- css filter属性详解
pengfeixc
CSScsscss3webdevelopment
cssfilter属性详解文章中codepen例子,无法实时预览,可以在这里获得更好阅读体验。最近琢磨着把网站主题色更改一下,看到了一篇文章DarkModeinOneLineofCode,作者讲述了如何用一句代码将网站主题色更改成相反色,这样网站就可以拥有有白天模式和黑夜模式了。html{filter:invert(1);}使用上面的代码,可以很方便的将页面颜色反转,达到黑夜模式的效果。但是我并不
- MongoDB慢日志查询及索引创建
laolitou_1024
中间件微服务数据库mongodb
MongoDB的慢日志(SlowQueryLog)对于运维和程序员来说都非常重要,因为它直接关系到数据库的性能和应用程序的稳定性。以下分享介绍下MongoDB慢日志查询及索引创建相关的一些笔记。一,准备1.使用db.currentOp()实时监控db.currentOp()可以查看当前正在执行的操作,适合捕捉瞬时的高CPU操作。db.currentOp()示例:过滤长时间运行的操作db.curre
- http协议与https协议
网络文化
渗透httphttps网络协议网络
HTTP(HyperTextTransferProtocol:超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。简单来说就是一种发布和接收HTML页面的方法,被用于在Web浏览器和网站服务器之间传递信息。HTTP默认工作在TCP协议80端口,用户访问网站http://打头的都是标准HTTP服务HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器
- 使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务微服务react.jsjsphel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
- Graylog日志系统超详细部署和配置
kim_liao123
部署elasticsearchdocker
Graylog日志系统部署和配置1.软件介绍:Graylog是一个开源的日志聚合、分析、审计、展现和预警工具。功能上和ELK类似,但又比ELK要简单,依靠着更加简洁,高效,部署使用简单;官方文档:https://docs.graylog.org/en/3.3/pages/users_and_roles.html以下所有部署方式都来源与官方文档2.软件准备:服务端:Mongo:存储graylog的一
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- CCNP之IGP学习笔记(2022)
码龄4年 审核中
笔记OSPFRIPEIGRPIGPCCNP
evecommunityedition2.0.3-92_v1.4.1.ovaOVF(OpenVirtualizationFormat:开放虚拟化格式)和OVA(OpenVirtualizationAppliance:开放虚拟化设备)appliance器具collaborative合作的;协力完成的translation翻译;译文;译本;转化CollaborativeTranslationFrame
- 致现在的我与未来的我:编程长河中的摆渡手札
星糖曙光
后端语言(nodejavascriptvue等等)笔记学习深度学习人工智能网络
致现在的我与未来的我:编程长河中的摆渡手札一、技术积累:从萤火微光到星河初现(约3000字)前端的启蒙:HTML/CSS与"所见即所得"的魔法“代码是诗,但诗未必能成为产品”,初学编程时,我如《禅与摩托车维修艺术》中追寻"良质"的探索者,在W3School的教程中笨拙地敲下第一行。记得仿写京东首页时,一个浮动布局的错位让我通宵调试,最终发现竟是未闭合的标签——这让我想起《代码大全》中的警示:“计算
