【CodeWave 智能开发平台探密】聚浪成潮,实现业务数智化皆可低代码
一、前言:
随着全球范围内新一代人工智能技术发展突飞猛进,社会各领域从数字化、网络化向智能化转变,如何进一步释放数据生产力、加速智能化转型已成为企业发展的必修课。
网易数帆发布了低代码业务战略并推出“CodeWave智能开发平台”,以“智能大模型和全栈低代码”为核心,延续“低门槛、高上限”特色,实现开发、测试、运维等软件生产全链路的智能化。
CodeWave 智能开发平台:
基于网易自研拥有大规模参数和深度学习能力的智能模型底座,CodeWave 为企业提供更加智能化的软件生产方式,IT人员可以轻易实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,让复杂应用开发更加高效,加快企业数字化与智能化进程。
二、企业级项目开发演进的阶段:
本人在学校毕业后一直从事开发工作,从早期的传统CSS布局、手写CSS样式,到后来的MVVM框架(数据驱动视图),接触了Vue.js、React、小程序等技术栈,同时,也逐渐的搭建了自己熟悉的webpack、vite等打包工具的工程化,再到后面低代码平台,都是解决企业级项目开发的效率问题,通过不断的技术演进,来为公司带来降本增效的原则。
1. 传统CSS样式开发时代:
早期受制于浏览器以及技术、兼容性等问题,导致网页的显示效果非常的单一,几乎都是静态页,前端的工作重复的造轮子,复用性、组件化、工程化比较的欠缺。
2. UI组件库开发时代:
得益于前端技术和浏览器的发展,后面的网页能展示越来越丰富的内容了,比如动画、游戏、画图等,随着MVVM模式出现,一大批前端框架(Vue.js框架、React框架和AngularJS框架)开始流行起来,特别是近几年框架、技术、工具呈爆发式发展,前端变化特别快!
3. 低代码Low Code开发时代:
低代码(Low Code)是一种可视化的应用开发方法,用较少的代码、以较快的速度来交付应用程序,将程序员不想开发的代码做到自动化,称之为低代码。可以从表单、流程、业务建模、集成、页面、权限的全程搭建过程可视化,无需复杂操作,拖拉拽的方式即可搭建,即搭即用。
低代码是一组数字技术工具平台,基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务,通过少量代码或不用代码实现数字化转型中的场景应用创新。
“CodeWave 智能开发平台”低代码与人工智能的“结晶”
“CodeWave 智能开发平台”是基于网易自研拥有大规模参数和深度学习能力的智能模型底座,CodeWave 为企业提供更加智能化的软件生产方式,IT人员可以轻易实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,让复杂应用开发更加高效,加快企业数字化与智能化进程。
二、CodeWave 智能开发平台介绍:
1. CodeWave 智能开发平台是什么?
“CodeWave智能开发平台”全面融合了结合了低代码和AIGC两大核心技术,实现了软件研发的全链路,从软件的设计开发、测试、运维、运营全链路全智能的覆盖,以让软件生产更简单、更高效、更智能的宗旨,实现了软件开发的人才低门槛、技术高上限。
CodeWave以智能大模型和全栈低代码为基座,为企业提供更加智能化的软件生产方式,IT人员可以轻易实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,让复杂应用开发更加高效,加快企业数字化与智能化进程。
2. 与零代码有区别吗?
