vue前端框架学习笔记
1.组件
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用
Vue 中注册组件:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '这是个待办项 '
})
var app = new Vue(...)
Vue的核心库只关注图层.响应式数据绑定和组件化开发是其两大特点.
组件化开发指的是vue.js通过组件,把一个单页应用中的各种模块拆分到一个个单独的组件(component)中,我们只要先在父级组件中写好各种组件标签,并且在组件标签中写好要传入组件的参数,然后在写好各种组件的实现,整个应用就可以完成了
2.vscode搭建vue项目
**2.1安装配置**
安装vue插件vetur,实现支持vue文件的代码高亮
推荐插件列表

安装node.js
下载地址:[https://nodejs.org/en/download/](https://nodejs.org/en/download/)
下载完成后默认安装,安装完成后打开cmd 输入下面的命令查看是否成功安装
node -v
npm -v
2.2 使用脚手架安装项目
用管理员进入新建项目文件夹
配置基本vue环境([email protected]版本开始,它会要求你安装额外的东西,导致vue init webpack Travel初始化项目的时候会失败)
npm install -g vue-cli@2.9.3
//卸载vue-cli,如果不小心装错
npm uninstall -g vue-cli
进入文件夹cmd或者
进入vscode
点击Terminal菜单,切换到对应的准备存放代码的目录
vue init webpack vue_project
最后输入npm run dev运行项目
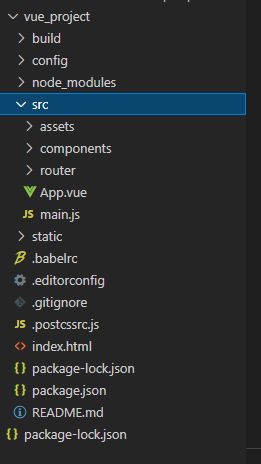
build :项目构建(webpack)相关代码
config :配置目录,包括端口号等。我们初学可以使用默认的
node_modules :npm 加载的项目依赖模块
src-assets : 放置一些图片,如logo等
src-components : 目录里面放了一个组件文件,可以不用
src-App.vue : 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录
src-main.js : 项目的核心文件
static : 静态资源目录,如图片、字体等
index.html : 首页入口文件,你可以添加一些 meta 信息或统计代码啥的
package.json : 项目配置文件
README.md : 项目的说明文档,markdown 格式
4.Vue.js 组件
组件(Component)是 Vue.js 最强大的功能之一
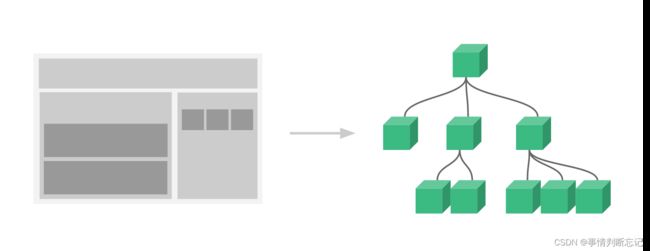
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树

