- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- 基于Python编程语言实现“机器学习”,用于车牌识别项目
我的sun&shine
Pythonpython机器学习计算机视觉
基于Python的验证码识别研究与实现1.摘要验证码的主要目的是区分人类和计算机,用来防止自动化脚本程序对网站的一些恶意行为,目前绝大部分网站都利用验证码来阻止恶意脚本程序的入侵。验证码的自动识别对于减少自动登录时长,识别难以识别的验证码图片有着重要的作用。对验证码图像进行灰度化、二值化、去离散噪声、字符分割、归一化、特征提取、训练和字符识别等过程可以实现验证码自动识别。首先将原图片进行灰度化处理
- PTA:另类堆栈
悦悦子a啊
C语言PTA习题算法数据结构c++
在栈的顺序存储实现中,另有一种方法是将Top定义为栈顶的上一个位置。请编写程序实现这种定义下堆栈的入栈、出栈操作。如何判断堆栈为空或者满?函数接口定义:boolPush(StackS,ElementTypeX);ElementTypePop(StackS);其中Stack结构定义如下:typedefintPosition;typedefstructSNode*PtrToSNode;structSN
- 探秘 Cookiecutter:一个高效项目模板生成器
尤琦珺Bess
探秘Cookiecutter:一个高效项目模板生成器cookiecutter项目地址:https://gitcode.com/gh_mirrors/coo/cookiecutter如果你是一位热衷于Python开发的程序员,或者你经常需要初始化新的项目,那么你可能会对感兴趣。这是一个强大的工具,它能够根据预定义的模板快速生成项目结构,极大地提高了开发效率。项目简介Cookiecutter是一个命令
- 华为基于IPD如何做需求管理?!从解读96页【华为IPD如何做需求管理】PPT开始
智慧化智能化数字化方案
华为学习专栏项目经理售前工程师技能提升华为华为IPD流程IPD流程体系
该文档全面介绍了华为的IPD需求管理体系,包括概论、体系构建、跨部门协作、需求收集、分析、分发、文档编写与评审、确认、变更管理、跟踪与监控、效果评估以及常见问题解答等内容,旨在为企业提供一套系统的需求管理方法,以提高产品开发的成功率和客户满意度。需求管理概论1.需求管理的定义与流程-需求从客户中来,通过市场管理、需求管理流程提取,经IPD流程实现后回到客户中,形成端到端需求管理。IPD流程总体框架
- Mac【卸载 Python】 - 3.12.2
Stongtang
Pythonmacospython
一、若使用官方安装包安装1.删除Python框架Python官方安装包会将Python安装到/Library/Frameworks/Python.framework/Versions/3.12目录下。你可以在终端中使用以下命令删除该目录:sudorm-rf/Library/Frameworks/Python.framework/Versions/3.12执行此命令时,系统会要求你输入管理员密码,输
- 如何解决MySQL 的深度分页问题?
运维小雅
mysql数据库
前言在构建高性能、可扩展的Web应用程序时,数据库查询性能往往是影响整体系统响应速度的关键因素之一。尤其是在处理大规模数据时,如何高效地进行分页查询成为了开发者需要重点关注的问题。本文将深入探讨MySQL中LIMIT...OFFSET...语法带来的性能挑战,并介绍一种更高效的解决方案——游标分页方法(CursorPagination)。背景介绍假设我们有一个包含500万条记录的表my_table
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- 怎样才能把网页数据保存到网络上?
2301_79698214
htmljavascriptjava前端html5
要将网页数据存放到网络中,一般可以通过以下几种常见的方式:1.使用后端服务器自建服务器:你可以搭建自己的服务器,例如使用Node.js的Express框架或者Python的Flask、Django框架。以下是一个使用Flask框架存储数据到服务器的简单示例:pythonApplyfromflaskimportFlask,requestapp=Flask(__name__)@app.route('/
- 深入了解 Cookiecutter:Python 项目模板的强大工具
boringhex.top
python开源python开发语言
在软件开发过程中,创建新的项目往往需要重复执行一系列繁琐的步骤,尤其是在设置项目结构、配置文件和依赖方面。Cookiecutter是一个开源的命令行工具,旨在帮助开发者快速生成项目模板,从而提高开发效率。本文将深入探讨Cookiecutter的功能、工作原理、常见用法以及一些最佳实践。什么是Cookiecutter?Cookiecutter是一个用于创建项目模板的工具,支持多种语言和框架。它允许开
- flink作业访问zk出现acl报错问题分析
spring208208
