CSS分辨率与移动端的设置
屏幕分辨率
横竖多少个像素点,像素点的宽度一定的。当调节缩放比,是调节一个
像素点宽度高度的大小是原来的多少倍,所以放大就是增大像素大小,所以屏幕分辨率变小。
物理分辨率
出厂的时候给出像素的高宽所占,然后给出一块屏幕横竖应有的像素点。不会变的。
逻辑分辨率
调节出场像素点高宽,从而使得分辨率改变。最后屏幕上的像素大小是逻辑分辨率上的。
屏幕最后是逻辑分辨率,且一个逻辑分辨率的像素=css中的1px。因此如果逻辑分辨率变小,缩放比变大,则css所放变小,100%,逻辑分辨率=物理分辨率像素2000,200%逻辑分辨率1000,只能放1000个px,无论这个逻辑像素变大还是怎么着。1px内包含物理像素越多越清晰。
在网页上,css像素px=1个逻辑像素,但是移动端,默认情况下不相等。我们为了更好操作,让一个px=1个逻辑像素。
用户放大就是逻辑分辨率再放大,网页上所占逻辑分辨率变小,1px=1个逻辑像素,因此html所显示内容变小。视口让一开始HTML的html的宽度等于逻辑分辨率宽度,要不然得自己设置,默认是不相等的。缩放比是相对于用户是否放大缩小,就是原本放的基础上,是否增大缩小逻辑分辨率。
视口
我们加这个视口可以让html和每一个设备的宽度一样,不用设置。我们这个html不是css,css会覆盖,但是html设置一次后,下一次设置无效,警告报错。我们像下面分开写两个标签。
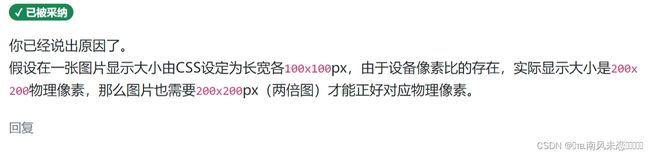
二倍图
照片和css设置的px不同,CSS设置的px最后会占多少个物理像素是看逻辑像素,但是照片的尺寸,多少px就占据多少物理像素点,即使你缩放大小,所占物理像素点也是不变的。如果原本设置100px高宽的盒子,物理像素点是200×200,但是图片像素点不变的仍是100×100,因此我们用尺寸是原盒子应有的物理像素点的图片进行缩放可以清晰。所以是设计稿给的图片都是二倍图的大小,参照iphone6,7,8。逻辑分辨率是物理分辨率的一半,需要缩放1/2。我们用二倍图就行了,设置了那个宽度,会将图片变成那个宽度和高度,不需要缩放。背景图需要缩放哦。
如何分辨是否是
二倍图设计稿
rem使用
当在html中如果设计好了是多少px则在任何一个移动端都是固定的,但有的手机屏幕的分辨率不止这么大,所占占不了全部。
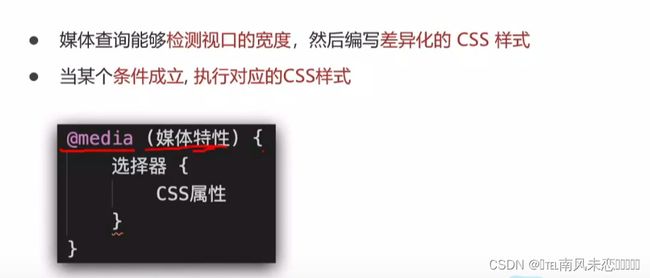
媒体查询
我们可以使用rem单位,给每个不同的移动端设置不同的px,。我们用一份html代码可以完成不同移动端的页面设置且宽度可以不同px。使用rem和媒体查询,rem是html字号的倍数,@media(媒体特性是移动端某个特性满足){
执行这些css样式}我们每个都设置rem,用媒体特性来设置字号,完成一份HTML页面。我们页面的宽度都是逻辑分辨率,1px=1个逻辑分辨率。媒体查询当中的选择器就相当复合这个条件,当中的选择器就放出来生效,但是媒体查询的选择器放出来之后和不在媒体查询当中的选择器比仍是看选择器的权重。媒体查询当中的选择器当中css都可以写,只不过只特定条件下才能放出来。
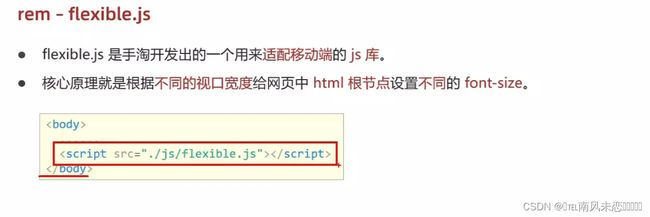
flexible布局
之前要写媒体查询的选择器才能实现每个移动端的长宽不同,但是我们写入上面的代码,文件当中js文件中,给每一个移动端都写了html字号,是宽度的1/10。
