猜数字游戏代码:importrandomdefpythonit():a=random.randint(1,100)n=int(input("输入你猜想的数字:"))whilen!=a:ifn>a:print("很遗憾,猜大了")n=int(input("请再次输入你猜想的数字:"))elifna::如果玩家猜的数字n大于随机数字a,则输出"很遗憾,猜大了",并提示玩家再次输入。elifn
2024.9.14 Python,差分法解决区间加法,消除游戏,压缩字符串
RaidenQ
python游戏开发语言算法力扣
1.区间加法假设你有一个长度为n的数组,初始情况下所有的数字均为0,你将会被给出k个更新的操作。其中,每个操作会被表示为一个三元组:[startIndex,endIndex,inc],你需要将子数组A[startIndex…endIndex](包括startIndex和endIndex)增加inc。请你返回k次操作后的数组。示例:输入:length=5,updates=[[1,3,2],[2,4,
快点三国哪个平台有返利?快点三国哪个平台充值折扣最高?
诸葛村夫123
标题:快点三国哪个平台有返利?快点三国哪个平台充值折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给300-500
python怎么将png转为tif_png转tif
weixin_39977276
发国外的文章要求图片是tif,cmyk色彩空间的。大小尺寸还有要求。比如网上大神多,找到了一段代码,感谢!https://www.jianshu.com/p/ec2af4311f56https://github.com/KevinZc007/image2Tifimportjava.awt.image.BufferedImage;importjava.io.File;importjava.io.Fi
matlab mle 优化,MLE+: Matlab Toolbox for Integrated Modeling, Control and Optimization for Buildings...
Simon Zhong
matlabmle优化
摘要:FollowingunilateralopticnervesectioninadultPVGhoodedrat,theaxonguidancecueephrin-A2isup-regulatedincaudalbutnotrostralsuperiorcolliculus(SC)andtheEphA5receptorisdown-regulatedinaxotomisedretinalgan
2019年8月6日 星期二 晴
李佳晨宝宝
今天我写完作业以后,我玩儿了一会儿我的拼装玩具,拼装玩具是我的世界的游戏里面的乐高,我拿出乐高把它拼成上次的迷宫,然后又给他升级了一下,我拆出上面一些部分的零件加大了游戏的难度,然后我又做了一个小牛圈。这个小牛圈里面住的是猪和牛,还有羊,给那里摆了一块草地,他们想吃东西直接在草地上吃,然后我把牛圈建了一个遮阳伞,防止天气太热把它们晒死。然后这样我的小牛就万无一失了,我再看看加大难度后的迷宫,实在是
科幻游戏 《外卖员模拟器》 主要地理环境设定 (1)
穷人小水滴
游戏科幻设计
游戏名称:《外卖员模拟器》(英文名称:waimai_se)作者:穷人小水滴本故事纯属虚构,如有雷同实属巧合.故事发生在一个(架空)平行宇宙的地球,21世纪(超低空科幻流派).相关文章:https://blog.csdn.net/secext2022/article/details/141790630目录1星球整体地理设定2巨蛇国主要设定3海蛇市主要设定3.1主要地标建筑3.2交通3.3能源(电力)
阅读《认知觉醒》读书笔记
就看看书
本周阅读了周岭的《认知觉醒开启自我改变的原动力》,启发较多,故做读书笔记一则,留待学习。全书共八章,讲述了大脑、潜意识、元认知、专注力、学习力、行动力、情绪力及成本最低的成长之道。具体描述了大脑、焦虑、耐心、模糊、感性、元认知、自控力、专注力、情绪专注、学习专注、匹配、深度、关联、体系、打卡、反馈、休息、清晰、傻瓜、行动、心智宽带、单一视角、游戏心态、早起、冥想、阅读、写作、运动等相关知识点。大脑
高考后该不该给孩子买电脑,什么情况能买?什么情况不能买?
