【数据采集与集成】实验-万维网运行原理分析
实验目的
本实验的主要目的是通过对特定网站的分析,深入了解万维网的运行原理和相关技术,以及通过使用抓包工具采集HTTP协议包并进行分析,实现以下几个具体目标:
深入了解万维网的结构、原理和相关技术:通过分析特定网站,探讨万维网的构建和运行原理,包括网络拓扑结构、分布式系统、域名系统(DNS)、IP地址分配等方面的知识。
深入了解并掌握WEB页面的组成:通过分析特定网站的页面,学习了解WEB页面的基本组成部分,包括HTML、CSS、JavaScript等前端技术,以及后端技术如服务器端脚本、数据库等。
深入了解并掌握HTTP协议:通过使用抓包工具采集HTTP协议包,并对其进行详细分析,探讨HTTP协议的工作原理、请求响应过程、状态码的含义以及常见的HTTP头部字段等关键知识点,从而更好地理解网站之间的通信和数据传输过程。
本实验能够让我深刻理解万维网的运行机制和相关技术,为进一步学习和应用网络和Web开发领域的知识打下坚实的基础。同时,通过实际操作和分析,我将能够更好地理解抽象的网络概念,并具备分析和解决网络问题的能力。
实验内容
在本实验中,我们将通过对一个特定网站的深入分析,探索并理解万维网的运行原理以及与之相关的技术,尤其是HTTP协议的工作机制。具体而言,本实验将包括以下主要内容:
- 选择特定网站:首先,我们会选择一个特定的网站作为我们的研究对象。这个选择的网站将成为我们实验的核心,通过分析它,我们将深入了解该网站的运行方式以及所用的技术。
- 登录并操作网站:在选择的网站上进行登录并执行多种操作,例如浏览不同页面、进行搜索、点击链接或提交表单等。这些操作将生成多个HTTP请求,有助于我们观察网站行为和与之相关的HTTP通信。
- 使用浏览器开发者工具:我们将利用浏览器的开发者工具,特别是网络面板,以捕获和查看与所选网站之间的HTTP通信内容。通过这些工具,我们可以详细分析HTTP请求和响应,以便深入了解数据交换过程。
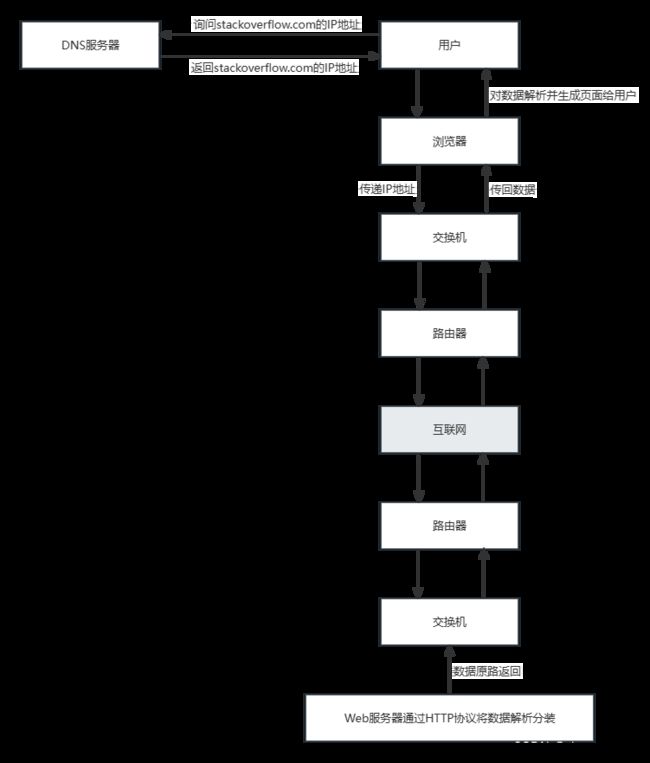
- 绘制网络拓扑和数据流向:基于我们观察到的网络通信情况,我们将绘制一个网络拓扑图,清晰展示各组成部分之间的连接关系。此外,我们还会标示数据流向,包括数据是如何在浏览器、协议、服务器之间流动的。
- 分析单个网页的组成:我们将仔细分析所选网站中的一个单独网页,包括其HTML组成要素,如页面结构、标签、CSS样式等。这将帮助我们理解前端构建。
- HTTP协议分析:对所选网站的HTTP协议进行深入分析,包括请求报文和应答报文的结构和内容。特别关注报文中的关键点,例如请求方法、URL、状态码、响应数据等,以深入理解网站与客户端之间的通信细节。
实验步骤
网址的选取
本次实验选择了 https://stackoverflow.com/ 作为实验的研究对象。Stack Overflow是一个知名的问答网站,广泛用于程序员和开发者社区。这个选择的网站具有丰富的内容和复杂的前后端技术,适合用于深入了解万维网的运行原理和相关技术。
在Edge浏览器中输入网址:首先,我们在Edge浏览器的地址栏中输入了 https://stackoverflow.com/ 网址,以便进入该网站的主页。
进入页面:浏览器会加载并呈现Stack Overflow的主页,这是一个动态的网页,包含了各种问题、答案以及与开发者社区相关的信息。
打开开发者工具:我们通过浏览器的开发者工具来捕获和分析与网站之间的HTTP通信。在Edge浏览器中,可以通过按下F12键或右键点击页面并选择“检查”来打开开发者工具。
刷新页面:在开发者工具打开的情况下,我们刷新了Stack Overflow的主页。这一步操作会触发新的HTTP请求,包括页面的资源加载和数据请求,这些请求将在后续的分析中被详细研究。
通过这些操作,我们进入了Stack Overflow网站,启用了开发者工具,准备开始对该网站的HTTP通信和页面结构进行深入分析,以更好地理解万维网的运行原理和相关技术。
分析网络拓扑和数据流向
拓扑图见下方实验内容部分
分析网页组成
在开发者工具中打开元素标签,便可以对网页的html组成进行查看。分析结果见下方实验内容部分
分析HTTP协议
为了更深入地理解网站的运行原理,我们在开发者工具中打开了Network标签,通过以下步骤查看Stack Overflow网站的HTTP协议细节:
- 打开Network标签:在开发者工具中,我们点击了Network标签,以便监视所有与网站之间的网络请求和响应。
- 刷新页面:随后,我们执行了页面的刷新操作,这导致浏览器向Stack Overflow网站发送了多个HTTP请求,以获取页面所需的资源和数据。
- 找到https://stackoverflow.com/:在Network标签中,我们可以看到多个请求列表,其中包括与Stack Overflow网站相关的请求。我们找到了名为https://stackoverflow.com/的请求,这是对网站主页的请求。
- 点击Headers:为了查看HTTP协议的详细信息,我们点击了https://stackoverflow.com/请求下的Headers选项。这一步骤将显示该请求的HTTP头部信息,包括请求头和响应头。
实验结果
网络拓扑和数据流向
网页组成分析
首先,在这个HTML网页中,
标签通常用于包含文档的元数据信息,例如页面的标题和字符集设置。而标签则用于包含网页的实际内容,例如文本、图像、链接和其他媒体元素。在
标签内,通常会包含标签来定义字符集和其他元数据。这些元数据可以帮助浏览器正确地渲染网页,并让搜索引擎更好地理解网页的内容。此外,标签还可以包含标签,用于引用外部样式表(CSS)和图标。在
标签内,网页的实际内容开始展现。这可能包括文章的主要文本,段落,标题,以及图像、视频和音频等多媒体元素。链接也经常出现在标签内,以便用户可以导航到其他网页。网页的语言设置(lang="en")非常重要,因为它有助于浏览器和搜索引擎正确地解释和呈现文本。
先看子标签head,子标签
通常包含了网页的元信息和资源链接。以下是标签中可能包含的一些子标签及其作用:标签:该标签包含了网站的标题,通常显示在浏览器标签页的标题栏上,对于搜索引擎优化(SEO)也很重要。</li> <li style="text-align:left;"><meta>标签:用于提供网站的元信息,如关键词、简介、作者等。这些信息有助于搜索引擎了解网页内容和分类。</li> <li style="text-align:left;"><link>标签:通常用于引用外部样式表文件(CSS),用于控制网页的布局和外观。也可以用于定义网站图标(favicon)等信息。</li> <li style="text-align:left;"><script>标签:包含网页的JavaScript脚本代码,用于实现网页的交互和功能。JavaScript是一种常用的客户端脚本语言。</li> <li style="text-align:left;"><style>标签:包含网页的CSS样式规则,用于定义网页的外观和排版,可以控制字体、颜色、边距等样式属性。</li> </ol> <p style="margin-left:0;text-align:left;">这些子标签共同构成了<head>部分,以帮助网页正确地渲染和交互。<title>标签定义了网页的标题,<meta>标签提供了重要的元信息,<link>标签引用外部样式表,<script>标签包含了JavaScript代码,而<style>标签则定义了内部样式。</p> <p style="margin-left:0;text-align:left;"><a href="http://img.e-com-net.com/image/info8/2b9bf3d6a9b346f48bb420ddec11de88.jpg" target="_blank"><img alt="【数据采集与集成】实验-万维网运行原理分析_第5张图片" height="459" src="http://img.e-com-net.com/image/info8/2b9bf3d6a9b346f48bb420ddec11de88.jpg" width="650" style="border:1px solid black;"></a></p> <p style="margin-left:0;text-align:left;">子标签<body>是网页的主要内容部分,通常包含了网站的实际显示内容。在<body>中,常见的标签是<div>,它们用来划分网页的布局,将页面分成多个小块,每个小块可以具有自己的样式、属性和行为。</p> <p style="margin-left:0;text-align:left;">这些<div>标签的目的是将网页内容组织成易于管理和排列的结构。通过使用不同的<div>,可以创造出各种不同的布局,例如页眉、导航栏、内容区域和页脚等。