- 2022年4月15日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1917小时,第1858日阅读《在国家与社会之间》通过前面的讨论,我们知道,经过相当长时期的一系列改革,新的财政赋税体制在清代中期最终确立起来。这种与明初所定的赋役制度有根本性差别的财政赋税体制的确立,意味着政府赖以作为征收赋税基础的户籍制度,也必然随之发生根本性的改变。图甲的编制,已经不是一种以家庭和人口为中心的组织,而变成一种以田地赋税为中心的系统。这种人在此里、田在彼里的
- 没有违和感,达人玩家让《鬼泣5》“V”改读《死亡笔记》
爱游戏的萌博士
这两年,卡普空旗下的游戏可谓连战连捷,口碑都不错。好游戏自然玩家就多,加上几款游戏都登陆了PC(Steam)平台,所以每天都有各路大神对游戏进行模改。从《“2B”大战异形,玩家自制尼尔MOD》到《托马斯小火车现身,玩家自制脑洞模组》,博士分享了很多《怪物猎人:世界》和《生化危机2:重制版》的游戏Mod。大家都知道近期《鬼泣5(DevilMayCry5)》在3月8日已经发行了,这一次高手玩家们自然把
- 每日一更631--今天的小确幸
Phoebe小语
小确幸,微小而确实的幸福。在生活中有很多这样的小确幸时刻,由于我们太忙碌了,感觉不到。或是,有的时候要求太高,不觉得那是幸福。又或是欲望太多,忽视已经有的,而是在追求未知的。我们的幸福指数一直在提升,但幸福感知力却有些下降。能够感知幸福就会有爱的能力。经常问问自己,我幸福吗?我是如何感知幸福的?我们的生活中,有很多幸福的时刻。今天上午女儿收拾自己的抽屉,有一个被堆压在最下面的小小笔记本,一打开发现
- 穿越日记
牧屿樵谷
总体要求:记录过去的某天,从早上醒来到晚上睡觉前,记录有关学习的一切活动和相关决策,并以过来人(学过这门课的人)的身份进行评价,目的是展示自己对学习的监控能力。日期:2021年5月8日8:10~9:50上金融企业会计课,在第一节课程中,由于天气太热导致注意力不够集中,中途还有点犯困,这种状态持续了大概十几分钟,我看到旁边的室友在认真做笔记,我一时感到惭愧,然后开始调整状态认真做笔记认真听课。(评价
- Gitlab安装整理
xq123joes
centos
gitlab安装笔记1、安装gitlab服务2、修改配置文件3、操作gitlab服务nginx配置1、安装gitlab服务#/usr/bin/bash#version:gitlab-ce10.5.6#document:https://docs.gitlab.com/omnibus/manual_install.html#更新gitlab国内镜像cat/etc/yum.repos.d/gitlab-
- 【日记星球第561篇】——《怦然心动的人生整理魔法--实践解惑篇》读书笔记12:打造一个快乐厨房
神秘园的简书
2021年11月28日星期日上周末读了《怦然心动的人生整理魔法--实践解惑篇》的第四章《厨房应该这样整理》的前5个小节,因为没有整理实践,先没发感悟。读书概要:厨房收纳的目标是“容易清理”,而不能以“随手可取”作为厨房收纳的理想状态。要实现便于清理,最基本的是做到在水槽和灶台四周不放置任何物品。以此为前提思考厨房的收纳方法,就能打造一个令人惊喜的实用厨房。把之前一直在用的赠品餐具想法子处理掉,然后
- 秉持初心,一往无前
nanshan
白岩松说过:在三十岁之前,要努力为自己的人生做加法。不断地朝着自己的一个个目标前进,你会发现,自己原来已经有所向前迈进。曾经的我很不自信,甚至自卑,以至于相对的也会很自傲,爱逞强。后来,我才渐渐意识到,对自己的正确而清醒的认识才是最重要的。只有真正的认识自己,才有可能去真正的爱自己,才有能力去爱其他的人。首先梳理今日的工作与学习:1.上午学习视频(戴维老师的化学实验),收发试卷,整理教育学笔记。中
- 春艳读书笔记:《读懂一本书——樊登读书法》第一章
