大学生网页设计(期末大作业)静态HTML网页设计 商城类网页作业制作
一、网站介绍
网页布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网页程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网页素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网页文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
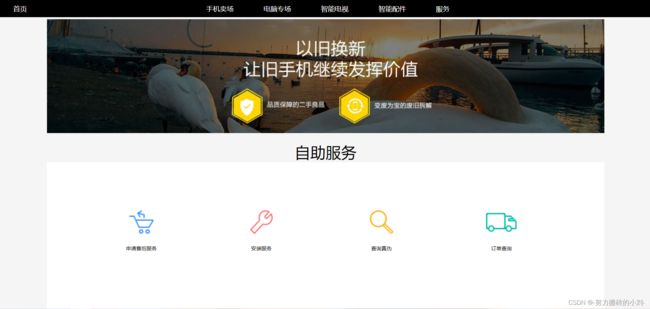
二、网页效果
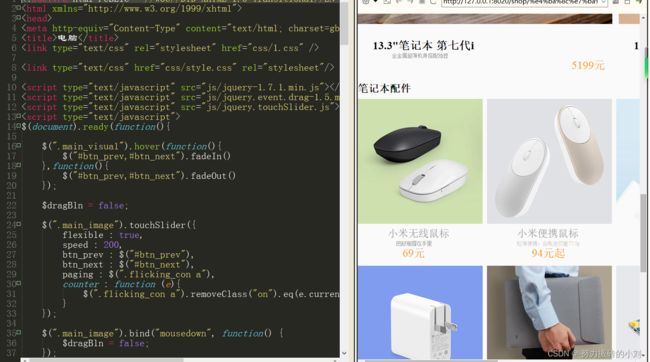
三、代码实现
HTML部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页面</title>
<link type="text/css" rel="stylesheet" href="css/index.css" />
<link type="text/css" href="css/style.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/jquery.event.drag-1.5.min.js"></script>
<script type="text/javascript" src="js/jquery.touchSlider.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div id="bigdiv1">
<div id="a1">
<ul>
<li id="a3"><a href="index.html">首页</a></li>
<li class="a1"><a href="手机卖场.html">手机卖场</a></li>
<li class="a1"><a href="二级页面.html">电脑专场</a></li>
<li class="a1"><a href="电视卖场.html">智能电视</a></li>
<li class="a1"><a href="智能配件.html">智能配件</a></li>
<li class="a1"><a href="服务.html">服务</a></li>
</ul>
</div>
<!--其余东西都在这下面写-->
<div id="b1">
<div id="b2">
<div class="main_visual">
<div class="flicking_con">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
</div>
<div class="main_image">
<ul style="list-style-type:none;">
<a href="#"><li><span class="img_3"></span></li></a>
<a href="#"><li><span class="img_4"></span></li></a>
<a href="#"><li><span class="img_1"></span></li></a>
<a href="#"><li><span class="img_2"></span></li></a>
<a href="#"><li><span class="img_5"></span></li></a>
</ul>
<a href="javascript:;" id="btn_prev"></a>
<a href="javascript:;" id="btn_next"></a>
</div>
</div>
</div>
<div id="b3">
<ul>
<li><a href="#"><img src="images/QQ图片20171121084232.png" alt="图片" /></a></li>
<li class="b2"><a href="#"><img src="images/xmad_15111749378998_Yybvf.jpg" alt="图片" /></a></li>
<li class="b2"><a href="#"><img src="images/xmad_15111887094058_yNXvx.jpg" alt="图片" /></a></li>
<li class="b2"><a href="#"><img src="images/xmad_1511169106454_FejIi.jpg" alt="图片"/></a></li>
</ul>
</div>
<div id="b4">
<h3>小米实用单品</h3>
<ul>
<li><a href="#"><img src="images/T1MaL_BQbT1RXrhCrK.jpg" alt="图片" /></a>
<p>小米手环</p><p class="b32">美国ADI传感器,30天超长续航</p><br /><p class="b33">69元</p></li>
<li class="b3"><a href="#"><img src="images/T1KDAjBCAT1RXrhCrK.jpg" alt="图片" /></a>
<p class="b31">小米路由器 mini</p><p class="b32">主流双频AC智能路由器</p><br /><p class="b33">129元</p></li>
<li class="b3"><a href="#"><img src="images/T16eEjBKhT1RXrhCrK.jpg" alt="图片" /></a>
<p>小米移动电源10000mAh</p><p class="b32">高密度进口电芯,仅名片大小</p><br /><p class="b33">69元起</p></li>
<li class="b3"><a href="#"><img src="images/T1tsEgB7DT1RXrhCrK.jpg"alt="图片"/></a>
