let data=await getData();
console.log(data);
res.send({data});//实现通过调用/banner接口时将数据返还回去
})
- 删 操作数据库接口
app.get('banner_delete',(req,res)=>{
//req.query指的是调用接口时传入的数据 比如:删除id值为3的数据 前端调用接口形式则为 http://localhost:8081/banner_delete?id+data.id 则req.query为?后的所有内容
const section=req.query.id;
//解决跨域问题
res.header("Access-Control-Allow-Orign",'*');
var delsql='DELETE FROM banner where id='+section;
connction.query(desql,function(err,result){
if(err){
console.log('[DELETE ERROR]-',err,message);
return;
}else{
//打印删除成功 并输出删除影响的行数
console.log('DELETE affectedRows successfully',result.affectedRows);
res.send({CODE:200});
}
})
})
-
增 操作数据库数据
- get方法
app.get('/banner_insert',(req,res)=>{
const addSqlParams=req.query.datas;
//由于传来的数据格式 不能直接插入到数据库中 需要进行格式转换 此操作可以在前端 也可以在后端 此案例为后端格式转化
var addarrSqlParams=addSqlParams.split(',');
//解决跨域问题
res.header('Access-Control-Allow-Oright','*');
var addSql = 'INSERT INTO banner(banner_title1,banner_title2,banner_title3,banner_icon,banner_icon_text)VALUES(?,?,?,?,?)';
connection.query(addSql,addarrSqlParams, function (err, result) {
if (err) {
console.log('[INSERT ERROR] - ', err.message);
return;
}
console.log('INSERT ID:',result.insertId);
console.log('INSERT ID:', result);
res.send({ CODE: 200 });
});
})
- post方法
app.post('/signal_insert', (req, res) => {
const formdata = req.body;
console.log(formdata);
res.header("Access-Control-Allow-Origin", "*");
var addSql = 'INSERT INTO signal_part SET?';
connection.query(addSql,addSqlParams, function(err, result) {
if (err) {
console.log('[INSERT ERROR] - ', err.message);
return;
}
console.log('--------------------------INSERT----------------------------');
//console.log('INSERT ID:',result.insertId);
console.log('INSERT ID:',result);
console.log('-----------------------------------------------------------------\n\n');
res.send({CODE:200});
});
})
5. 后台管理系统界面
- 调用市场上常用的Xadim模板 套用模板 或者使用LayUi自己布局后台管理系统样式
- ajax或者fetch等方法向接口发送请求将接口调用的数据显示在界面上
$.ajax({
type: 'post',
url: 'http://localhost:8081/signal_insert',
data:data.field,
success: function(res) {
location.reload()
},
complete:function(){
console.log('请求完成');
}
})
$.ajax({
type: 'get',
url: 'http://localhost:8081/banner_insert?datas='+datas,
success: function(res) {
location.reload();//实现按钮按下后的网页刷新
},
complete:function(){
console.log('请求完成');
}
})
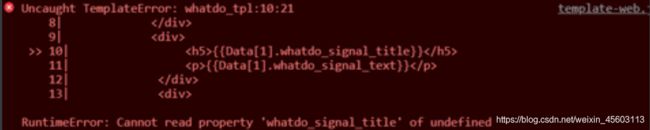
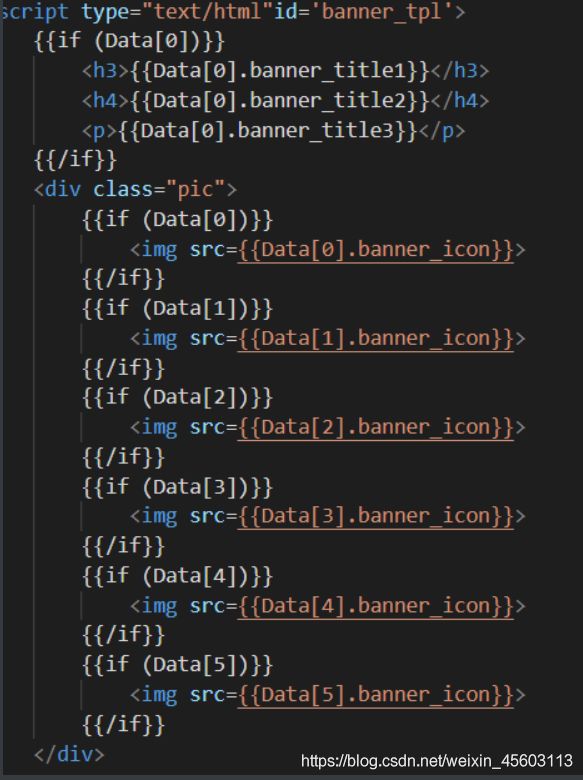
6. 渲染数据到前端静态页面
- 使用template将接口获取的数据绑定在前端页面
//引入template插件 jQuery插件
<script>
$.ajax({
type:'get',
url:'http://localhost:8081/banner',
success:function(res){
//检验数据
console.log(res.data);
var data_banner=res.data;
var html=template('banner_tpl',{Data_signal:data_banner});
document.getElementById('banner').innerHtml+=html;
}
})
</script>
<script type='text/html'id='banner_tpl'>
<h3>{{Data_signal.title_introduce}}</h3>
<h4>{{Data_signal.title1_introduce}}</h4>
<p>{{Data_signal.title2_introduce}}</p>
</script>
- 使用dom结点获取接口数据传入并显示在前端
<script>
$.ajax({
type:'get',
url:'http://localhost:8081/banner',
success:function(res){
var h5html=template('banner_tpl',{Data:res.data});
var icon='';
var icon_text='';
var iconhtml='';
var icontexthtml='';
for(var i=0;i<res.data.length;i++){
icon+=' ';
icon_text+='
';
icon_text+=''+res.data[i].banner_icon_text+' ';
}
iconhtml+=''+icon+'';
icontexthtml+=''+icon_text+'';
document.getElementById('banner').innerHTML=h5html+iconhtml+icontexthtml;
}
})
</script>
至此 一套完整的网站搭建完成 每次需要启动数据库等服务