Vue学习笔记(二) ——Vue组件化
组件的定义
实现应用中局部功能代码和资源的集合,提高复用性。
非单文件组件:一个文件中包含有n个组件,单文件组件:一个文件中只包含一个组件。
本质是一个VueComponent的构造函数,且是由Vue.extend生成的。
vc和vm极其相似,但并不是同一个东西,vm可以通过el决定根容器,vc则不能。
非单文件组件
基本使用
1.创建组件
通过Vue.extend({配置项})创建。注意,配置项与vue实例略有不同:
- 不能在组件中定义el,因为最终所有组件都由一个vue实例管理,由vue实例决定服务于谁。
- data需为函数式data():{}而不是对象式data:{}。(函数式data在组件被多次实例化时返回的是不同对象,可分别修改不同实例,而对象式修改时会影响其他实例)
- 在temlate中写入html结构内容,实现页面展示,可用 `` 字符串模板符号保留原有书写样式。
- 每次调用Vue.extend返回的都是一个新的VueComponent。

2.注册组件
- 局部注册
在vue实例中声明components:{使用时组件名:创建时组件名}相对应,当无需修改名称时也可利用ES6字面量特性进行简写,改为components:{组件名1,组件名2…},只有注册页面可用 - 全局注册
Vue.component(‘使用时组件名’,组件名),其他页面也可用到
嵌套式组件即多次嵌套调用component
一个重要的内置关系:VueComponent.prototype._ proto _===Vue.prototype,实例的隐式原型属性永远指向构造函数的显示原型对象,让组件实例对象可以访问到Vue原型上的属性、方法。

单文件组件
在后缀.vue的文件中写入三个标签< template (组件的结构)>、< script(组件交互相关的代码) >、< style(组件的样式)>。
(注:vscode默认无法识别.vue文件,需要下载插件来实现对.vue文件中内容的校验)
- 要使组件能够被使用,需要先暴露出去,即声明export default。可省略Vue.extend({配置项}),直接使用exprot default{配置项}。name配置项中指明组件名。
- 在App.vue中汇总各个组件进行使用。
- main.js引入App.vue并在index.html中调用,声明App组件,只与App.vue对接,其余组件与App.vue对接。
- 此时无法识别main中语法及.vue文件,需使用Vue脚手架——VueCLI(Command Line Interface)后,在其中写入import Vue from ‘vue’。
render函数
import Vue from 'vue’中引用的vue并非完整版本,其中并不含有template渲染功能,此处render函数主动调用渲染,用法:render(){return 需要添加的内容},最终可简化为render:h=>h(App)(已声明import App from ‘./App.vue’)
ref属性
被用来给元素或子组件注册引用信息,将ref属性加在标签上,可使其被vue实例收集,赋于vue实例的ref中,通过this.$refs.ref属性名获取,便于对实例进行操作,可替代原始html语句getElementById。
(注意,当标签为组件时,与getElementById获取到的不同,ref获取到的是VueComponent实例,而getElementById获取到的是真实dom元素)

props配置
获取父组件传递给子组件的数值。
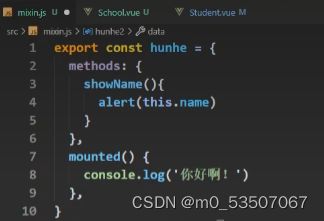
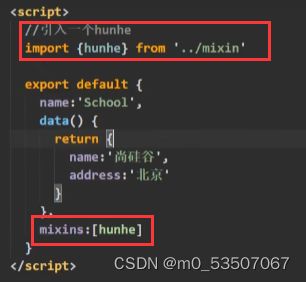
mixin混入
可以把多个组件共用的配置提取成一个混入对象,提高复用性。
使用方式:
创建一个新的js文件,如mixin.js