注册一个全局组件
Vue.component(tagName, {
template: '自定义组件!
'
})
使用组件
<div id="app">
<tagName></tagName>
</div>
注册一个局部组件
<script>
var Child = {
template: '自定义组件!
'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// 将只在父模板可用
'runoob': Child
}
})
</script>
5.路由
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)
管理员进入项目目录:
npm install vue-router
引用路由组件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
同步初始路由和异步路由
简单来说,异步组件指在需要的时候,才去下载那个组件而不是无论需要与否,都直接下载到本地。
假如一个页面有100个组件,用户访问这个页面时,显然不需要将所有组件都下载到本地,例如他刚进入这个页面时,只需要访问header、login、footer这3个组件。
这个时候,我们就将其他97个组件变为异步组件,即只要在需要的时候,才从服务器将这些组件打包下载到本地
Vue学习记录2023.4.10
css预处理器:用一种专门的编程语言,进行web页面设计,再通过编译器转化为正常的CSS文件,比如
LESS :基于NodeJS,通过客户端处理,使用简单
Axious:前端通信框架,vue使用的最多的
Vue是MVVM模式中ViewModel的实现者:
Model: 模型层
View: 视图层
ViewModel : 连接视图和数据的中间件,能够观察到数据的变化,并对视图对应的内容分进行更新
Vue常用7个属性
1.el属性:用来指示vue编译器从什么地方开始解析vue语法
2.data属性:用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中
3.template属性:用来设置模板。会替换页面元素,包括占位符
4.methods属性:放置页面中的业务逻辑,js方法一般都放置在methods中
5、render属性:创建真正的Virtual Dom
6、computed属性:用来计算
7、watch属性:watch:function(new,old){}
监听data中数据的变化
两个参数。一个返回新值,一个返回旧值
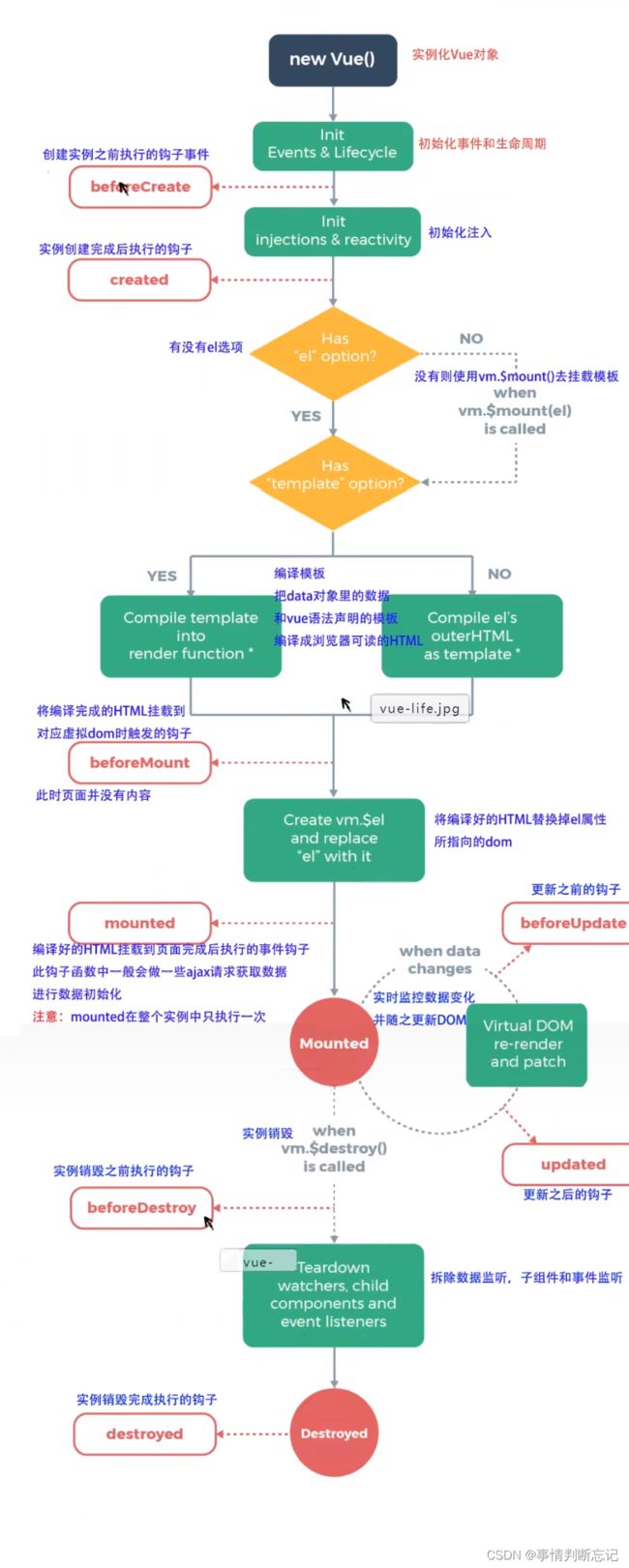
Vue生命周期

