JavaScript可选链接
注:本节仍然使用之前的饭店的对象,可以看上几篇文章查看代码
● 如果我们想要看看饭店周一的开门时间,我们会这么写
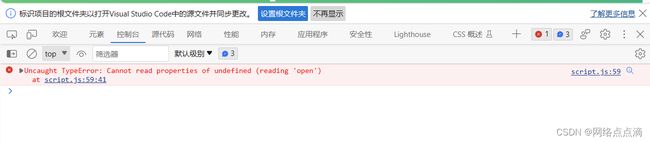
console.log(restaurant.openingHours.mon.open);
原因是我们在开放时间中并没有定义周一的开放时间,所有会报错;
● 那我们该如何解决呢,之前我们可能会添加一个IF语句来解决,例如
if (restaurant.openingHours.mon)
console.log(restaurant.openingHours.mon.open);
● 这样确实能解决,但是这时候我们好像不仅需要判断mon存不存在,我们可能还需要去判断openingHours存不存在,那么我们可能还会这么写
if (restaurant.openingHours && restaurant.openingHours.mon)
console.log(restaurant.openingHours.mon.open);
这样就太过于复杂了,判断太多,代码不简洁
ES2020,引入了可选链接
上面的代码可以这样写
console.log(restaurant.openingHours.mon?.open);
● 当然,可选连接也可以多层可选
console.log(restaurant.openingHours?.mon?.open);
真实
● 如果我们不知道饭店周几开门,也不知道周几的几点开门,我们可以逐一的去判断
● 首先我们创建一个周一到周日的数组
const days = ['mon','the','wed','thu','fri','sat','sun'];
● 然后通过我们之前学习的for-of去将数组的每一个数据循环出来
for (const day of days) {
console.log(day);
}
● 接着我们就可以通过可选连接来进行判断,从来去得到开门和关门的时间
for (const day of days) {
const open = restaurant.openingHours[day]?.open;
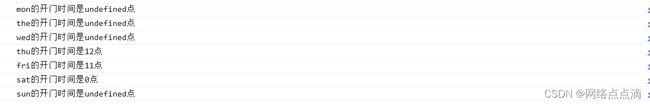
console.log(`${day}的开门时间是${open}点`);
}
这样我们就可以一下看到周几开门,开门的时间是多久了
● 那如果我们不想让不开门的星期为undefined,怎么办呢?向之前一样,给他设置一个默认值
for (const day of days) {
const open = restaurant.openingHours[day]?.open ?? '不开门';
console.log(`${day}的开门时间是${open}点`);
}
可选链接判断方法是否存在
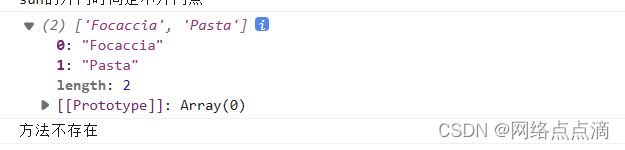
console.log(restaurant.order?.(0,1) ?? "方法不存在");
console.log(restaurant.ordertest?.(0,1) ?? "方法不存在");
可选链接判断数组是否存在
const users = [{ name: 'jonas',email: '[email protected]'}];
console.log(users[0]?.name ?? '用户不存在');
总结
JavaScript中的可选链接是一种语法特性,用于简化访问嵌套对象属性或调用嵌套函数的过程。它通过使用问号(?)来判断属性或函数是否存在,避免了因为属性或函数不存在而导致的错误。
具体而言,可选链接使用问号(?)来替代传统的点号(.)或方括号([])语法,在访问属性或调用函数时可以在链式属性之间插入问号,以确保安全访问。如果链式中的某个属性或函数不存在,可选链接会返回 undefined 而不会抛出错误,从而避免程序中断。