scoped样式
加在style标签中:
兄弟组件传值
1.最基础方式实现:
通过共同父组件实现,子组件通过调用props中父组件传入的方法进行传参,父组件中定义的方法被调用并获取到了所传参数,此时可进行赋值或传参给另一子组件,实现兄弟组件传参。
2.待续
浏览器本地存储
1.localStorage
浏览器存储,当关闭浏览器时不会刷新,由浏览器设置一定时间清空或自行清空。
存值:localStorage.setItem(key,value),(注意:key和value都需要是字符串,value传数字时也会自动变为字符串)
取值:localStorage.getItem(key),返回value,若不存在该key,则返回null
删除:localStorage.removeItem(key)
清空:localStorage.clear()
2.sessionStorage
会话存储,浏览器关闭时清空。方法同上。
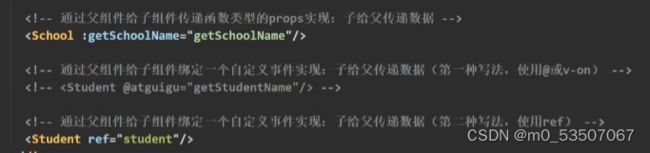
组件自定义事件
适用于通信:子组件==>父组件
1.绑定
父组件在组件标签中通过v-on绑定一个事件,子组件中通过调用this.$emit(‘事件名’,参数)来调用。
(注意:事件中的this指向,要么将回调定义在methods中,要么在回调定义时使用箭头函数,如果使用普通function函数,this指向为调用 $emit的子组件,使用箭头函数时,事件中的this为定义事件的父组件。)

ref时通过this. $refs.student. $on来定义事件,若只使用一次,则调用 $once

2.解绑
this. $off(‘事件名’),解绑单个自定义事件。
this. $off([‘xxx’,‘xxx’]),解绑多个自定义事件。
this. $off(),解绑全部自定义事件。
(this. $destroy()调用实例销毁后,所有的自定义事件也失效了)
3.为组件赋原生事件时,如click,不能直接写@click=“xxx”,此时会被认为是自定义事件需借助this. $emit来调用,若要使用原生事件,则加上.native,如@click.native='“xxx”。
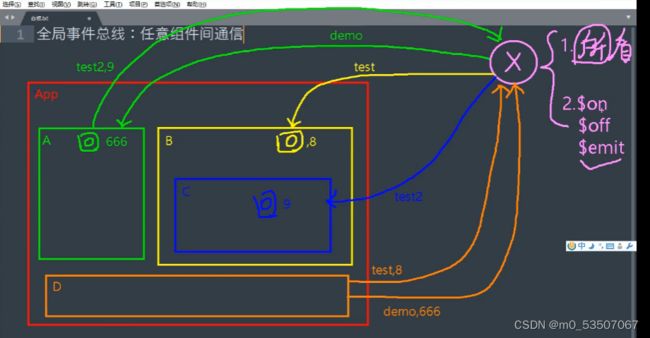
全局事件总线
- 定义一种适用于任意组件间通信的通信方式。各个组件通过调用总线的 $on和 $emit实现全局数据交互。
- 需要满足的要求:
- 根据原型链原理,构造函数的所有实例对象都可以访问到构造函数的显式原型
- 若不写在beforeCreate里面,写在newVue之前时,该实例对象还未定义,报错;写在之后,定义已完成,但此时其他调用总线的地方未找到总线,也会报错。所以此处写在beforeCreate当中。
- bus前加上 $符号只是为了符合Vue的命名规范,体现此处为全局属性,无其他意义。
- 使用事件总线:

5. 最好在beforeDestroy钩子函数中,用$off去解绑当前组件所用到的事件。
发布订阅模式和设计模式中观察者模式的区别
- 观察者模式在被观察者中维护了观察者列表,当所观察状态发生改变时,逐一调用观察者中相应方法,观察者明确知道观察对象,被观察者也明确知道有哪些观察者,且直接交互,具有耦合关系。

- 发布订阅模式中,发布者和订阅者主要通过中间媒介进行交互,如上述全局事件总线,订阅者通过 $on开启监听后,发布者通过 $emit实现数据反馈,两者都只服务于中间媒介即事件总线,发布者并不知道有哪些订阅者,订阅者也不关注是谁发布。