</p> <p style="margin-left:0;text-align:left;"><a href="http://img.e-com-net.com/image/info8/e56a951ce15d4d35883d90abc4693ece.jpg" target="_blank"><img alt="【数据采集与集成】实验-万维网运行原理分析_第6张图片" height="411" src="http://img.e-com-net.com/image/info8/e56a951ce15d4d35883d90abc4693ece.jpg" width="650" style="border:1px solid black;"></a></p> <p style="margin-left:0;text-align:left;"></p> <p style="margin-left:0;text-align:left;"><strong>HTTP协议分析</strong></p> <p style="margin-left:0;text-align:left;"></p> <p style="margin-left:0;text-align:left;">请求报文</p> <p style="margin-left:0;text-align:left;"><a href="http://img.e-com-net.com/image/info8/38c420adfe4c48a08f0fa8fd960efa05.jpg" target="_blank"><img alt="【数据采集与集成】实验-万维网运行原理分析_第7张图片" height="308" src="http://img.e-com-net.com/image/info8/38c420adfe4c48a08f0fa8fd960efa05.jpg" width="650" style="border:1px solid black;"></a></p> <ol> <li style="text-align:left;">:authority: stackoverflow.com</li> </ol> <p style="margin-left:0;text-align:left;">这是HTTP/2中的伪标头字段,指示请求的目标主机名。</p> <ol> <li style="text-align:left;">:method: GET</li> </ol> <p style="margin-left:0;text-align:left;">该伪标头字段指定了HTTP方法,这里是GET,表示客户端希望获取资源。</p> <ol> <li style="text-align:left;">:path: /</li> </ol> <p style="margin-left:0;text-align:left;">这是伪标头字段,表示请求的路径,即要访问的资源的相对路径。在这里,请求的路径是根路径 /。</p> <ol> <li style="text-align:left;">:scheme: https</li> </ol> <p style="margin-left:0;text-align:left;">这是伪标头字段,指示请求使用的协议方案,这里是HTTPS。</p> <ol> <li style="text-align:left;">Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7</li> </ol> <p style="margin-left:0;text-align:left;">这是客户端发送的Accept头部字段,指示客户端可以接受的响应媒体类型和优先级。</p> <ol> <li style="text-align:left;">Accept-Encoding: gzip, deflate, br</li> </ol> <p style="margin-left:0;text-align:left;">这是客户端发送的Accept-Encoding头部字段,指示客户端支持的响应内容编码方法,包括gzip、deflate和br(Brotli)等。</p> <ol> <li style="text-align:left;">Accept-Language: zh-CN,zh;q=0.9,en-US;q=0.8,en;q=0.7,en-GB;q=0.6</li> </ol> <p style="margin-left:0;text-align:left;">这是客户端发送的Accept-Language头部字段,指示客户端支持的语言首选项,以便服务器返回相应的本地化内容。</p> <ol> <li style="text-align:left;">Cache-Control: max-age=0</li> </ol> <p style="margin-left:0;text-align:left;">这是客户端发送的Cache-Control头部字段,指示客户端不要使用缓存副本,要求服务器始终提供最新的资源。</p> <ol> <li style="text-align:left;">Cookie:</li> </ol> <p style="margin-left:0;text-align:left;">这是客户端发送的Cookie头部字段,包含了一个或多个HTTP Cookie,用于标识客户端的会话信息。</p> <ol> <li style="text-align:left;">Sec-Ch-Ua: "Microsoft Edge";v="117", "Not;A=Brand";v="8", "Chromium";v="117"</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,指示客户端的用户代理(User Agent)信息。它包括了用户代理名称及版本号。</p> <ol> <li style="text-align:left;">Sec-Ch-Ua-Mobile: ?0</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,指示客户端是否在移动设备上运行。</p> <ol> <li style="text-align:left;">Sec-Ch-Ua-Platform: "Windows"</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,指示客户端的操作系统平台。</p> <ol> <li style="text-align:left;">Sec-Fetch-Dest: document</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,指示客户端期望获取的响应类型是文档。</p> <ol> <li style="text-align:left;">Sec-Fetch-Mode: navigate</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,指示客户端的请求模式,这里是导航模式,表示客户端希望导航到新的页面。</p> <ol> <li style="text-align:left;">Sec-Fetch-Site: none</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,指示请求的站点类型。"none" 表示请求没有来源站点。</p> <ol> <li style="text-align:left;">Sec-Fetch-User: ?1</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,表示用户是否参与了请求。 "?1" 表示用户参与。</p> <ol> <li style="text-align:left;">Upgrade-Insecure-Requests: 1</li> </ol> <p style="margin-left:0;text-align:left;">这是一个请求头部字段,指示客户端希望将不安全的HTTP请求升级为HTTPS,以增加安全性。</p> <ol> <li style="text-align:left;">User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36 Edg/117.0.2045.47</li> </ol> <p style="margin-left:0;text-align:left;">这是用户代理头部字段,包含了客户端的详细信息,包括浏览器类型、版本和操作系统信息。</p> <p style="margin-left:0;text-align:left;"></p> <p style="margin-left:0;text-align:left;">响应报文</p> <p style="margin-left:0;text-align:left;"><a href="http://img.e-com-net.com/image/info8/cdf474b6763f4c89af009efc4024cca3.jpg" target="_blank"><img alt="【数据采集与集成】实验-万维网运行原理分析_第8张图片" height="257" src="http://img.e-com-net.com/image/info8/cdf474b6763f4c89af009efc4024cca3.jpg" width="650" style="border:1px solid black;"></a></p> <ol> <li style="text-align:left;">Cache-Control: private</li> </ol> <p style="margin-left:0;text-align:left;">该字段指定了响应的缓存控制策略。