JavaWeb—html, css, javascript, dom,xml, tomcat&servlet
文章目录
-
- 快捷键
- HTML
-
- **常用特殊字符替代:**
- **标题**
- **超链接标签**
- **无序列表、有序列表**
-
- **无序列表**:ul/li 基本语法
- **有序列表ol/li:**
- **图像标签(img)**
- ** 表格(table)标签**
- **表格标签-跨行跨列表格**
- **form(表单)标签介绍**
- **表单form提交注意事项**
- div 标签
- p 标签
- span 标签
- CSS
- JavaScript
-
- 使用外部的js文件
- 查看 JS 错误信息
- **关系运算符**
- **逻辑符运算**
- **条件运算符**
- **数组定义**
- 数组使用和遍历
- JavaScript 函数快速入门
-
- JavaScript中函数的简单使用
- JavaScript中函数的定义方式
- JavaScript 函数注意事项和细节
- JS 自定义对象
-
- 自定义对象方式 1:Object 形式
- 自定义对象方式 2:{} 形式
- 事件
-
- 事件分类
- 动态注册事件步骤
- onload 加载完成事件
- onclick 单击事件
- onblur 失去焦点事件
- onchange 内容发生改变事件
- onsubmit 表单提交事件!
- DOM
-
- HTML DOM
-
- document 对象
- HTML DOM 节点
-
- 节点常用方法
- 节点常用属性
- XML
-
- 元素
-
- 1. 元素语法要求
- 属性
- DOM4j
- ★Tomcat
-
- **如果遇到修改后死活不显示修改生效,或者是添加到项目中新的资源死活就是访问不到,说明out中的文件没有更新(实际访问的是out文件夹下的内容,访问不到说明out文件夹下内容,没有同步修改。此时需要Rebulid项目):**
- Servlet
-
- Servlet 生命周期
-
- 初始化阶段
- 处理浏览器请求阶段(service 方法)
- Servlet区分post和get的方法
- HttpServlet介绍
- Servlet 注意事项和细节
- 注解方式写Servlet 很方便
-
- urlPattern 配置匹配方式
-
- 精确匹配
- 目录匹配
- 扩展名匹配
- 任意匹配
- 使用GET请求,能给返回数据
- GET 请求 POST 请求分别有哪些
-
- ● GET 请求有哪些
- POST 请求有哪些
- ● HTTP 请求中怎样选择 Get 和 Post 方式
- 响应头
-
- 302状态码
- 304状态码
- MIME类型
- ServletConfig()
- ServletContext
-
- ServletContext 基本介绍
- ServletContext 可以做什么
- 使用1
- 使用ServletContext实现简单的网站访问次数计数器
- HttpServletRequest
-
- HttpServletRequest 介绍
- HttpServletRequest 常用方法
- HttpServletRequest 注意事项和使用细节
- 请求转发
-
- 请求转发实例
- 请求转发注意事项和细节
- 回显给浏览器数据
- HttpServletResponse
-
- 向客户端返回数据方法
- 向客户端返回数据解决中文乱码的问题
- 返回浏览器图片的下载
- 请求重定向
-
- 简单实例:
- 请求重定向的注意细节:
前端为什么叫前端?
这部分内容是由用户端浏览器解析的,所以称为前端。
也是使用IDEA编写。
快捷键
新建项目时,选择JavaScript
注释: Ctrl + /
格式化代码:Ctrl + Alt + L;
老师小技巧:ctrl+alt+b => 可以看到接口的子接口和实现子类
按住alt+insert可以调出来下面的界面:(可以重写方法)

HTML
<br> 是换行
<hr\>
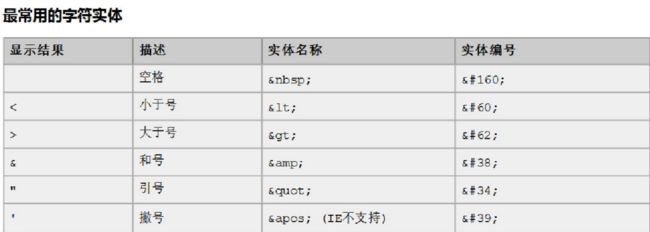
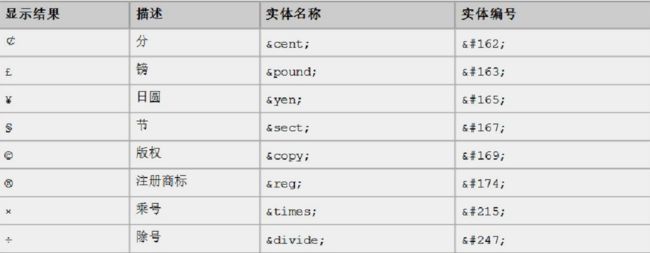
常用特殊字符替代:
< : <
> : >
空格 :
标题
标题使用
-
标签进行定义。
定义最大的标题。
定义最小的标题
h1 - h6 都是标题标签 h1 : 最大 h6 : 最小
align: 属性是对齐属性
left: 左对齐(默认)
center :居中
right : 右对齐
<h3 align="center"> 标签3 </h3>
<h5>标签 5</h5>
<h6 align="right">标签 6</h6>
超链接标签
超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一
个应用程序。
a 标签是 超链接
href 属性设置连接的地址
target 属性设置哪个目标进行跳转
_self : 表示当前页面(默认值), 即使用当前替换目标页
_blank : 表示打开新页面来进行跳转
<a href="http://www.sohu.com" target="_blank">搜狐 2</a><br/>
无序列表、有序列表
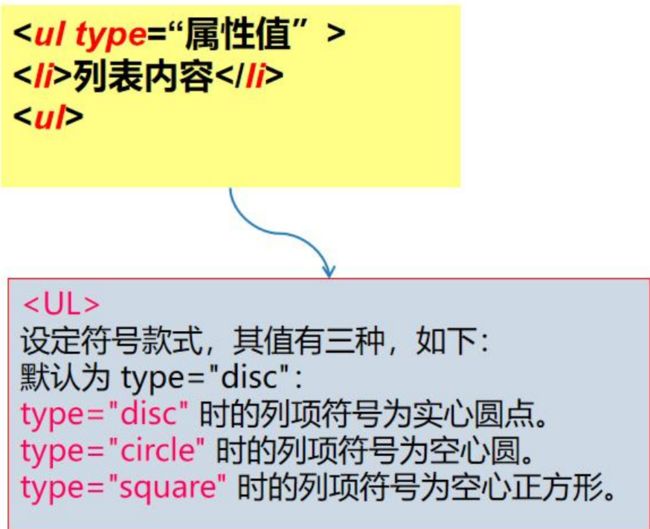
无序列表:ul/li 基本语法

ul : 表示无序列表
li : 列表项
type 属性:指定列表项前的符号
<ul type="circle">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ul>
有序列表ol/li:
