ArcGIS Pro SDK 1.4
Pro SDK 1.4现在已经发布使用,新的SDK包含了许多新特性,伴随着新版本的发布,SDK可以在 Visual Studio中安装( Visual Studio Gallery ,推荐方法),也可以在myesri中下载使用。
接下来简要介绍一下1.4 SDK里一些增强的功能:
配置—-新的添加项模式/模板,允许用户自定义 Pro UI/UX,本质上,可以设计任何的添加项和所有符合添加条件的所有性能。
Light/dark主题风格—伴随着Pro 1.4的light/dark主题功能,SDK允许用户去设计添加项和布局为了最佳的可视性。
API 的提升—关于数据库连接和SQL语法有新的类和方法,水平或者垂直基准,还有一些新的控件。
新的代码示例和指导—这些可以在社区网站和维基找到相关示例(以下会介绍)
更多详细的介绍大家还是去看API参考文档,那里包含了更多API和SDK新发布的亮点,以及所有新添加的完整的列表。
下面贴一下可供学习的地址:
开发者:https://developers.arcgis.com/extending-the-platform/
github的示例:https://github.com/esri/arcgis-pro-sdk-community-samples
API参考指南:http://pro.arcgis.com/en/pro-app/sdk/api-referece/
GEONET:https://geonet.esri.com/groups/arcgis-pro-sdk
搭建环境:ArcGIS Pro 1.4+ArcGIS Pro SDK 1.4 for.NET(http://www.esri.com/)
Visual Studio2013或者Visual Studio2015(https://www.microsoft.com/zh-cn)
可以构建第一个示例练练手,这里就不详细介绍了,官网上面非常详细全面,大家可以去看看
接下来进入正题
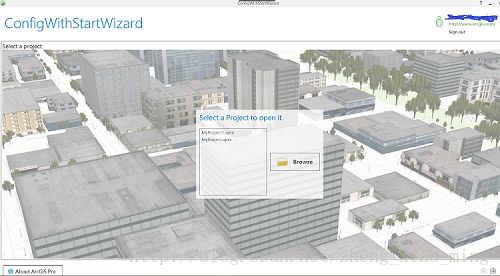
Pro 1.4的打开界面有很多种,简单介绍几种
1、按照工程打开

2、按照地图选择

3、按照行政区域

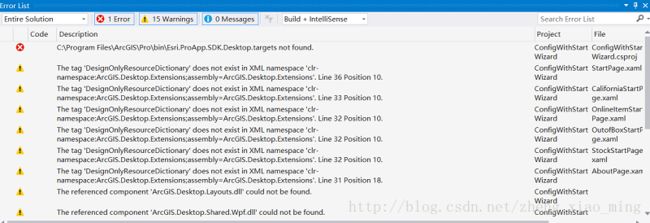
以上加载的是示例,由于大家安装Pro的时候大部分都不是按照默认路径安装,运行程序的时候可能会出现如下问题,如图

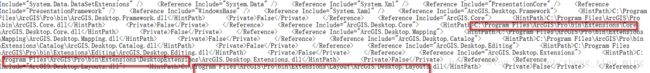
原因是默认的csproj文件里默认的路径是安装Pro的时候默认的安装位置,用记事本打开csproj文件,把你安装Pro的位置改进去就可以解决了,如图

有很多处,这里就不一一标识。
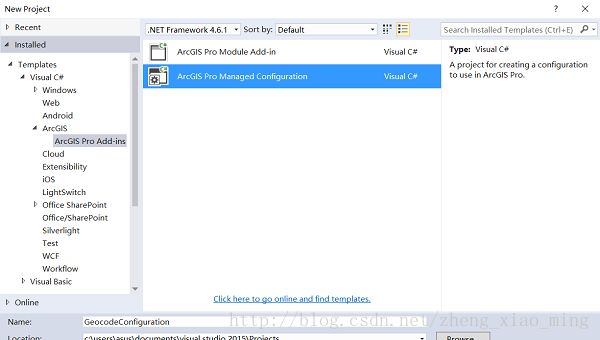
我们来构建一个示例:
这里我命名为GeocodeConfiguration,

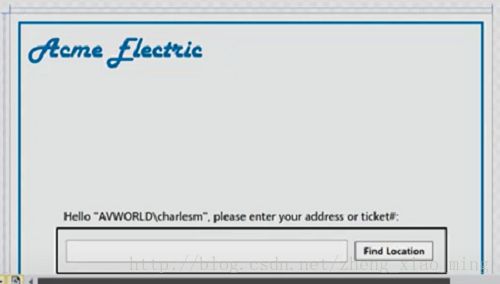
新建一个文件夹,命名为Controls,下面新建一个User control,这里我将它命名为GeocodeUI,自定义一个UI,可以按照你的任何想法来进行设计,界面如图

这里我添加了一个Button控件,用于访问添加的地图的地址
接下来自定义一个启动界面,这里我命名为GeocodeStartPage,仍然是可以根据你的任何想法设计出你想要的界面,我们加入刚才的User control,界面如图