在这种情况下,响应被标记为私有的,意味着它只能被单个用户缓存,而不能被共享缓存。</p> <ol> <li style="text-align:left;">Cf-Cache-Status: DYNAMIC</li> </ol> <p style="margin-left:0;text-align:left;">该字段是由Cloudflare CDN (Content Delivery Network) 提供的,表示缓存状态。这里的 "DYNAMIC" 表示响应是动态生成的,没有被缓存。</p> <ol> <li style="text-align:left;">Cf-Ray: 812670151cfb1073-HKG</li> </ol> <p style="margin-left:0;text-align:left;">这是Cloudflare使用的一个标识符,用于跟踪请求/响应的详细信息。</p> <ol> <li style="text-align:left;">Content-Encoding: gzip</li> </ol> <p style="margin-left:0;text-align:left;">这个字段指定了响应主体使用了gzip压缩算法进行压缩。</p> <ol> <li style="text-align:left;">Content-Security-Policy: upgrade-insecure-requests; frame-ancestors 'self' https://stackexchange.com</li> </ol> <p style="margin-left:0;text-align:left;">这是内容安全策略(CSP)的设置,用于控制哪些内容和来源可以加载到页面中。在这里,它要求升级不安全的请求,并限制框架(iframe)的来源只能是本站和https://stackexchange.com。</p> <ol> <li style="text-align:left;">Content-Type: text/html; charset=utf-8</li> </ol> <p style="margin-left:0;text-align:left;">表明响应主体的内容类型为HTML,字符集为UTF-8编码。</p> <ol> <li style="text-align:left;">Date: Sat, 07 Oct 2023 13:19:48 GMT</li> </ol> <p style="margin-left:0;text-align:left;">指示响应的生成日期和时间。</p> <ol> <li style="text-align:left;">Feature-Policy: microphone 'none'; speaker 'none'</li> </ol> <p style="margin-left:0;text-align:left;">这是特性策略的设置,用于控制页面的一些功能,例如麦克风和扬声器的使用。在这里,禁用了麦克风和扬声器。</p> <ol> <li style="text-align:left;">Server: cloudflare</li> </ol> <p style="margin-left:0;text-align:left;">指明了服务器的类型,这里是Cloudflare。</p> <ol> <li style="text-align:left;">Set-Cookie: prov=59d5b555-1148-488a-a9a6-e50a239720a8; expires=Mon, 07 Oct 2024 13:19:48 GMT; domain=.stackoverflow.com; path=/; secure; samesite=none; httponly</li> </ol> <p style="margin-left:0;text-align:left;">设置了一个HTTP Cookie,包括名称、值、过期时间、作用域、路径和一些安全选项。</p> <ol> <li style="text-align:left;">Strict-Transport-Security: max-age=15552000</li> </ol> <p style="margin-left:0;text-align:left;">告诉浏览器在未来的时间内强制使用HTTPS进行通信,以增加安全性。</p> <ol> <li style="text-align:left;">Vary: Accept-Encoding</li> </ol> <p style="margin-left:0;text-align:left;">指定了Vary头部,表示响应的内容可能会根据请求中的Accept-Encoding头部不同而变化。</p> <ol> <li style="text-align:left;">X-Dns-Prefetch-Control: off</li> </ol> <p style="margin-left:0;text-align:left;">控制DNS预取的设置,这里是禁用了DNS预取。</p> <ol> <li style="text-align:left;">X-Frame-Options: SAMEORIGIN</li> </ol> <p style="margin-left:0;text-align:left;">这是一个安全头部,用于控制页面是否可以嵌套在iframe中。这里的 "SAMEORIGIN" 意味着只有相同来源的页面可以嵌套当前页面。</p> <p style="margin-left:0;text-align:left;">X-Request-Guid: b89fcadb-1473-479e-be05-06d9b82ffbbc</p> <p style="margin-left:0;text-align:left;">一个请求标识符,用于跟踪请求的唯一性。</p> <p style="margin-left:0;text-align:left;"></p> <h2 style="text-align:left;"><strong>实验总结</strong></h2> <p style="margin-left:0;text-align:left;">利用浏览器的开发者工具,特别是网络面板,捕获和查看了与所选网站之间的HTTP通信内容。通过这些工具,详细分析了HTTP请求和响应,深入了解了数据交换过程,包括请求头、响应头、请求方法、URL、状态码等关键信息。</p> <p style="margin-left:0;text-align:left;">基于观察到的网络通信情况,绘制了一个网络拓扑图,清晰展示了各组成部分之间的连接关系,同时标示了数据流向,包括数据在浏览器、协议、服务器之间的流动路径。这有助于更好地理解网站的整体架构和数据传输流程。</p> <p style="margin-left:0;text-align:left;">进一步,深入分析了所选网站中的一个单独网页,包括其HTML组成要素、页面结构、标签、CSS样式等。这帮助理解了前端构建的基本原理和技术。</p> <p style="margin-left:0;text-align:left;">最重要的是,对HTTP协议进行了深入分析,包括请求报文和应答报文的结构和内容。特别关注了请求方法、URL、状态码、响应数据等关键点,从而更深入地理解了网站与客户端之间的通信细节。</p> <p style="margin-left:0;text-align:left;"></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1735376978204221440"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(数据采集与集成,大数据,网络,html,数据采集,同济)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835514462770130944.htm" title="斤斤计较的婚姻到底有多难?" target="_blank">斤斤计较的婚姻到底有多难?