node.js+Express框架,前端自己创建接口
目录
一、安装
1、安装node.js
2、安装Express框架
3、安装nodemon
二、写接口
三、连接数据库
1、安装:
2、连接数据库
3、执行
具体连接过程如下:
四、注意事项
1、跨域
这篇文章看完如果您觉得有所收获,认为还行的话,就点个赞收藏一下呗
![]()
一、安装
1、安装node.js
node就不讲了,你们应该都安装过了
2、安装Express框架
官方给出的概念:Express是基于Node.js平台,快速、开发、极简的Web开发框架
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用了创建Web服务器的
在项目所处的目录中(输入cmd即可看到终端),运行如下的终端命令,即可将express安装到项目中使用:
(1)全局安装
express npm install -g express-generator
(2)查看是否安装成功
express -v
(3)建立后端服务器文件夹
server express server -e.
(4)进入创建的文件夹
cd server
(5)安装
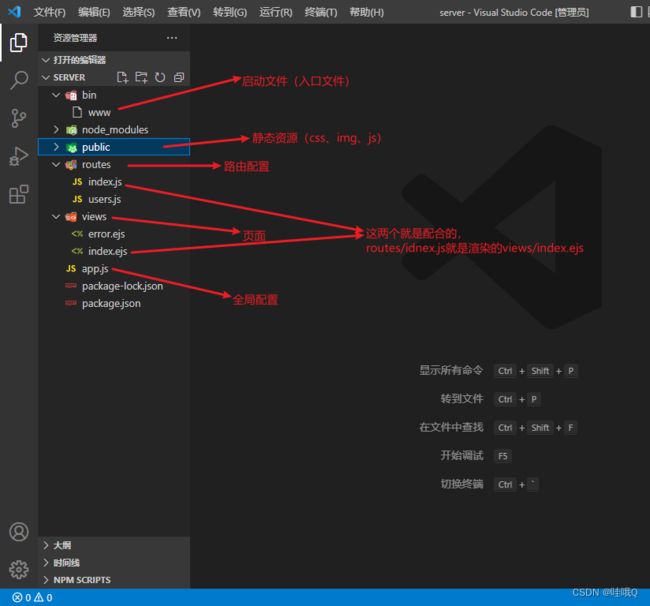
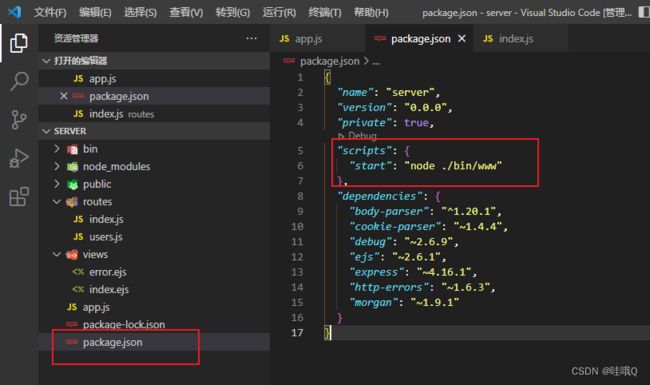
npm i到这里安装就结束了,目录的介绍如下
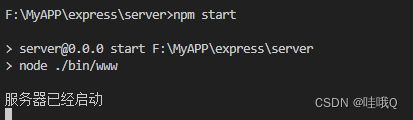
然后把文件server用vscode打开,打开控制台输入命令npm start
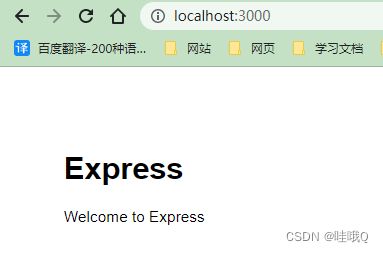
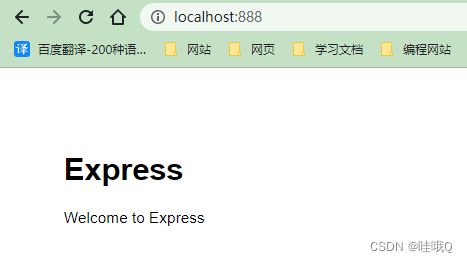
然后打开浏览器,输入默认地址http://localhost:3000/即可打开网页
若是想要不想使用默认端口3000,可以自己定义端口号
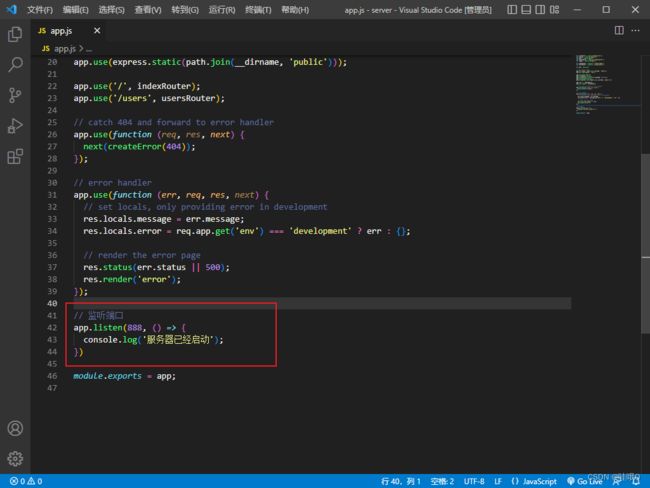
打开server/app.js,在文件中写以下代码
// 监听端口
app.listen(888, () => {
console.log('服务器已经启动');
})然后重新启动服务器
3、安装nodemon
nodemon是一个自动启动node文件的第三方包 。
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动,非常繁琐。可以使用nodemon(nodemon - npm)这个工具,他能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发个调试。
只能在开发阶段使用,因为他是通过watch来进行检测代码,
(1)安装 nodemon
npm install -g nodemon
(2)使用 nodemon
传统的方式是运行node app.js命令启动项目,需要手动重启
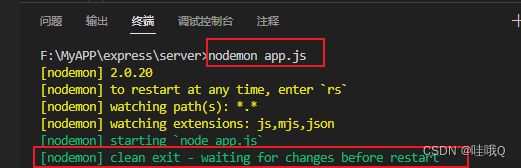