1.vue-cli安装配置
1.node.js下载安装
检查是否安装完成
node -v //能正确打印出版本号即可最好V16以上
npm -v
2.安装node.js镜像
//-g 全局安装
npm install cnpm -g
3.安装vue-cli脚手架
cnpm install vue-cli -g
可以用vue -V 看能否打印出vue/cli版本号,若不能重新输入命令
npm install -g @vue/cli
npm默认路径:

3.初始化项目
创建一个基于webpack模板的vue应用
用管理员进入项目文件夹
//myvue是项目名称
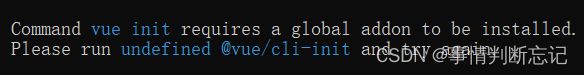
vue init webpack myvue
运行:npm install -g @vue/cli-init 即可

4.创建完成后进入myvue目录
npm install 或者cnpm install 安装配置文件
cnpm install
5.启动项目
它会先打包在启动
npm run dev
2.安装webpack模块
cnpm install webpack -g //打包工具
cnpm install webpack-cli -g //客户端
测试:webpack -v
3.安装vue-router模块
–save-dev 安装在当前目录下在dev里
推荐使用稳定版本[email protected]
cnpm install vue-router@3.5.2 --save-dev
4.创建工程汇总
vue2.x版本
- 创建一个hello-vue工程,用管理员cmd进入
vue create hello-vue
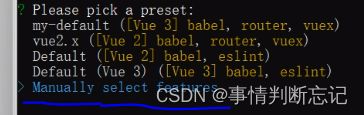
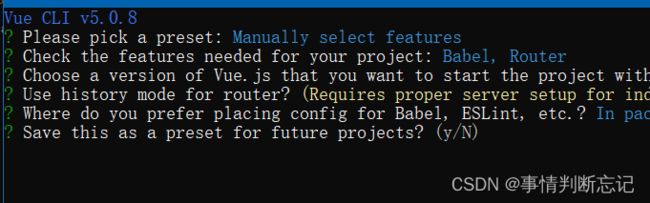
初始化项目
选第三个

