Stage 模型
目录
- 1. 基本概念
- 2. 应用及组件配置
-
- 2.1 工程级目录
- 2.2 模块级目录
- 2.3 app.json5 全局配置文件
- 2.4 module.json5 模块配置文件
- 2.5 main_pages.json 页面路径配置文件
- 3.UIAbility生命周期
- 4.页面及组件生命周期
- 5.UIAbility的启动模式
1. 基本概念
- FA模型:HarmonyOS早期版本开始支持的模型,已经不再推荐。
- Stage模型:HarmonyOS 3.1版本开始新增的模型,目前主推并且会长期演进的模型。
2. 应用及组件配置
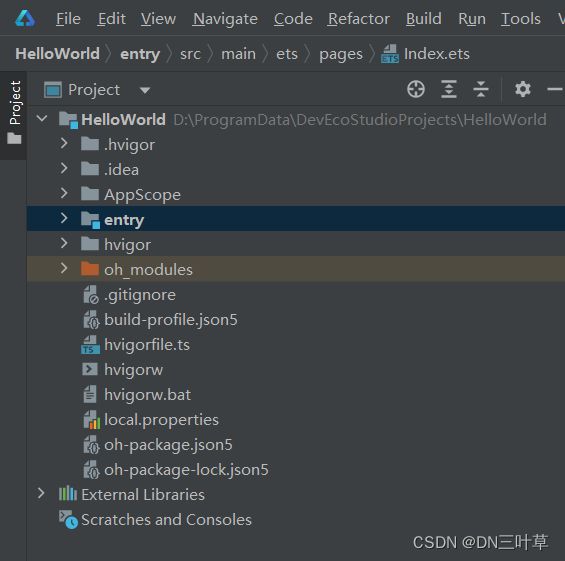
2.1 工程级目录
- AppScope 中存放应用全局所需要的资源文件。
- entry 是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules 是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5 是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts 是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5 是工程级依赖配置文件,用于记录引入包的配置信息。
在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中包含element和media两个文件夹,
- 其中element文件夹主要存放公共的字符串、布局文件等资源。
- media存放全局公共的多媒体资源文件。
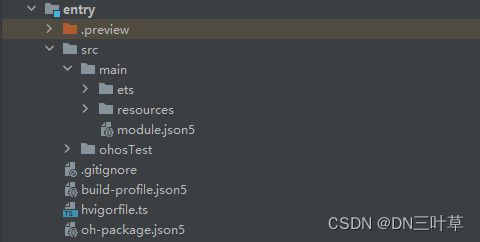
2.2 模块级目录

entry>src 目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main 文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest 是单元测试目录。
- build-profile.json5 是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts 文件是模块级构建脚本。
- oh-package.json5 是模块级依赖配置信息文件。
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。
2.3 app.json5 全局配置文件
AppScope>app.json5 是应用的全局的配置文件,用于存放应用公共的配置信息。
app.json5配置信息及描述:
| 属性 | 描述 |
|---|---|
| bundleName | 包名,使用域名倒置的格式,在创建应用的时候就已经确定了 |
| vendor | 应用程序供应商 |
| versionCode | 用于区分应用版本 |
| versionName | 版本号 |
| icon | 应用的图标 |
| label | 应用名 |
2.4 module.json5 模块配置文件
entry>src>main>module.json5 是模块的配置文件,包含当前模块的配置信息。
其中module对应的是模块的配置信息,一个模块对应一个打包后的hap包,hap包全称是HarmonyOS Ability Package,其中包含了ability、第三方库、资源和配置文件。
module.json5默认配置属性及描述:
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前module的名字,module打包成hap后,表示hap的名称,标签值采用字符串表示(最大长度31个字节),该名称在整个应用要唯一。 |
| type | 表示模块的类型,类型有三种,分别是entry、feature和har。 |
| srcEntry | 当前模块的入口文件路径。 |
| description | 当前模块的描述信息。 |
| mainElement | 该标签标识hap的入口ability名称或者extension名称。只有配置为mainElement的ability或者extension才允许在服务中心露出。 |
| deviceTypes | 该标签标识hap可以运行在哪类设备上,标签值采用字符串数组的表示。 |
| deliveryWithInstall | 标识当前Module是否在用户主动安装的时候安装,表示该Module对应的HAP是否跟随应用一起安装。 - true:主动安装时安装。- false:主动安装时不安装。 |
| installationFree | 标识当前Module是否支持免安装特性。 - true:表示支持免安装特性,且符合免安装约束。- false:表示不支持免安装特性。 |
| pages | 对应的是main_pages.json文件,用于配置ability中用到的page信息。 |