<ol type="I" start="3">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ol>
图像标签(img)
应用实例:使用 img 标签显示一张美女的照片。
img: 标签是图片标签,用来显示图片
src: 属性可以设置图片的路径
width: 属性设置图片的宽度
height: 属性设置图片的高度
alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径: . 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 : 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省
略
绝对路径: 正确格式是: http://IP 地址:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!-- 应用实例:使用 img 标签显示一张美女的照片。
img: 标签是图片标签,用来显示图片
src: 属性可以设置图片的路径
width: 属性设置图片的宽度
height: 属性设置图片的高度
alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径: . 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 : 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省
略
绝对路径: 正确格式是: http://IP 地址:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
-->
<img src="./imgs/6.png" width="800" alt="找不到图片" >
<br><br><br>
<img src="./imgs/3.png" width="800" alt="找不到图片" >
<br><br><br>
<!--使用绝对地址找图片资源。-->
<img src="http://localhost:63342/FirstTime/imgs/6.png" width="800" alt="找不到图片" >
</body>
</html>
** 表格(table)标签**
table: 标签是表格标签 border: 设置表格标签
width: 设置表格宽度 height: 设置表格高度
align: 设置表格相对于页面的对齐方式
cellspacing: 设置单元格间距
tr :是行标签 th :是表头标签 td :是单元格标签
align: 设置单元格文本对齐方式 b :是加粗标签
px:表示像素 - java 坦克大战
ctrl +shift + 下光标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!-- 说明:
table: 标签是表格标签 border: 设置表格标签
width: 设置表格宽度 height: 设置表格高度
align: 设置表格相对于页面的对齐方式
cellspacing: 设置单元格间距
tr :是行标签 th :是表头标签 td :是单元格标签
align: 设置单元格文本对齐方式 b :是加粗标签
px:表示像素 - java 坦克大战
ctrl +shift + 下光标
-->
<h1 align="center">表格的使用</h1>
<table width="500px" border="5" align="conter">
<tr>
<th>名字</th>
<th>住址</th>
<th>邮件</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
</body>
</html>
表格标签-跨行跨列表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格(跨行跨列)</title>
</head>
<body>
<!--
合并列 : colspan="列数"
合并行 : rowspan="行数"
cellspacing : 指定单元格间的空隙大小 :0 表示没有空隙
bordercolor: 指定表格边框的演示
border: 表格边框
width: 表格的宽度
-->
<table width="500px" border="5" align="conter" cellspacing="0" bordercolor="blue">
<tr>
<td colspan="3">星期一菜谱</td>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>青菜茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>油闷大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉 <img src="http://localhost:63342/FirstTime/imgs/2.png" width="200"></td>
<td>烤全羊</td>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
</body>
</html>
form(表单)标签介绍

url 表示定位一个 web 资源的路径, method 主要有两种 get ,post。
1. form 表示表单
2. action: 提交到哪个页面
3. method: 提交方式 ,常用 get 和 post
4. input type=text 输入框
5. input type=password 密码框