配置代理
访问终端的多个方式:
- xhr: new XMLHttpRequest() xhr.open() xhr.send()
- jQuery: $.get $.post
- axios
- fetch
- vue-resource:vue中的插件库,使用方法与axios差不多,只是将axios.get改为了this.$ https.get
解决跨域:
1.JSONP
2.cors
3.代理服务器
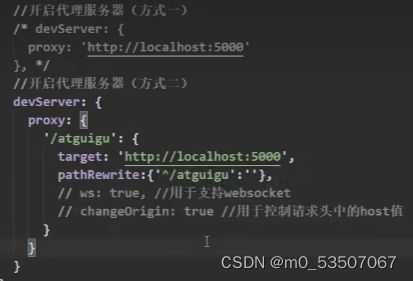
实现方法
- 方法一中不会强制代理,当本地可访问target时不会转发,方法二中只要访问到了’/atguigu’前缀就会强制转发。
- pathRewrite:路径重写
- ws:配置是否允许websocket
- changeOrigin:修改访问服务器时的自身来源(欺骗服务器)
插槽
让父组件可以向子组件指定位置插入html结构。
template标签不会在页面中进行渲染显示,可以使用该标签在html代码中定义一个模板节点
默认插槽
直接在组件中写 一个< slot>占个坑,在调用组件的地方,如category组件,< category>< /category>标签中写入元素,此时其中的元素会代替slot。

具名插槽
当有多个元素需要加入组件时,通过slot中name标签来命名,并在使用时在添加的元素中写入属性slot=“slot名”。

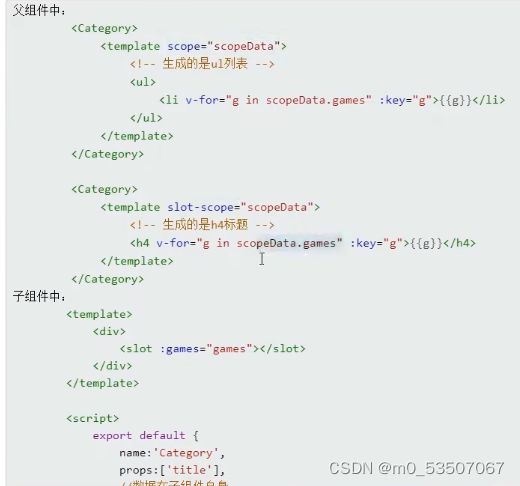
作用域插槽
数据在< slot>所在的组件中生成,且通过slot标签传递至具体结构处使用。(scope="xxx"是旧方法,slot-scope是新方法,功能一样)

vuex
专门在Vue中实现集中式状态管理的一个Vue插件,对Vue中多个组件的共享状态进行集中式的管理(读/写)。
使用场景:1. 多个组件依赖于同一个状态。 2. 来自不同组件的行为需要变更同一个状态
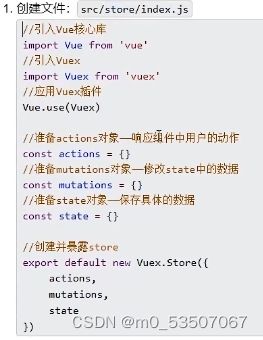
- Vue Components(类似于顾客):通过dispatch方法进行“点餐”,提出函数调用
- actions (类似于服务员):获取到dispatch的内容通过commit传递到Mutations,当需要通过AJAX获取另一台服务器的数据或不需要进行判断和业务逻辑时,可省略,此时vm不调用dispatch,直接调用commit。
- Mutations(类似于后厨):存在commit中函数名称的对应函数,
- State类似于(菜品):改变后会被Vue自动渲染到组件

使用步骤
getters的使用
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
在store.js中追加getters配置