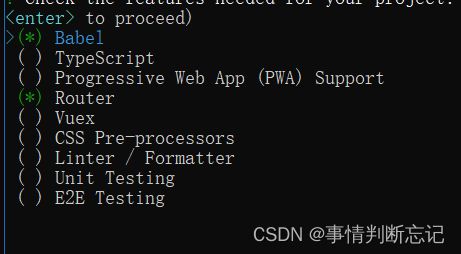
选择Babel和Router

选2.x
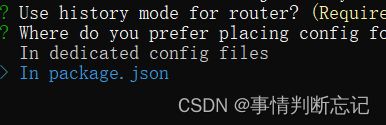
选package.json

是否保存这次设置,选N

2. 安装依赖(vue-router、element-ui、sass-loader、node-sass四个)
//vue-router可以跳过
cnpm install vue-router@3.5.2 --save-dev
//element-ui
cnpm i element-ui -s
//安装基础依赖或者cnpm
//下面可以跳过
npm install
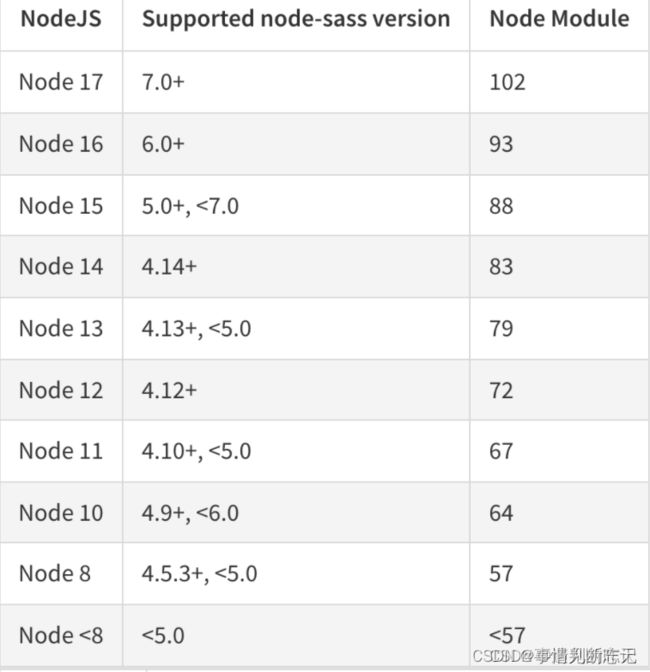
//安装SASS加载器注意自己node的版本我的是v14,因为node-sass5.0.0的报错所以降到4.14.1
cnpm install sass-loader@7.3.1 --save-dev
cnpm install node-sass@4.14.1 --save-dev
//如果报错可以清理缓存,命令:
npm cache clean --force
//启动测试
npm run serve
5.异步请求Axios安装
cnpm install axios -s
6.vuex安装
npm i vuex@3.6.2 -S
前端知识汇总
JSON.parse()函数解析:(JSON字符串–>js对象)
它是JavaScript中的一个内置函数,用于将一个JSON类型的字符串转换成一个JavaScript对象。该方法可以帮助我们在JavaScript中对JSON格式的数据进行解析和操作。此外,该方法还接受一个可选的参数reviver,当有复杂类型的值如日期、正则等时,可以通过reviver返回JSON表现形式的字符串内容
var jsonString = '{"name":"张三","birthday":"1999-10-01"}';
var obj = JSON.parse(jsonString, function(key, value) {
if (key === "birthday") {
return new Date(value); // 将出生日期从字符串转换为日期类型
}
return value;
});
JSON.stringify()函数解析:(js对象–>JSON字符串)
它是JavaScript中的一个内置函数,用于将一个JavaScript对象序列化为一个JSON格式的字符串,在将指定JavaScript对象转换为JSON字符串时,可以指定replacer参数来自定义序列化过程,以及space参数来定义输出的缩进格式
var obj = {
name: "张三",
age: 20,
birthday: new Date("1999-10-01")
};
var jsonString = JSON.stringify(obj, function(key, value) {
if (key === "birthday") {
return value.getFullYear() + "-" + (value.getMonth() + 1) + "-" + value.getDate();
}
return value;
}, " ");
console.log(jsonString); // 输出:
// {
// "name": "张三",
// "age": 20,
// "birthday": "1999-10-1"
// }
vue可视化组件datav飞线地图
<div ref="rootmap" style="width:100%;height:100%;" ></div>
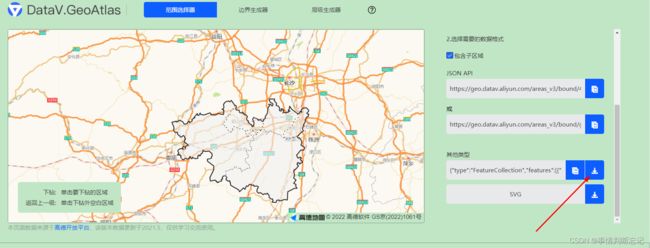
2.导入json地图数据
阿里json地图下载