</a> <span class="text-muted">白心之岂必有为</span> <div>很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响</div> </li> <li><a href="/article/1835514307744460800.htm" title="QQ群采集助手,精准引流必备神器" target="_blank">QQ群采集助手,精准引流必备神器</a> <span class="text-muted">2401_87347160</span> <a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以</div> </li> <li><a href="/article/1835513803861749760.htm" title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a> <span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div> </li> <li><a href="/article/1835513568917811200.htm" title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a> <span class="text-muted">海思沧海</span> <div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div> </li> <li><a href="/article/1835513440525971456.htm" title="一百九十四章. 自相矛盾" target="_blank">一百九十四章. 自相矛盾</a> <span class="text-muted">巨木擎天</span> <div>唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也</div> </li> <li><a href="/article/1835511912192897024.htm" title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a> <span class="text-muted">nbsaas-boot</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div> </li> <li><a href="/article/1835511542284644352.htm" title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a> <span class="text-muted">静候花开_7090</span> <div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div> </li> <li><a href="/article/1835510025561403392.htm" title="《投行人生》读书笔记" target="_blank">《投行人生》读书笔记</a> <span class="text-muted">小蘑菇的树洞</span> <div>《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好</div> </li> <li><a href="/article/1835509897106649088.htm" title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div> </li> <li><a href="/article/1835509770287673344.htm" title="swagger访问路径" target="_blank">swagger访问路径</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a> <div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div> </li> <li><a href="/article/1835508761310097408.htm" title="店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码" target="_blank">店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码</a> <span class="text-muted">说私域</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a> <div>摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需</div> </li> <li><a href="/article/1835508376604340224.htm" title="2021-08-26" target="_blank">2021-08-26</a> <span class="text-muted">影幽</span> <div>在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的</div> </li> <li><a href="/article/1835508130608410624.htm" title="html 中如何使用 uniapp 的部分方法" target="_blank">html 中如何使用 uniapp 的部分方法</a> <span class="text-muted">某公司摸鱼前端</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了</div> </li> <li><a href="/article/1835508131489214464.htm" title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a> <span class="text-muted">masa010</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div> </li> <li><a href="/article/1835507739820912640.htm" title="2018-07-23-催眠日作业-#不一样的31天#-66小鹿" target="_blank">2018-07-23-催眠日作业-#不一样的31天#-66小鹿</a> <span class="text-muted">小鹿_33</span> <div>预言日:人总是在逃避命运的路上,与之不期而遇。心理学上有个著名的名词,叫做自证预言;经济学上也有一个很著名的定律叫做,墨菲定律;在灵修派上,还有一个很著名的法则,叫做吸引力法则。这3个领域的词,虽然看起来不太一样,但是他们都在告诉人们一个现象:你越担心什么,就越有可能会发生什么。同样的道理,你越想得到什么,就应该要积极地去创造什么。无论是自证预言,墨菲定律还是吸引力法则,对人都有正反2个维度的影响</div> </li> <li><a href="/article/1835506996258893824.htm" title="回溯 Leetcode 332 重新安排行程" target="_blank">回溯 Leetcode 332 重新安排行程</a> <span class="text-muted">mmaerd</span> <a class="tag" taget="_blank" href="/search/Leetcode%E5%88%B7%E9%A2%98%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Leetcode刷题学习记录</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a> <div>重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB</div> </li> <li><a href="/article/1835506869339254784.htm" title="每日一题——第九十题" target="_blank">每日一题——第九十题</a> <span class="text-muted">互联网打工人no1</span> <a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E6%AF%8F%E6%97%A5%E4%B8%80%E7%BB%83/1.htm">C语言程序设计每日一练</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>题目:判断子串是否与主串匹配#include#include#include//////判断子串是否在主串中匹配//////主串///子串///boolisSubstring(constchar*str,constchar*substr){intlenstr=strlen(str);//计算主串的长度intlenSub=strlen(substr);//计算子串的长度//遍历主字符串,对每个可能得</div> </li> <li><a href="/article/1835506869838376960.htm" title="Python数据分析与可视化实战指南" target="_blank">Python数据分析与可视化实战指南</a> <span class="text-muted">William数据分析</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a> <div>在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学</div> </li> <li><a href="/article/1835505957011025920.htm" title="《庄子.