- GORM深度解析:模型定义与数据库迁移最佳实践
Golang编程笔记
数据库oracleai
GORM深度解析:模型定义与数据库迁移最佳实践关键词:GORM、模型定义、数据库迁移、最佳实践、Go语言摘要:本文深入探讨了GORM这一强大的Go语言ORM库,详细介绍了模型定义的方法和技巧,以及数据库迁移的最佳实践。通过通俗易懂的语言和丰富的实例,帮助读者理解GORM的核心概念,掌握如何利用GORM高效地进行数据库操作。背景介绍目的和范围在Go语言开发中,与数据库进行交互是一项常见的任务。GOR
- Unity引擎开发:VR控制器开发_(3).Unity中的VR控制器交互设计
Unity中的VR控制器交互设计在前一节中,我们探讨了如何在Unity中设置和配置VR环境。现在,我们将深入探讨VR控制器的交互设计,这是实现沉浸式VR体验的关键部分。通过本节的学习,你将了解如何在Unity中设置和使用VR控制器,实现基本的交互功能,并优化用户体验。1.VR控制器的类型和功能在虚拟现实(VR)开发中,控制器是用户与虚拟环境进行交互的主要工具。常见的VR控制器有OculusTouc
- 【C++】C++快速回顾入门、概念概要
子非渔
C++入门C++C++总结
C++语言跟其它语言类似,主要基本的本文不列举了。我在学习的过程中,遇到C++的不同之处,或者是重点的地方,都会将其记录下来。主要从关键字、常见函数、输入输出等角度去记录。输入输出:count>命名空间:namespaceusingnamespacestd;extern:多个文件中共享的全局变量。主要是将本文件中的变量释放至其他文件也可以使用的全局高度。用于不同文件的数据交互。成员运算符:.->.
- SQL Server的个人学习笔记
萌尛喵
sql学习数据库
1.基础SQLServer是由Microsoft开发和销售的关系数据库管理系统或RDBMS。SQLServer建立于SOL之上,是一种用于关系数据交互的标准编程语言。2.组件SQLServer主要由数据库引擎和SQLOS两个组件组成。①数据库引擎SQLServer的核心组件是数据库引擎。数据库引擎由处理查询的关系引擎和管理数据库文件、页面、索引等的存储组成。数据库引擎也创建并执行数据库对象,如存储
- 解锁 Hello World 的 N 种炫酷玩法
目录一、引言二、编程语言之美2.1C语言艺术字输出2.2用汇编语言实现经典三、硬件交互的奇妙世界3.1Arduino与LED的舞蹈3.2STM32点亮小灯四、AI模型应用的创新之旅4.1OpenAIAPI初体验4.2LangChain框架的魅力五、总结与展望一、引言在编程的世界里,“HelloWorld”就像是一把神奇的钥匙,开启了无数人探索编程奥秘的大门。它作为编程学习的经典入门示例,有着不可替
- 小米YU7智能座舱的技术栈推演分析
Alex艾力的IT数字空间
微服务知识图谱图像处理数据分析聚类AudioLMnlp
小米YU7的智能座舱以“人车家全生态”战略为核心,深度融合小米在消费电子领域的优势与汽车智能化需求,构建了从硬件到软件、从交互到生态的完整技术体系。技术栈解析如下:一、硬件架构:高性能芯片与多屏交互旗舰级芯片组合高通骁龙8Gen3座舱SoC:采用4nm工艺,支持1.35秒极速启动应用、15分钟整车OTA升级,提供流畅的车机交互体验。英伟达DRIVEAGXThor平台:算力达700TOPS,基于Bl
- 基于AFM注意因子分解机的推荐算法
深度学习乐园
深度学习实战项目深度学习科研项目推荐算法算法机器学习
关于深度实战社区我们是一个深度学习领域的独立工作室。团队成员有:中科大硕士、纽约大学硕士、浙江大学硕士、华东理工博士等,曾在腾讯、百度、德勤等担任算法工程师/产品经理。全网20多万+粉丝,拥有2篇国家级人工智能发明专利。社区特色:深度实战算法创新获取全部完整项目数据集、代码、视频教程,请进入官网:zzgcz.com。竞赛/论文/毕设项目辅导答疑,v:zzgcz_com1.项目简介项目A033基于A
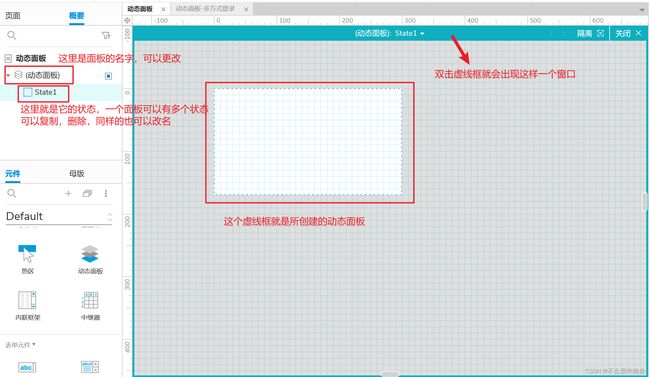
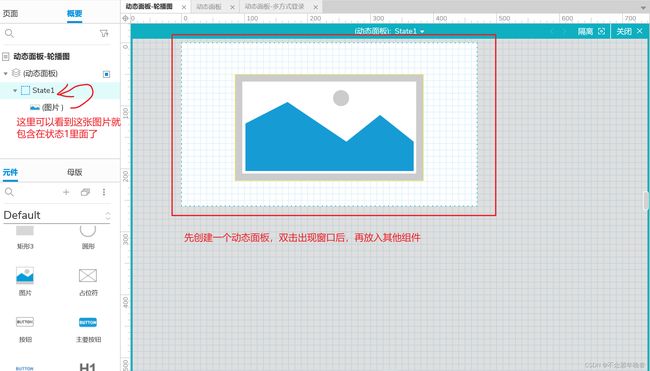
- 钉钉小程序开发实战:打造一个简约风格的登录页面
脑袋大大的
钉钉生态创业者专栏钉钉小程序
在上一篇文章中,我们已经介绍了如何搭建钉钉小程序的基础环境,并完成了项目的初始化配置。本文将继续深入,手把手带你实现一个简约风格的登录页面,这是大多数企业级应用不可或缺的一部分。钉钉小程序基于前端Web技术栈,采用类似于Vue的模板语法和组件化结构,非常适合快速构建轻量级企业内部应用。登录页虽然看似简单,但却是用户与系统交互的第一步,良好的体验和简洁的设计往往能给用户留下深刻印象。本章节直接上干货
- 校园志愿者系统前端代码实现及技术解析
创新工场
本文还有配套的精品资源,点击获取简介:本项目集中展示了Web开发中的关键技术和框架,包含PHP、Vue.js、ElementUI和Laravel在校园志愿者系统前台构建中的应用。首先,PHP用于后端开发,处理业务逻辑并与数据库交互。接着,Vue.js作为前端框架,实现交云动界面和用户交互。ElementUI提供企业级UI组件,加速开发流程,提高界面美观度。Laravel框架则用于搭建后端架构,处理
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- 大模型RLHF强化学习笔记(一):强化学习基础梳理Part1
Gravity!
大模型笔记大模型LLM算法机器学习强化学习人工智能
【如果笔记对你有帮助,欢迎关注&点赞&收藏,收到正反馈会加快更新!谢谢支持!】一、强化学习基础1.1Intro定义:强化学习是一种机器学习方法,需要智能体通过与环境交互学习最优策略基本要素:状态(State):智能体在决策过程中需要考虑的所有相关信息(环境描述)动作(Action):在环境中可以采取的行为策略(Policy):定义了在给定状态下智能体应该选择哪个动作,目标是最大化智能体的长期累积奖
- 高通 QCS8550 大模型性能深度解析:从算力基准到场景实测的全维度 Benchmark
伊利丹~怒风
Qualcomm人工智能AI编程pythonarm自然语言处理
前言在人工智能技术狂飙突进的时代,大模型正以前所未有的速度重塑各行业生态,从智能客服到多模态交互,从边缘推理到端侧部署,其应用场景不断拓展。而这一切革新的背后,离不开底层硬件的强力支撑。高通QCS8550作为面向下一代智能设备的旗舰级计算平台,凭借高达48TOPS的AI算力与先进的第七代高通AI引擎,在大模型性能表现上极具竞争力。其异构多核架构不仅能高效处理复杂的神经网络计算,还通过软硬件协同优化
- 用 Python 开发文字冒险游戏:从零开始的教程
晓天天天向上
pythonmicrosoft开发语言
文字冒险游戏(Text-basedAdventureGame)是一种经典的游戏类型,玩家通过输入文字指令与游戏世界互动。这种游戏不依赖复杂的图形界面,非常适合初学者学习编程逻辑和用户交互。在本篇博客中,我们将用Python开发一个简单的文字冒险游戏,体验游戏开发的乐趣。1.游戏设计思路游戏背景玩家醒来发现自己身处一个神秘的地下城,需要探索房间、收集物品、战胜敌人并找到出口。核心机制房间导航:玩家可
- 平台再升级!接入DeepSeek AI,三大能力一键生成
橙武科技
低代码AIdeepseek人工智能
在数字化项目落地过程中,很多企业都会面临相同的问题:数据库建模要写SQL表结构;业务流程需要画LogicFlow流程图;前端页面还要写AMISJSON配置。从想法到实现,中间至少要经历产品经理、架构师、后端、前端多轮沟通。每个环节都耗时,改起来还要推翻重来。demo地址:https://admin.cwcode.top✨我们的平台,现在直接整合了DeepSeekAI大模型只要输入一句需求,就能:✅
- 【重构推荐系统】国产大模型驱动的电商个性化推荐完整实战:架构设计、推理优化与在线部署闭环
观熵
国产大模型部署实战全流程指南重构人工智能Agent智能体落地方案
个人简介作者简介:全栈研发,具备端到端系统落地能力,专注大模型的压缩部署、多模态理解与Agent架构设计。热爱“结构”与“秩序”,相信复杂系统背后总有简洁可控的可能。我叫观熵。不是在控熵,就是在观测熵的流动个人主页:观熵个人邮箱:
[email protected]座右铭:愿科技之光,不止照亮智能,也照亮人心!专栏导航观熵系列专栏导航:AI前沿探索:从大模型进化、多模态交互、AIGC内容生成,到
- 瑞芯微RK3506工业芯片实例方案解析:从架构到场景的深度实践
淡远-九鼎创展科技
架构嵌入式硬件人工智能电脑
一、芯片技术架构解析瑞芯微RK3506作为2024年第四季度推出的工业级MPU,采用三核Cortex-A7(1.5GHz)+单核Cortex-M0(200MHz)的异构架构,形成独特的"3+1"处理核心组合。这种设计通过AMP多核调度技术,实现了Linux、RTOS、Bare-metal系统的混合运行,典型配置如"2×A7运行Linux(HMI交互)+1×A7运行RTOS(协议处理)+M0裸机(实
- Prompt Engineering for Large Language Models
三月七꧁ ꧂
论文合集llm+promptprompt语言模型人工智能自然语言处理pdfjavascript前端
题目大型语言模型的快速工程简介 随着OpenAI的ChatGPT和Google的Bard等软件的普及,大语言模型(LLM)已经渗透到生活和工作的许多方面。例如,ChatGPT可用于提供定制食谱,建议替换缺失的成分。它可用于起草研究提案、用多种编程语言编写工作代码、在语言之间翻译文本、协助政策制定等等(Gao2023)。用户通过“提示”或自然语言指令与大型语言模型进行交互。精心设计的提示可以带
- Python实战:自动在知乎回答点赞并采集内容的高阶爬虫教程
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言okhttp学习
✨写在前面:为什么做知乎自动化操作?知乎作为中国领先的知识问答平台,拥有大量结构化内容。对于研究舆情分析、情绪识别、用户画像,甚至产品舆情反馈采集的用户来说,如何自动获取知乎内容并进行交互行为(如点赞、回答),是一个非常实用的能力。本文将手把手带你用Python完成以下目标:✅自动登录知乎✅自动搜索某个关键词下的热门问题✅自动点赞高质量回答✅自动采集回答内容(文本、点赞数、评论数等)✅自动保存为本
- PROFIBUS DP转EtherNet/IP网关:精密医疗器械粘合密封的质量守护者
JIANGHONGZN
PROFIBUSETHERNET/IPDP协议网关工业通讯机器人
在医疗器械制造领域,精密部件(如输液器接头、植入体密封壳)的粘合与密封工艺对可靠性和一致性要求近乎苛刻。这类工艺通常由高速、高精度的涂胶机器人执行,而其精准动作离不开与核心控制系统(如西门子PLC)的无缝数据交互。当产线中同时存在西门子PROFIBUSDP网络与支持EtherNet/IP的机器人时,专用协议转换网关便成为确保“数据血液”畅通的关键设备。网关的核心角色:协议翻译与无缝桥接此类网关设备
- Linux命令行基础:常用命令与技巧
m0_73843831
chrome前端Linux命令行常用命文件操作权限管理
1.Linux命令行概述Linux命令行(也称为终端或Shell)是Linux操作系统中与用户交互的文本界面。通过命令行,用户可以执行各种任务,如文件管理、进程控制、系统配置等。相比图形用户界面(GUI),命令行具有更高的效率和灵活性,尤其适用于服务器管理和自动化任务。本文将涵盖以下内容:常用命令文件与目录操作权限管理进程管理命令行技巧2.常用命令2.1文件与目录操作ls功能:列出当前目录下的文件
- 图扑软件智慧云展厅,开启数字化展馆新模式
智慧园区
可视化5g人工智能大数据安全云计算
随着疫情的影响以及新兴技术的不断发展,展会的发展形式也逐渐从线下转向线上。通过“云”上启动、云端互动、双线共频的形式开展。通过应用大数据、人工智能、沉浸式交互等多重技术手段,构建数据共享、信息互通、精准匹配的高精度“云展厅”,突破时空壁垒限制。图扑软件运用HT强大的渲染功能,数字孪生“云展位”,1:1复现实际展厅内部独特的结构造型和建筑特色。也可以第一人称视角漫游,模拟用户在展厅内的参观场景,在保
- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- GEO引领品牌大模型种草:迈向Web3.0与元宇宙的认知新空间
GEO科技
经验分享
在数字技术的演进历程中,我们正经历着从Web2.0到Web3.0、从平面互联网到沉浸式元宇宙的范式转变。这一转变不仅重塑了数字空间的形态和交互方式,更深刻改变了品牌与用户的连接模式和价值创造逻辑。而在这个新兴的数字疆域中,生成式引擎优化(GEO)正展现出前所未有的战略价值和应用潜力,成为品牌构建元宇宙和Web3.0存在的关键能力,特别是在“品牌大模型种草”场景下,品牌如何被理解、记住、推荐,正成为
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- 64、Delphi系统架构与线程模型详解
g8f9d0s1a2
深入解析Delphi6开发者指南Delphi系统架构线程模型
Delphi系统架构与线程模型详解1系统架构概述Delphi作为一款强大的集成开发环境(IDE),其系统架构设计不仅体现了高效性,还融合了灵活性和可扩展性。理解Delphi的系统架构是掌握其核心功能和开发技巧的关键。本文将详细介绍Delphi的系统架构及其各组成部分的交互方式,帮助开发者更好地利用这款工具。1.1Delphi系统架构的基本组成部分Delphi的系统架构主要包括以下几个关键部分:编译
- LabVIEW液压系统远程监控
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
利用LabVIEW开发构建注塑机合模液压系统远程监控平台,实现设备状态实时监测、数据交互与远程控制。应用场景工业自动化产线监控:在大型注塑生产车间,实时监测多台注塑机合模液压系统的压力、流量、位移等关键参数,支持产线集中管理。设备远程维护:工程师可通过VPN网络远程访问现场设备,实现故障诊断、参数调整,减少现场维护成本与停机时间。无人值守生产场景:配合自动化上下料系统,实现24小时连续生产监控,异
- 微软全新开源的Agentic Web网络项目:NLWeb详解
kevin luan
AI工作流编程microsoft前端网络
引言在2025年5月的MicrosoftBuild开发者大会上,微软推出了一个全新的开源项目——NLWeb(NaturalLanguageWeb,自然语言网络),被誉为“AgenticWeb(代理网络)”的基石,目标是将传统网页转变为支持自然语言交互的智能AI应用。微软将其比作Web时代的HTML,旨在通过简单的方式为网站添加对话式AI接口,让用户和AI代理能够以自然语言直接查询和交互网站内容。本
- python中使用grpc方法示例_Python中使用grpc与consul
weixin_39719077
gRPC客户端和服务端可以在多种环境中运行和交互,并且可以用任何gRPC支持的语言来编写。gRPC支持C++JavaPythonGoRubyC#Node.jsPHPDart等语言gRPC默认使用protocolbuffers,这是Google开源的一种轻便高效的结构化数据存储格式,可以用于结构化数据串行化,或者说序列化。它很适合做数据存储或RPC数据交换格式。安装GoogleProtocolBuf
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文