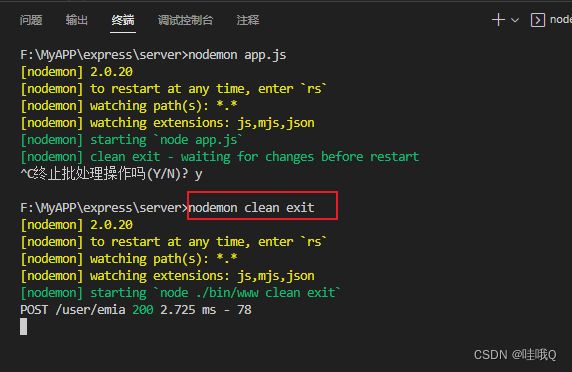
现在将node命令替换为nodemon命令,使用nodemon app.js启动项目,会自动重启补充:之前我们是使用npm start命令启动,其实他是运行的node
所以我们现在不使用npm start,而是nodemon app.js
如果出现这个问题,有可能是因为缓存的问题,所以清理一下就可以了
这样就可以啦
二、写接口
(推荐这个) 一种是在server/routes文件下创建路由模块,在模块中写
router.get('/Login', (req, res) => {
// 前端接口/api/Login, 后端这里用/Login
// req 请求对象, res 响应对象
res.send('登录成功'); // 响应'1'回去
})一种是在app.js中写
app.get('/login' ,(req, res) =>{
// 后端收到post传参
console.log(req.body);
res.send('登录成功')
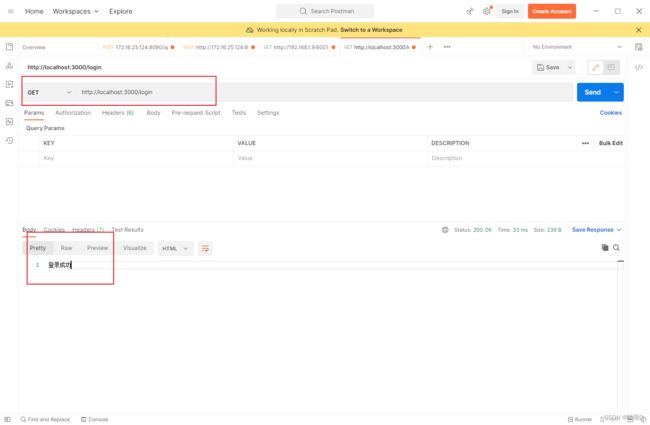
});测试接口使用Postman
注意,server写get接口,是可以获取到的,但是写post则会报错404
那是因为在express中没有获取post请求 的API ,我们要用第三方包来获取body-parser 中间件
安装
npm install --save body-parser
配置
var bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
使用示例
// 引包
var express = require('express')
var bodyParser = require('body-parser')
var app = express()
// 只要加上这两句配置,则在 post请求对象上会多出一个属性:body
// 也就是可以用 req.body 来获取发送过来的数据
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))//post
// parse application/json
app.use(bodyParser.json())//post
那我们来写一下代码,看看是否可以使用post接口
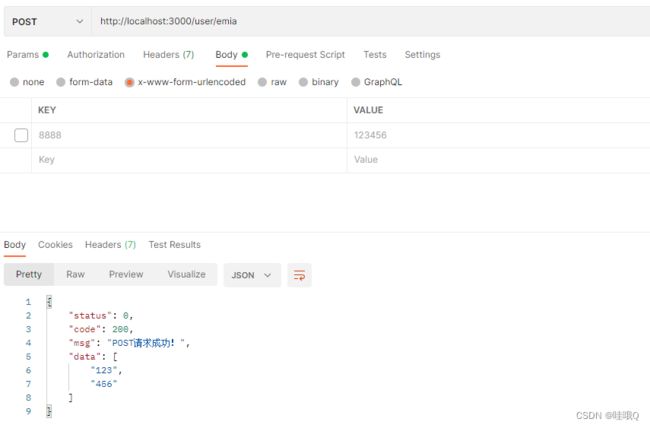
router.post('/user/emia', (req, res) => {
// 后端收到post传参
console.log(req.body);
res.send({
status: 0,
code: 200,
msg: 'POST请求成功!',
data: ['123', '456']
})
});到这里就可以获取到post接口啦
三、连接数据库
前面两步其实就可以完成一些返回简单数据的接口,但如果想要完成一些比较复杂的,那就要连接数据库了。这里我拿MySQL数据库来讲。
