- 『 C++ 』线程与原子操作:高效并发编程的利器
锐策
C++多线程c++开发语言
文章目录为什么使用C++线程一、`C++11`std::thread`类的简单介绍1.1函数名与功能1.2`std::thread`类的简单介绍1.3线程函数参数二、线程同步与锁2.1线程同步与锁2.2死锁演示三、原子操作3.1原子操作与线程安全3.2原子操作的优势3.3CAS操作与自旋锁3.4原子操作与普通操作的汇编对比四、共享资源的线程安全问题4.1`std::shared_ptr`的线程安全
- 【ROS实战】02-ROS架构介绍
卓有成效的程序员
ROSROS机器人人工智能
1.简介你是否曾有过这样的疑问:我按照文档安装了ROS,依照要求写了一些示例节点(node)、消息(msg)和话题(topic),但觉得过程既麻烦又繁琐。也许你开始怀疑:为什么需要ROS?它到底帮我解决了什么问题?本文将通过一个简单的例子,介绍ROS的架构,阐明它解决了哪些问题,以及它如何帮助我们简化开发流程。2.移动案例假设我们要编写一个能够控制机器人移动的程序。随着程序的增多,我们需要进行模块
- Java 中 final 与 effectively final
yaoxin521123
【原来如此】java开发语言
Java中final与effectivelyfinal一、为什么我们需要final和effectivelyfinal?为什么这些关键字重要?在Java中,一些变量需要在初始化后不再变化,以确保程序的安全性和可读性。为什么你需要关心final和effectivelyfinal?防止变量进一步修改导致的不可控度问题。提高代码可读性和维护性。对于区别final和effectivelyfinal来说,懂得
- 树莓派4B arm平台aarch64 pip安装pytorch
纬领网络
pytorcharm深度学习
比如你要安装torch1.7.1的版本,你执行下面这行命令pip3installtorch==1.7.1torchvision==0.8.2torchaudio==0.7.2-fhttps://torch.kmtea.eu/whl/stable-cn.html
- 自动跳动滑动门html,CSS如何实现滑动门效果_html/css_WEB-ITnose
空谷幽兰月影寒
自动跳动滑动门html
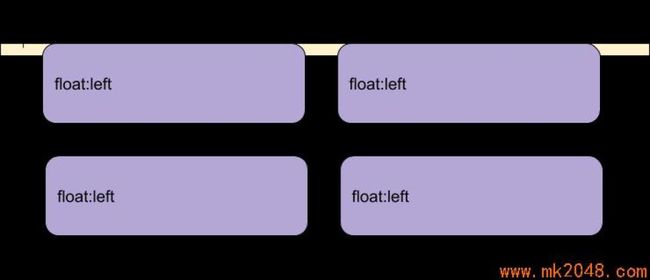
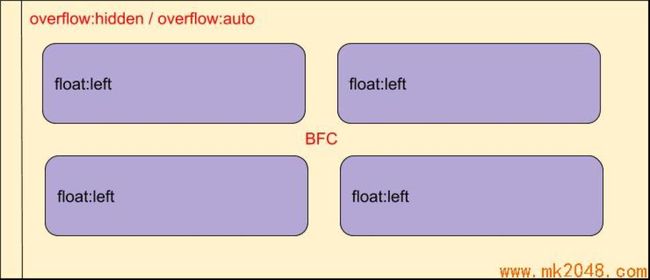
CSS如何实现滑动门效果:所谓的滑动门和tab选项卡其实是一个意思,下面就通过实例介绍一下如何实现此功能,代码实例如下:以上代码实现了最基本的滑动门效果,这也是在引用的网络上的一个例子。下面就简单介绍一下如何实现的此功能:一.在头部使用四个p元素制作导航标题,并且使用左浮动让四个p元素在一行排列,同时设置了后面三个的默认CSS属性。二.在轮换内容方面,直接就是罗列显示了几个span元素而已,大家可
- css+html应用实例1:滑动门技术的简单实现
weixin_30639719
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下:滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果。为什么很多人喜欢用滑动门呢,因为有些时候导航的字体长度不一致,长长短短实在不好弄背景图片之类啥的,如果单独根据不同的长度调用不同的背景图片太麻烦不说服务器压力也太大,所以滑动门技术应运而生,它可以根据元素本身的
- Vue3 从零到全掌握:最详尽的入门指南(近万字超全内容)
AA-老高(接毕设)
开发资料vue.js前端javascript
一、Vue脚手架Vue3官方文档地址:https://v3.cn.vuejs.org/以前的官方脚手架@vue-cli也可以用,但这里推荐一个更轻快的脚手架Vite脚手架网址:Vite中文网方式一:vue-cli脚手架初始化Vue3项目官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create// 查看@vue/
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- 新型蜜罐有哪些?未来方向如何?
网安技术分享
安全wireshark测试工具网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdedi
- 鸿蒙HarmonyOS应用开发 |鸿蒙技术分享HarmonyOS Next 深度解析:分布式能力与跨设备协作实战
一键难忘
harmonyos分布式华为HarmonyOSNext
鸿蒙技术分享:HarmonyOSNext深度解析:分布式能力与跨设备协作实战随着万物互联时代的到来,操作系统作为连接设备、应用与用户体验的核心,扮演着不可或缺的角色。华为最新发布的HarmonyOSNext(鸿蒙操作系统下一代版本)不仅在技术架构上实现了颠覆性升级,更在生态体验上迈向了一个新的高度。本文将从技术架构、生态优势和开发实践三个方面深入探讨HarmonyOSNext的技术特点,并通过一个
- Golang Goroutine 入门使用
Vongolar
golang语言学习golang多线程
goroutine(协程)是golang最重要的特性,是唯一在语言层面支持的主流语言,也是golang主打的优势——“高并发”的实现所在。1.为什么要协程?2.goroutine怎么用1.为什么要协程 追求cpu的最大利用。同一台设备上同时运行着许多的进程,同时向cpu发出许多条指令,在这些指令中,一部分可以马上执行得到结果,但有一些系统IO相关的,它们需要一些输入,比如服务器监听一个端口,
- LInux内核学习 -- perCPU变量
lagransun
linux学习运维
文章目录环境关于perCPU变量perCPU变量:__entry_task环境linux4.19关于perCPU变量percpu变量的介绍,这位老哥做了介绍,包括为什么要有这样的变量以及优势:linux内核之Per-CPU变量,我把这个老哥的总结复制下来:通过Per-cpu变量除了可以分配内存,还有一个最大的好处就是不需要考虑同步。最好的同步技术就是把不需要同步的内核放在首位,因为每种显示的同步原
- 12.2 kubelet containerManager源码解读
福大大架构师每日一题
kubernetes相关kubelet云原生
本节重点总结:containerManager管理容器的各种资源,比如CGroups、QoS、cpuset、device等内置了很多资源管理器,总结起来就是其他manager的管家为什么要限制本地临时存储呢早期kubernetes版本并没有限制container的rootfs的容量由于默认容器使用的log存储空间是在/var/lib/kubelet/下rootfs在/var/lib/docker下
- 【面经&八股】搜广推方向:面试记录(十三)
秋冬无暖阳°
搜广推等—算法面经面试职场和发展
【面经&八股】搜广推方向:面试记录(十三)文章目录【面经&八股】搜广推方向:面试记录(十三)1.自我介绍2.实习经历问答3.八股之类的问题4.编程题5.反问6.可以1.自我介绍。。。。。。2.实习经历问答挑最熟的一个跟他讲就好了。一定要熟~3.八股之类的问题极大似然估计和贝叶斯估计,区别与联系建议参考这个链接transformer为什么要使用多头关键点在于集成,使语义更加完善圆上随机去三个点,三个
- Java直通车系列46【Spring Cloud】(服务监控与追踪Spring Cloud Sleuth 和 Zipkin)
浪九天
Java直通车javaspring开发语言后端springcloud
目录服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?二、核心工具:SpringCloudSleuth+Zipkin三、场景示例:电商下单调用链追踪场景描述:使用Sleuth+Zipkin的追踪流程:四、高级功能与优化五、适用场景六、总结服务监控与追踪(SpringCloudSleuth和Zipkin)一、为什么需要服务监控与追踪?在微服务架构中,一个
- B+树深入解析:为什么数据库索引都爱用这个结构?
程序猿小白菜
数据库后端java生态圈数据库数据结构B+树
一、从图书馆索引理解B+树想象一个超大型图书馆存放着500万册图书,管理员需要设计一个高效的检索系统。传统目录柜(类似二叉树)的问题:目录卡片过多导致柜子太高,查找时需要频繁上下梯子(磁盘IO)热门书籍的目录卡片被翻烂(节点频繁修改)找某个范围的书籍(如TP311.1到TP311.9)需要反复开柜门B+树就是为这类场景设计的完美解决方案,它像一本智能目录:目录本很厚但每页记录很多条目(多路平衡)所
- 阿里云国际站代理商:为什么边缘计算需要分布式防护?
聚搜云—服务器分享
阿里云边缘计算分布式
1.边缘计算的分布式特性边缘计算将数据处理和存储从集中式的云中心迁移到了靠近数据源的边缘节点,这些节点通常分布广泛且数量众多。这种分布式架构虽然带来了低延迟、高带宽和高可靠性的优势,但也增加了安全防护的复杂性。因为每个边缘节点都可能成为潜在的攻击目标,且攻击面随着节点数量的增加而扩大。2.安全风险的增加数据泄露风险:边缘节点处理和存储用户数据,如果这些节点的安全措施不足,数据可能会被窃取或泄露。物
- 今日行情明日机会——20250321
人大博士的交易之路
人工智能区块链数学建模数据挖掘分类涨停回马枪大数据
后续投资机会分析结合2025年3月21日盘面数据(涨停56家,跌停31家),市场呈现结构性分化行情,海洋经济成为绝对主线,机器人概念局部活跃,人工智能表现较弱。以下是具体方向与策略建议:1.海洋经济(核心主线,政策+事件驱动)核心逻辑:板块23家涨停,梯队完整(七板至一板),神开股份(七板)打开高度,叠加海洋资源开发、碳中和政策(如海上风电、深海装备)催化,资金深度介入。大连重工(三板,海洋工程装
- 解锁区块链智能合约的未来:构建支持仿真测试的MySQL环境
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术快速发展的今天,智能合约作为其核心组件之一,正在改变我们处理交易、管理资产乃至构建商业逻辑的方式。然而,对于许多开发者而言,在正式部署之前如何有效地测试和验证智能合约的行为仍然是一个不小的挑战。本文将详细介绍如何设计并实现一个基于MySQL的支持智能合约仿真执行的环境,使您能够在传统的关系型数据库中体验到智能合约的强大功能。一、为什么选择MySQL?尽管以太坊等平台提供了专门用于编写和
- 七天免登录 为什么不能用seesion,客户端的http请求自动携带cookei的机制(比较重要)涉及HTTP规范
哥谭居民0001
javatomcathttp
如果是七天免登录,和session肯定没关系,因为session不能持久化,主要是客户端一旦关闭,seesion就失效了///所以必须是能持久化的,这就清晰了,要莫在的服务器保存,要摸在客户端设置cook机制1.使用Cookie实现七天免登录前端(登录页面)在登录页面中,提供一个“记住我”选项,允许用户选择是否启用免登录功能。jsp复制记住我后端(Servlet)在登录成功后,根据用户是否勾选“记
- 《Java线程池深度解析:从核心参数到饱和策略实战》
云之兕
java基础入门到精通java开发语言
"线程池核心数设置多少合适?为什么任务队列满了会导致OOM?如何设计可降级的异步任务系统?"本文通过电商秒杀场景贯穿线程池参数调优全过程,结合ThreadPoolExecutor源码解析核心机制,并给出动态线程池与监控报警的最佳实践。一、线程池核心参数关系图解graphLRA[提交任务]-->B{核心线程是否已满?}B-->|否|C[创建核心线程执行]B-->|是|D{队列是否已满?}D-->|否
- Python实战:开发经典猜拳游戏(石头剪刀布)
藍海琴泉
游戏
目录引言:为什么选择猜拳游戏作为入门项目?第一部分:基础知识点与代码实现1.游戏逻辑与流程2.代码分步实现2.1导入必要模块2.2定义游戏规则函数2.3生成计算机选择2.4判断胜负逻辑2.5主循环与交互3.代码运行效果示例第二部分:功能扩展与优化1.添加计分系统2.支持多轮游戏与退出选择3.增加图形化界面(可选)第三部分:进一步学习方向1.深化游戏功能2.学习相关知识3.书籍与资源推荐适合人群:编
- Python函数完全解读:从零基础到高阶实战
藍海琴泉
python开发语言
目标读者:编程新手|转行者|需系统掌握函数用法的开发者目录一、函数是什么?为什么需要函数?二、函数基础语法详解1.定义与调用2.返回值:函数的输出结果3.参数传递机制4.案例:计算BMI指数三、变量作用域:理解局部与全局1.局部变量2.全局变量四、函数进阶:lambda与高阶函数1.lambda匿名函数2.高阶函数五、函数高级特性1.装饰器:增强函数功能2.递归函数六、实战案例:文件处理工具一、函
- DataGridView使用方法汇总
weixin_33933118
操作系统数据库ui
DataGridView控件DataGridView是用于WindowsFroms2.0的新网格控件。它能够代替先前版本号中DataGrid控件,它易于使用并高度可定制,支持许多我们的用户须要的特性。关于本文档:本文档不准备面面俱到地介绍DataGridView,而是着眼于深入地介绍一些技术点的高级特性。本文档按逻辑分为5个章节,首先是结构和特性的概览,其次是内置的列/单元格类型的介绍,再次是数据
- flutter-制作可缩放底部弹出抽屉评论区效果
冲浪的鹏多多
Flutterflutter
文章目录1.介绍2.效果展示3.结构分析4.完整代码5.总结1.介绍在Flutter开发中,底部弹出抽屉是一种常见的交互方式,它可以为用户提供额外的操作选项或展示更多的内容。本文将详细介绍如何使用Flutter实现一个可缩放的底部弹出抽屉效果,用户点击特定区域后会弹出底部抽屉,抽屉的高度可以通过手指滑动进行调整。当手指滑动距离超过一定阈值时,抽屉会关闭;否则,抽屉会恢复到初始高度。2.效果展示3.
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- C语言【文件操作】详解上
Run_Teenage
C语言基础c语言开发语言
引言先整体认识一下文件是什么,会打开和关闭文件。关于对文件操作函数在下部分来介绍一、为什么使用文件?如果没有文件,我们写的程序的数据是存储在电脑的内存中,如果程序退出,内存回收,数据就丢失了,等再次运行程序,是看不到上次程序的数据的,如果要将数据进行持久化的保存,我们可以使用文件。二、什么是文件?磁盘(硬盘)上的文件是文件。但是在程序设计中,我们⼀般谈的文件有两种:程序文件、数据文件(从文件功能的
- HTML 写一个计算器
瑞晟技术服务中心-耿瑞
htmlcsscss3
Calculatordiv,span{margin:0;padding:0;font-weight:bold;font:bold16pxArial,sans-serif;/*禁止选中文本*/-moz-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none;}body{background:radi
- 《颠覆传统,用Web3.0技术手撸一个去中心化微博(含完整代码)》
煜bart
web3人工智能区块链
一、为什么你的下一个项目必须拥抱Web3.0?传统互联网正面临三大致命伤:-用户数据被巨头垄断(某浪删帖事件频发)-单点故障导致服务瘫痪(某云宕机损失过亿)-创作者收益被平台榨取(某音抽成高达70%)**Web3.0的破局方案:**-✅数据永久存储在IPFS/Arweave-✅智能合约自动分配收益-✅抗审查的链上内容存证---###二、核心技术栈揭秘(附对比图表)|技术|传统方案|Web3.0方案
- 如何使用PHP爬虫获取Shopee(虾皮)商品详情?
数据小爬虫@
php爬虫开发语言
在跨境电商领域,Shopee(虾皮)作为东南亚及中国台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,获取Shopee商品详情都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写PHP爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用PHP爬虫获取Shopee商品详情,并提供完整的代码示例。一、为什么选择
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end