新建一个.cs文件,这里命名为GeocodeViewModel,我们可以写入Find Location的address来作为默认的查询地址
打开ConfigurationManager.cs文件,在OnShowSplashScreen的覆盖方法中,我们可以重写默认的方法以返回一个System.windows.window来作为我们得自定义启动界面,管理布局模板将在”SplashScreen.xaml”中添加默认实现的启动界面窗口,我们也可以进行自定义,删除回调或者返回NULL以保留SplashScreen,这里我把刚才的GeocodeStartPage界面作为自定义界面,代码如下:
private GeocodeStartPageViewModel _vm;
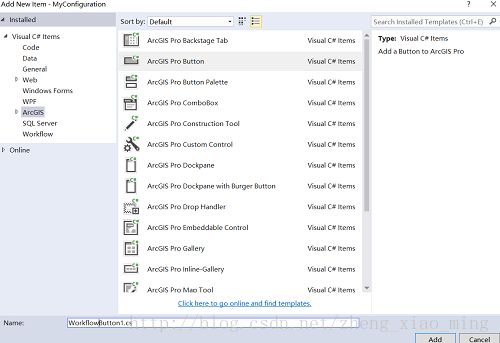
/// 我们也可以添加BUTTON,自定义想要的任何功能,接下来我们添加一个Button来实现一个简单的功能,这里命名为WorkflowButton

在它的.cs文件里面我们写入这段代码:
internal class WorkflowButton1 : Button
{
protected override void OnClick()
{
MessageBox.show("Test");
}
}打开config.daml,在这里我们可以看到刚才加入的Button的信息


修改控件,我这里修改为CUSTOM.
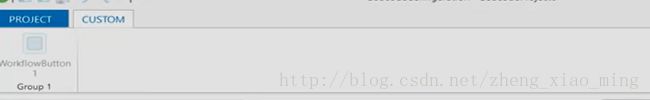
我们运行一下,界面如图


默认的菜单栏工具栏是这个样子的,

我们可以把这些工具自由组合,例如把不需要的去掉,需要的整合在一个Tab或者group里面,也可以把Tab、Group、工具的名称自定义改名字,我们简单做一个示例,效果就是把默认菜单栏全部消除,只留下刚才我们自定义的CUSTOM控件。
打开ConfigurationManager.cs,在ConfigurationManager中,添加一个事件响应函数OnUpdataDatabase,覆盖DAML数据库,代码如下:
#region override daml database
protected override void onupdatedatabase(xdocument database)
{
var nsp = database.root.name.namespace;
// 选择所有的Tab元素
var tabelements = from seg in database.root.descendants(nsp + "tab") select seg;
// 把所有需要移动的元素聚集在一起
var elements = new hashset();
foreach (var tabelement in tabelements)
{
// 跳过根和后台元素
if (tabelement.parent == null)
continue;
var id = tabelement.attribute("id");
if (id == null || id.Value.StartsWith(“Geocodeconfiguration”))
continue;
elements.add(tabelement);
}
// 移动
foreach (var element in elements)
{
element.remove();
}
}
#endregion 需要注意的是,OnUpdataDatabase使用单个参数XDocument database,在启动期间,来自Pro(bin\Extensions)中所被检测到的add-in和布局的所有的DAML文件都合并到单个DAML中,所以在编辑此XML文件的时候要小心,它定义了整个程序的UI
我们来运行一下,界面如图:

如果我们想要访问一个新的地址,默认是需要新打开一个工程然后访问,这里我们自定义一个Geocode来实现连续访问的效果,默认如图

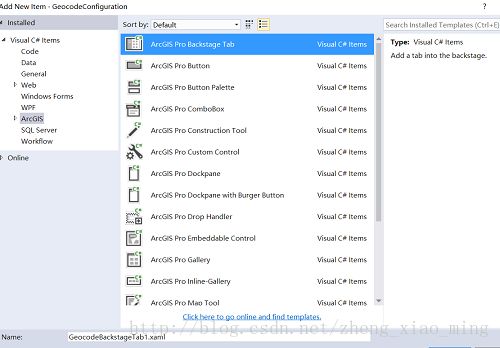
我们新建立一个Tab,这里命名为GeocodeBackstageTab,

打开config.daml,我们可以看到刚才加入的BackstageTab的信息,

这里我把它的caption改为Geocode,placewith改为esri_core_SaveProjectButton
打开它的设计界面,加入这样一句代码
<Control:GeocodeUI Address="{Binding Address}">Control:GeocodeUI>
打开它的ViewModel.cs,看到如下代码:
private string _tabHeading = "Tab Title";
public string TabHeading
{
get
{
return _tabHeading;
}
set
{
SetProperty(ref _tabHeading, value, () => TabHeading);
}
}我这里把”Tab Title”修改为“Geocode”
复制粘贴此段代码,做如下修改:
private string _address = "Los Angeles";
public string Address
{
get
{
return _address ;
}
set
{
SetProperty(ref _address , value, () => Address);
}
}然后打开ConfigurationManager.cs,在刚才的updata函数里面加入如下代码:
if(tabElement.Parent.Name.LocalName.StartsWith(“backstage”)){
If(id.Value==”esri_core_newProjectBackStageTab” ||
id.Value==”esri_core_openProjectBackStageTab”){
elements.Add(tabElement);
}
continue;
} PS:尽量不要直接复制本文里面的代码直接粘贴到项目里,可能会由于空格或者其他问题出现较多错误。
欢迎大家指正交流

