electron 中使用本地数据库
众所周知,electron是可以开发桌面端的框架;既然如此
那我们有一些数据不想让别人看到,只能在自己的电脑上展示时怎么办呢?这个时候就可以用到本地数据库;数据库有很多的,今天我给大家介绍的是sqlite3;大家可以一起来学习学习,卷起来,卷起来…
安装sqlite3
yarn add sqlite3
创建文件
在src文件下创建sql文件
sql/index.js // 这是连接数据库文件
sql/db.js // 这是创建db表格文件
sql/sql-api // 这是接口文件
连接数据库
os.homedir()是获取当前用户的主目录路径,然后将sql.db文件保存在主目录路径;
通俗的讲就是保存到C盘里面。
原因是在热更新的时候会将该项目下的文件全部替换掉,如果你数据库db文件保存在该项目文件下的话也会被重置掉,所以才将数据库保存在C盘。
如果想了解热更新的话,请阅读这篇文章前端使用electron+vue3+ts搭建一个桌面端应用且可以热更新
const sqlite3 = require('sqlite3').verbose()
let db;
// 连接数据库
export default function conDb() {
const os = require('os');
const homedir = os.homedir(); // 用于获取当前用户的主目录路径
const users = homedir.replace(/\\/g,'\\\\'); // 替换绝对和相对路径
if (!db || !db.open) {
db = new sqlite3.Database(users+'\\sql.db'); // 保存地址文件
};
return db;
}
创建db表格
创建的所有表格都需要放置到serialize方法里面,然后创建的字段根据sql语法自行创建即可
注意: 以下是test表格,你创建表格的时候替换这个名字即可,然后 () 里面的字段表示你表格需要创建的字段名以及类型;最后是 () 中的字段的最后一个不能打逗号,否则会报错创建表格不成功
import conDb from './index';
let db;
export function init () {
db = conDb();
return new Promise((resolve,reject) => {
db.serialize(() => {
// 测试数据库
db.run(`create table if not exists test (
id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL,
buyerType varchar(64) DEFAULT '1',
tel int,
cookie varchar(2000),
uin varchar(1000) DEFAULT null,
uid varchar(1000) DEFAULT null,
createdTimer int
)`);
resolve();
})
})
}
在main.js主文件
引入表格文件并创建表格数据
import { init } from '@/sql/db';
init();
增加数据接口
新建sql/sql-api/test.js文件;后面该表格的数据操作(获取和删除)都将在这个文件中写;我这边不太会写接口的一些方式方法,所以大家借鉴一哈就行,毕竟我只是一个小前端,哈哈哈
大致讲解以下代码的意思:
db.all(inquire 查询表格中是否有该用户,如果有该用户就不插入到表格中;反之插入表格;sql和inquire都是一些sql语法;sql是插入,inquire是查询语法
import conDb from "../index";
export default {
/**
* 增加数据
* @param {*} param0
* @returns
*/
addTest({type = 1, tel, cookie, uin}) {
let db = conDb();
let createdTimer = new Date().getTime();
return new Promise((resolve, reject) => {
let sql = `INSERT INTO test (type, tel, cookie, createdTimer, uin) `;
sql += `values ("${type}", "${tel}", "${cookie}", "${createdTimer}", "${uin}")`;
let inquire = `select * from test where tel = "${tel}"`;
db.all(inquire,(err,list) => { // 查询用户
if (err) {
reject({code:400,msg:err,data:[]});
}else {
if (list.length) { // 有用户
resolve({code:201,msg:'已有该用户',data:list})
}else { // 没有用户
db.all(sql,(error,data) => {
if (error) {
reject({code:400,msg:error});
} else {
resolve({code:200,msg:'成功',data});
}
});
}
}
})
})
}
}
使用效果
代码:
testApi.addTest({
type:1,
tel:'177****1111',
cookie:'dsjadljsakldjsakldjkaslfklaj',
})
.then(res=>{
console.log(res);
})
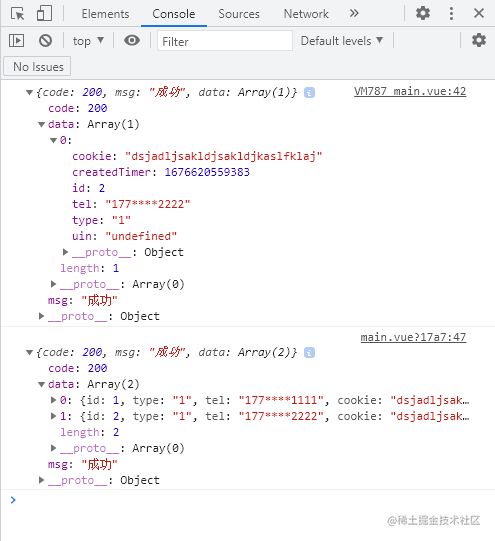
效果1:
以下就是增加数据和重复数据的响应效果
获取数据列表
首先通过totalSql语法获取test表格有多少条数据,如果有附加条件也是可以where这个查找的;得到总数以后根据sql语法实现分页效果
如果增加了tel电话号码的话,也是可以搜索的
getTest({page = 1,pageSize = 10,tel = ''}) {
let db = conDb();
// 获取total语法
let totalSql = `select count(*) total from test`;
let total = 0;
return new Promise((resolve, reject) => {
// 统计总数
db.all(totalSql,(err,totalData)=>{
if(err) {reject({code:200,msg:err,data:'总计条数错误'})};
total = totalData[0].total;
});
// 实现分页语法
let sql = `select * from test`;
if (tel) {
sql += ` where tel = "${tel}"`;
};
sql += ` limit ${(page - 1) * pageSize},${pageSize}`;
db.all(sql,(error,data) => {
if (error) {
reject({code:400,msg:error});
} else {
resolve({code:200,msg:'成功',data});
}
});
})
}
使用效果
代码:
testApi.getTest({page:1})
.then(res=>{
console.log(res);
})
效果2
删除数据接口
delTest({id = 1}) {
let sql = `DELETE FROM test WHERE id = ${id}`;
let weightSql = `select * from test where id = ${id}`;
return new Promise((resolve, reject) => {
let db = conDb();
db.all(weightSql,(err,list)=>{
if (err) {
reject({code:400,msg:err,data:[]});
} else {
if (list.length) {
db.all(sql,(error,data) => {
if (error) {
reject({code:400,msg:error});
} else {
resolve({code:200,msg:'删除成功',data:list});
}
});
}else {
resolve({code:400,msg:`买家号不存在`});
}
}
});
})
}
使用效果
代码:
testApi.delTest({id:1})
.then(res=>{
console.log(res);
})
效果3:
完成到这儿的时候,增删查基本上就完成了;至于改的话,你们可以自己去研究研究,总体上来说都不难;百度sql语句即可;哈哈哈哈
注意
如果在启动或者打包的时候报错的话,有可能是sqlite3编译错误了(我现在记不住报错示列了,报错的时候是一个大佬帮我编译了一个依赖包;后来我科学上网以后就没遇到过这个问题);所以大家在用sqlite3的时候,一般还是要科学上网,否则可能会出现问题;也可能是py的一些环境需要在(我的3.x)的;其他的问题我就没遇到过了(这个问题是去年刚使用的时候遇到的)
往期文章
-
electron 中 webview的使用
-
前端使用electron+vue3+ts搭建一个桌面端应用且可以热更新
-
electron+vue3+ts开发了一个JSON工具桌面软件
-
javascript求最大值最小值的另一种写法reduce
-
插件开发并发布到npm,最最简单有效的教程,你确定学不会?
-
element-ui动态级联选择器回显问题,二十多行代码就可以搞定
-
小程序云开发,通过云函数进行云开发
-
原生js实现瀑布流效果
-
uniapp中的请求接口封装