零代码开发无需代码基础,适合业务人员、IT开发及其他各类人员使用。他们通过零代码开发平台快速构建应用,并适应各种需求变化,用户在几天甚至几个小时内就能完成系统的开发、测试和部署,并能够随时调整或更新。
零代码与人工智能的融合
2023年,OpenAI所发布的ChatGPT横空出世,将人工智能技术提升到一个新的高度,众多低代码和零代码平台都在对于AIGC(AI-Generated Content,AI生成内容)技术场景化应用融合,凭借网易公司的技术积累和内外部应用的实践经验,“智能开发平台CodeWave”应运而生,成为国内第一梯队的低代码厂商。
| 序号 | 项目分类 | 描述 |
|---|---|---|
| 1 | 智能搭建 | ①. 通过AIGC能力,基于自然语义快速生成数据模型、页面/表单、业务流程等对象 ②. 自动化生成和配置业务规则、事件和消息提醒等,提高构建效率,同时确保配置的准确性 |
| 2 | 辅助搭建 | ①. 利用预训练的配置逻辑,实现引导式的配置提示,提升用户在特定配置阶段的效率 ②. 整合知识库、操作文档和视频指南,辅助用户进行配置和二次开发,提升应用构建效率 |
| 3 | 自动编程 | ①. 除了基于集成开发环境的深度二次开发能力外,还支持在线轻量级二次开发和扩展 ②. 引入脚本语言,扩展处理复杂逻辑的能力 ③. 允许用户根据需要自动生成对象,并进行手动调整,同时确保高效和准确性 |
“智能开发平台CodeWave”就是将AI+低/零代码的融合,开发模式、工作方式都将产生新的变化,参与应用开发的人群将更广泛,企业总体的定制开发效率将继续提升,也将进一步提升产品的能力,满足数字化应用高效构建的目标。
3. 为什么要选择CodeWave智能开发平台?
网易数帆将“轻舟低代码平台”升级为“智能开发平台CodeWave”,以网易自研的智能大模型为底座(智能大模型),利用低代码为开发工具,仅需编写少量代码,通过自然语言描述和可视化拖拉拽即可快速开发应用。
4. CodeWave智能开发平台产品核心功能有哪些?
CodeWave智能开发平台通过网易自研的全栈编程语言NASL(NetEase Application Specific Language,描述低代码应用的特定领域语言),统一类型、语法、存储等语言的基本要素,抹平软件开发中前端和后端之间的壁垒,其功能主要分为四大模块:
| 序号 | 项目分类 | 描述 |
|---|---|---|
| 1 | 可视化设计器 | ①. CodeWave从日常业务出发,通过抽象设计总结出应用开发的关键要素 ②. 提供数据、页面、逻辑和流程四大可视化设计器,以提高开发效率 |
| 2 | 应用一站式管理 | ①. CodeWave基于网易平台运维实践的自动化部署、运维体系 ②. 提供应用高可用、多运行时环境隔离、开发与运行平台隔离等稳定性保障能力 ③. 应用可直接运行在低代码平台之上,无部署运维的成本 ④. 低代码平台提供应用一站式管理功能,包括应用创建、配置、编辑、预览、发布、升级, 运行时实例监控运维管理、资源管理、依赖管理、集成管理等 |
| 3 | 资产中心 | ①. CodeWave提供平台基础组件和用户自定义扩展组件能力 ②. 定义扩展组件的语言规范,提供简单易用的可视化编辑工具 ③. 应用、页面、基础组件、扩展组件、接口、模型、流程等不同粒度软件资产均可以单独剥离, 发布到资产中心,达到复用的效果 |
| 4 | 集成能力 | ①. CodeWave支持通过API集成企业内部的服务,实现应用组装 ②. 支持集成企业软件生态,包括数据库、BI产品、AI产品、文件存储、认证源等 |
5. 总结:
在ChatGPT等技术掀起的AIGC技术浪潮带来了前所未有的变革和机遇,基于网易自研“CodeWave智能开发平台”的诞生,为企业提供了更高效、更智能的软件生产途径,给企业的数字化转型提供了强有力的支撑,成为数字化向智能化转型的时代新引擎。
