CSS3渐变属性详解
渐变属性
线性渐变
概念:线性渐变,指的是在一条直线上进行的渐变。在线性渐变过程中,起始颜色会沿着一条直线按顺序过渡到结束颜色
语法:
background:linear-gradient(渐变角度,开始颜色,结束颜色);
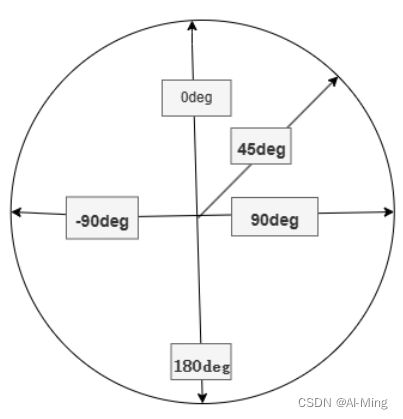
渐变角度
线性渐变的“渐变角度”取值有两种:
-
一种是使用角度(单位为deg)
-
另一种是使用关键字。
关键字取值
| 属性值 | 对应角度 | 说明 |
|---|---|---|
| to top | 0deg | 从下到上 |
| to bottom | 180deg | 从上到下(默认值) |
| to left | 270deg | 从右到左 |
| to right | 90deg | 从左到右 |
| to top left | 无 | 从右下角到左上角(斜对角) |
| to top right | 无 | 从左下角到右上角(斜对角) |
注意:未设置渐变角度时,会默认为“180deg”,等同于“to bottom”。
颜色值
“开始颜色”表示起始颜色,“结束颜色”顾名思义表示最后一个颜色值。
开始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用英文逗号“,”隔开
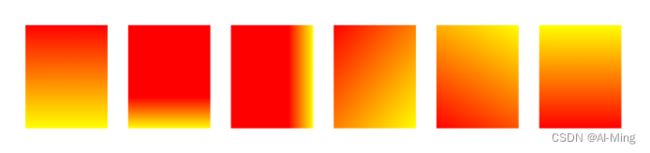
实例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>线性渐变title>
<style>
.main{
width:600px;
display:flex;
}
div{
width:100px;
height:100px;
margin-left:20px;
}
.demo{
background:linear-gradient(red,yellow);
}
.demo1{
background:linear-gradient(red 70%,yellow);
}
.demo2{
background:linear-gradient(to right,red 70%,yellow);
}
.demo3{
background:linear-gradient(to right bottom,red,yellow);
}
.demo4{
background:linear-gradient(30deg,red,yellow);
}
.demo5{
background:linear-gradient(0deg,red,yellow);
}
style>
head>
<body>
<div class="main">
<div class="demo">div>
<div class="demo1">div>
<div class="demo2">div>
<div class='demo3'>div>
<div class="demo4">div>
<div class="demo5">div>
div>
body>
html>
概念:径向渐变,指的是颜色从内到外进行的圆形渐变(从中间往外拉,像圆一样)。
径向渐变是圆形渐变或椭圆渐变,颜色不再是沿着一条直线渐变,而是起始颜色会从一个中心点开始向所有方向渐变
语法:
background:radial-gradient(圆心位置,渐变形状,开始颜色,结束颜色);
属性值
- 圆心位置:可选值,表示用于定义圆心位置
- 渐变形状:可选值,表示用于定义形状大小
- 开始颜色:必选值,用于定义开始颜色
- 结束颜色:必选值,用于定义结束颜色
说明:圆心位置和渐变形状都是可选值。如果省略,则表示采用默认值。开始颜色和结束颜色都是必选值,可以有多个颜色值
圆心位置
圆心位置用于定义径向渐变的“中心位置",可以使用“at"加上关键词或参数值来定义径向渐变的圆心位置。取值跟background-position属性取值一样。
常用取值有两种:一种是“长度值”(如10px),另一种是“关键字(如top)”.
| 属性值/关键字 | 说明 |
|---|---|
| 像素值/百分比 | 圆心的水平和垂直坐标,可以为负值 |
| center | 中部(默认值) |
| top | 顶部 |
| bottom | 底部 |
| left | 左部 |
| right | 右部 |
| top center | 靠上居中 |
| top left | 左上 |
| top right | 右上 |
| left center | 靠左居中 |
| center center | 正中 |
| right center | 靠右居中 |
| bottom left | 左下 |
| bottom center | 靠下居中 |
| bottom right | 右下 |
渐变形状
渐变形状用于定义径向渐变的“形状”
参数取值
| 属性值 | 说明 |
|---|---|
| 像素值/百分比 | 水平和垂直半径 |
| ellipse | 椭圆形(默认值) |
| circle | 圆形 |
颜色值
参数开始颜色用于定义径向渐变的开始颜色,而参数结束颜色用于定义径向渐变的结束颜色
此外,径向渐变可以接收一个值列表,可以同时定义多种颜色的径向渐变,各颜色值之间用英文逗号(,)隔开
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>径向渐变title>
<style>
.main{
width:600px;
display:flex;
}
div{
width:100px;
height:100px;
margin-left:20px;
}
.demo{
background:radial-gradient(red,blue);
}
.demo1{
background:radial-gradient(circle,red,blue);
}
.demo2{
background:repeating-radial-gradient(circle,red 5%,blue 20%);
}
style>
head>
<body>
<div class="main">
<div class="demo">div>
<div class="demo1">div>
<div class="demo2">div>
div>
body>
html>
运行结果