音频数据播放数据consttryListen=async(row)=>{awakenPlay(row.sid).then((res)=>{//请求接口,拿到二进制音频数据constbinaryData=atob(res.data);//将二进制数据转换为Uint8ArrayconstbyteArray=newUint8Array(binaryData.length);for(leti=0;i
FFmpeg 源码编译安装
coolhuhu~
语音linuxffmpeg
参考:https://trac.ffmpeg.org/wiki/CompilationGuide/UbuntuLinux(Ubuntu)下载FFmpeg源码,并将其解压,这里我将它放在~/ffmpeg_source目录下;cd~/ffmpeg_sourceswget-Offmpeg-snapshot.tar.bz2https://ffmpeg.org/releases/ffmpeg-snapsho
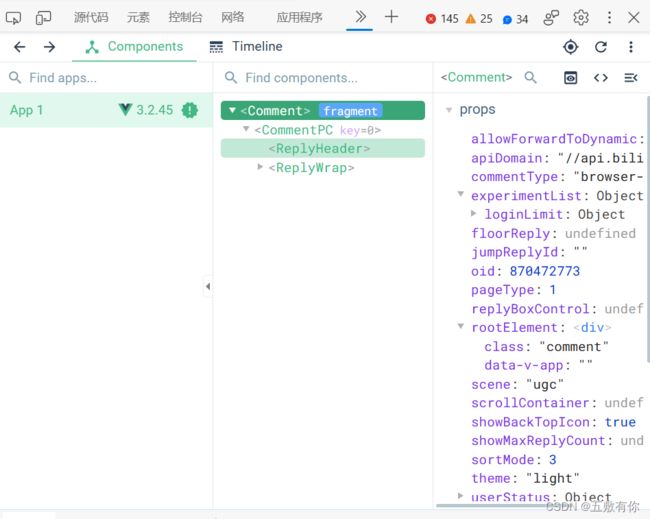
chrome://version/
spencer_tseng
Computerchrome
浏览器输入:chrome://version/Google浏览器版本号以及安装路径GoogleChrome131.0.6778.205(正式版本)(64位)(cohort:Stable)修订版本81b36b9535e3e3b610a52df3da48cd81362ec860-refs/branch-heads/6778_155@{#8}操作系统Windows10Version22H2(Build1
ARC3001 illustrated reflective
后端
ARC3001illustratedreflectivereportTheoryintoPractice2024/255%ofARC3001finalmarkThesecondsummativeassessmentpointinARC3001requiresyoutodevelopanillustratedreflectivereport-a1000wordcriticalreflectionon
Git进阶教程
麦秸垛的守望者
GitGit
文章目录写在前面版本回退查看版本回退操作git两种鉴权方式(sshhttp)git分支操作实际操作git冲突的产生与解决冲突的产生解决冲突忽略文件推荐几款GUI工具后文写在前面我们之前写过一篇git基础操作的文章,有人说写的太简单了,工作中很多用到的都没有写,那么今天我把剩下的git的一些基本操作也梳理了一下,分享给你们,鄙人能力有限,写的哪里不对的或者不严谨的,随时私信我,我及时更新。然后就是如
设计模式知识点
芸尚非
知识点设计模式
设计模式类型创建型设计模式:(创建对象的同时隐藏创建逻辑)工厂模式(FactoryPattern)抽象工厂模式(AbstractFactoryPattern)单例模式(SingletonPattern)建造者模式(BuilderPattern)原型模式(PrototypePattern)结构型设计模式:(关注类和对象的组合)适配器模式(AdapterPattern)桥接模式(BridgePatte
前端面试题
阿芯爱编程
面试前端
以下是一些前端面试题:一、HTML/CSS部分请描述HTML的语义化标签的重要性,并列举一些常用的语义化标签。答案:重要性:对搜索引擎优化(SEO)有帮助,搜索引擎能够更好地理解页面结构,从而提高网站在搜索结果中的排名。提高代码的可读性和可维护性,使开发者更容易理解页面布局和功能逻辑。对于辅助技术(如屏幕阅读器)更友好,能够准确地向用户传达页面内容。常用语义化标签::定义页面或区域的头部内容,通常
【linux numa】 NUMA 绑核
Dayu_log
linuxlinux
1.NUMA的前世今生NUMA(NonUniformMemoryAccess)和UMA(UniformMemoryAccess)是两种CPU相关的硬件架构。在早期的UMA架构中,CPU通过前端总线(FSB,FrontSideBus)连接到北桥芯片,然后北桥芯片连接到内存,即内存控制器集成在北桥芯片中。外部IO设备与南桥芯片相连,南桥芯片与北桥芯片通过内部总线相连。下图为UMA架构图下图为早期的UM
设计模式之建造者模式
Forget the Dream
设计模式设计模式建造者模式c++java
概念建造者模式(BuilderPattern)是一种创建型设计模式,它将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。该模式允许你逐步构建复杂对象,同时将构建步骤的具体实现封装起来,客户端只需要指定要构建的对象类型,而不需要关心对象的具体构建细节。优缺点优点封装性和可维护性高:将对象构建过程封装,降低模块耦合,客户端无需了解细节,便于代码维护。可扩展性强:构建与表示分离,新增
前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
Windows快速安装Rust