以智能大模型和全栈低代码为基座,CodeWave为企业提供更加智能化的软件生产方式,IT人员可以轻易实现从“智能生成”到“可视化拖拽调整”的全栈低代码应用搭建,让复杂应用开发更加高效,加快企业数字化与智能化进程。
相关文档:
- CodeWave智能开发平台官网
- CodeWave智能开发平台官网登录/注册
- 文档中心
三、“CodeWave智能开发平台”功能使用:
CodeWave智能开发平台是国内首个面向微服务架构设计和实践的低代码平台,提供基于接口设计的可视化搭建能力,拥有丰富可复用的IT资产,支持一键发布等特色功能,助力企业快速开发应用。
1. 简单三步开通CodeWave智能开发平台:
打开官网的首页,在右上角找到“免费注册/登录”,即可以打开CodeWave智能开发平台注册页面,提供了2种注册的方式:手机号登录和微信登录。
填写完需要的信息后,需要填写开通低代码平台服务的租户域名,类似于SAAS的方式,可以指定专属的工作区,填写完成后会有大概1分钟左右的初始化工作,初始化完成后,即可进入应用中心栏目,里面包括“新手指导”、“优质作品”、“视屏学习”、“文档学习”。通过这些学习,可以快速学习如何使用“CodeWave智能开发平台”,降低企业导入新产品的学习成本。
本人体验过不少新的产品,像“CodeWave智能开发平台”提供了大量的文字、视屏,是第一次遇到,非常棒的功能,可以让学习者加快技能的学习与实践。
2. 创建一个应用:
点击“创建应用”,可以通过两种方式进行创建:“空应用创建”、“模板创建应用”,可以选择自己合适的需求进行创建,这里采用空应用进行创建:
- 应用场景可以同时勾选2种场景,PC与H5移动端,在可视化页面设计器中也可以添加多个
- 测试版本只有开发环境,升级专业版本会有基它很多功能
- 开发环境的数据库,选用的是默认的MySQL

在填写完空应用所需要的信息参数后,即可进行应用的模板初始化工作,跟以前玩过的CMS有点类似,个人觉得就像一个SAAS的产品,然后,进行一些初始化数据库、数据表的操作。

以上,可以看到,在官方的指导手册提示下,我们从开通账号到应用的搭建只花了几分钟时间,接下来就从0到1开发一个H5的页面。
3. 需求&设计图分析:
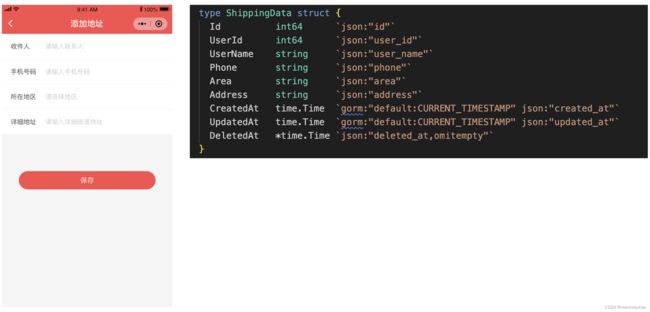
以目前正在开发的一个功能为例,添加收获人地址功能,左边是UI出的设计稿,右边是对应设计的表结构实体。

在系统开发时,后端需要设计表结构,写实体类,再去开发接口和业务逻辑,那么接下来如何在“CodeWave智能开发平台”数据流相关开发的流程呢?
4. 数据建模:
在“可视化编辑器”中左侧,找到“数据”栏目,点击“添加实体”,添加对应收获地址的实体,有点类似于Navicat添加字段的操作,需要注意的就是类型对应的MySQL类型,业务人员也比较友好,基本上提示已经很明确了,这里因为本人习惯于下划线的维护方式,推荐系统的小驼峰命名方式。
上面也可以通过页面的操作的方式,完成了实体的操作,不过,对于IT程序员来说,最好还有一种可以操作JSON数据的形式,这样纯手工添加、修改、删除的维护工作有点抵触。
5. 利用可视化编辑器完成一个H5页面:
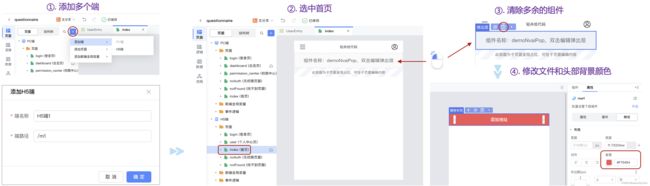
在“可视化编辑器”中左侧,找到“页面”栏目,点击“添加端”,可以添加2种应用场景。如果在创建应用时,没有选择,其实也是可以创建的。输入好端的路径后,可以看到默认给我们生成了一套H5的页面,点击“index首页”,将默认的组件清空掉,只留下最上面的头部组件。
- 上图点击选择头部组件的“属性”,将背景输入对应的色号,就可以改变背景颜色。
- 点击选择头部组件的文案,可以显示文字的“属性”,将字体的样式加大,字号设置为16,颜色设置为白色
- 鼠标拖动组件中的“卡片”到页面中,可以删除默认的组件样式
- 切换到“数据”栏目中,将刚刚创建的“ShippingData”实体拖动到页面卡片组件的位置上,会有提示需要哪些快捷功能,选择“创建”