达生9》" target="_blank">《庄子.达生9》</a> <span class="text-muted">钱江潮369</span> <div>【原文】孔子观于吕梁,县水三十仞,流沫四十里,鼋鼍鱼鳖之所不能游也。见一丈夫游之,以为有苦而欲死也,使弟子并流而拯之。数百步而出,被发行歌而游于塘下。孔子从而问焉,曰:“吾以子为鬼,察子则人也。请问,‘蹈水有道乎’”曰:“亡,吾无道。吾始乎故,长乎性,成乎命。与齐俱入,与汩偕出,从水之道而不为私焉。此吾所以蹈之也。”孔子曰:“何谓始乎故,长乎性,成乎命?”曰:“吾生于陵而安于陵,故也;长于水而安于</div> </li> <li><a href="/article/1835505326573580288.htm" title="水泥质量纠纷案代理词" target="_blank">水泥质量纠纷案代理词</a> <span class="text-muted">徐宝峰律师</span> <div>贵州领航建设有限公司诉贵州纳雍隆庆乌江水泥有限公司产品质量纠纷案代理词尊敬的审判长、审判员:贵州千里律师事务所接受被告贵州纳雍隆庆乌江水泥有限公司的委托,指派我担任其诉讼代理人,参加本案的诉讼活动。下面,我结合本案事实和相关法律规定发表如下代理意见,供合议庭评议案件时参考:原告应当举证证明其遭受的损失与被告生产的水泥质量的因果关系。首先水泥是一种粉状水硬性无机胶凝材料。加水搅拌后成浆体,能在空气中</div> </li> <li><a href="/article/1835504470440636416.htm" title="Goolge earth studio 进阶4——路径修改与平滑" target="_blank">Goolge earth studio 进阶4——路径修改与平滑</a> <span class="text-muted">陟彼高冈yu</span> <a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/earth/1.htm">earth</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/%E8%BF%9B%E9%98%B6%E6%95%99%E7%A8%8B/1.htm">进阶教程</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a> <div>如果我们希望在大约中途时获得更多的城市鸟瞰视角。可以将相机拖动到这里并创建一个新的关键帧。camera_target_clip_7EarthStudio会自动平滑我们的路径,所以当我们通过这个关键帧时,不是一个生硬的角度,而是一个平滑的曲线。camera_target_clip_8路径上有贝塞尔控制手柄,允许我们调整路径的形状。右键单击,我们可以选择“平滑路径”,这是默认的自动平滑算法,或者我们可</div> </li> <li><a href="/article/1835502578050363392.htm" title="PHP环境搭建详细教程" target="_blank">PHP环境搭建详细教程</a> <span class="text-muted">好看资源平台</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a> <div>PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这</div> </li> <li><a href="/article/1835502451877310464.htm" title="基于社交网络算法优化的二维最大熵图像分割" target="_blank">基于社交网络算法优化的二维最大熵图像分割</a> <span class="text-muted">智能算法研学社(Jack旭)</span> <a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E4%BC%98%E5%8C%96%E7%AE%97%E6%B3%95%E5%BA%94%E7%94%A8/1.htm">智能优化算法应用</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%88%86%E5%89%B2/1.htm">图像分割</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码文章目录智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码1.前言2.二维最大熵阈值分割原理3.基于社交网络优化的多阈值分割4.算法结果:5.参考文献:6.Matlab代码摘要:本文介绍基于最大熵的图像分割,并且应用社交网络算法进行阈值寻优。1.前言阅读此文章前,请阅读《图像分割:直方图区域划分及信息统计介绍》htt</div> </li> <li><a href="/article/1835501774031646720.htm" title="18-115 一切思考不能有效转化为行动,都TM是扯淡!" target="_blank">18-115 一切思考不能有效转化为行动,都TM是扯淡!</a> <span class="text-muted">成长时间线</span> <div>7月25号写了一篇关于为什么会断更如此严重的反思,然而,之后日更仅仅维持了一周,又出现了这次更严重的现象。从8月2号到昨天8月6号,5天!又是5天没有更文!虽然这次断更时间和上次一样,那为什么说这次更严重?因为上次之后就分析了问题的原因,以及应该如何解决,按理说应该会好转,然而,没过几天严重断更的现象再次出现,想想,经过反思,问题依然没有解决与改变,这让我有些担忧。到底是哪里出了问题,难道我就真的</div> </li> <li><a href="/article/1835501771485704192.htm" title="山东大学小树林支教调研团青青仓木队——翟晓楠" target="_blank">山东大学小树林支教调研团青青仓木队——翟晓楠</a> <span class="text-muted">山东大学青青仓木队</span> <div>过了半年,又一次启程,又一次回到支教的初心之地。比起上一次的试探与不安,我更多了一丝稳重与熟练。心境、处境也都随着半个学期的过去而变得不同,半个学期中,身体上的,心理上的,太多的逆境让我变得步履维艰,曲曲折折,弯弯绕绕,我仿佛打不起精神,没有胃口,没有动力。感觉走的不顺畅的时候,支教这个旅程,给了我力量。自告奋勇承担起队长这一职务的我,从组织时的复杂和困难的经历,协调各种问题,从无到有,和校长和队</div> </li> <li><a href="/article/1835500751997202432.htm" title="直返最高等级与直返APP:无需邀请码的返利新体验" target="_blank">直返最高等级与直返APP:无需邀请码的返利新体验</a> <span class="text-muted">古楼</span> <div>随着互联网的普及和电商的兴起,直返模式逐渐成为一种流行的商业模式。在这种模式下,消费者通过购买产品或服务,获得一定的返利,并可以分享给更多的人。其中,直返最高等级和直返APP是直返模式中的重要概念和工具。本文将详细介绍直返最高等级的概念、直返APP的使用以及与邀请码的关系。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,</div> </li> <li><a href="/article/1835499615491813376.htm" title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a> <span class="text-muted">彩云飘过</span> <div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div> </li> <li><a href="/article/1835498925755297792.htm" title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a> <span class="text-muted">STU学生网页设计</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a> <div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div> </li> <li><a href="/article/1835498349264990208.htm" title="2023-04-17|篮球女孩" target="_blank">2023-04-17|篮球女孩</a> <span class="text-muted">长一木</span> <div>1小学抑或初中阶段,在课外书了解到她的故事。“篮球女孩”。当时佩服她的顽强,也对生命多了一丝敬畏。今天刚好在公众号看到,长大后的“篮球女孩”。佩服之余又满是心疼。网络侵删祝那素未蒙面的女孩,未来一切顺遂。</div> </li> <li><a href="/article/1835498218293653504.htm" title="2020-04-12每天三百字之连接与替代" target="_blank">2020-04-12每天三百字之连接与替代</a> <span class="text-muted">冷眼看潮</span> <div>不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路</div> </li> <li><a href="/article/117.htm" title="Algorithm" target="_blank">Algorithm</a> <span class="text-muted">香水浓</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a> <div>冒泡排序 public static void sort(Integer[] param) { for (int i = param.length - 1; i > 0; i--) { for (int j = 0; j < i; j++) { int current = param[j]; int next = param[j + 1];</div> </li> <li><a href="/article/244.htm" title="mongoDB 复杂查询表达式" target="_blank">mongoDB 复杂查询表达式</a> <span class="text-muted">开窍的石头</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a> <div>1:count Pg: db.user.find().count(); 统计多少条数据 2:不等于$ne Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0}); 查询id不等于3的数据。 3:大于$gt $gte(大于等于) &n</div> </li> <li><a href="/article/371.htm" title="Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space" target="_blank">Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space</a> <span class="text-muted">0624chenhong</span> <a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jboss/1.htm">jboss</a> <div>转自 http://blog.csdn.net/zou274/article/details/5552630 解决办法: window->preferences->java->installed jres->edit jre 把default vm arguments 的参数设为-Xms64m -Xmx512m ----------------</div> </li> <li><a href="/article/498.htm" title="文件上传 下载 解析 相对路径" target="_blank">文件上传 下载 解析 相对路径</a> <span class="text-muted">不懂事的小屁孩</span> <a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/1.htm">文件上传</a> <div>有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。 下面总结一下遇到的问题: 文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。 在上传图片,或者文件时,使用form表单来操作。 前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下: <form action=&</div> </li> <li><a href="/article/625.htm" title="怎么实现qq空间批量点赞" target="_blank">怎么实现qq空间批量点赞</a> <span class="text-muted">换个号韩国红果果</span> <a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a> <div>纯粹为了好玩!! 逻辑很简单 1 打开浏览器console;输入以下代码。 先上添加赞的代码 var tools={}; //添加所有赞 function init(){ document.body.scrollTop=10000; setTimeout(function(){document.body.scrollTop=0;},2000);//加</div> </li> <li><a href="/article/752.htm" title="判断是否为中文" target="_blank">判断是否为中文</a> <span class="text-muted">灵静志远</span> <a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87/1.htm">中文</a> <div>方法一: public class Zhidao { public static void main(String args[]) { String s = "sdf灭礌 kjl d{';\fdsjlk是"; int n=0; for(int i=0; i<s.length(); i++) { n = (int)s.charAt(i); if((</div> </li> <li><a href="/article/879.htm" title="一个电话面试后总结" target="_blank">一个电话面试后总结</a> <span class="text-muted">a-john</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a> <div>今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。 面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结: 在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。 然后对list和map分别举几个类型: list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了</div> </li> <li><a href="/article/1006.htm" title="MSSQL中Escape转义的使用" target="_blank">MSSQL中Escape转义的使用</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/MSSQL/1.htm">MSSQL</a> <div>IF OBJECT_ID('tempdb..#ABC') is not null drop table tempdb..#ABC create table #ABC ( PATHNAME NVARCHAR(50) ) insert into #ABC SELECT N'/ABCDEFGHI' UNION ALL SELECT N'/ABCDGAFGASASSDFA' UNION ALL</div> </li> <li><a href="/article/1133.htm" title="一个简单的存储过程" target="_blank">一个简单的存储过程</a> <span class="text-muted">asialee</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%AD%98%E5%82%A8%E8%BF%87%E7%A8%8B/1.htm">存储过程</a><a class="tag" taget="_blank" href="/search/%E6%9E%84%E9%80%A0%E6%95%B0%E6%8D%AE/1.htm">构造数据</a><a class="tag" taget="_blank" href="/search/%E6%89%B9%E9%87%8F%E6%8F%92%E5%85%A5/1.htm">批量插入</a> <div> 今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此: DELIMITER $$ DROP PROCEDURE IF EXISTS inse</div> </li> <li><a href="/article/1260.htm" title="annot convert from HomeFragment_1 to Fragment" target="_blank">annot convert from HomeFragment_1 to Fragment</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E5%AF%BC%E5%8C%85%E9%94%99%E8%AF%AF/1.htm">导包错误</a> <div>创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单; 创建类时引入包是:import android.app.Fragment; 创建队列和对象时使用的包是:import android.support.v4.ap</div> </li> <li><a href="/article/1387.htm" title="Weblogic10两种修改端口的方法" target="_blank">Weblogic10两种修改端口的方法</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a><a class="tag" taget="_blank" href="/search/%E7%AB%AF%E5%8F%A3%E5%8F%B7/1.htm">端口号</a><a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%BD%AE%E7%AE%A1%E7%90%86/1.htm">配置管理</a><a class="tag" taget="_blank" href="/search/config.xml/1.htm">config.xml</a> <div>一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &</div> </li> <li><a href="/article/1514.htm" title="mysql 操作指令" target="_blank">mysql 操作指令</a> <span class="text-muted">征客丶</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>一、连接mysql 进入 mysql 的安装目录; $ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p 输入密码,回车,接连; 二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效] 1、赋权 mys</div> </li> <li><a href="/article/1641.htm" title="【Hive一】Hive入门" target="_blank">【Hive一】Hive入门</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a> <div>Hive安装与配置 Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。 Hive安装和配置的步骤 1. 从如下地址下载Hive0.14.0 http://mirror.bit.edu.cn/apache/hive/ 2.解压hive,在系统变</div> </li> <li><a href="/article/1768.htm" title="ajax 三种提交请求的方法" target="_blank">ajax 三种提交请求的方法</a> <span class="text-muted">BlueSkator</span> <a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/jqery/1.htm">jqery</a> <div>1、ajax 提交请求 $.ajax({ type:"post", url : "${ctx}/front/Hotel/getAllHotelByAjax.do", dataType : "json", success : function(result) { try { for(v</div> </li> <li><a href="/article/1895.htm" title="mongodb开发环境下的搭建入门" target="_blank">mongodb开发环境下的搭建入门</a> <span class="text-muted">braveCS</span> <a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div> linux下安装mongodb 1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz 2)linux 解压 gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz; mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-</div> </li> <li><a href="/article/2022.htm" title="编程之美-最短摘要的生成" target="_blank">编程之美-最短摘要的生成</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a> <div> import java.util.HashMap; import java.util.Map; import java.util.Map.Entry; public class ShortestAbstract { /** * 编程之美 最短摘要的生成 * 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran</div> </li> <li><a href="/article/2149.htm" title="json数据解析及typeof" target="_blank">json数据解析及typeof</a> <span class="text-muted">chengxuyuancsdn</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/typeof/1.htm">typeof</a><a class="tag" taget="_blank" href="/search/json%E8%A7%A3%E6%9E%90/1.htm">json解析</a> <div> // json格式 var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},' +' {"firstName": "CCC&</div> </li> <li><a href="/article/2276.htm" title="流程系统设计的层次和目标" target="_blank">流程系统设计的层次和目标</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div> 流程系统设计的层次和目标 </div> </li> <li><a href="/article/2403.htm" title="RMAN List和report 命令" target="_blank">RMAN List和report 命令</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/list/1.htm">list</a><a class="tag" taget="_blank" href="/search/report/1.htm">report</a><a class="tag" taget="_blank" href="/search/rman/1.htm">rman</a> <div>LIST 命令 使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的 信息。