6. input type=submit 提交按钮
7. input type=reset 重置按钮
为了个汉字对齐,输入全角的空格即可
method 不写默认是 get
form_login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单登陆</title>
</head>
<body>
<!-- 老韩说明
1. form 表示表单
2. action: 提交到哪个页面
3. method: 提交方式 ,常用 get 和 post
4. input type=text 输入框
5. input type=password 密码框
6. input type=submit 提交按钮
7. input type=reset 重置按钮
为了个汉字对齐,输入全角的空格即可
method 不写默认是 get
-->
<h1>全国硕士研究生推免系统</h1>
<form action="ok.html" method="get"> <!--需要编写ok.html页面-->
用户名:<input type="text"><br>
密 码:<input type="password"><br>
<input type="submit">
<input type="reset">
</form>
</body>
</html>
// 随便写一个html表示登陆成功即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆成功</title>
</head>
<body>
<h1>恭喜你,登陆成功</h1>
</body>
</html>
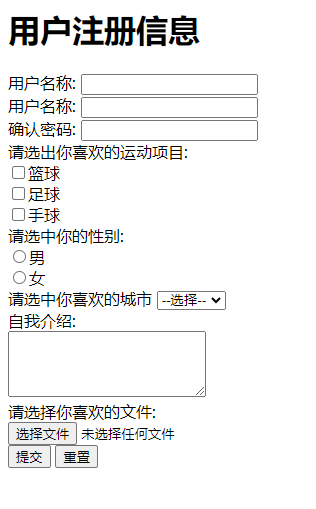
表单综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
form 标签就是表单
input type=text : 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中 input
type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域
当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提
交的
时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项
selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
-->
<form>
<h1>用户注册信息</h1>
用户名称: <input type="text"><br>
用户名称: <input type="password"><br>
确认密码: <input type="password"><br>
请选出你喜欢的运动项目:<br>
<input type="checkbox" name="sport" value="lq">篮球<br>
<input type="checkbox" name="sport" value="zq">足球<br>
<input type="checkbox" name="sport" value="sq">手球<br>
请选中你的性别:<br>
<input type="radio" name="gender" value="male">男<br>
<input type="radio" name="gender" value="female">女<br>
请选中你喜欢的城市
<select name="city">
<option>--选择--</option>
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select><br>
自我介绍:<br>
<textarea rows="4" cols="25"></textarea><br>
请选择你喜欢的文件:<br>
<input type="file" name="myfile"><br>
<input type="submit" value="提交"/> <input type="reset" value="重置"/>
</form>
</body>
</html>
表单form提交注意事项
- action 属性设置提交的服务器地址/资源
- method 属性设置提交的方式 GET(默认值)或 POST
- 表单提交的时候,数据没有发送给服务器的三种情况:
(1)表单某个元素项(比如 text,password)没有 name 属性值
(2)单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
(3)表单项不在提交的 form 标签中
get和post请求的区别
GET 请求的特点是:
- 浏览器地址栏中的地址是:action 属性[+?+请求参数] 请求参数的格式是:
name=value&name=value。eg:http://localhost:63342/html/ok.html?username=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender= male&city=bj&myfile= - 它有数据长度的限制(不同的浏览器规定不一样,一般 2k)
- 数据是有长度限制的, 建议有重要信息,不要使用 Get
POST请求的特点:
- 浏览器地址栏中只有 action 属性值, 提交的数据是携带在 http 请求中, 不会展示在地
址栏 - 相对于 GET 请求要安全
- 理论上没有数据长度的限制
表单必须掌握!!!
