漏刻有时数据可视化Echarts组件开发(42)动态创建DIV容器
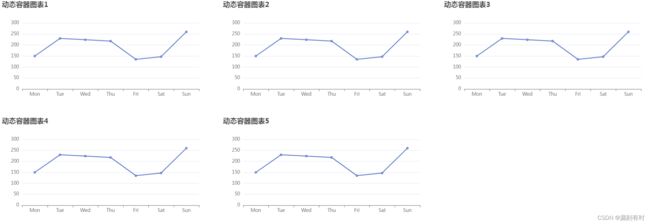
效果展示
引入外部文件
<script src="js/jquery.min.js">script>
<script type="text/javascript" src="js/echarts.5.4.3.min.js">script>
CSS层叠样式表
实现一行3列效果,自动换行;
.ecbox {
height: 300px;
width: 33.33%;
float: left;
}
数据列
演示数据,实际可以根据API返回的数据,确定列数和动态展示数据;
var dataList = [1, 2, 3, 4, 5];
动态创建DIV容器
var echartsDiv = '';
//生成容器
for (var j = 0; j < dataList.length; j++) {
echartsDiv += '+ j + '" class="ecbox">';
}
//容器渲染
$('body').append(echartsDiv);
遍历生成图表
//循环遍历图表
for (var n = 0; n < dataList.length; n++) {
getLines('container' + n + '', n);
}
封装Echarts图表函数
//图表渲染
function getLines(id, j) {
var dom = document.getElementById(id);
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var option = {
title: {
text: '动态容器图表' + (j + 1)
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
}
AIGC的算法
要根据API返回的数据个数自动创建DIV容器并进行图表渲染,你可以使用JavaScript来动态创建DIV元素,并根据返回的数据数量确定创建的DIV数量。以下是一个示例代码:
DOCTYPE html>
<html>
<head>
<title>动态创建DIV并渲染图表title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js">script>
head>
<body>
<div id="container">div>
<script>
// 假设API返回的数据
var apiData = [10, 20, 30, 40, 50];
// 根据API返回的数据个数创建DIV容器
for (var i = 0; i < apiData.length; i++) {
var divContainer = document.createElement('div');
divContainer.style.width = '200px';
divContainer.style.height = '200px';
divContainer.style.margin = '10px';
divContainer.id = 'chart-' + i; // 每个DIV的ID,用于ECharts初始化时指定图表容器
document.getElementById('container').appendChild(divContainer);
}
// 根据API返回的数据渲染图表
var myChart;
for (var i = 0; i < apiData.length; i++) {
var chartDiv = document.getElementById('chart-' + i);
var chartData = apiData[i]; // 每个图表的独立数据,根据API返回的数据来设置
myChart = echarts.init(chartDiv);
var option = {
title: {
text: 'Chart ' + i, // 每个图表的标题,可以根据需求设置
left: 'center'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['Sales'] // 每个图表的图例,可以根据需求设置
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] // 每个图表的x轴数据,可以根据需求设置
},
yAxis: {
type: 'value' // 每个图表的y轴类型,可以根据需求设置
},
series: [{ // 每个图表的数据系列,根据API返回的数据来设置
name: 'Sales',
type: 'bar',
data: [chartData] // 每个图表的数据,根据API返回的数据来设置
}]
};
myChart.setOption(option);
}
script>
body>
html>
在上述代码中,我们首先假设API返回了一个数组apiData,包含了要显示的数据。然后,我们使用for循环动态创建多个div元素作为ECharts图表的容器,并设置样式和ID。接下来,我们再次使用for循环根据API返回的数据渲染每个图表。在每个循环中,我们使用echarts.init方法初始化ECharts实例,并使用setOption方法设置图表的配置项和数据。请根据你的实际需求调整样式、标题、图例、x轴和y轴的设置。
@漏刻有时