寻求改变
我知道家长们很担心,怕买了电脑小孩沉迷游戏,耽误了学业,也不利于身体健康。对于准大学生来说,基本上在18岁左右,也不算小了,但在很多父母眼里,依旧是个小孩子。数据显示,这种情况是有发生的,大学生约70%的电脑主要被用于玩网络游戏,如果没有养成一个用良好的习惯,对孩子影响是非常大的。我总结为三买,三不买。最近有看到群里很多家长再问,小孩上大学该不该给他买电脑,要买和不买两种观点的家长都有,那么哪种情
崩坏星穹铁道哪个角色值得培养 崩坏星穹铁道新手角色优先级教学
会飞滴鱼儿
崩坏星穹铁道新手角色培养攻略:哪些角色值得投资?在《崩坏星穹铁道》中,角色的强度和培养一直是玩家们关心的焦点。要想体验更爽快的游戏过程,选对角色至关重要。那么,哪些角色值得投资培养呢?本篇教学文章将针对新手玩家,从T0到T1强度的角色中为你做出详尽解析。游戏豹官网现在的手游平台很多,但是在游戏界有这么一个传说:“喜欢肝的玩家不如氪金玩家,氪金玩家不如内部福利玩家”,这就是游戏界可悲的生物链,很多平
屠龙决战沙城怎么才能当托 屠龙决战沙城如何可以申请内部福利号
诸葛村夫123
我2015年从事游戏行业,曾担任某游戏平台的运营负责人。很多朋友玩了一辈子手游可能都还不知道手游托这事儿。你们经常在游戏中遇到那些土豪玩家,进服就充几百,几千的玩家,十有八九都是托,也就是我们常说的内部号。每个人的钱都不是大风刮来的,并不是每个人都舍得在游戏里充这么多钱。那这些内部号的充值到底是哪儿来的呢?其实内部号由于运营商扶持,这种账号一开始就领先普通账号十倍不止。内部号进服运营商会给300-
[Unity]在场景中随机生成不同位置且不重叠的物体
Bartender_Jill
Graphics图形学笔记unity游戏引擎动画
1.前言最近任务需要用到Unity在场景中随机生成物体,且这些物体不能重叠,简单记录一下。参考资料:Howtoensurethatspawnedtargetsdonotoverlap?2.结果与代码结果如下所示:代码如下所示:usingSystem.Collections.Generic;usingUnityEngine;namespaceAssets.Scripts{publicclassNew
4 大低成本娱乐方式: 小说, 音乐, 视频, 电子游戏
穷人小水滴
娱乐音视频低成本小说游戏
穷人如何获得快乐?小说,音乐,视频,游戏,本文简单盘点一下这4大低成本(安全)娱乐方式.这里是穷人小水滴,专注于穷人友好型低成本技术.(本文为58号作品.)目录1娱乐方式1.1小说(网络小说)1.2音乐1.3视频(b站)1.4游戏(电子游戏/计算机软件)2低成本:一只手机即可3总结与展望1娱乐方式这几种,也可以说是艺术的具体形式.更专业的说,(娱乐)是劳动力再生产的重要组成部分.使人放松,获得快乐
JAVA学习笔记之23种设计模式学习
victorfreedom
Java技术设计模式androidjava常用设计模式
博主最近买了《设计模式》这本书来学习,无奈这本书是以C++语言为基础进行说明,整个学习流程下来效率不是很高,虽然有的设计模式通俗易懂,但感觉还是没有充分的掌握了所有的设计模式。于是博主百度了一番,发现有大神写过了这方面的问题,于是博主迅速拿来学习。一、设计模式的分类总体来说设计模式分为三大类:创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。结构型模式,共七种:适配器
误落尘网中,一去三十年
不会功夫的谭大侠
图片发自App图片发自App图片发自App《财富自由之路》中开篇就讲述了财富自由的目的是为了时间自由,高中觉得每个月一千块是财富自由,大学觉得每个月两千块是财富自由,毕业时觉得每个月五千是财富自由,现在感觉每个月一万都不一定自由。思来想去,货币贬值也没有这么快,还是自己欲望太大了,欲壑难填。大学有一个梦想去西藏,当时觉得两千块就能去,现在感觉有一万都不够。膨胀了啊!曾经想过时间自由了干什么,我就半
如何自学软件编程?零基础自学编程入门指南
_pangzi
前言零基础自学编程的动力是什么?在开启学习编程之路的时候必须搞清楚自己为什么要学编程?是因为工资高?还是对编程有浓厚的兴趣?还有自己有一定的编程基础想要继续提升自己?其实对于这个问题需要具体分析,如果是单纯看到程序员工资高,而自己本身并没有什么兴趣,那我不建议自学,可以选择参加培训或者不要进入编程领域不然自己学不会没有获得高薪,反而浪费了大把的时间,如果方法不对,反而会打击自信心。下面小编针对学习
《爱情》
杜文霞
杜文霞坚持原创分享第39天(20190214)图片发自App对爱情的认识我越来越清晰了。真正的爱情是成年人的游戏,双方在关系中是平等的。就像舒婷《致橡树》中写的:我如果爱你——绝不学痴情的鸟儿,为绿荫重复单调的歌曲;必须是你近旁的一株木棉,作为树的形象和你站在一起。我们共享雾霭、流岚、虹霓。仿佛永远分离,却又终身相依。爱情中的爱是相互的,是爱与被爱的流动,不是控制和占有。如果一方总觉得另一方“应该
《我的职业是小说家》
simple梦
《我的职业是小说家》:《我的职业是小说家》是村上春树前所未有的自传性作品,历时六年完成。一个人,写作三十五年,十三部长篇小说,超过五十种语言译本。虽然拥有享誉世界的知名度,但关于村上春树,许多事情始终包裹在神秘的面纱中:他是怎样下定决心走上职业小说家之路?对他来说,人生中幸福的事是什么?究竟如何看待芥川奖与诺贝尔文学奖……小说家看似风光,却是份孤独的职业。三十五年来,村上春树在孤独中编织着美妙动人
python简单好玩的编程代码,python有哪些好玩的代码
2301_81900439
pygamepython开发语言
大家好,小编来为大家解答以下问题,20行python代码的入门级小游戏,python有什么好玩的代码嘛,今天让我们一起来看看吧!哈喽铁子们表弟最近在学Python,总是跟我抱怨很枯燥无味,其实,他有没有认真想过,可能是自己学习姿势不对?比方说,可以通过打游戏来学编程!今天给大家分享100个Python小游戏,一定要收藏!1、简易飞机大战飞机大战相信大家都玩过吧,非常简单有意思的游戏,咱们通过Pyt
怎样提高文章的点击率?