<p class="b31">全新小米路由器</p><p class="b32">高配版路由器,企业级性能</p><br /><p class="b33">699元</p></li>
<li class="b3"><a href="#"><img src="images/T1JnWjBCCT1RXrhCrK.jpg" alt="图片"/></a>
<p class="b31">小米蓝牙耳机</p><p class="b32">2015德国IF大奖,高清通话音质</p><br /><p class="b33">79元</p></li>
</ul>
</div>
<div id="b5">
<h3 style="padding-top:10px;">智能配件</h3>
<ul>
<li class="b1"><a href="#"><img src="images/T17yC_Bmhv1RXrhCrK.jpg" alt="图片" /></a>
<li class="b4"><a href="#"><img src="images/T1_SDgB4KT1RXrhCrK.jpg" alt="图片" /></a>
<p>小米自拍杆</p><p class="b33">49元</p><br /><p class="b32">4.1万人评价</p></li>
<li class="b4"><a href="#"><img src="images/T1bPbTBvYT1RXrhCrK.jpg" alt="图片" /></a>
<p>小米Note 智能唤醒翻盖保护套</p><p class="b33">49元</p><br /><p class="b32">5.6万人评价</p></li>
<li class="b4"><a href="#"><img src="images/T1COAjB7WT1RXrhCrK.jpg" alt="图片" /></a>
<p>指环式防滑手机支架</p><p class="b33">12.5元</p><br /><p class="b32">366人评价</p></li>
<li class="b4" ><a href="#"><img src="images/T1zL_vByCT1RXrhCrK.jpg" alt="图片" /></a>
<p>小米随身WIFI</p><p class="b33">19.9元</p><br /><p class="b32">28.1万人评价</p></li>
<li class="b1" style="clear:both"><a href="#"><img src="images/T1sxWvB7Yv1RXrhCrK.jpg" alt="图片" /></a>
<li class="b4"><a href="#"><img src="images/T1ETWTBQhT1RXrhCrK.jpg" alt="图片" /></a>
<p>小米Note标准高透贴膜(2片装)</p><p class="b33">199元</p><br /><p class="b32">5.4万人评价</p></li>
<li class="b4"><a href="#"><img src="images/T1HvCgByhv1RXrhCrK.jpg" alt="图片" /></a>
<p>小米Note 真皮智能翻盖手机套</p><p class="b33">99元</p><br /><p class="b32">423人评价</p></li>
<li class="b4"><a href="#"><img src="images/T1KYYjBCKT1RXrhCrK.jpg" alt="图片" /></a>
<p>小米Note 实木保护套</p><p class="b33">69元</p><br /><p class="b32">3534人评价</p></li>
<li class="b4"><a href="#"><img src="images/T1jcEgB4AT1RXrhCrK!220x220.jpg" alt="图片" /></a>
<p>小米插线板</p><p class="b33">49元</p><br /><p class="b32">13.3万人评价</p></li>
</ul>
</div>
<div id="b6">
<img src="images/2.png" alt="图片"/>
</div>
</div>
<!--其余东西都在这上面写-->
<div id="a2">
<ul class="a2">
<h3>热门链接</h3>
<li><a href="#">Note 13</a></li>
<li><a href="#">Max12</a></li>
<li><a href="#">mu摄影</a></li>
<li><a href="#">查找手机</a></li>
<li><a href="#">体验中心</a></li>
<li><a href="#">常见问题</a></li>
</ul>
<ul class="a3">
<h3>在线购买</h3>
<li><a href="#">官方商城</a></li>
<li><a href="#">选购手机</a></li>
<li><a href="#">选购配件</a></li>
<li><a href="#">选购碎屏宝</a></li>
<li><a href="#">服务保障</a></li>
</ul>
<ul class="a3">
<h3>服务支持</h3>
<li><a href="#">服务首页</a></li>
<li><a href="#">服务网点查询</a></li>
<li><a href="#">真伪查询</a></li>
<li><a href="#">服务政策</a></li>
<li><a href="#">预约维修</a></li>
<li><a href="#">维修配件价格</a></li>
</ul>
<ul class="a3">
<h3>我的社区</h3>
<li><a href="#">社区首页</a></li>
<li><a href="#">摄影专区</a></li>
<li><a href="#">微博</a></li>
<li><a href="#">贴吧</a></li>
<li><a href="#">兴趣部落</a></li>
</ul>
<ul class="a3">