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- 大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5javascript
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
- Font Awesome 的使用
FFF-X
第一种直接使用命令npminstallfont-awesome--save进行安装,安装成功后里面包含样式和字体,然后直接引入样式就可以了入口js中引入import'font-awesome/css/font-awesome.min.css'然后就可以使用了,例如下面这样第二种cdn要使用FontAwesome图标,请在HTML页面的部分中添加以下行:1、国内推荐CDN:2、海外推荐CDN推荐第二
- sqlmap笔记
君如尘
网络安全-渗透笔记笔记
1.运行环境sqlmap是用Python编写的,因此首先需要确保你的系统上安装了Python。sqlmap支持Python2.6、2.7和Python3.4及以上版本。2.常用命令通用格式:bythonsqlmap.py-r注入点地址--参数-rpost请求-uget请求--level=测试等级--risk=测试风险-v显示详细信息级别-p针对某个注入点注入-threads更改线程数,加速--ba
- 笔记:代码随想录算法训练营day60:并查集理论基础、寻找存在的路径
jingjingjing1111
笔记
本文为学习并查集理论基础|代码随想录、代码随想录过程中的思考find是找的顶头上司,而不是当前上司,最后怎么也得找到一个顶头上司的上司是自己,要不然这个结构也不成立使用issame替换会使被操作者为当前节点,而非根节点。join(u,v)的功能为将v的根节点挂到u的根节点下模拟过程可以看出,join中的find中的路径压缩要在长度大于2(路径大于1)的时候才会体现出来107.寻找存在的路径卡码网题
- vLLM - 查看模型是否支持
云客Coder
人工智能
支持的模型:https://docs.vllm.ai/en/latest/models/supported_models.html要确定是否支持给定模型,您可以检查HF存储库中的config.json文件。如果"architectures"字段包含下面列出的模型架构,那么理论上应该支持它。查看模型架构查看模型的config.json中的architecturescat~/.cache/huggin
- 计算机基础:编码04,认识反码和补码
水饺编程
MFC学习笔记Win32学习笔记windowsc++mfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无(二)MFC专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无本节前言在前两节,我讲解了关于原码的知识。本节,我来讲解反码和补码。在学习本节之前,你需
- Python爬虫笔记一(来自MOOC) Requests库入门
小灰不停前进
#Pythonpythonpycharm爬虫
Python爬虫笔记一通用代码框架:importrequestsdefgetHTMLText(url):try:r=requests.get(url,timeput=30)r.raise_for_status()#如果状态不是200,引发HTTPError异常r.encoding=r.apparemt_encodingreturnr.textexcept:return"产生异常"if__name_
- form 表单内容序列化成一个字符串
sayyy
jqueryjquery