3.导入下载好的json
<script>
import yys from '@/utils/yys.json'
</script>
4.初始化地图
<script>
export default {
data() {
return {
coormapdata: [
{ name: '1号', value: [113.27877, 29.48607, 100] },
{ name: '2号', value: [113.27056, 29.48377, 100] },
{ name: '3号', value: [113.23622, 29.48190, 100] },
{ name: '4号', value: [113.37092, 29.55660, 100] }
]
}
},
mounted(){
this.initMap()
},
methods: {
initMap(){
var result = JSON.parse(JSON.stringify(this.coormapdata));
const mapContainer = this.$refs.rootmap;
var max = 480, min = 9;
var maxSize4Pin = 100, minSize4Pin = 20;
this.$echarts.registerMap('yys', yys);
var myChart = this.$echarts.init(mapContainer);
let option = {
backgroundColor: 'transparent',
title: {
text: '设备分布',
subtext: '',
x: 'center',
textStyle: {
color: '#FFF'
},
left: '6%',
top: '10%'
},
tooltip: {
//trigger: 'item'
},
geo: {
//show: true,
map: 'yys',
//鼠标缩放和平移
roam: true,
zoom: 2.5,
top: '170',
left: '100',
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: "#fff", //对应地名颜色
},
},
},
itemStyle: {
normal: {
borderColor: 'rgba(147, 235, 248, 1)',
borderWidth: 1,
areaColor: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [{
offset: 0,
color: 'rgba(175,238,238, 0)' // 0% 处的颜色
}, {
offset: 1,
color: 'rgba( 47,79,79, .1)' // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
},
shadowColor: 'rgba(128, 217, 248, 1)',
shadowOffsetX: -2,
shadowOffsetY: 2,
shadowBlur: 10
},
emphasis: {
areaColor: '#389BB7',
borderWidth: 1
}
}
},
series: [
{
name: '',
type: 'scatter',
coordinateSystem: 'geo', //表明坐标系
center: [113.27877, 29.48607], //中心点
symbol: 'pin',
//放大图标
symbolSize: function (val) {
var a = (maxSize4Pin - minSize4Pin) / (max - min);
var b = minSize4Pin - a * min;
b = maxSize4Pin - a * max;
return a * val[2] + b;
},
itemStyle: {
normal: {
color: '#F62157', //标志颜色
label: {
show: false,
formatter: '{b}',
position: 'center',
textStyle: {
color: "#fff"
}
}
},
emphasis: {
label: {
show: false,
formatter: '{b}-{c}',
}
}
},
zlevel: 6,
data: result,
},
]
}
myChart.setOption(option)
window.addEventListener('resize', function () {
myChart.resize()
})
}
}
}
</script>
最后效果如上图示
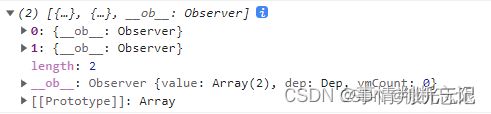
控制台日志是[{…}, ob: Observer]
async getStat_info() {
this.$api.monit_stationInfo.getListAll((res_data) => {
var statArray = []
res_data.data.forEach(e => {
var statlist = {}
statlist.name = e.station_name
statlist.address = e.station_local
statlist.long = [e.station_y, e.station_x]
statArray.push(statlist)
})
this.map_list=JSON.parse(JSON.stringify(statArray))
})
},
vue中当你往数组statArray 里push对象时,得到的那个数组(this.arr)就会变成这种形式

当你尝试拿到对象里面的值时,发现获取不到
原因:不能放在异步代码里写
解决:
getStat_info() {
this.$api.monit_stationInfo.getListAll((res_data) => {
var statArray = []
res_data.data.forEach(e => {
var statlist = {}
statlist.name = e.station_name
statlist.address = e.station_local
statArray.push(statlist)
})
this.map_list=JSON.parse(JSON.stringify(statArray))
})
},
总结,遇到上面这种情况的数组时,需要用JSON.parse(JSON.stringify(this.arr))转译,并且一定要在同步的代码块中执行(重要)
vue在函数里给变量赋值,用别的函数获取不到新赋的值
这个涉及到低层的原理,简单说就是异步!你如果知道异步那这个就不是问题,如果不知道那简单说下:就是你在数据处理时,下面的传参函数就已经执行了,此时,你的赋值函数还没有处理完,自然就没有值,你的传参函数和赋值函数两个是同时进行的,传参函数在没有拿到预期结果前就已经执行完毕了。
解决办法:异步的东西最好都放在一个函数里执行,或者在赋值函数里去调用外部的函数