| abilities | 是一个数组,存放当前模块中所有的ability元能力的配置信息,其中可以有多个ability。 |
对于abilities中每一个ability的属性项,其描述信息如下表:
| 属性 | 描述 |
|---|---|
| name | 该标签标识当前ability的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度127个字节)。 |
| srcEntry | ability的入口代码路径。 |
| description | ability的描述信息。 |
| icon | ability的图标。该标签标识ability图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果ability被配置为MainElement,该标签必须配置。 |
| label | ability的标签名。 |
| startWindowIcon | 启动页面的图标。 |
| startWindowBackground | 启动页面的背景色。 |
| launchType | 设置启动模式,可选值:singleton|standard|specified|multiton |
| visible | ability是否可以被其他应用程序调用,true表示可以被其它应用调用, false表示不可以被其它应用调用。 |
| skills | 标识能够接收的意图的action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
| entities | 标识能够接收的Want的Action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
| actions | 标识能够接收Want的Entity值的集合。 |
2.5 main_pages.json 页面路径配置文件
entry/src/main/resources/base/profile/main_pages.json 文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
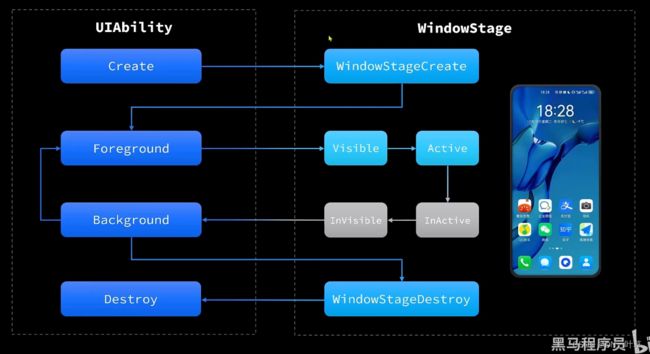
3.UIAbility生命周期
4.页面及组件生命周期
5.UIAbility的启动模式
- Singleton 启动模式:每一个UIAbility只存在唯一实例。是默认启动模式。任务列表中只会存在一个相同的UIAbility。
- standard 启动模式:每次启动UIAbility都会创建一个新的实例。在任务列表中可能存在一个或多个相同的UIAbility
- specified 启动模式:每个UIAbility实例可以设置key标识。启动UIAbility时,需要指定key,存在key相同实例直接被拉起,不存在则创建新实例。
1.当前UIAbility调用startAbility方法拉起目标UIAbility
// 1.1 获取上下文
context = getContext(this) as common.UIAbilityContext
// 1.2 指定要跳转到的UIAbility的信息
let want = {
deviceId: '', // 为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'DocumentAbility',
moduleName: 'entry', // 非必选
parameters: {
// getInstanceKey: 自定义方法,生成目标UIAbility实例的key
instanceKey: this.getInstanceKey()
}
}
// 1.3 尝试拉起目标UIAbility实例
this.context.startAbility(want)
2.在AbilityStage的生命周期回调中为目标UIAbility实例生成key
export default class MyAbilityStage extends AbilityStage{
onAcceptWant(want: Want): string {
// 判断当前要拉取的是否是DocumentAbility
if(want.abilityName === 'DocumentAbility'){
// 根据参数中的instanceKey参数拼接生成一个key值并返回
return `DocAbility_${want.parameters.instanceKey}`
}
return '';
}
}
3.在module.json5配置文件中,通过srcEntry参数指定AbilityStage路径
{
"module": {
"name": "entry",
"type": "entry",
"srcEntry": "./ets/myabilitystage/MyAbilityStage.ts",
...
}
}