<h3>关于我们</h3>
<li><a href="#">简介</a></li>
<li><a href="#">工作机会</a></li>
<li><a href="#">新闻资讯</a></li>
<li><a href="#">采购平台</a></li>
<li><a href="#">开发者平台</a></li>
</ul>
<ul class="a5">
<li style="font-size:36px">
<p style="padding-left:327px">24小时全国服务热线:</p>
<p style="font-size:30px; padding-left:240px">400-888-8888</p>
<p style=" padding-left:350px"><a href="#"><img src="images/online-service-active.png" height="20px"/>在线客服</a></p>
</li>
</ul>
</div>
</div>>
</body>
</html>
CSS部分
/* CSS Document */
* {
margin: 0px;
padding: 0px;
font-size: 12px;
}
#bigdiv1 {
height: 2300px;
background-color: #fafafa
}
#a1 {
border: solid #000000 1px;
height: 40px;
background-color: #000000;
}
#a1 ul {
list-style-type: none;
}
#a1 ul li a {
float: left;
margin-right: 70px;
color: #FFFFFF;
font-size: 16px;
padding-top: 10px;
text-decoration: none;
list-style-type: none;
}
#a2 {
height: 300px;
}
.a2 {
float: left;
list-style-type: none;
margin-left: 60px;
}
.a2 li a {
font-size: 12px;
text-decoration: none;
color: #666666;
}
.a3 {
float: left;
list-style-type: none;
margin-left: 130px;
}
.a3 li a {
font-size: 12px;
text-decoration: none;
color: #666666;
}
#a3 {
padding-left: 30px;
}
.a1 {
padding-left: 480px;
}
#a1 a:hover {
color: #CCCCCC;
}
#a2 h3 {
padding-top: 60px;
padding-bottom: 30px;
}
#a2 li {
padding-bottom: 5px
}
.a3 a:hover {
color: #0099FF;
}
.a2 a:hover {
color: #0099FF;
}
.a5 {
height: 300px;
width: 500px;
margin-left: 830px;
list-style-type: none;
}
.a5 li {
padding: 60px 0px 0px 0px;
}
.a5 li p {
padding-bottom: 12px
}
.a5 a {
text-decoration: none;
font-size: 16px;
color: #00CCFF
}
#b1 {
height: 1900px;
width: 1200px;
margin: 0px auto;
}
#b2 {
height: 450px;
}
#b3 {
background-color: #FFFFFF;
height: 200px;
}
#b3 img {
width: 270px;
height: 180px;
}
#b3 ul li {
float: left;
list-style-type: none;
margin-top: 10px;
}
.b2 {
padding-left: 40px;
}
#b4 {
height: 380px;
background-color: #FFFFFF;
}
#b4 h3 {
font-size: 24px;
color: #333333;
}
#b4 ul li {
float: left;
list-style-type: none;
margin-top: 10px;
width: 215px;
height: 290px;
background-color: #fafafa;
text-align: center;
}
.b3 {
margin-left: 30px;
}
#b4 img {
width: 215px;
}
.b32 {
color: #666666;
}
.b33 {
color: #FF9900;
font-size: 16px;
}
#b5 {
height: 740px;
}
#b5 h3 {
font-size: 24px;
color: #333333;
}
#b5 ul li {
float: left;
list-style-type: none;
background-color: #FFFFFF;
text-align: center;
height: 300px;
width: 234px;
}
.b4 img {
width: 160px;
height: 160px;
padding-bottom: 30px;
}
.b4 {
margin-left: 7px;
margin-top: 20px;
}
.b1 {
margin-top: 20px;
}
#b6 {
height: 130px;
text-align: center;
}
#b3 li:hover {
margin-top: 5px;
}
#b4 li:hover {
margin-top: 5px;
}
.b4:hover {
margin-top: 15px;
}
.b1:hover {
margin-top: 15px;
}