油猴脚本教程案例【键盘监听】-编写 ChatGPT 快捷键优化
文章目录
- 1. 元数据
-
- 1. `name`
- 2. `namespace`
- 3. `version`
- 4. `description`
- 5. `author`
- 6. `match`
- 7. `grant`
- 8. `icon`
- 2. 编写函数
-
- .1 函数功能
-
- 2.1.1. `input` - 聚焦发言框
- 2.1.2. `stop` - 取消回答
- 2.1.3. `newFunction` - 开启新窗口
- 2.1.4. `scroll` - 回到底部
- 3. 监听键盘事件
-
- 3.1 监听X - 开启新对话
- 3.2 监听Z - 取消回答
- 3.3 监听/ - 聚焦发言框
- 3.4 监听L - 回到底部
- 4.完整代码
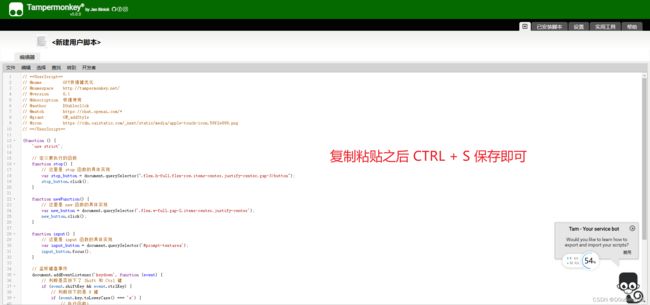
- 5.使用
1. 元数据
当编写油猴脚本时,元数据是脚本的一些基本信息,它们提供了关于脚本的描述和配置。以下是元数据的详细解释和用法:
1. name
解释: 这是脚本的名称,用于标识脚本的主题或功能。
用法:
// @name ChatGPT快捷键优化
2. namespace
解释: 命名空间用于定义脚本的唯一标识符,通常是脚本的作者或网站。
用法:
// @namespace http://tampermonkey.net/
3. version
解释: 版本号表示脚本的版本。每次更新脚本时,都应该递增版本号。
用法:
// @version 0.1
4. description
解释: 描述字段提供了对脚本功能的简要说明。
用法:
// @description ChatGPT快捷键优化,添加新建、停止、输入功能
5. author
解释: 作者字段用于指定脚本的作者。
用法:
// @author Your Name
6. match
解释: 匹配字段定义了脚本执行的网页地址。只有在匹配的网页上,脚本才会生效。
(支持正则表达式匹配)
用法:
// @match https://chat.openai.com/*
7. grant
解释: @grant 字段用于定义脚本使用的油猴 API 功能。在这个例子中,是为了添加样式。
用法:
// @grant GM_addStyle
8. icon
解释: 图标字段用于指定脚本在油猴管理界面中显示的图标。
用法:
// @icon https://cdn.oaistatic.com/_next/static/media/apple-touch-icon.59f2e898.png
2. 编写函数
油猴脚本支持原生的JavaScript编程
.1 函数功能
2.1.1. input - 聚焦发言框
function input() {
var input_button = document.querySelector('#prompt-textarea');
input_button.focus();
}
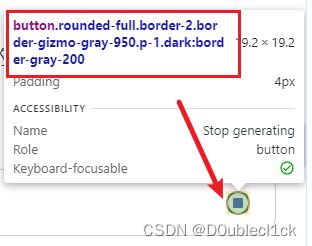
2.1.2. stop - 取消回答
function stop() {
var stop_button = document.querySelector(".flex.h-full.flex-row.items-center.justify-center.gap-3>button");
stop_button.click();
}
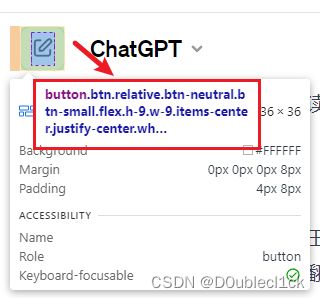
2.1.3. newFunction - 开启新窗口
function newFunction() {
var new_button = document.querySelector('.flex.w-full.gap-2.items-center.justify-center');
new_button.click();
}
2.1.4. scroll - 回到底部
function scroll() {
var down_button= document.querySelector('div.flex.h-full.flex-col > div.flex-1.overflow-hidden > div > div > div > button');
down_button.click();
}
3. 监听键盘事件
3.1 监听X - 开启新对话
document.addEventListener('keydown', function (event) {
if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'x') {
newFunction(); // 表示shift + ctrl + X 即可新建对话
}
});
3.2 监听Z - 取消回答
document.addEventListener('keydown', function (event) {
if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'z') {
stop();// 表示shift + ctrl + Z 即可取消回答
}
});
3.3 监听/ - 聚焦发言框
document.addEventListener('keydown', function (event) {
if (event.shiftKey && event.ctrlKey && event.code === 'Slash') {
input();// 表示shift + ctrl + / 即可聚焦到发言框
}
});
3.4 监听L - 回到底部
document.addEventListener('keydown', function (event) {
if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'q') {
input();// 表示shift + ctrl + Q 即可聚焦到发言框
}
});
4.完整代码
// ==UserScript==
// @name GPT快捷键优化
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 快捷使用
// @author D0ublecl1ck
// @match https://chat.openai.com/*
// @grant GM_addStyle
// @icon https://cdn.oaistatic.com/_next/static/media/apple-touch-icon.59f2e898.png
// ==/UserScript==
(function () {
'use strict';
// 定义要执行的函数
function stop() {
// 这里是 stop 函数的具体实现
var stop_button = document.querySelector(".flex.h-full.flex-row.items-center.justify-center.gap-3>button");
stop_button.click();
}
function scroll() {
// 这里实现点击回到底部
var down_button = document.querySelector(".m-1.text-black.dark");
down_button.click();
}
function newFunction() {
// 这里是 new 函数的具体实现
var new_button = document.querySelector('.flex.w-full.gap-2.items-center.justify-center');
new_button.click();
}
function input() {
// 这里是 input 函数的具体实现
var input_button = document.querySelector('#prompt-textarea');
input_button.focus();
}
// 监听键盘事件
document.addEventListener('keydown', function (event) {
// 判断是否按下了 Shift 和 Ctrl 键
if (event.shiftKey && event.ctrlKey) {
if (event.key.toLowerCase() === 'x') {// 判断按下的是 X 键
// 新的对话
newFunction();
} else if (event.key.toLowerCase() === 'z') {// 判断按下的是 Z 键
// 停止回复
stop();
} else if (event.code === 'Slash') { // 判断按下的是 / 键
// 聚焦搜索框
input();
} else if (event.key.toLowerCase() === 'l') {// 判断按下的是 L 键
// 点击回到底部
scroll();
}
}
});
})();