大数据组件线上问题分析flinkzookeeper大数据
#问题现象向yarn集群提交flink作业的时候会出现zkacl的异常经确认:1.zk相关acl密码没有更改过2.重新部署客户端配置后提交任务同样报错3.修改flink的zk目录,重启后可以正常运行任务(在zk重新生了新的znode节点)#问题分析1.首先确认是否是权限的问题,即程序中zk用户没有权限操作zk上的flink节点目录确认集群上zookeeper的flink的acl权限,确认为flin
- Hadoop 集群规划与部署最佳实践
AI天才研究院
Python实战DeepSeekR1&大数据AI人工智能大模型自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2009年2月2日,ApacheHadoop项目诞生。它是一个开源的分布式系统基础架构,用于存储、处理和分析海量的数据。Hadoop具有高容错性、可靠性、可扩展性、适应性等特征,因而广泛应用于数据仓库、日志分析、网络流量监测、推荐引擎、搜索引擎等领域。由于Hadoop采用“分而治之”的架构设计理念,因此可以轻松应对数据量、计算能力和存储成本的增长。2013年底,
- Angular-Slickgrid中的数据更新与聚合计算
t0_54program
编程问题解决手册angular.jsjavascript前端个人开发
在使用Angular-Slickgrid进行数据展示时,经常会遇到数据的实时更新和聚合计算的问题。本文将结合实例,详细介绍如何在Angular-Slickgrid中处理数据的编辑后更新聚合计算结果。背景介绍Angular-Slickgrid是一款强大而灵活的网格组件,支持复杂的数据操作,包括分组、排序和聚合计算。假设我们有一个数据表,包含用户的性别(Gender)、费用(Cost)和时长(Dura
- Python程序设计(入门)
xyyykx
python开发语言
目录一丶Python概述二丶Python数据类型三丶常用的进制四丶字符串型五丶程序控制结构六丶组合数据类型一丶Python概述Python是一种高级编程语言,由GuidovanRossum于1991年开发并发布。它具有简洁、易读、易学的语法特点,被广泛应用于多个领域,包括软件开发、数据科学、人工智能、网络编程等。以下是Python的一些主要特点和优势:简单易学:Python的语法简洁明了,易于理解
- Python语言程序设计 1
摸你就像摸自己
python
目录1Python基本语法元素1.1程序设计基本方法1.1.1计算机与程序设计1.1.2编译与解释1.1.3程序的基本编写方法—IPO1.1.4计算机编程1.2Python开发环境配置1.2.1Python语言概述1.2.2Python程序的编写与运行例1:计算圆面积例2:绘制同切圆例3:绘制五角星1.3实例一:温度转换1.3.1问题分析:实例编写:1.4Python程序语法元素分析1.4.1格
- C语言程序配置搭建提纲
oicola
c语言开发语言编辑器c++
C、C++语言程序配置搭建提纲一、环境准备安装编译器选择合适的C语言编译器,如MinGW(包含GCC)或MSVC。从官方渠道下载并安装,确保安装过程中选择正确的组件(如MinGW的GCC或MSVC的“桌面开发withC++”工作负载)。安装代码编辑器推荐使用VisualStudioCode(VSCode),从官网下载并安装。配置环境变量将编译器的路径添加到系统的环境变量PATH中。对于MinGW,
- Ret2syscall(超详细)
LuoYaFu
服务器算法运维
什么是系统调用?系统调用(SystemCall)是操作系统提供给应用程序的接口,允许应用程序请求操作系统内核执行某些特权操作。由于操作系统内核运行在更高的特权级别(如x86架构中的内核态),普通应用程序(运行在用户态)无法直接访问硬件资源或执行某些敏感操作(如文件读写、进程管理、网络通信等)。因此,应用程序需要通过系统调用来请求内核完成这些操作。我用自己的话说就是设置对应寄存器的值,达到调用系统函
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
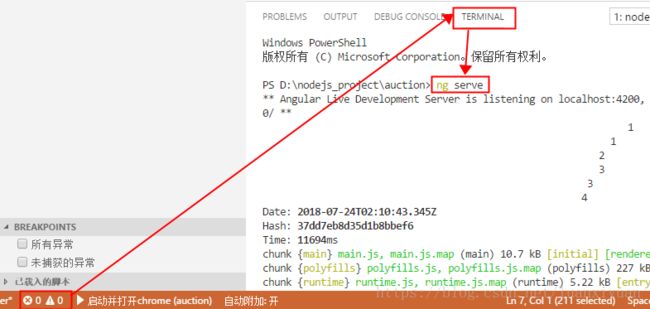
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- 【从零开始学习计算机科学】软件测试(三)回归测试、系统测试 与 验收测试
贫苦游商
学习软件测试回归测试系统测试验收测试测试工具ab测试
【从零开始学习计算机科学】软件测试(三)回归测试、系统测试与验收测试回归测试回归测试的组织和实施回归测试集回归测试的范围自动回归测试框架自动回归测试框架的技术特点回归测试克服的几个问题回归测试人员应掌握的测试手段回归用例库的维护系统测试系统测试的组织和分工系统测试的过程系统测试方法用户界面测试用户界面测试-符合标准和规范用户界面测试-一致性用户界面测试-直观性用户界面测试-灵活性用户界面测试-舒适
- 零基础上手Python数据分析 (6):Python 异常处理,告别程序崩溃的烦恼!
