初见 Amazon Q
前言
如果今年要写一篇年终总结的话,生成式 Ai 一定是绕不过的一个话题,自从去年的 chatGPT 火爆全球后,今年各种生成式 Ai 的产品络绎不绝地出现大众视线,版本迭代的速度也是非常快,大家甚至开始在自己的生活和工作中去尝试使用 AI 工具提升效率,我也认为 AI 可以帮助我们再一次提升人类的生产力,但现实的发展好像并没有想象中的那么美好。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点 这里让它成为你的技术宝库!
目前出现的生成式 AI 的产品大多都是面向消费级的,对于企业来说并不适用,我们都知道当前大模型的基础物料都是来自互联网上的公开资料,比如说论坛、出版物以及维基百科等一些数据。对于企业内部而言,AI 其实是一窍不通的,它并不了解企业的文化,企业的各种业务流程,自然也就没有办法给到很好的回答。如果企业员工在内部使用这些消费级的应用还可能牵扯到数据安全的问题,之前就有三星员工使用 gpt 导致泄密事件的新闻,包括像微软这样的公司都禁止员工在内部使用 gpt,都是为了避免信息泄露的事故发生。
在 re:Invent 大会上,亚马逊发布了 Amazon Q,Amazon Q 是亚马逊科技针对隐私泄露等问题给出的解决方式,从外表上看,Amazon Q 的交互模式依然是“对话”,但是内部完全重构,它更安全也更私密,可以根据企业本地业务给出回答,也可以根据不同员工设定不同等级的访问权限。
初次见面
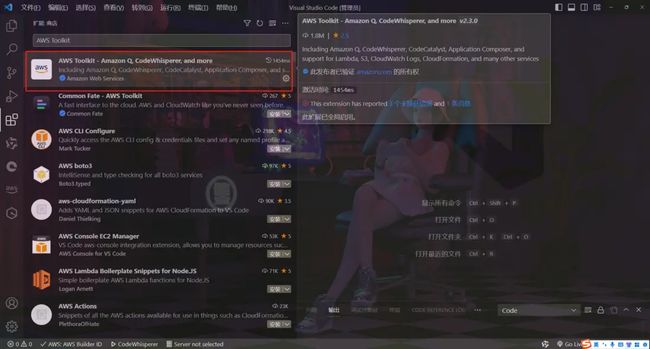
首先在 vscode 中搜索“Amazon Toolkit”,直接安装就行,随后需要亚马逊账户认证授权,没有账户可以注册,这块比较简单。
授权完成后就是这样的界面
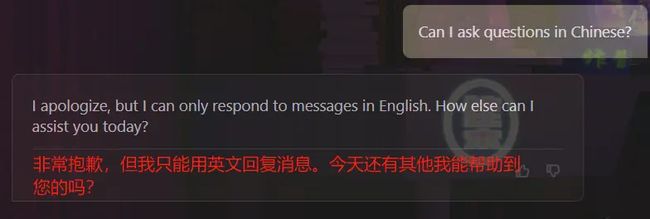
先跟它打个招呼吧!看它怎么回答
有点遗憾的是它并不支持中文,对英文不太好的小伙伴来说不太友好,哈哈
写代码
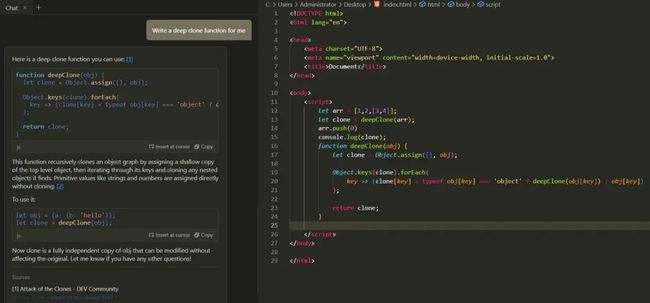
常见面试题——深度克隆
不光可以生成代码,还会在后面补充对代码的解释以及举例子,可以让开发者很清楚知道写的是什么?怎么去用。
解释代码
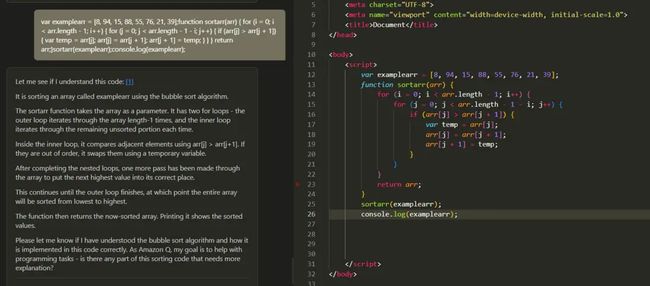
我发了一段冒泡排序的方法,看看 Amazon Q 是否可以解释
var examplearr = [8, 94, 15, 88, 55, 76, 21, 39];
function sortarr(arr) {
for (i = 0; i < arr.length - 1; i++) {
for (j = 0; j < arr.length - 1 - i; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
sortarr(examplearr);
console.log(examplearr); // [8, 15, 21, 39, 55, 76, 88, 94]它使用冒泡排序算法对名为 examplearr 的数组进行排序。sortarr 函数将数组作为参数。它有两个 for 循环-外循环迭代数组长度-1次,内循环每次迭代剩余未排序的部分。在内循环中,它使用 arr[j] > arr[j+1] 比较相邻元素。如果它们顺序不对,则使用临时变量交换它们。完成嵌套循环后,对数组进行了另一次遍历,将下一个最高值放入其正确的位置。这会一直持续到外循环结束,此时整个数组将从最低到最高排序。然后函数返回已排序的数组。打印它显示已排序的值。
从代码理解程度来看,还是挺不错的,大致说的没毛病
当一次面试官
我向 Amazon Q 发起一次面试请求,给我返回不少关于前端的面试问题
function deepClone(obj) {
let clone = Object.assign({}, obj);
Object.keys(clone).forEach(
key => (clone[key] = typeof obj[key] === 'object' ? deepClone(obj[key]) : obj[key])
);
return clone;
}本文参与了 「构」向云端 | 亚马逊云科技 x 思否 2023 re:Invent 构建者征文大赛,欢迎正在阅读的你也加入。
文章来源:
https://dev.amazoncloud.cn/column/article/658953f05d096603bb182218?sc_medium=regulartraffic&sc_campaign=crossplatform&sc_channel=CSDN