SpringBoot day04
狂神说Java
Thymeleadf语法
详细说明文档参考官网
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#introducing-thymeleaf
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
//在templates目录下的所有页面,只能通过controller来跳转
@Controller
public class IndexController {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg","hello,springboot
");
model.addAttribute("users", Arrays.asList("qinjiang","kuangshen"));
return "test";
}
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${msg}"></div>
<div th:utext="${msg}"></div>
<h3 th:each="user:${users}" th:text="${user}"></h3>
</body>
</html>
MVC配置原理
IDEA中快速根据类名搜索的快捷键:ctrl+N
package com.kuang.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.View;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import java.util.Locale;
//如果想自己定制化一些功能,只要写这个组件,将它交给springboot,springboot就会帮我们自动装配
//扩展springmvc dispatchervlet
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
//ViewResolver 实现了视图解析器接口的类,我们就可以把它看做视图解析器
@Bean
public ViewResolver myViewResolver(){
return new MyViewResolver();
}
//自定义了一个自己的视图解析器MyViewResolver
public static class MyViewResolver implements ViewResolver{
@Override
public View resolveViewName(String viewName, Locale locale) throws Exception {
return null;
}
}
}
扩展SpringMVC
package com.kuang.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
//如果我们想要扩展springmvc,官方建议我们这样去做!
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
//视图跳转
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/kuang").setViewName("test");
}
}
在springboot中,有很多的xxxx Configuration 帮助我们进行扩展配置,只要看见了这个东西,我们就必须要注意!
员工管理系统:准备工作
Lombok项目是一个Java库,它会自动插入编辑器和构建工具中,Lombok提供了一组有用的注释,用来消除Java类中的大量样板代码。仅五个字符(@Data)就可以替换数百行代码从而产生干净,简洁且易于维护的Java类。
常用注解:
@Setter :注解在类或字段,注解在类时为所有字段生成setter方法,注解在字段上时只为该字段生成setter方法。
@Getter :使用方法同上,区别在于生成的是getter方法。
@ToString :注解在类,添加toString方法。
@EqualsAndHashCode: 注解在类,生成hashCode和equals方法。
@NoArgsConstructor: 注解在类,生成无参的构造方法。
@RequiredArgsConstructor: 注解在类,为类中需要特殊处理的字段生成构造方法,比如final和被@NonNull注解的字段。
@AllArgsConstructor: 注解在类,生成包含类中所有字段的构造方法。
@Data: 注解在类,生成setter/getter、equals、canEqual、hashCode、toString方法,如为final属性,则不会为该属性生成setter方法。
@Slf4j: 注解在类,生成log变量,严格意义来说是常量。
员工管理系统:首页实现
1、首页配置:注意点,所有的静态资源都需要使用thymeleaf接管;@{}
2、页面国际化:
- 我们需要配置i18n文件
- 我们如果需要在项目中进行按钮自动切换,我们需要自定义一个组件LocaleResolver
- 记得将自己写的组件配置到spring容器!@Bean
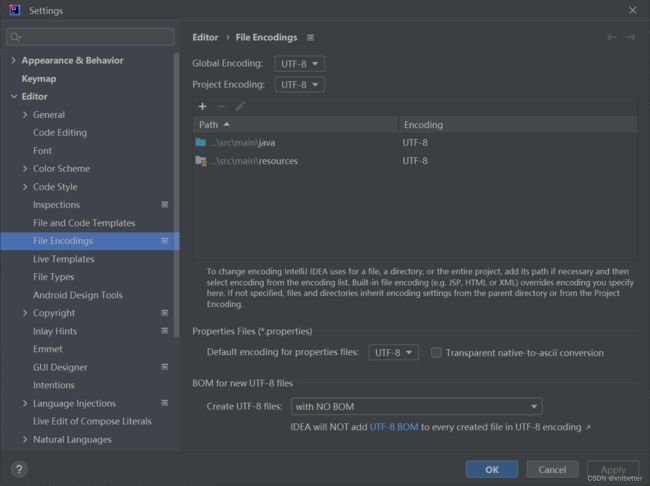
员工管理系统:国际化
首先需要确定都是UTF-8

员工管理系统:登录功能实现
登录成功后跳转页面,如果发现url有问题,则需要在addViewControllers 添加映射。
员工管理系统:登录拦截器
主页面只有登录成功后才可以访问,而不是不登录就可以直接访问,因此需要加登录拦截器。
员工管理系统:展示员工列表
1、提取公共页面
th:fragment="topbar" //提取
th:replace="~{commons/commons::topbar}"//插入
//如果要传递参数,可以直接使用()传参,接收判断即可!
2、列表循环展示
员工管理系统:增加员工实现
添加员工:
1、按钮提交
2、跳转到添加页面
3、添加员工成功
4、返回首页
学会前后端传递参数。
th:text只是显示的值,th:value才是提交给后端的值
form表单点击按钮提交的时候会发送action请求
一般写代码的时候先确保流程对了,再写详细代码,否则debug会非常麻烦。
<div class="form-group">
<label>department</label>
<select class="form-control" name="department.id">
<!--我们在controller接收的是一个Employee,所以我们需要提交的是其中的一个属性!-->
<option th:each="dept:${departments}" th:text="${dept.getDepartmentName()}" th:value="${dept.getId()}"></option>
</select>
</div>
员工管理系统:删除及404处理
聊聊该如何写一个网站
前端:
- 模板:别人写好的,我们拿来改成自己需要的
- 框架:组件:自己手动组合拼接!Bootstrap,Layui,semantic-ui,
-
前端搞定:页面长什么样子:数据
-
设计数据库(数据库设计难点!)
-
前端让他能够自动运行,独立化工程
-
数据接口如何对接:json,对象 all in one!
-
前后端联调测试!
-
有一套自己熟悉的后台模板:工作必要! x-admin
-
前端界面:至少自己能够通过前端框架,组合出来一个网站页面
- index
- about
- blog
- post
- user
-
让这个网站能够独立运行!
回顾及这周安排
上周回顾
- SpringBoot是什么?
- 微服务
- HelloWorld
- 探究源码 自动装配原理
- 配置 yaml
- 多文档环境切换
- 静态资源映射
- Thymeleaf th:XXX
- SpringBoot 如何扩展MVC javaconfig
- 如何修改SpringBoot的默认配置
- CRUD
- 国际化
- 拦截器
- 定制首页,错误页
这周
- JDBC
- Mybatis: 重点
- Druid:重点
- Shiro : 安全:重点
- Spring Security: 安全:重点
- 异步任务,邮件发送,定时任务
- Swagger
- Dubbo + Zookeeper