春艳读书
日期:2020.9.21书名:《读懂一本书——樊登读书法》章节:第一章《会读书,更要会讲书》1.阅读是大众反脆弱的武器。大学教授们以为是自己把学生教育成了精英,其实不是,这些人本来就是精英。大学里真正能给你带来帮助的东西,不是你上的那些课,而是你从图书馆里借来的书。2.阅读有两个特点:主动性和针对性。主动性:你所读的一定是你所需要的。针对性:读书能恰到好处地解决具体问题。3.阅读使我们从“单向度的
- 个人笔记(linux/sort与uniq命令)
sort命令(排序)功能:行排序核心语法:sort[选项][文件]常用选项:选项作用示例-n数值排序sort-n-r降序排序sort-nr-k指定排序列sort-k2,2n-t指定分隔符sort-t':'-k3n-u去重(相当于uniq)sort-u典型用法:#按第二列数字降序排序sort-k2,2nrdata.txt#处理CSV文件(以逗号分隔)sort-t','-k3ndata.csv注意事项
- 随记(二)—— 平凡的一天
清清青姑娘
阳光正一点点透过虚掩的窗帘溜进我的房间,窗外鸟声欢快,似在和同伴聊着开心的事儿,听不懂的鸟语,听得到的愉悦,让我的心,也静了下来。这样一个睡到自然醒的早晨,减少熬夜次数后的我,竟也赢得了美好的上午时光。有些坏习惯,真的会在年纪渐长之后,身体机能开始退化之时,成为我们每天想要改掉的小毛病。我打开质地精良的笔记本,塞上耳塞,拿起笔,沉浸在知识的海洋里。近日空暇之余都会学点芳香精油疗法,颇为有趣。吃过午
- Linux+Python实战课堂:笔记、练习与应用
本文还有配套的精品资源,点击获取简介:本压缩包提供全面的Linux学习资源和Python编程练习,旨在帮助初学者和IT从业者深入理解Linux系统及其技能,并通过Python编程练习巩固相关技能。涵盖Linux基础概念、文件系统、命令行操作、文本编辑器使用、用户和组管理、软件管理、进程监控、网络配置以及系统性能监控等多个方面。同时,包含Python基础语法、函数与模块、面向对象编程、文件操作、异常
- 《语文课程目标分析框架的破与立》读书笔记
苔花如米筱
《语文科课程论基础》的第三章中王教授认为语文课程与教学目标的“工具性”与“人文性”不该分裂开来,而是互相包含、互相叠加的层叠蕴涵关系。修订后的课程标准坚持原实验稿也提出来的关于语文课程基本性质的认识,坚持语文课程的工具性和人文性的统一。“课改”以来有人在强调人文性的时候,不恰当地“将孩子和洗澡水一起泼掉”。“孩子”即语文本体。这样做又陷入了片面性,必然造成工具性与人文性两败俱伤。工具性是语文课程的
- Java 创建线程的方式笔记
笑衬人心。
JAVA学习笔记java笔记开发语言juc
一、Java中创建线程的四种主要方式方式简述适用场景继承Thread类重写run()方法,直接创建线程简单场景、临时任务实现Runnable接口将任务与线程分离推荐方式,任务更灵活实现Callable接口支持返回值和异常异步任务,需要结果的场景使用线程池(Executor)统一管理线程、复用资源高并发任务、后台服务等二、方式一:继承Thread类2.1示例代码publicclassMyThread
- 白琼格焦点解决初级十期坚持分享第2天
潼宝的开心果
今天上午又听了昨天课程录音,金字塔知识留存率印象深刻。以前的自己只爱记笔记听课,一到发言或者讲话环节就沉默了,聚焦一小步,我也给自己订了一小步,下次上课在发言讨论环节多说一些,多积极一点。
- 果子酱的scalerstalk第六轮新概念朗读持续力训练day64 20201214
S果子酱
练习材料:新概念2lesson64任务配置:L0+L1+L4知识笔记:练习收获:音标学完第一遍了,但是掌握不是很牢固,或者说习惯还未养成,有前学后忘的趋势。继续来第二遍,加强读音练习。
- D022+《天长地久给美君的信》读书笔记
天空很蓝_4262
人生的曲折路看不到尽头,也猜不到下一个弯向左向右。路面上画着跳格子的游戏,你一格一格往前跳。当你跳到42岁的那一个,为女儿做主的时候,前面的路你看了有多远,你有没有看见自己的衰老?你有没有闪过念头,要为自己打算,为自己不甘,为自己怨叹,至少宠爱一下自己?没读到这之前有点迷糊,只知道“为我好”。为什么父母要你好好读书,为什么要有自己的一技之长。因为他们之前就是因为没有书读,没有自己的一技之长,一生操
- 《随园诗话》学习笔记六
飞鸿雪舞
卷一诗写性情,惟吾所适四、引用他言【原文】于耐圃相公构蔬香阁,种菜数畦,题一联云:“今日正宜知此味;当年曾自咬其根。”鄂西林相公亦有菜圃对联云:“此味易知,但须绿野秋来种;对他有愧,只恐苍生面色多。”两人都用真西山语;而胸襟气象,却迥不侔。【译文】于敏中在园子里构筑小楼一座,名称“蔬香阁”,种菜几畦。小楼题一联:“今日正宜知此味;当年曾自咬其根。”鄂尔泰家中也有菜圃,园子门口也有对联一副:“此味易
- 《后现代课程观》读书笔记3
还是笑容
今天读书读得又有点小兴奋。第四章“普利高津与混沌的秩序”。两小节“混沌的概念”,“普利高津、自组织与耗散结构”。西方世界三种混沌观。前现代范式,在古代宇宙学中的创造神话里,混沌是所有存在和组织产生的原始本源。现代范式,混沌被视为秩序的对立面:充斥着混乱。后现代范式,混沌和秩序彼此联系成为一体从而形成更为复杂的、综合的、有时甚至是“奇特”的新秩序的过程。当代混沌论,复杂的秩序化、非预测性、非线性。混
- 2022-01-02
苏苏早读
早起读书第12天早读笔记第2天早读者:苏苏米书名:《人生只有一件事》领导的修炼你是一位“事情永远忙不完”的领导吗?那么请你第一,把重心放在“人”因为你一直帮身边人人变得更好,人都好了,就把事情都承担了,结果必然是你无事可忙。有了“灵魂”就可以生生不息。第二,先做重要的事,身心与当下同在,活在当下。第三,事上练心,道为先第四,开发内在,向外掌控,向内觉察第五,空杯心态,不断归零突破第六,敢于认错,生
- 今日随想
brilliant棒棒哒
第一次在上写文字。自高中以来,便一直保持着写日记的习惯,不是每天刻意的写流水账,而是发生了值得纪念的有意义的事情就会写日记记载下来。中间因为忙,很多事情遗漏了,没有及时记载。到现在,大四了,两个大笔记本即将写满。前几日,重新下载了,觉得在上记录生活应该会好一点儿吧,可以随时随地拿出来手机记录,也可以促使我语言正式、规范一点儿,不至于像大白话。也或许是不想写字吧,我写字慢,占用时间。今日第一次在写文
- 考研·教育学|第3章 教育与社会发展 3.1复习笔记
静观纪世
一、教育的社会制约性1.生产力对教育的制约(1)生产力制约着教育事业发展的规模和速度;(2)生产力的发展水平制约着人才的培养规格和教育结构;(3)生产力的发展促进着内容、教学方法和教学组织形式的发展和改革。2.社会经济政治制度对教育的制约(1)社会经济政治制度的性质制约教育的性质;(2)社会经济政治制度制约教育的宗旨和目的;(3)社会经济政治制度制约教育的领导权;(4)社会经济政治制度制约受教育权
- 2019-10-21
李明妤
《人类简史》读书笔记DAY8宗教:神祗只是为自己国家服务传统宗教在现代社会发挥着怎样的作用?神职人员曾经扮演着祈雨者,医生,与神沟通等角色,但在现代科技社会,人类开始求助于科学,医学,经济学,宗教在大多数时候变成了现代科学的理论副手。在身份认同问题上,宗教的作用依然不可低估。人类需要群众合作,合作又需要打造身份认同,宗教则可以判断谁是我们,谁是他们。日本是现代化工业和宗教传统结合最为成功的国家之一
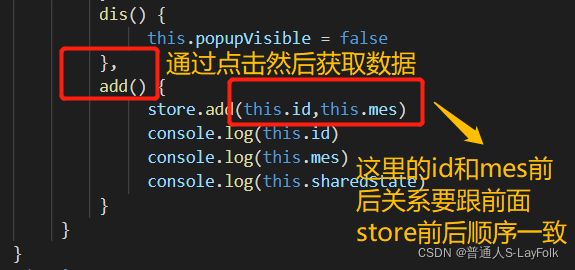
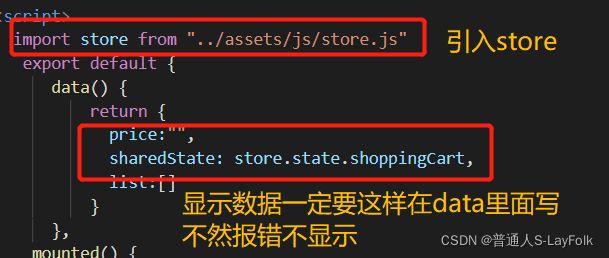
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- 数据结构自学笔记(二):时间复杂度与空间复杂度
