Vue实现动画效果transition(单、多个元素过渡)
单个元素过渡
效果
方式一:完全用样式实现动画效果
完全用样式实现动画效果,可以根据isShow的值使用come类或者go类
- 代码
<template>
<div>
<button @click = "isShow = !isShow">显示/隐藏button>
<h1 v-show="isShow" class="go">你好啊!h1>
div>
template>
<script>
export default {
name: 'Test',
data() {
return {
isShow: true
}
}
}
script>
<style scoped>
h1 {
background-color: orange;
}
.come {
animation: testanimation 1s;
}
.go {
animation: testanimation 1s reverse;
}
@keyframes testanimation {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
style>
transition
元素在使用 transition进行过渡动画时,vue一共给我们加了6个样式的类名
- 元素进来的时候:
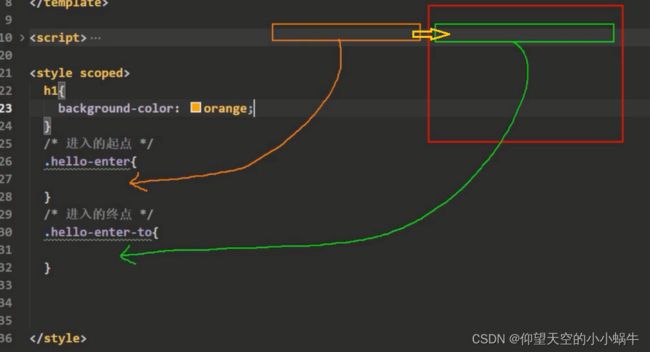
.hello-enter-active 开始状态
.hello-enter 进入的起点
.hello-enter-to 进入的终点

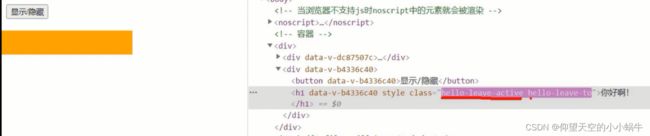
由于.hello-enter和.hello-leave执行太快,在标签上看不到的
- 元素离开的时候:
.hello-leave-active 结束状态
.hello-leave 离开的起点
.hello-leave-to 离开的终点
下面我们根据示例代码去了解
方式二:动画样式+使用transition标签属性
Vue实现动画效果使用transition标签
<template>
<div>
<button @click = "isShow = !isShow">显示/隐藏button>
<transition>
<h1 v-show="isShow">你好啊!h1>
transition>
div>
template>
<script>
export default {
name: 'Test',
data() {
return {
isShow: true
}
}
}
script>
<style scoped>
h1 {
background-color: orange;
}
.v-enter-active {
animation: testanimation 1s;
}
.v-leave-active {
animation: testanimation 1s reverse;
}
@keyframes testanimation {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
style>
name属性
如果transition标签加name,v改成name的值
<transition name ="hello">
<h1 v-show="isShow" class="go">你好啊!h1>
transition>
.v-enter-active ==> .hello-enter-active
.v-leave-active ==> .hello-leave-active
appear属性
appear属性实现动画出现从远处来,transition标签加apper或者:appear=“true”
方式三:使用transition标签属性
编码分析
谁需要过渡,谁加过渡的时间,这里是h1标签过渡
完整代码
<template>
<div>
<button @click = "isShow = !isShow">显示/隐藏button>
<transition name="hello" appear>
<h1 v-show="isShow">你好啊!h1>
transition>
div>
template>
<script>
export default {
name: 'Test',
data() {
return {
isShow: true
}
}
}
script>
<style scoped>
h1 {
background-color: orange;
transition: 0.5s linear;
}
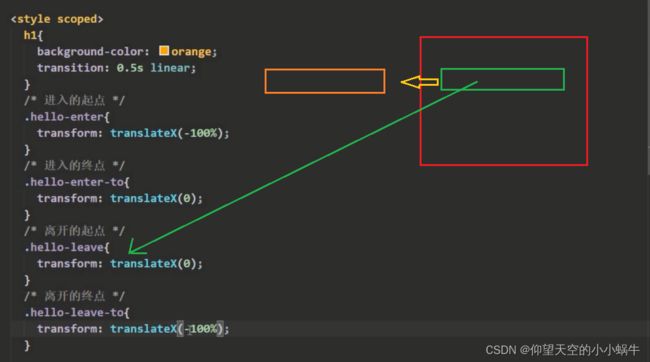
/*进入的起点*/
.hello-enter {
transform: transslateX(-100%);
}
/*进入的终点*/
.hello-enter-to {
transform: translateX(0);
}
/*离开的起点*/
.hello-leave {
transform: transslateX(0);
}
/*离开的终点*/
.hello-leave-to {
transform: translateX(-100%);
}
style>
代码优化
把重复的过渡代码合并,同时,我并不想改变h1原有的样式,所以,我在动画效果的过程加过渡时长
<style scoped>
h1 {
background-color: orange;
}
/*定义动画时间、速率*/
.hello-enter-active, .hello-leave-active {
transition: 0.5s linear;
}
/*进入的起点, 离开的终点*/
.hello-enter, .hello-leave-to {
transform: transslateX(-100%);
}
/*进入的终点, 离开的起点*/
.hello-enter-to, .hello-leave {
transform: translateX(0);
}
style>
多个元素过渡transition-group
多个元素实现同样的过渡,使用transition-group标签,注意包含的元素需要加上唯一的key
<template>
<div>
<button @click = "isShow = !isShow">显示/隐藏button>
<transition-group name="hello" appear>
<h1 v-show="!isShow" key="1">你好啊!h1>
<h1 v-show="isShow" key="2">在这里!h1>
transition-group>
div>
template>
<script>
export default {
name: 'Test',
data() {
return {
isShow: true
}
}
}
script>
<style scoped>
h1 {
background-color: orange;
}
/*定义动画时间、速率*/
.hello-enter-active, .hello-leave-active {
transition: 0.5s linear;
}
/*进入的起点, 离开的终点*/
.hello-enter, .hello-leave-to {
transform: transslateX(-100%);
}
/*进入的终点, 离开的起点*/
.hello-enter-to, .hello-leave {
transform: translateX(0);
}
style>