selenium UI自动化测试之xpath元素定位方法详解
前言
菜鸟教程中对于 xpath 的介绍是一门在 XML 文档中查找信息的语言。
绝对定位:以/单斜杠开头,从根节点,严格按照顺序和位置来表达,父/子,不建议使用。
相对定位:已//双斜杠开头,不管元素的位置和顺序,在html页面当中,有没有匹配表达式的元素。
①//标签名[@属性名称=属性值]
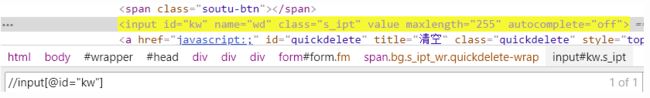
ele=driver.find_element_by_xpath(//input[@id='kw'])
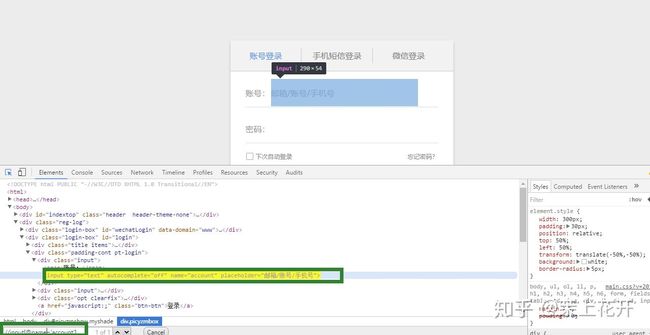
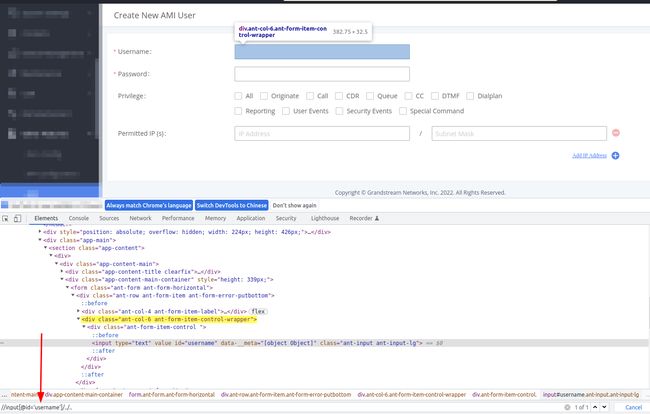
举例:如下,在element使用ctrl+f查找,输入xpath定位。则可以找到对应的元素。
②逻辑运算 and or
//标签名[@属性名称-属性值 and @属性名称=属性值]
//标签名[@属性名称-属性值 or @属性名称=属性值]
ele=driver.find_element_by_xpath(//input[@id='kw' and name='wd' ])③层级定位,元素本身的属性不能唯一定位找到自己,借助其他比较相近的祖先节点来缩小查找范围。
如果唯一定位无法找到,有多个值时,就采用层级定位。先找到某一个祖先的节点,再在祖先的子孙后代当中查找元素。
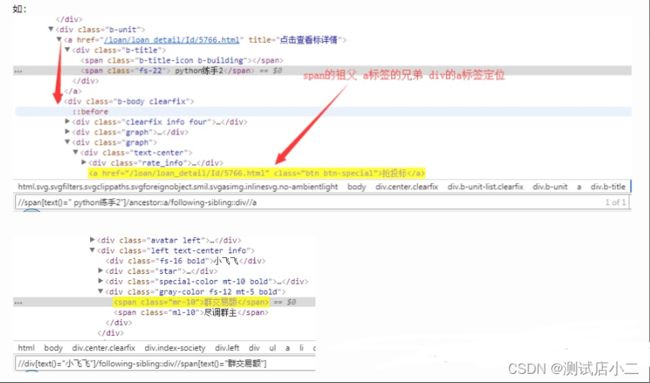
driver.find_element_by_xpath('//span[text()="小美"]/parent::div/following-sibling::div[@class="attend_date_state "]//img')一、xpath基本定位用法
1、使用id定位
driver.find_element_by_xpath('//input[@id="kw"]')2、使用class定位
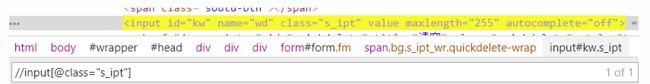
driver.find_element_by_xpath('//input[@class="s_ipt"]')二、xpath相对路径/绝对路径定位
1、相对定位 -- 以// 开头 如:
//form//input[@name="phone"]2、 绝对定位 -- 以/ 开头,但是要从根目录开始,比较繁琐,一般不建议使用绝对定位,如:
/html/body/div/a2、 绝对定位 -- 以/ 开头,但是要从根目录开始,比较繁琐,一般不建议使用绝对定位,如:
/html/body/div/a 三、xpath文本、模糊、逻辑定位
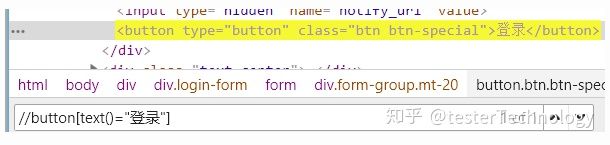
1、【文本定位】使用text()元素的text内容 如: //button[text()="登录"]
2.、【模糊定位】使用contains()包含函数 如:
//button[contains(text(),"登录")]
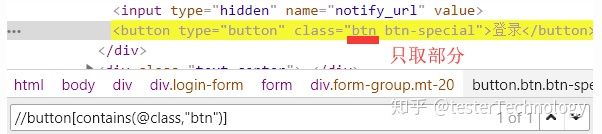
//button[contains(@class,"btn")]3.、【模糊定位】使用 starts-with -- 匹配以xx开头的属性值; ends-with-- 匹配以xx结尾的属性值;