时间复杂度和空间复杂度知识点一、知识点描述时间复杂度核心定义:描述算法时间开销随问题规模nnn增长的趋势,用大O符号表示(忽略常数、低阶项和系数)。大O规则:只看最高阶项(如O(n2+n)→O(n2)O(n^2+n)\rightarrowO(n^2)O(n2+n)→O(n2))。忽略系数(如O(5n3)→O(n3)O(5n^3)\rightarrowO(n^3)O(5n3)→O(n3))。常数项记
- 数据结构自学笔记(四):单链表,双链表,循环链表和静态链表
根据提供的图片内容,整理链表核心知识点笔记如下:一.单链表定义:通过指针串联节点的线性结构,每个节点包含数据域和指向后继节点的指针。typedefstructLNode{ElemTypedata;//数据域structLNode*next;//指针域(指向后继结点)}LNode,*LinkList;//LinkList为单链表头指针类型特性:带头结点:空表判断L->next==NULL,操作统一不
- 2022-03-23
成长_3a8a
2022年3月23日中原焦点团队刘永利分享923天。咨询伦理第1课学习笔记。第1课:绪论、价值观与多元文化。一、专业伦理的意义。专业伦理系指心理咨询师在执行业务时能够节制自己的专业特权和个人欲望,遵循伦理守则和执业标准,提供个案最好的专业服务,以增进个案的福祉。伦理可以分为个人伦理和专业伦理两种。专业伦理又可分为两大类,一类是强制性伦理,另一类是理想性伦理。强制性能力是最低标准,理想性伦理目前可能
- 富爸爸--应对未知的未来 读书笔记
俗世迷途小書僮
1、法律调整意味着未来的改变2、我要要的是一个与今天不一样的明天,他们则想要一个与今天别无二致的明天。3、我永远不会让无知、自大和畏惧阻碍自己过上应有的生活。4、财务报表上的这些数据实际上在向我们传达一个信息,那就是要掌管资金的人具有什么样的人格。5、真正的投资人不论股市涨跌都能赚钱6、股市大崩盘爆发之前,股市上会出现小规模的牛市和熊市交替,那是将来大的繁荣与萧条的前奏。7、公司倒闭就像万事万物的
- 《杜诗详注》读书笔记140:白水崔少府十九翁高斋三十韵
九曲奔流
【鹤注】天宝十五载夏,公自奉先来依舅氏崔十九,故首曰:“客从南县来”、“况当朱炎赫。”【钱笺】“元和郡县志:白水,汉衙县地,春秋秦晋战于彭衙是也。后魏置白水郡,南临白水,因以为名,唐属同州。客从南县来,浩荡无与适。旅食白日长,况当朱炎赫。高斋坐林杪,信宿游衍阒。清晨陪跻攀,傲睨俯峭壁。崇冈相枕带,旷野回咫尺。始知贤主人,赠此遣愁寂。危阶根青冥,曾冰生淅沥。上有无心云,下有欲落石。泉声闻复息,动静随
- 中医笔记1-悟道修身、生命的认识、神通
【该部分笔记主要是记录梁平师傅传授及其他网络资料讲述中医的精华知识】悟道修身:探索人的精神世界,只能依靠生命本身,生命的源头是无极大道,极少数经络敏感型的人通过修气脉,打通全身经络,尤其是任督、中脉,冲开天眼突破三维时空限制,强大的精气精能量能内视到一团光,随着能量不断增加,光的波长不断缩短,亮度不断增加,当内视到金光时,波长为零,与生命的本体无极大道相合,成为宇宙的最高级生命即是佛。我们的灵魂来
- Compose笔记(三十六)--SearchBar
ljt2724960661
Android基础笔记androidjetpack
这一节主要了解一下Compose中的SearchBar,在JetpackCompose中,SearchBar是Material3组件库提供的一种搜索组件,它结合了文本输入框和下拉结果列表的功能,提供了良好的搜索体验,简单总结如下:APIquery:当前搜索查询文本onQueryChange:查询文本变化时的回调onSearch:用户提交搜索时的回调active:搜索栏是否处于活动状态(展开状态)o
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla