初识基于鸿蒙系统(HarmonyOS)的App开发
网传鸿蒙系统的下一个版本不再支持安卓,这几天看了一遍基于鸿蒙系统的App开发,现在二刷,顺便总结一下写一些心得或笔记吧。
先说IDE,IDE支持主流的Windows、Mac,包括M系列芯片的Mac,使用M芯片Mac的小伙伴看见有专门支持的软件,心里还是比较开心的,至少我是,嘿嘿。IDE没有复杂的配置,包括安装node.js、Ohpm(鸿蒙系统包管理命令行工具,类似npm)、SDK、模拟器,基本是可视化操作,有引导,点击下一步就可。
关于UI框架,HarmonyOS提供了一套UI开发框架,叫方舟开发框架(ArkUI框架),这个框架针对不同技术背景的开发者提供了两种开发范式,分别是基于ArkTS的声明式开发范式和兼容JS的类Web开发范式。ArkTS是扩展了TypeScript语言,还好不是一个新语言,真学不动了,发现里面融合很多前端框架的模型,什么react、flutter、swiftUI、compose,还有一些接口来自css,你会发现四不像又都像,这也好,降低了开发难度,希望最后归于统一,前端要学的太多了,学不过来了。
关于应用模型,随着HarmonyOS系统发展,先后提供了两种应用模型,早期的FA(Feature Ability)模型,和现在的Stage模型,前者是HarmonyOS API 7开始支持的模型,已经不再主推。后者是API 9开始支持的,目前主推且会长期演进的模型,所以我暂时只看了后者,前者大家去官网了解一下。但是我发现最新的IDE选择Stage模型的时候,只支持ArkTS语言,所以上面提到的兼容JS的类Web开发范式应该也是一个过渡的产品,最终会被淘汰。OK,作为一个刚刚接触鸿蒙开发的人员,主要是学习一下Stage模型和基于ArkTS的开发即可。
OK,下面我们来建立一个Hello World吧
安装IDE
官网直接下载哈,提供了三个版本,windows没试过,mac直接安装即可。
新建项目
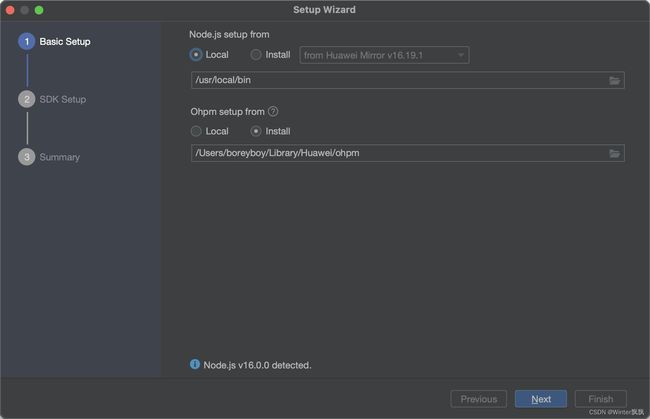
第一次打开IDE,会引导你安装Node.js、Ohpm,还有所需的SDK,它会自动检测是否已经安装,如果没有检测到,就选择Install即可,然后下一步。
安装完成,或者下一次启动就直接到这个页面了,我们选择crate project来创建一个项目。
我们选择Application,右侧很多模板,选择Empty Ability,点击Next。
这里是一些常规的项目信息填写,特别指出的是Model(应用模型)如果选择FA,language可以选择JS,否则只有一个ArkTS选项,而官方推荐时Model是Stage,所以只能选择Stage和ArkTS了。 有一个选项是“Enable Super Visual”, 选中的时候,会多生成一个布局文件,可以像安卓和iOS那个布局文件一样,可以拖拖拉拉的,有兴趣可以试试。我选择了默认没有勾选。
工程目录
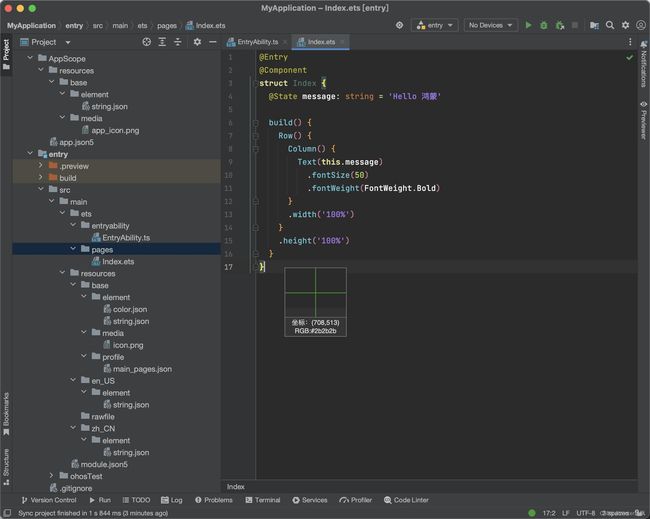
这是项目创建后的工程结构,先看一下左边的目录结构:
1、AppScope
看名字是配置App的,包括了一个app.json5文件,在app.json5里使用的字符串和图片分别在引用了string.json配置和media目录下的图片。
app.json5配置:
{
"app": {
"bundleName": "com.example.myapplication",//包名
"vendor": "example",//厂商
"versionCode": 1000000,//版本号,数字形式
"versionName": "1.0.0",//版本号,字符串形式
"icon": "$media:app_icon",//应用图标,设置里,非桌面,应用管理那个地方
"label": "$string:app_name",//应用名称,设置里,非桌面,应用管理那个地方
}
}鸿蒙这里区分了“应用图标和标签”和“入口图标和标签”,不是一个地方,前者说的是设置里,应用管理下那个应用名称和图标;后者在桌面,点击即可进入应用那个地方,那个可以配置多个的,在下面的entry目录下配置。
2、entry
这里HarmonyOS工程模块,编译构建生成一个HAP包。里面主要包括:
- src > main > ets:用于存放ArkTS源码;
- src > main > ets > entryability:应用/服务的入口,这个可以配置多个的,会在桌面显示多个图标和标签;
- src > main > ets > pages:应用/服务包含的页面;
- src > main > resources:用于存放页面所用到的资源文件,如图形、多媒体、字符串、布局文件等,其中media和string.json在AppScope里也有,注意一下。
还有一个module.json5:Stage模型模块配置文件,配置项很多,目前发现点击桌面图标的入口文件EntryAbility和权限(比如网络权限)是在这里配置的。
3、还有一些配置用到再说吧,先保持默认;
预览页面
在打开某个页面文件的时候(pages/Index.ets),点击右侧的Preview即可预览这个页面显示效果。尝试修改一下字符串的值,保存的时候,会自动更新预览。
如果正在编辑另一个页面,点击上面的刷新图标即可切换预览当前编辑的页面。
使用模拟器
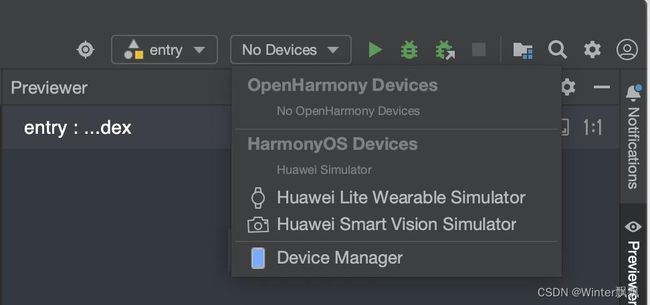
点击Device Manager来启动一个模拟器,第一次安装是没有的,需要安装一下模拟器,然后再给模拟器安装一个系统,按照提示来就好了。
点击安装一个模拟器
点击下载图标安装模拟器的系统
然后点击绿色的播放按钮启动模拟器。
然后选择你的模拟器来debug你的程序了,模拟器还是蛮丝滑的,可以媲美iOS的模拟器,所以开发是不是不需要真机也可以了。
但是模拟器在更改了代码后不能实时更新,preview模式无法调试入口文件(EntryAbility),只能调试页面和组件,所以还是需要结合起来一起使用为好。
代码分析
我们来看一下系统自动给我们生成的页面Index.ets文件:
是不是有熟悉的感觉,好吧,按照感觉来吧,有一个文字了,再来一个Button好么,上面有文字“next”,有点击事件,
// 先声明一个按钮的title
@State title: string = 'Next'
// 再初始化一个按钮,然后title放上去,然后调属性click,OK自动弹出来一个onClick事件,
// 事件干嘛呢,改变一下message的值吧
// 看Row和column组件有宽和高,再设置一个宽高吧
// 于是乎:
Button(this.title)
.onClick(()=>{
this.message = "Hello Harmony"
})
.width(100)
.height(40)OK,点击一下按钮,结果上面那个文字变了,好神奇!
OK,到这里吧,这也算不上代码分析,明天继续来分析吧。
也是刚学习,理解不对或者有问题的地方还请大家指正,一起提高。