如: //button[starts-with(@class,"btn")] 、 //input[ends-with(@class,"-special")]
4.、使用逻辑运算符 -- and 、 or (适用于元素具有多个属性值);
如: //button[@class='ant-table-scroll' and @title='content'] 、 //button[@class='ant-table-scroll' or @id='pwd']
四、xpath轴定位
1、轴运算①
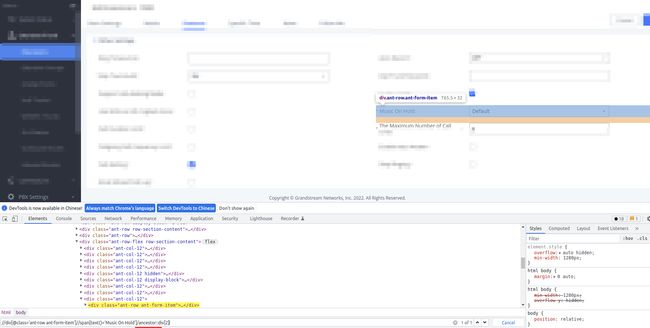
①ancestor:祖先节点,包括父节点(通过某一具有唯一定位的元素获取其所有的祖先节点,根据索引下标取父节点、爷爷节点、、、祖先节点(以此类推:索引下标值越大,越远离该元素;索引下标值越小,越靠近该元素))
②parent:父节点(取最近的一个节点)
③prceding-sibling:当前元素节点标签之前的所有兄弟节点(平级)
④prceding:当前元素节点标签之前的所有节点
⑤following-sibling:当前元素节点标签之后的所有兄弟节点(平级即同属于同一个父节点的元素的兄弟节点)
⑥following:当前元素节点标签之后的所有节点使用语法:轴名称 :: 节点名称
使用较多场景:页面显示为一个表格样式的数据列
注意:
# 定位 找到元素 -- 做到唯一识别
# 优先使用id
# 舍弃:有下标的出现、有绝对定位的出现、id动态变化时舍弃1、轴运算②
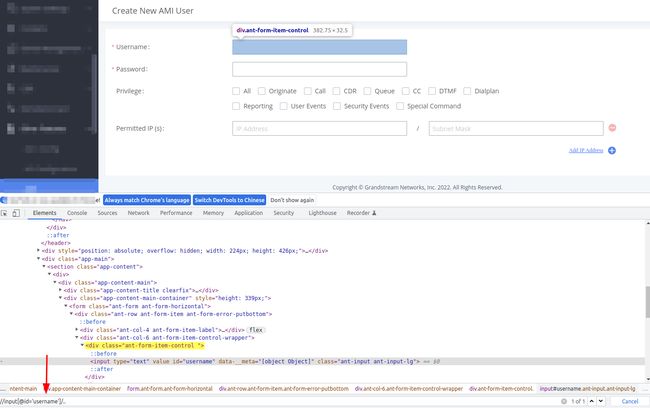
① /.. : 定位当前相对定位元素的父级元素
② /../.. :定位当前相对定位元素的爷爷级元素
③ /../../.. :i定位当前相对定位元素的父级的父级的父级元素
。。。。以此类推实例
五、实例:处理selenium中的xpath定位元素的模糊匹配问题
![]()
①用 contains 关键字,寻找页面中style属性值包含有sp.gif这个关键字的所有div元素,其中@后面可以跟该元素任意的属性名。
driver.find_element_by_xpath('//div[contains(@style,"sp.gif")]').click()
②用 start-with 关键字,寻找style属性以position开头的div元素,其中@后面可以跟该元素任意的属性名。
driver.find_element_by_xpath('//div[start-with(@style,"position")]').click()
③用 text 关键字,直接查找页面当中所有的退出二字,经常用于纯文字的查找。【*号表示不指定标签名,在页面中的所有元素对象范围内查找】
driver.find_element_by_xpath('//*[text()="退出"]').click()
④ contains 关键字与 text 关键字结合使用;一般用于知道超链接上显示的部分或全部文本信息。【包括部分文本或者全部文本内容为‘退出’的a标签】
driver.find_element_by_xpath('//a[contains(text(), "退出")]').click()
B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)