html关键字1:关键字2:关键字3:form表单数据转json对象$('#form1').serialize()ajax调用时提交表单数据$.ajax({url:"http://localhost:8080/xxx",type:"POST",data:$('#form1').serialize(),success:function(data){$('#serverResponse').html(
- 论文阅读笔记——MAGICDRIVE: STREET VIEW GENERATION WITH DIVERSE 3D GEOMETRY CONTROL
寻丶幽风
论文阅读笔记论文阅读笔记3d人工智能自动驾驶
MagicDrive论文MagicDrive通过对3D数据和文本数据的多模态条件融合和隐式视角转换,实现了高质量、多视角一致的3D场景生成。几何条件编码Cross-attention:针对顺序数据,适合处理文本标记和边界框等可变长度输入。Additiveencoderbranch:对于地图等网络状规则数据,能够有效保留空间结构。对于文本按照模版构建:“Adrivingsceneat{locatio
- 【笔记】扩散模型(五):Classifier-Free Guidance 理论推导与代码实现
LittleNyima
DiffusionModels笔记机器学习深度学习
论文链接:Classifier-FreeDiffusionGuidance上一篇文章我们学习了ClassifierGuidance,这种方法通过引入一个额外的分类器,使用梯度引导的方式成功地实现了条件生成。虽然ClassifierGuidance可以直接复用训练好的diffusionmodels,不过这种方法的问题是很明显的,首先需要额外训练一个分类器,而且这个分类器不仅仅分类一般的图像,还需要分
- 《面向模式的软件体系结构3-资源管理模式》读书笔记(7)--- Coordinator模式
weixin_33699914
人工智能
3.3Coordinator模式Coordinator(协调者)模式描述了如何通过协调涉及多个参与者(每个参与者都包含资源、资源使用者和资源提供者)的任务的完成来维护系统的一致性。这个模式提出了一个解决方案,使得在涉及多个参与者的任务中,或者所有参与者的任务都完成,或者一项任务都没有完成。这确保了系统总是处于一致的状态。1.问题很多系统都会执行涉及不止一个参与者的任务。一个参与者是一个主动实体,既
- py之某website之music搜索接口
我不是程序员~~~~
爬虫项目实战开发语言
fromlxmlimportetreeimportrequestsheaders={"accept":"text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7","accept-lan
- 前端性能优化-知识点
甲亿
前端性能优化
Web性能优化意义1.减少整体加载时间:减小文件体积、减少HTTP请求、使用预加载。2.使网站尽快可用:仅加载首屏内容,其他内容根据需要进行懒加载。3.平滑和交互性:使用CSS替代JS动画、减少UI重绘。4.加载表现形式:使用加载动画、进度条、骨架屏等过渡信息,让用户感觉到页面加载更快。5.性能监测:性能指标、性能测试、性能监控持续优化等Web性能指标RAIL性能模型Response(响应):快速
- 性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
- HTML--表格
MK-mm
html前端
HTML表格一,语法表格的标签为,行的标签为,表项的标签为,可以用表示列或行的第一个单元格。格式为:标题表头1表头2...表头n表头表项1......表项n-1...快捷键:table>tr*个数>td*个数二,属性补充:设置表格背景图像,可用bgcolor或background属性,在标签内设置。三,不规则表格使用colspan和rowspan属性建立-跨行:单元格垂直方向合并,语法为单元格内容