组件中读取数据:$ store.getters.bigSum
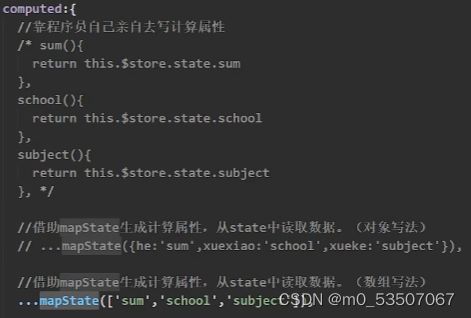
mapState和mapGetter
便于获取的store属性,写在computed中。

数组写法中生成的名称与读取数据的名称相同。即sum…
mapGetter类似。
mapMutations和mapActions
需写在methods中,且返回为函数,当调用时不传参则会默认传相应事件。


模块化
让代码更好维护,让多种数据分类更加明确。
路由(vue-router)
作用
实现SPA(single page web application)应用,整个页面只有一个网页,展示区随导航变化,但页面没有刷新抖动。浏览器路径也会相应变化。

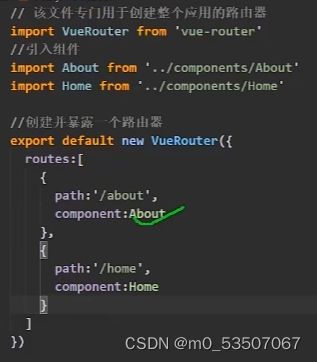
实现
- 一个路由就是一组映射关系(key-value)。
- < router-link to=“路径”>路由跳转特殊标签,本质仍为a。
- < router-view>指定路由组件展示位置。
- 未用的路由组件是被销毁了而不是隐藏了。
- 各个组件的route是不同的,但是route管理器router是同一个
嵌套路由
将子路由写在父路由的children标签中(注意:此时会自动加一个斜杠,无需在子路由中再加上斜杠)

路由跳转携带参数
第三种写法中也可以运用解构赋值,将$ route写为{ query}
命名路由
记录操作模式
作用:控制路由跳转时操作浏览器历史记录的模式
- push,追加历史记录,推入历史记录栈中,可以多次连续回退。默认。
- replace,替换当前(栈顶)的记录。在link中的实现:< router-link replace>
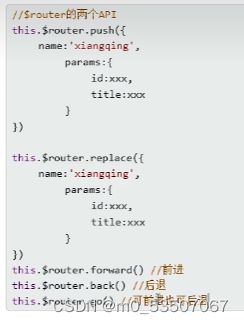
编程式路由
不借助router-link实现路由跳转,而使用router的多个api
缓存路由组件
< keep-alive>框住的router-view当切换时不会destroy之前的组件,写入属性include=“组件名"或:include=”[‘xx’,‘xx’]"则指明缓存的组件名,不写则默认其中的组件都缓存。

两个新的生命周期钩子(路由器独有)
用于捕获路由组件的激活状态,适用于缓存路由组件中无法调用beforeDestroy时。
- activated(激活)
- deactivated(失活)
路由守卫
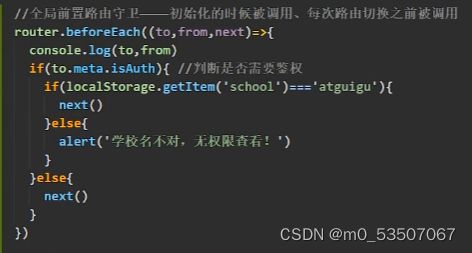
全局前置路由守卫
写在路由配置js文件中,初始化的时候被调用、每次路由切换之前被调用
后置路由守卫
初始化时被调用、每次路由切换后被调用。其中没有next,其他与前置路由守卫类似。

独享守卫
组件内守卫
单独处理某一组件的逻辑,写在组件当中而不是路由配置js文件中。不算是前置和后置,并不是某个事件前后调用。
history模式与hash模式
- history模式
- hash模式
- 默认模式,可通过mode更改
- 传递的hash值(/#/后的内容)不会传给服务器,只会以之前的内容传递
- 兼容性较好