步骤分为三步:
① 安装操作 MySQL 数据库的第三方模块(mysql)
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句
1、安装:
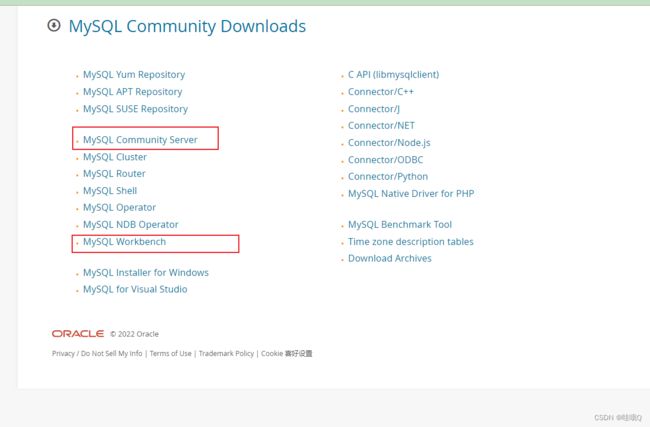
只需要安装MySQL Server和MySQL Workbench这两个软件,就可以了满足需求了
地址:
1、MySQL Server:专门用来提供数据存储和服务的软件。
2、MySQL Workbench:可视化的 MySQL 管理工具,通过它,可以方便的操作存储在 MySQL Server 中的数据
参考他的文章,他写的比较详细:
https://blog.csdn.net/weixin_43804496/article/details/115846430
2、连接数据库
(1)安装mysql模块
npm install mysql
(2)配置 mysql 模块
// 1. 导入 mysql 模块
const mysql = require('mysql')
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'admin123', // 登录数据库的密码
database: 'my_db_01', // 指定要操作哪个数据库
})
(3)测试 mysql 模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
// 测试 mysql 模块能否正常工作
db.query('select 1', (err, results) => {
// mysql 模块工作期间报错了
if(err) return console.log(err.message)
//打印出[RowDataPacket{‘1’:1}]的结果就证明数据库连接正常
console.log(results)
}) 3、执行
就展示一部分
(1)查询数据
// 查询 users 表中所有的数据
const sqlStr = 'select * from users'
db.query(sqlStr, (err, results) => {
// 查询数据失败
if (err) return console.log(err.message)
// 查询数据成功
// 注意:如果执行的是 select 查询语句,则执行的结果是数组
console.log(results)
})
(2)插入数据
//向users表中,新增一条数据,其中username的值为Spider-Man,password的值为 pcc123
const user = { username: 'Spider-Man', password: 'pcc123' }
// 定义待执行的 SQL 语句,其中英文的?表示占位符
const sqlStr = 'insert into users (username, password) values (?, ?)'
// 执行 SQL 语句,使用数组的形式,依次为?占位符指定的具体的值
db.query(sqlStr, [user.username, user.password], (err, results) => {
// 执行 SQL 语句失败了
if (err) return console.log(err.message)
// 成功了
// 注意:如果执行的是 insert into 插入语句,则 results 是一个对象
// 可以通过 affectedRows 属性,来判断是否插入数据成功
if (results.affectedRows === 1) {
console.log('插入数据成功!')
}
}) 具体连接过程如下:
上面的步骤是全部写在一个文件的,现在我把上面的步骤各自分成文件
第一步:安装
npm install mysql第二步:导入 mysql 模块并配置模块,创建文件server/conf/db.config.js
//导入 mysql 模块
const mysql = require('mysql')
//与 MySQL 数据库的连接
module.exports = {
host: 'localhost', // 数据库的 IP 地址
user: 'root', // mysql登录数据库的账号
password: 'admin123', // mysql登录数据库的密码
port: '3306', // 端口
database: 'my_db_01', // 指定要操作哪个数据库名称
}
第三步:封装mysql查询函数,创建文件server/conf/db.js
const dbConfig = require('./db.config');
module.exports = {
query: function(sql, params, callback) {
//每次使用的时候需要创建链接,数据操作完成之后要关闭连接
const connection = mysql.createConnection(dbConfig)
connection.connect(function(err) {
if (err) {
throw err
}
//开始数据操作
connection.query(sql, params, function(err, results, fields) {
if (err) {
throw err
}
//将查询出来的数据返回给回调函数
callback &&
callback(
JSON.parse(JSON.stringify(results)),
JSON.parse(JSON.stringify(fields))
)
//停止链接数据库,必须在查询语句后,要不然一调用这个方法,就直接停止链接,数据操作就会失败
connection.end(function(err) {
if (err) {
console.log('关闭数据库连接失败!')
throw err
}
})
})
})
},
}
这个封装可以按照这里来写
module.exports = {
query: function(sql, params, callback) {
//每次使用的时候需要创建链接,数据操作完成之后要关闭连接
const connection = mysql.createConnection(dbConfig)
connection.connect(function(err) {
if (err) {
throw err
}
//事件驱动回调
connection.query(sql, params, callback)
//释放连接
connection.release()
})
},
}
第四步:执行,server/routes/index.js
var express = require('express');
var router = express.Router();
const db = require('../conf/db');
/* GET home page. */
router.get('/List', (req, res, next) => {
// sql查询user表
db.query('select * from users', [], function(results, fields) {
// 以json的形式返回
res.json({ results })
})
})
module.exports = router;
第五步:启动项目
第六步:使用Postman测试
四、注意事项
1、跨域
使用 cors 中间件解决跨域问题:
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。等于是服务端直接允许请求获取资源并使用。
app.js
(1)安装中间件
npm install cors
(2)导入中间件
const cors = require('cors')
(3)配置中间件,一定注意是在路由之前调用
app.use(cors())前端:
在vue.config.js中填写反向代理
proxy: {
//灵活代理;请求前缀为/api时,走下面的代理
"/api": {
target: "http://localhost:3000/", //代理服务器把请求转发给url(真正的后台服务器)
changeOrigin: true, //用于控制请求头中的host值, 允许跨域
//真正的服务器没有/api,所以要重写路径置空,否则找不到相应的路径
pathRewrite: {
"/api": "",
},
},
},后端:
router.post('/user/emia', (req, res, next) => {
// 调用res.send方法,向客户端响应结果
res.header("Access-Control-Allow-Origin", "*"); //只要添加这一句就可以了
res.send({
status: 0,
code: 200,
msg: 'POST请求成功!',
data: ['123', '456']
})
});