- Python 常用内建模块-HTMLParser
赔罪
Python系统学习python开发语言
目录HTMLParser小结练习HTMLParser如果我们要编写一个搜索引擎,第一步是用爬虫把目标网站的页面抓下来,第二步就是解析该HTML页面,看看里面的内容到底是新闻、图片还是视频。假设第一步已经完成了,第二步应该如何解析HTML呢?HTML本质上是XML的子集,但是HTML的语法没有XML那么严格,所以不能用标准的DOM或SAX来解析HTML。好在Python提供了HTMLParser来非
- 图像质量评价学习笔记02:IQA模型性能评价指标(PLCC、SROCC、KROCC、RMSE)
可靠的豆包蟹同志
图像质量评估IQA图像处理计算机视觉人工智能算法
性能好的图像质量评价(IQA)算法,其质量评测分数会与主观质量分数高度一致,IQA有许多评价指标,为了衡量方法测试结果与主观评价之间的一致性,视频质量专家组VQEG(VideoQualityExpertsGroup,目前国际上对视频质量进行标准化及性能测试的权威组织)提出了四个可以验证客观评价结果和主观评价结果之间的紧密程度的四个指标:PLCC、SROCC、KROCC和RMSE,也是目前最常用的I
- 计算机基础:编码01,无符号数编码
水饺编程
MFC学习笔记Win32学习笔记mfcc++visualstudiowindows
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编码,原码(二)MFC专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编
- RK3588开发笔记-DDR4降频实战与系统稳定性优化
flypig哗啦啦
RK3588DDR
目录前言一、DDR变频原理与工具准备1.1DDR变频机制1.2工具链配置二、DDR降频操作步骤2.1找到RK3588DDR默认bin文件2.2修改DDRbin文件频率三、进阶优化与调试3.1温控策略调整3.2电源设计优化四、常见问题与解决方案总结前言RK3588作为瑞芯微旗舰级SoC,其DDR4/LPDDR4X内存接口最高支持2112MHz频率,但在实际开发中,高频可能导致系统不稳定或功耗过高。例
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- 先验地图--slam学习笔记
超级璐璐
人工智能机器学习
先验信息(PriorInformation)先验信息指的是在收集新数据之前已有的知识或假设。这种信息可以来自之前的实验、历史数据、理论模型或专家意见。地图信息:在无人驾驶中,车辆通常会预先加载高精度地图数据,这些地图数据提供了道路布局、车道线位置、交叉口结构等信息。这些信息就是先验信息。车辆动力学模型:车辆的动力学模型,包括车辆的物理特性(如质量、轮胎摩擦系数等),这些模型可以帮助预测车辆的行为。
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
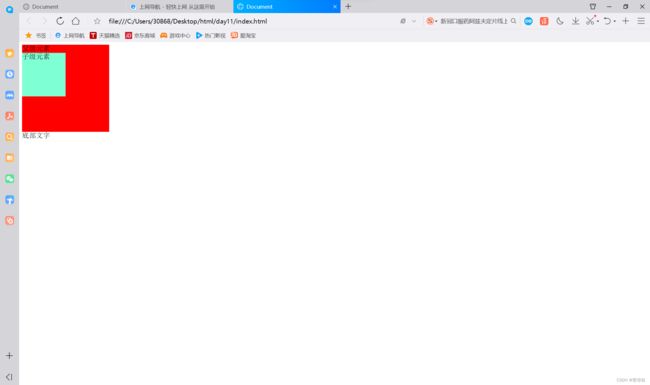
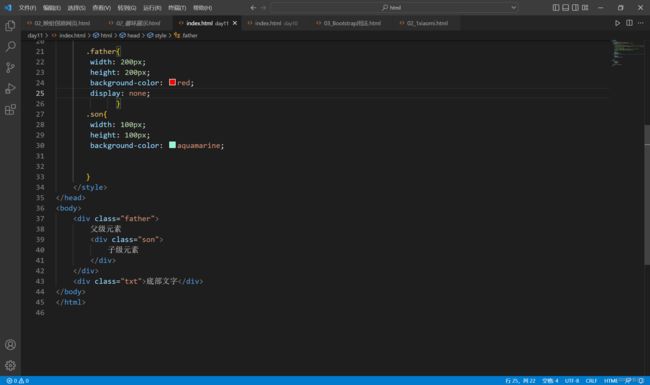
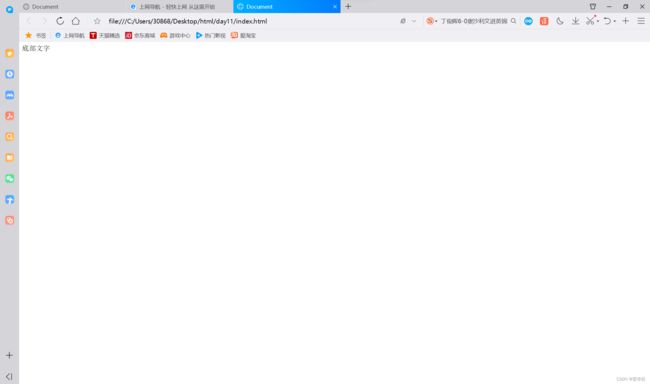
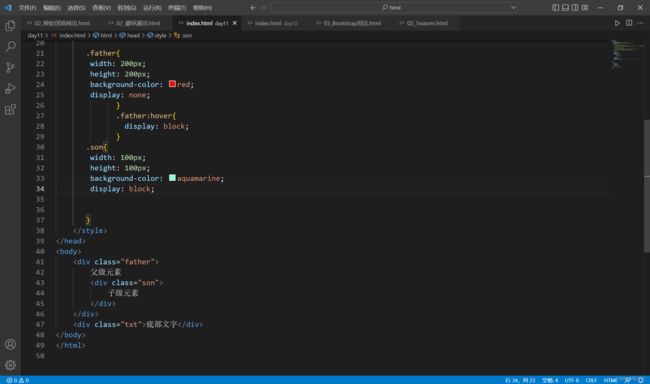
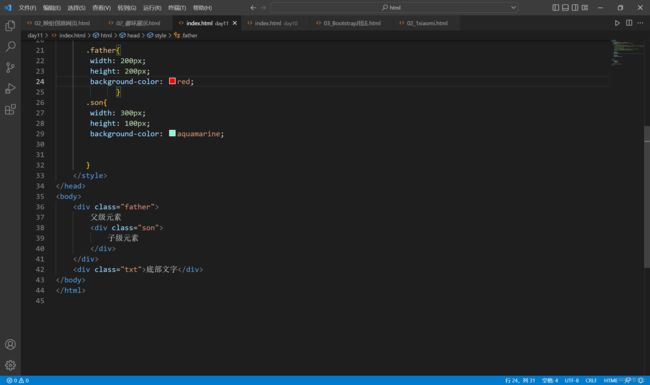
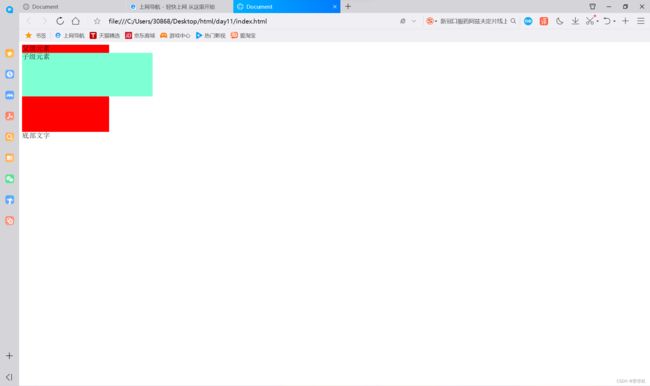
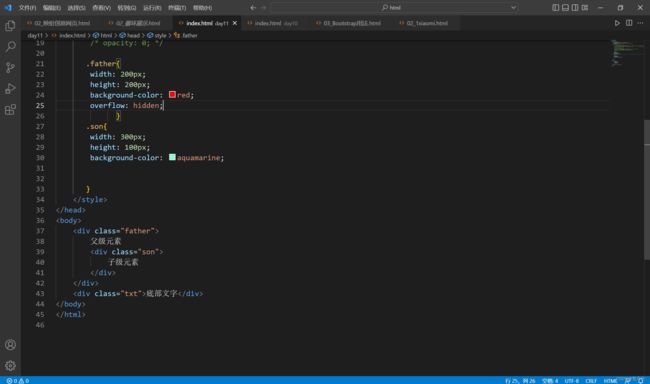
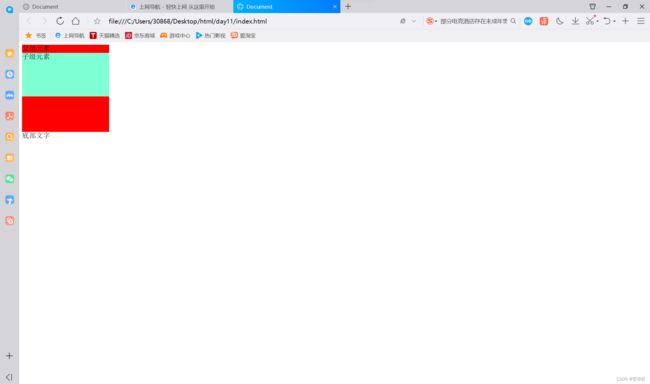
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号