项目中webpack优化配置(持续更新)
项目中webpack优化配置
1. 开发效率, 体验
DLL(开发过程中减少构建时间和增加应用程序的性能)
使用 DllPlugin 进行分包,使用 DllReferencePlugin(索引链接) 对 manifest.json 引用,让一些基本不会改动的代码先打包成静态资源,避免反复编译浪费时间。
使用方式如下:
DLL 配置文件 comfig/dll.js
const path = require('path')
module.exports = {
entry: [
'vue',
'vue-router',
'axios',
'element-ui',
'echarts', // 可视化
'clipboard', // 复制
'crypto-js', // 加密
'js-cookie',
'js-md5',
],
output: path.join(__dirname, '../public/vendor'),
inject: true,
open: false,
cacheFilePath: path.resolve(__dirname, './public')
}
在vue.config.js,引入配置
···
const dllConfig = require(‘./config/dll’)
module.exports = {
publicPath: ‘/’,
outputDir: ‘’,
assetsDir: ‘static’,
pluginOptions: {
dll: dllConfig
},
}
···
在package.json中添加:
"scripts": {
"dll": "vue-cli-service dll",
},
第一次dev时运行以下命令:
// 打包第三方包,提高打包效率
npm run dll
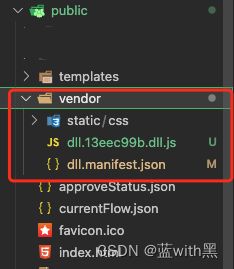
运行完之后,会在public目录下创建一个vendor文件夹,里面就是将部分引用的包,进行了预编译。

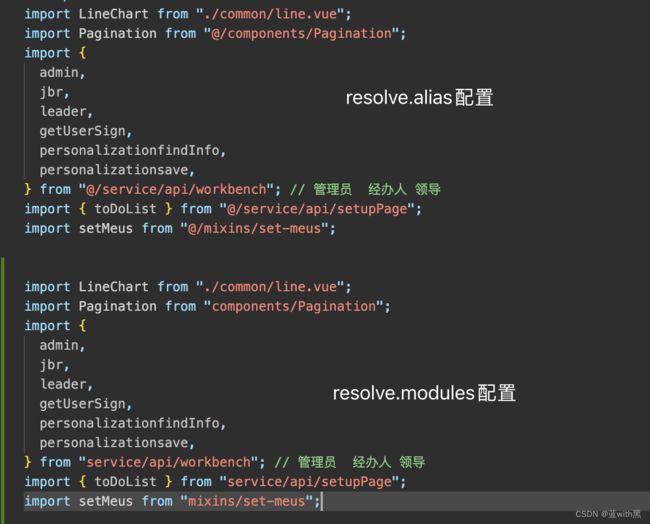
优化resolve.modules配置和resolve.alias配置
-
resolve.modules:告诉webpack去那个目录下查找引用的模块。
-
resolve.alias:使用别名,减少输入路径长度,相比resolve.modules,因为没有省略路径,会直接去别名路径查找,减少搜索时间。
优化引入模块的路径
{
resolve: {
alias: {
'@': resolve('src'),
'@bizComp': resolve('src/components-biz'),
'@service': resolve('src/service'), // 接口
'@utils': resolve('src/utils'),
'@mixins': resolve('src/mixins')
},
modules: [
path.resolve(__dirname, "src"),
path.resolve(__dirname, "node_modules"),
"node_modules",
],
},
}
参考1