kakaZhui
python数据分析数据库excel数据挖掘
回顾一下,前几篇博客我们学习了Python的基本语法、数据结构和文件操作。现在,我们已经掌握了Python编程的基础知识,可以开始编写更复杂的数据分析代码了。但是,在实际的数据分析工作中,程序并非总能一帆风顺地运行,总会遇到各种意外情况,例如:文件找不到:程序尝试读取一个不存在的数据文件。数据格式错误:数据文件中包含非预期的格式,例如本应是数字的列包含了文本。网络连接中断:程序尝试从网络获取数据,
- 使用PyInstaller打包Python程序时,如何避免生成的可执行文件(exe)过大的解决方法
ta叫我小白
pythonpython开发语言pyinstaller可执行文件
使用PyInstaller打包出来的exe等可执行文件过大(比如我的一个小项目,打包之后超过了600M),大概率是使用的python解释器(PythonInterpreter)中安装了许多当前项目没有使用的库。解决方法:打包时,最好为这个项目创建一个独立的虚拟解释器环境,如下图:指定了新的虚拟环境之后,你需要在新环境中安装你所需要的依赖库。在py文件中选择安装即可,此时依赖库会安装到新的环境中。切
- python语言程序设计基础,python编程代码大全
Rtee1
python开发语言服务器
大家好,小编为大家解答python语言程序设计基础第二版课后答案的问题。很多人还不知道PYTHON语言程序设计实践教程(陈东)答案,现在让我们一起来看看吧!目录1Python基本语法元素1.1程序设计基本方法1.1.1计算机与程序设计1.1.2编译与解释1.1.3程序的基本编写方法—IPO1.1.4计算机编程1.2Python开发环境配置1.2.1Python语言概述1.2.2Python程序的
- 复习JVM
LMQ6
jvm
JVM的三个主要主题:1.java内存区域划分:a.堆b.栈c.元数据区d.程序计数器2.类加载a.加载:打开.class文件,读取内容b.验证:验证.class文件的格式是否符合要求.c.准备:给类对象分配内存空间d.解析:初始化字符串常量e.初始化:对类对象中的各个部分初始化,比如静态代码块,静态成员的初始化等经典面试题:双亲委派模型他出现在"加载"环节,根据"全限定名称"寻找对应的.clas
- 鸿蒙 5 开发工具 Ark-TS UI 到底有多好用?一篇文章讲明白
harmonyos-next
鸿蒙5系统越来越火,很多开发者都在学怎么用它开发应用。所以今天咱们聊聊鸿蒙5里特别重要的一个工具——Ark-TSUI。这玩意儿到底是干啥的?简单说,它就是用来做应用界面的,而且比传统方法更简单、更高效。下面咱们用大白话讲讲它的厉害之处。一、不用纠结怎么盖房子,只需要画图纸以前写代码做界面,就像盖房子要一块砖一块砖垒——得告诉程序“先建墙,再安门,最后刷漆”。但Ark-TSUI不一样,它用的是“声明
- 第三十一篇 数据仓库(DW)与商业智能(BI)架构设计与实践指南
随缘而动,随遇而安
数据库sql数据仓库大数据数据库架构
目录一、DW/BI架构核心理论与选型策略1.1主流架构模式对比(1)Kimball维度建模架构(2)Inmon企业工厂架构(3)混合架构二、架构设计方法论与实施步骤2.1维度建模实战指南(1)模型选择决策树(2)ETL开发规范2.2实时BI技术栈选型三、全链路实施与优化策略3.1五阶段实施框架3.2数据治理体系构建四、行业场景深度实践4.1电商用户行为分析4.2金融风控实时预警五、关键问题解析Q1
- android发送自定义广播
Android洋芋
android
简介在Android中,自定义广播(CustomBroadcasts)主要用于应用程序内部或不同应用程序之间的通信。它们是Android四大组件之一——BroadcastReceiver——的主要功能之一。自定义广播在以下场景中尤其有用:组件间通信:应用程序的不同部分(如不同的Activity、Service或BroadcastReceiver)之间可以使用自定义广播来传递信息。例如,当一个Act
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- 【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler
一袋米扛几楼98
各类概念node.jsexpressjavascript
1.Node.js定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,允许你在服务器端运行JavaScript代码。作用:它使得开发者可以使用JavaScript编写服务器端代码,从而实现前后端使用同一种语言。比喻:Node.js就像是“工厂的电力系统”,它为整个工厂(应用程序)提供动力(运行环境)。没有电力系统,工厂的机器(代码)就无法运转。特点:非阻塞I/O:N
- 文本转语音常用的几个python库
天蓝海乡
python开发语言人工智能nlp语音识别
在Python编程领域,文本到语音(Text-to-Speech,TTS)的转换是一个常见的需求,尤其是在开发能够与用户交互的应用程序时。以下是几个流行的Python库,它们可以帮助开发者实现文本到语音的转换,并且有的可以将转换后的语音保存为MP3文件。gTTS(GoogleText-to-Speech)gTTS是一个依赖于Google的文本转语音API的Python库。它能够将文本转换为自然听起
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam