从0开始认识uniapp
前言 - uniapp在官网上面介绍的很详细,从搭建到使用,本篇文章是基于官网,在结合自身的进行的一个大致的总结,是一些在一个项目中必然会用到的知识点,相对于官网更加简单
主要是 - uniap的介绍,创建,配置,scss/less的使用, 生命周期,跳转等,页面间传值,存储,数据请求及其封装,如果是有vue的基础,基本掌握以上知识点就可以开发一个uniapp的项目了,但是值得注意的是uniapp
的开发中有许多小坑,需要边做边发现,不同的终端设备,会有不同的问题,因此真正做到多用还是需要花很多时间去解决一些某一端出现的问题,欢迎和我一起讨论哦
1.什么是uniapp?
学习任何一门新的技术,都离不开官网,所以上链接 - uni-app官网
在官网介绍的很详细了, uniapp是一个使用 Vue.js 开发所有前端应用的框架,简单的来说就是写一套代码,可以打包为APP, Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等
只有会偷懒的程序员才是好程序员,把一个功能从N句代码变为1句代码,2句代码的时候,应该就是逐渐步入大神的时候了,对于uniapp开发,如果是有vue基础和微信小程序开发经验可以快速上手
2.uniapp使用什么开发工具?
uniapp的首选工具是HbuilderX,在官网的介绍中说了 vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX具体详细的可以看 - 开发uni-app,HBuilderX和其他工具(如vscode)有什么区别 - DCloud问答
3.uniapp项目怎么创建?
3.1 可视化操作创建
可视化操作创建项目不要太简单,直接打开HbuilderX,文件 -》 新建 -》项目
直接创建就ok啦
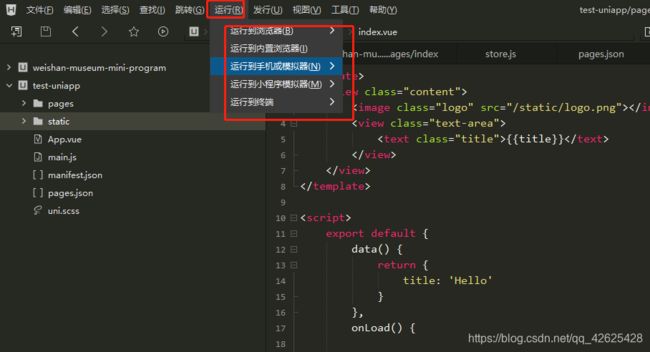
运行也是极其简单
选择对应的想要编译的方式直接运营
3.2 命令方式创建
命令的方式创建依赖与vue的脚手架,因此创建项目之前,需要先安装好vue脚手架
全局安装vue脚手架
npm install -g @vue/cli安装uniapp项目
正式版本 - 对应HBuilderX最新正式版
vue create -p dcloudio/uni-preset-vue my-projectalpha版 - 对应HBuilderX最新alpha版
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project创建成功后,要运行也需要进行命令编译运行 -(根据自己package.json的文件)
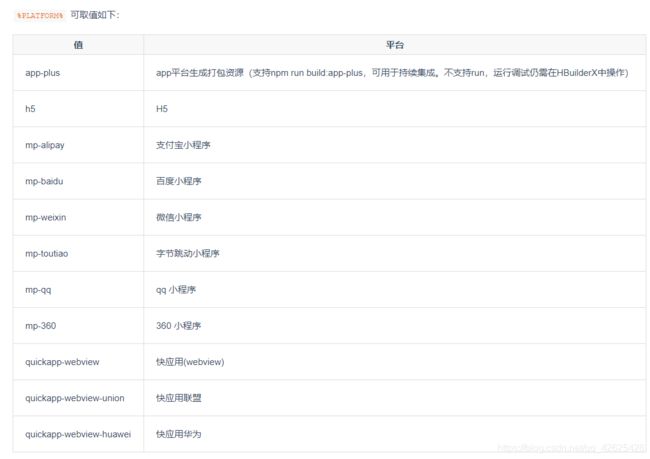
npm run dev:%PLATFORM%
npm run build:%PLATFORM%3.3 界面化创建和命令式创建的区别是什么呢?
最大的区别就是,界面化HbuilderX创建的项目会跟随HBuilderX升级升级,反之,命令式创建的不会,需要代码执行手动升级 - npm update
还有插件的使用,HbuilderX使用插件更加简单,直接界面化操作安装插件启用即可,而命令式需要命令安装依赖
所以综合上面这些,是不是感觉HbuilderX界面操作很简单啊
4.项目文件的简单介绍
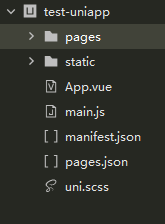
将创建的项目打开,有以下文件
pages - 页面文件
static - 静态资源文件,如图片,视频等
App.vue - 项目根组件
main.js - 项目入口文件
manifest.json - 配置应用打包文件
pages.json - 配置项目存放,路径,全局外观配置等
uni.scss - 常用的样式变量
跟着上面创建项目,就可以自己创建页面,进行基本的配置,为了不很枯燥,边看边敲哦,保持耐心~
5.项目的全局配置 - pages.json
pages.json是对uniapp进行全局配置,决定了页面文件的路径,窗口样式,原生导航栏,底部原生tabbar等,类似于微信小程序中的app.json的页面管理部分
globalStyle - 对整个项目的全局配置 - 配置导航栏的信息
tabBar对底部tab的配置
pages对单个页面的配置,可以配置是否显示顶部导航栏等
这是一个大致基本的全局配置例子:
{
"pages": [{ //页面路径和窗口的表现
"path": "pages/component/index", //配置路径
"style": {
"navigationBarTitleText": "组件"
}
}, {
"path": "pages/API/index",
"style": {
"navigationBarTitleText": "接口"
}
}, {
"path": "pages/component/view/index",
"style": {
"navigationBarTitleText": "view"
}
}],
"condition": { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "test", //模式名称
"path": "pages/component/view/index" //启动页面,必选
}]
},
"globalStyle": { //页面的默认样式
"navigationBarTextStyle": "black", //导航栏标题颜色及状态栏前景色(white/black)
"navigationBarTitleText": "演示", //导航栏文字内容
"navigationBarBackgroundColor": "#F8F8F8", //导航栏背景色
"backgroundColor": "#F8F8F8", //下拉显示窗口背景色
"usingComponents":{ //引用小程序组件
"collapse-tree-item":"/components/collapse-tree-item"
},
"renderingMode": "seperated", // 仅微信小程序,webrtc 无法正常时尝试强制关闭同层渲染
"pageOrientation": "portrait"//横屏配置,全局屏幕旋转设置(仅 APP/微信/QQ小程序),支持 auto / portrait / landscape
},
"tabBar": { //底部tab的表现
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}],
"midButton": {
"width": "80px",
"height": "50px",
"text": "文字",
"iconPath": "static/image/midButton_iconPath.png",
"iconWidth": "24px",
"backgroundImage": "static/image/midButton_backgroundImage.png"
}
},
"easycom": { //组件自动引入规则
"autoscan": true, //是否自动扫描组件
"custom": {//自定义扫描规则
"uni-(.*)": "@/components/uni-$1.vue"
}
}
}pages,json - 单独配置某个页面的导航栏显示
![]()
pages: [{
"path": "pages/tabbar/tabbar-3/tabbar-3",
"style": {
"titleNView": {
"titleColor": "#ffffff",
"titleText": "详情",
"backgroundColor": "#186ff2"
},
"navigationStyle": "default"
}
}],当然,除了可以在pages.json中配置,还可以利用api在单个文件中动态修改
onLoad(){
//设置顶部导航栏的文本文字
uni.setNavigationBarTitle({
title: '消息'
})
//设置导航栏样式
uni.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#196ff2'
});
}配置文件,设置某个文件不显示顶部导航栏
{
"path": "pages/addressBook/myInfoDetail", //个人通讯录详情
"style": {
"app-plus": {
"titleNView": false
}
}
},其实不显示导航栏,会在手机端出现一些小的样式问题,uniapp的坑 - uniapp的那些坑_哆来A梦没有口袋的博客-CSDN博客_uniapp的坑
6.各项组件的应用
组件 - 组件使用的入门教程 | uni-app官网
uniapp 是有自己的组件,在官网都已经列出来了,可以在官网去查看自己所需要的组件
关于他自己的组件这里不做介绍,因为官网很详细,用起来也很简单,这里大概讲一下uniapp的扩展组件 - uni ui 和 iview
6.1 uni ui
官网 - uni-ui - DCloud 插件市场
uni-ui 是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
uni-ui不包括基础组件,它是基础组件的补充。
6.2 iview ui
https://iviewui.com/docs/introduce
是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
63. uview ui
安装 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
7.uniapp的样式
页面和布局
https://uniapp.dcloud.io/frame?id=%e9%a1%b5%e9%9d%a2%e6%a0%b7%e5%bc%8f%e4%b8%8e%e5%b8%83%e5%b1%80
7.1 单位
uniapp支持的px,和rpx,rpx是一个响应式的单位,会随着设备的大小而更改
- px 即屏幕像素
- rpx 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大,但在 App 端和 H5 端屏幕宽度达到 960px 时,默认将按照 375px 的屏幕宽度进行计算。
想想,平时手动写移动端,我们都会进行将px转成rem进行适配,uniapp将这一步替我们做了,也就是说直接在代码里面写rpx,就会进行适配 设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx
也就是说任何一个设备的 100% === 750rpx;
官网上面的例子 -
- 若设计稿宽度为 750px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在
uni-app里面的宽度应该设为:750 * 100 / 750,结果为:100rpx。 - 若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在
uni-app里面的宽度应该设为:750 * 100 / 640,结果为:117rpx。 - 若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在
uni-app里面的宽度应该设为:750 * 200 / 375,结果为:400rpx。
所以,对于前端,最友好的,就是设计稿也是750rpx;
rpx也有一些自己不好的地方,下面是官网给出来的的提示
- 注意 rpx 是和宽度相关的单位,屏幕越宽,该值实际像素越大。如不想根据屏幕宽度缩放,则应该使用 px 单位。
- 如果开发者在字体或高度中也使用了 rpx ,那么需注意这样的写法意味着随着屏幕变宽,字体会变大、高度会变大。如果你需要固定高度,则应该使用 px 。
- rpx不支持动态横竖屏切换计算,使用rpx建议锁定屏幕方向
- 设计师可以用 iPhone6 作为视觉稿的标准。
- 如果设计稿不是750px,HBuilderX提供了自动换算的工具,详见:HBuilderX中自动转换px为upx - DCloud问答。
- App端,在 pages.json 里的 titleNView 或页面里写的 plus api 中涉及的单位,只支持 px,不支持 rpx。
- 早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了
7.2 样式类
(1) 引入外部样式 - 利用@import '相对路径'
(2) page === body
比如 给某单个页面设置背景色
page {
background: green
}(3)全局样式和局部样式
全局样式 - 写在App.vue中的
局部样式 - 在单个页面中的样式
局部的样式的权重 > 全局样式
(4) 对于uniapp , * 这个选择器无效
(5) 怎么使用scss,或者less
对于hbuilder的编译器,直接安装编译器 - 工具 -> 安装插件 - 》 找到less,scss安装就ok啦
8.生命周期
生命周期是必须要知道的,可以对比vue的生命周期
本来想写一个,但是一看官网,发现不能比他写的更详细,所以移步官网,看一下生命周期
应用生命周期 - 整个项目的开始到销毁
页面 - 某一页面的开始到销毁
组件 - 页面中的某一组件的开始到销毁
uni-app官网
9.接口请求及其封装
uni.request(OBJECT) | uni-app官网
uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = 'request success';
}
});接口请求的基本用法也是不介绍了,这里想直接附上一个封装的uni,requrest的方法
新建一个config.js - 配置一个基本地址
class Config {
constructor() {
this.instance = null
}
static getInstance() {
if (!this.instance) {
this.instance = new Config()
}
return this.instance
}
getBaseUrl() {
return 'https://andway.che.ge.chinamobile.com/openApi2'
}
}
export{
Config
}
在新建一个http.js
import {
Config
} from './config.js'
class HTTP {
constructor() {
}
request({
url,
data = {},
method = 'GET'
}) {
return new Promise((resolve, reject) => {
this._request(url, resolve, reject, data, method)
})
}
_request(url, resolve, reject, data = {}, method = 'GET') {
const finalUrl = Config.getInstance().getBaseUrl() + url;
const token = uni.getStorageSync('access_token') || ''
uni.request({
url: finalUrl,
method: method,
timeout: 15000,
data: data,
header: {
'Authorization': token,
'content-type': 'application/json',
'requestSource': '2',
},
success: (res) => {
console.log(res.data)
const data = res.data
if (data.resultCode == "000000") {
resolve(data)
} else if (data.resultCode == "999999") {
console.log("网络结果 999999", data)
reject(data)
uni.showToast({
title: data.resultDesc,
icon:'none',
duration: 2000
})
}
},
fail: (err) => {
console.error(err)
const errorMes = err.errMsg
reject(errorMes)
uni.showToast({
title: errorMes,
icon:'none',
duration: 2000
})
}
})
}
}
export{
HTTP
}新建api文件
import {
HTTP
} from '../utils/http.js'
class TestApi extends HTTP{
qryTest(data){
return this.request({
url: '/mobile/queryAdvertising',
method: 'GET',
data
});
}
}
export{
TestApi
}
定义好的接口,之后就可以直接使用
import {TestApi} from 'xxx'
const testApi = new TestApi()
//请求接口
testApi.qryTest(data).then(res => {})
//或者用,注意await必须和async一起使用哦
let res = await testApi.qryTest(data)10.存储
uni.setStorage(OBJECT) @setstorage | uni-app官网
有时候需要进行临时存储,注意的就是同步和异步,选择合适的方式进行存储
同步:
try {
uni.setStorageSync('storage_key', 'hello');
} catch (e) {
// error
}异步
uni.setStorage({
key: 'storage_key',
data: 'hello',
success: function () {
console.log('success');
}
});11.条件编译
https://uniapp.dcloud.io/platform?id=%e6%9d%a1%e4%bb%b6%e7%bc%96%e8%af%91
条件编译是不同终端,显示不同样式或者js或pages的配置,条件编译让代码可以一端多用,并且满足需求,只是不同的语法不一致
12 页面跳转
页面跳转有两种,利用标签跳转(声明式跳转),直接ap(编程式)i跳转
12.1声明式跳转 - navigator
在web前端的标签中,a标签是链接标签,用来跳转,在uniapp中有自己的组件 - navigator
注意 - 跳转的页面必须要在pages中配置好
跳转到非TabBar页面
跳转到TabBar页面 - open-type属性
12.2 编程式跳转
uni.navigateTo(OBJECT) | uni-app官网
利用js的api进行跳转
跳转到非TabBar页面
uni.navigateTo({url: '/page/detail/detail'})跳转到TabBar页面
uni.switchTab({url: '/page/home/index'})要注意每一个api的区别
uni.navigateTo和uni,redirectTo最大的区别就是,redirect是将其他页面关闭在跳转
12.3 传值与接收
传值
声明式导航
编程式导航
uni.navigateTo({url: '/page/detail/detail?id=1&name=a'})接收
在生命周期onLoad中进行接收
onLoad(option) {
this.id= option.id;
this.name= option.name;
}13 组件间传值
组件间传值,其实就是和vue的传值是一样的
对于父子之间的传值,就不仔细说,参考vue的基础学习(三)-vue组件之间传值_哆来A梦没有口袋的博客-CSDN博客
大致 - 父传子传值,子组件用props接收
- 子传父,用$emit触发
兄弟间传值
在vue中,兄弟之间传值,可以是利用bus进行传值,但是在uniapp中有自己的api,
$on,监听全局的自定义事件,也就是,某一页面只要触发了事件就会执行
兄弟组件一 传值
传值的兄弟组件只需要定义触发事件
接收值的兄弟组件,需要进行监听事件
写完啦,好像零零七七的写了很多知识点,基本这些知识点了解完就可以直接上手开发项目了
uniapp实现常用功能_哆来A梦没有口袋的博客-CSDN博客_uniapp常用功能 - 可以查看这个文件,这里记录了一些如何用uniapp实现常见的功能