- action 表示将 form 表单的数据提交给哪个 url,即服务器的哪个资源(servlet)
- method 表示提交的方式 主要是 get / post, 默认是 get
- 如果 form 表单的元素,没有写 name 属性,则数据不会提交
- 对应 select checkbox radio 标签,提交的数据是 value 指定的值
- 对应 checkbox 复选框,可以提交多个字,但是 name 是统一的,都是 sport
sprot=xx&sport=yy - 提交的数据,一定要放在 form 标签内,否则数据不会提交
div 标签
-
标签可以把文档分割为独立的、不同的部分
-
是一个块级元素。它的内容自动地开始一个新行,不需要写
。
style : 样式-> CSS 详细介绍, 先简单的使用,混个眼熟
<div>
<h3 style="color: blue">this is a h3</h3>
<a href="http://www.baidu.com">goto 百度</a>
</div>
p 标签
-
标签定义段落
- p 元素会自动在其前后创建一些空白。
span 标签
- span 标签是内联元素,不像块级元素(如:div 标签、p 标签等)有换行的效果
- 如果不对 span 应用样式,span 标签没有任何的显示效果
- 语法:内容
- 总之就是对需要单独处理的内容上就加span,然后书写指定的样式。
您的购物车有<span style="color: red;font-size: 40px">10</span>个商品
粗体: <bold>
斜体: <i>
CSS
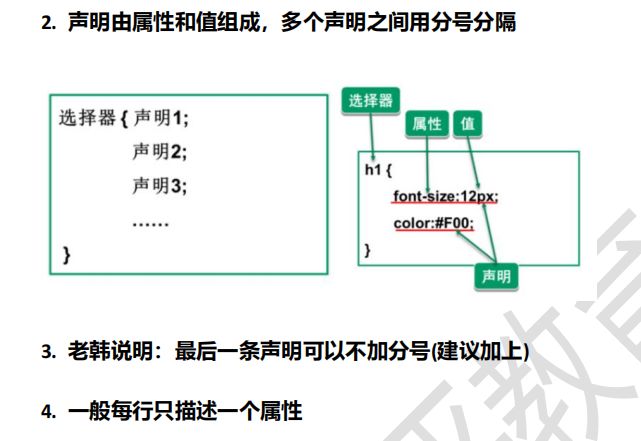
CSS 指的是层叠样式表* (Cascading Style Sheets)
为什么需要 CSS?
- 在没有 CSS 之前,我们想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力。所以 CSS 就出现了。
- 使用 CSS 将 HTML 页面的 内容与样式分离提高 web 开发的工作效率(针对前端开发)
- CSS 可以让 html 元素(内容) + 样式(CSS)分离,更好的控制页面

形如这种类型的:
<style>
</style>
就表示一个CSS框架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TITLE</title>
<style>
div {
color: darkkhaki;
width: 200px; /* 设置长宽*/
height: 400px; /* 设置长宽*/
border: red dashed 2px; /* 添加边界dashed 表示虚线 solid 表示实线*/
font-size: 20px; /* 设置字体大小*/
font-weight: bold; /* 设置粗体*/
font-family: 楷体; /* 设置字体类型*/
margin-left: auto; /* left和right设置是否居中*/
margin-right: auto;
text-align: center; /*文本居中*/
}
</style>
</head>
<body>
<div>文本居中了吗?</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格细线</title>
<style type="text/css">
/*
设置边框 : border: 1px solid black
将边框合并: border-collapse: collapse;
指定宽度: width
设置边框: 给 td, th 指定即可 border: 1px solid black;
老韩解读
1. table, tr, td 表示组合选择器
2. 就是 table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性
*/
table, tr, td {
width: 300px;
border:1px solid black;
border-collapse : collapse; /*表格边框属性 合并*/
}
</style>
</head>
<body>
<table>
<tr>
<td align=center colspan="3">星期一菜谱</td>
</tr>
<tr>
<td rowspan=2>素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan=2>荤菜</td>
<td>油闷大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉</td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表去修饰</title>
<style type="text/css">
ul {
/*说明:list-style:none 表示去掉默认的修饰*/
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>西游记</li>
<li>水浒传</li>
</ul>
</body>
</html>
css单独写一个文件并引用(导入外部css文件):
div {
color: darkkhaki;
width: 200px; /* 设置长宽*/
height: 400px; /* 设置长宽*/
border: red dashed 2px; /* 添加边界dashed 表示虚线 solid 表示实线*/
font-size: 20px; /* 设置字体大小*/
font-weight: bold; /* 设置粗体*/
font-family: 楷体; /* 设置字体类型*/
margin-left: auto; /* left和right设置是否居中*/
margin-right: auto;
text-align: center; /*文本居中*/
}
span {
border: blue solid 4px;
}
<