vue.js创建网站实例5
占坑
1.添加按钮
在表格上面添加
<div class="filter-container">
<el-button class="filter-item" style="margin-left: 10px;" type="primary" icon="el-icon-edit" @click="handleCreate">
Add
el-button>
div>
点击add按钮时,执行事件handleCreate,代码如下:
handleCreate() {
this.resetTemp()
this.dialogStatus = 'create'
this.dialogFormVisible = true
this.$nextTick(() => {
this.$refs['dataForm'].clearValidate()
})
},
其中,resetTemp()事件代码如下:
resetTemp() {
this.temp = {
id: undefined,
importance: 1,
pageviews: 0,
timestamp: new Date(),
title: '',
author: '',
status: 'published',
display_time: '',
action: '',
}
},
引入createArticle
import { fetchList,getList,updateArticle,createArticle } from '@/api/table'
在src/api/table.js中添加
export function createArticle(data) {
return request({
// url: '/vue-element-admin/article/create',
url: 'users/create.php',
method: 'post',
data
})
}
添加好数据后,点击confirm按钮,执行createData事件,代码如下:
createData() {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
createArticle(this.temp).then(() => {
this.list.unshift(this.temp)
this.dialogFormVisible = false
this.$notify({
title: 'Success',
message: '操作成功',
type: 'success',
duration: 2000
})
})
}
})
},
header('Content-Type:application/json');
// header("content-type:text/html;charset=utf-8"); //设置编码
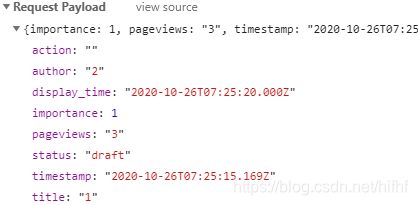
$request_body = file_get_contents('php://input');
$json=json_decode($request_body);
echo($json->token);
// 验证token
$title=$_REQUEST["title"];
$author=$_REQUEST["author"];
$pageviews=$_REQUEST["pageviews"];
$status=$_REQUEST["status"];
$display_time=$_REQUEST["display_time"];
$action=$_REQUEST["action"];
// 验证变量合法性
$arr = array('code' => 20000, 'data' => '操作成功');
//$arr = array('code' => 50008, 'message' => '操作失败');
echo(json_encode($arr));
?>
2.复合查询
- vue.js创建网站实例1
- vue.js创建网站实例2
- vue.js创建网站实例3
- vue.js创建网站实例4
- vue.js创建网站实例5
- vue.js创建网站实例6