本文是最简最快最小化安装重点提示:如果不想安装VS消耗时间和6-8G的空间,可以按本文安装。如果系统中已经安装了VS,那么直接运行rustup-init安装Rust,并一路回车即可。前置条件:安装C++环境rust底层是依赖C环境的连接器,所以需要先安装C/C++编译环境,点击下载64位mingw-builds-binaries下载后解压到任意盘根目录,然后把文件夹的bin目录路径配置到系统环境变
IE 6113 Quality Control and Improvements
后端
[DepartmentofTechnologyManagementandInnovation][IE6113][QualityControlandImprovements][Spring2025]CoursePre-requisites.Studentsneedtohavegoodconceptsofprobabilityandstatistics.CourseDescriptionThiscou
Vue 实现全球国家国旗的使用,附全球国家的JSON数据
Song_Estelle
vue前端vue.jsjsonjavascript
有时在前端展示中需要用到全球国家的国旗图标,我们可以用到flag-icon-css这个插件。1.安装flag-icon-cssnpminstallflag-icon-css2.在main.js中全局引用import'flag-icon-css/css/flag-icons.css'3.在界面中使用换不同的国旗,将flag-icon-后的国家代码换掉就行,国家代码对照表iso-3166-1全球国家名
服务器数据传输协议,详解前端websocket服务器之数据传输协议 前言 服务器发送数据 服务端接受数据 总结...
weixin_39980575
服务器数据传输协议
前言上一篇文章我们初步搭建了一个websocket,但是还不能发送和接收数据,这篇文章我们聊一聊它是如何收发数据的。websocket支持文本和二进制的传输,内部是如何接收和发送数据的对使用者来说是不可见的,虽然这不影响使用,但是为了更加深入了解websocket的原理,我们还是有必要一探究竟!我们首先来看一张数据结构的二进制图,如下:如图1,乍一看可能看不懂,我先来解释一下:图1最上面表示的是二
控制论的革命者:阿拉德时代智利的技术与政治
shenminyin
控制论社会主义科学技术史赛博历史传记
本书背景位于南美国家智利,版图形如窄条,夹在安第斯山脉与太平洋之间。1970年,智利选民选择了在萨尔瓦多·阿连德·戈森斯(SalvadorGuillermoAllendeGossens)的领导下通过民主道路进行社会主义变革。图书推荐书籍简介本书讲述了20世纪70年代智利阿连德政府时期,一场独特的技术与政治变革实验——Cybersyn项目。这是一个旨在通过控制论和计算机技术,建立覆盖全国的实时经济信
JS(1-69)
小箌
javascript开发语言学习
01_JS介绍1.1JS是什么1.JavaScript(是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用(做什么?)网页特效(监听用户的一些行为让网页作出对应的反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端服务端编程(node.js)3.JavaScript的组成(有什么?)ECMAScript:规定了js基础语法核心知识。口比如:变
关于前端产品在低代码上的探索:解锁中台架构的更多可能
代码简单说
前端低代码架构
撮合前端平台在低代码平台上的落地探索:解锁中台架构的更多可能前言在当前技术高速发展的环境中,中台架构的应用早已成为大规模企业的常态,尤其是在拥有多业务线的公司。中台不仅简化了跨部门协作的流程,还提高了业务的响应速度和创新能力。这种架构的核心在于复用已有能力,实现快速上线和低成本运维。然而,前端业务高度依赖用户需求的变化,需要更灵活的动态能力,因此构建一个灵活的“前端中台”成为我们新的探索方向。在撮
BUUCTF 逆向工程(reverse)之Java逆向解密
若丶时光破灭
CTF-逆向工程CTF逆向工程
程序员小张不小心弄丢了加密文件用的秘钥,已知还好小张曾经编写了一个秘钥验证算法,聪明的你能帮小张找到秘钥吗?注意:得到的flag请包上flag{}提交下载好题目后,发现它是个以.class为后缀的。所以用JD-GUI打开这个文件。就可以看到Java代码importjava.util.ArrayList;importjava.util.Scanner;publicclassReverse{publi
深入解析 iOS 视频录制(一):录制管理核心MWRecordingController 类的设计与实现
胖虎1
媒体捕捉开发经验分享音视频音视频录制自定义录制AVFoundation
深入解析iOS视频录制(一):录制管理核心MWRecordingController类的设计与实现深入解析iOS视频录制(二):自定义UI的实现深入解析iOS视频录制(三):完整录制流程的实现与整合引言在iOS应用开发中,视频录制功能越来越常见,尤其是在直播、短视频和社交应用中,用户经常需要录制高质量的视频内容。为了实现这个功能,我们不仅需要处理视频的输入和输出,还要控制摄像头的切换、录制的开始与
apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>