言一一2012
最近写文章,原创度那些都可以,就是这个用户喜爱度拖着我的后腿。我也试着去点击别人的文章,并评论,可是看自己文章的还是很少。真不知道这种情况该如何是好?哪位大神能不吝赐教,告诉小女子一声,怎样提高文章的点击率?
LeetCode github集合,附CMU大神整理笔记
Wesley@
LeetCodegithub
GithubLeetCode集合本人所有做过的题目都写在一个java项目中,同步到github中了,算是见证自己的进步。github目前同步的题目是2020-09-17日之后写的题。之前写过的题会陆续跟新到github中。目前大概400个题目Github项目链接:https://github.com/sunliancheng/leetcode_github附上一份优秀的教材整合:这是卡内基梅隆(C
python实现规则引擎_规则引擎python
weixin_39601511
python实现规则引擎
广告关闭回望2020,你在技术之路上,有什么收获和成长么?对于未来,你有什么期待么?云+社区年度征文,各种定制好礼等你!我正在用python编写日志收集分析应用程序,我需要编写一个“规则引擎”来匹配和处理日志消息。它需要具有以下特点:正则表达式匹配消息本身消息严重性优先级的算术比较布尔运算符我设想一个例子规则可能是这样的:(message~program:messageandseverity>=h
广东麻将开发
红匣子实力推荐
在中国,麻将作为一种深受人们喜爱的传统娱乐活动,已经有着数百年的历史。随着互联网和移动设备的普及,麻将游戏也从实体桌面转移到了数字平台,其中广东麻将因其独特的地方特色和玩法而备受青睐。本文将介绍广东麻将的开发过程,包括其设计理念、技术实现以及用户体验优化等方面。一、设计理念:广东麻将开发的核心理念是保留传统麻将的精髓,同时融入现代科技元素,使游戏既具有亲切感又不失趣味性。开发者通常会深入研究广东地
生成式地图制图
Bwywb_3
深度学习机器学习深度学习生成对抗网络
生成式地图制图(GenerativeCartography)是一种利用生成式算法和人工智能技术自动创建地图的技术。它结合了传统的地理信息系统(GIS)技术与现代生成模型(如深度学习、GANs等),能够根据输入的数据自动生成符合需求的地图。这种方法在城市规划、虚拟环境设计、游戏开发等多个领域具有应用前景。主要特点:自动化生成:通过算法和模型,系统能够根据输入的地理或空间数据自动生成地图,而无需人工逐
是“王者荣耀”还是“王者农药”?
颓废思物者
近些日子,王者又双叒叕火了。而腾讯公司的老总马化腾也跟着他的游戏在人声鼎沸的汪洋中飘荡——我最先是在公众号文章《腾讯推出游戏未保“双减双打”新措施》中看见了未成年人将减少在线时长限制,非节假日从1.5小时降低至1小时,节假日从3小时减到2小时。心中不由掀起一丝波澜:又有家长对游戏出手了。不过大家心中你知我知,在这场纷争中,必定也带着市场的挤压和变化。除去这些市场变化,我们来探讨几个问题:1.没有游
java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
[军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l
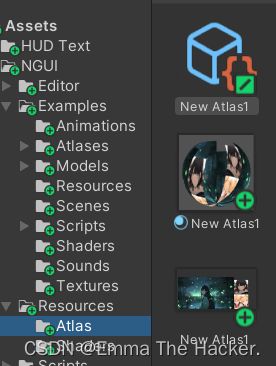
 点show in explorer我们可以看到图与图之间是有间隔的。
点show in explorer我们可以看到图与图之间是有间隔的。