使用此命令可列出: • RMAN 资料档案库中状态不是AVAILABLE 的备份和副本 • 可用的且可以用于还原操作的数据文件备份和副本 • 备份集和副本,其中包含指定数据文件列表或指定表空间的备份 • 包含指定名称或范围的所有归档日志备份的备份集和副本 • 由标记、完成时间、可</div> </li> <li><a href="/article/2530.htm" title="二叉树:红黑树" target="_blank">二叉树:红黑树</a> <span class="text-muted">dieslrae</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%A0%91/1.htm">二叉树</a> <div> 红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题. 红黑树必须遵循红黑规则,规则如下 1、每个节点不是红就是黑。 2、根总是黑的 &</div> </li> <li><a href="/article/2657.htm" title="C语言homework3,7个小题目的代码" target="_blank">C语言homework3,7个小题目的代码</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a> <div>1、打印100以内的所有奇数。 # include <stdio.h> int main(void) { int i; for (i=1; i<=100; i++) { if (i%2 != 0) printf("%d ", i); } return 0; } 2、从键盘上输入10个整数,</div> </li> <li><a href="/article/2784.htm" title="自定义按钮, 图片在上, 文字在下, 居中显示" target="_blank">自定义按钮, 图片在上, 文字在下, 居中显示</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89/1.htm">自定义</a> <div>#import <UIKit/UIKit.h> @interface MyButton : UIButton -(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa</div> </li> <li><a href="/article/2911.htm" title="MySQL查询语句练习题,测试足够用了" target="_blank">MySQL查询语句练习题,测试足够用了</a> <span class="text-muted">flyvszhb</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>http://blog.sina.com.cn/s/blog_767d65530101861c.html 1.创建student和score表 CREATE TABLE student ( id INT(10) NOT NULL UNIQUE PRIMARY KEY , name VARCHAR</div> </li> <li><a href="/article/3038.htm" title="转:MyBatis Generator 详解" target="_blank">转:MyBatis Generator 详解</a> <span class="text-muted">happyqing</span> <a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div> MyBatis Generator 详解 http://blog.csdn.net/isea533/article/details/42102297 MyBatis Generator详解 http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.</div> </li> <li><a href="/article/3165.htm" title="让程序员少走弯路的14个忠告" target="_blank">让程序员少走弯路的14个忠告</a> <span class="text-muted">jingjing0907</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E5%88%92/1.htm">计划</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div> 无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助 1.不要害怕在工作中学习。 只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放</div> </li> <li><a href="/article/3292.htm" title="nginx和NetScaler区别" target="_blank">nginx和NetScaler区别</a> <span class="text-muted">流浪鱼</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。 2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。 3.策略灵活度方</div> </li> <li><a href="/article/3419.htm" title="第11章 动画效果(下)" target="_blank">第11章 动画效果(下)</a> <span class="text-muted">onestopweb</span> <a class="tag" taget="_blank" href="/search/%E5%8A%A8%E7%94%BB/1.htm">动画</a> <div>index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/</div> </li> <li><a href="/article/3546.htm" title="FAQ - SAP BW BO roadmap" target="_blank">FAQ - SAP BW BO roadmap</a> <span class="text-muted">blueoxygen</span> <a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a><a class="tag" taget="_blank" href="/search/BW/1.htm">BW</a> <div>http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq Besides, I care that how to integrate tightly. By the way, for BW consultants, please just focus on Query Designer which i</div> </li> <li><a href="/article/3673.htm" title="关于java堆内存溢出的几种情况" target="_blank">关于java堆内存溢出的几种情况</a> <span class="text-muted">tomcat_oracle</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a> <div>【情况一】: java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx</div> </li> <li><a href="/article/3800.htm" title="Manifest.permission_group权限组" target="_blank">Manifest.permission_group权限组</a> <span class="text-muted">阿尔萨斯</span> <a class="tag" taget="_blank" href="/search/Permission/1.htm">Permission</a> <div>结构 继承关系 public static final class Manifest.permission_group extends Object java.lang.Object android. Manifest.permission_group 常量 ACCOUNTS 直接通过统计管理器访问管理的统计 COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限 D</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>