Less
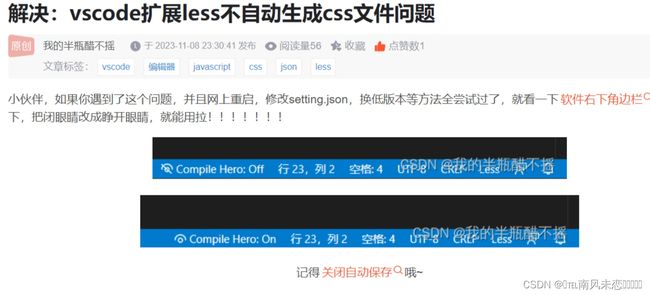
我们用flexible布局知道了html的字号,当告诉你需要设置多少px的时候,我们需要用需要设置的px/html字号 rem。但是这样太麻烦每次都得除,css不能设置分数,你只能写小数或者整数。我们可以用less文件,在vscode当中下载插件EAAY LESS插件,当手动保存less会生成css文件,必须要css文件,因浏览器html当中,导入文件只能用css来设置样式。less是补充的css。且less文件生成css,less当中写分数,生成的是小数/整数,有限小数。单位rem不会变,会将分数除乘小数/整数。
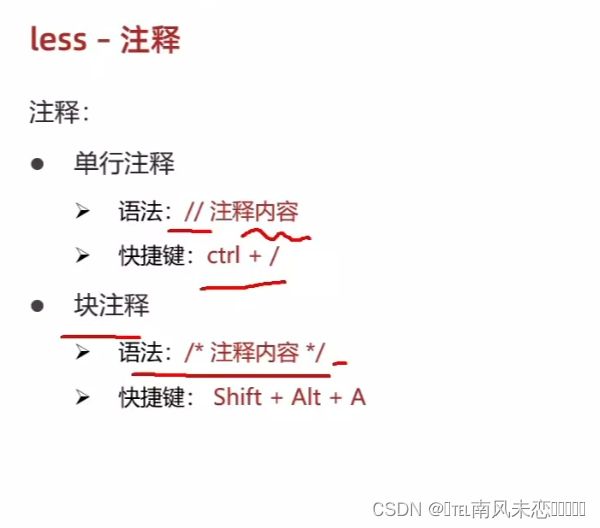
less文件(后缀名是less)当中的注释,可以是//也可以是/* */但是第二种注释会保留到css当中,//不会。且块注释的快捷键如果失效,可能其他也有快捷键设置成这个,可以改快捷键。
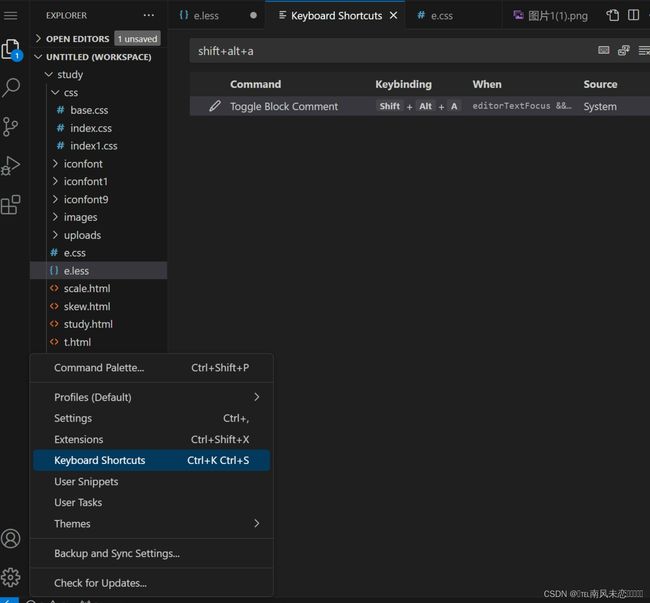
设置当中的ctrl+k +ctrl+s按这个顺序哦。找到这改了,应该是系统当中有快捷键设置成shift+alt+a
,软件是只有一个这个,这快捷键是软件的快捷键。
less文件当中写一些运算,不去算,让他自动生成css是+-*都可以后面直接跟单位,但是除法写的时候需要加括号,或除号前面加个小数点,需要这样写,才能完成加减乘除。
less嵌套
在less文件当中写子代选择器,最后在css文件当中可以生成父级下的子级选择器是以空格隔开
A{
B{
C{}}
D{}
}
嵌套的选择器都是从最外层开始生成选择器,从最外一层到里面各层选择器。
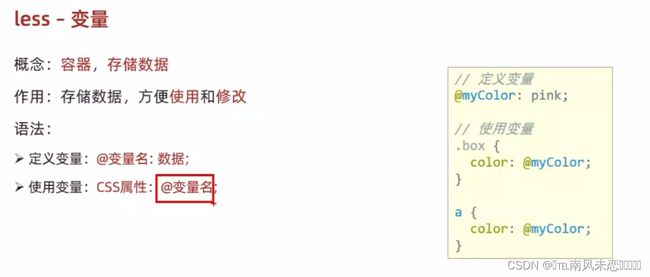
less变量
在less文件中有书写变量的语法,less文件中其实就像css文件当中一样,和style下的css一样。只不过扩充了css知识点,可以在选择器外,文件内@变量名:变量值;,然后在属性值的地方用@变量名,手动保存,css文件会自动生成,变量值的css,且会找到当前同一个文件夹名字相同的css,将less生成的css直接将那个文件的css改成这个,一定会找这个css文件,即使没有会在对应文字创建,有就直接放,只要手动保存,就会全部重新生在在那个css文件当中。
less文件导入
在另一个文件中导入其他less文件,@import ‘文件路径名‘,可以导入其他文件名,但是如果是less文件,后缀名可以省略,但是其他文件需要写哦。当导入了less文件,则该文件当中相当于直接写下less文件的内容在文件内,不是某个标签下。其他link引入css相当于放在文件某个标签下。如果一个less文件被导入其他文件,less一般不需要生成的css。
less导出与禁止导出
我们导出是手动保存时自动生成css,但是我们可以控制css文件名和位置哦,一定在代码的第一行
写注释哦,// out: 后面写完文件名,要不把文件名和后缀名省略,会自动认为文件名时less文件的文件名。以及有些less文件我们不需要生成css,也是在第一行代码,不一定是第一行哦,写注释不过out:false,即可禁止生成css文件。