如何创建内容安全策略(CSP 标头)
介绍
内容安全策略 (CSP) 是浏览器在加载您的网站时遵循的一组说明,作为您网站的 HTTP 响应标头的一部分提供。
这是一个广泛支持的安全标准,可以通过微调允许浏览器在您的网站上加载的资源来帮助您防止基于注入的攻击。
它准确地指定了允许浏览器从哪里加载资源,并且它是阻止任何从其他地方恶意加载的有效方法,如果这样做的指令以某种方式进入您的网站。
浏览器只是按照它的指示去做,并且不知道脚本本质上是否是恶意的。在创建 CSP 时,您可以准确地自定义 JS、CSS、字体或几乎任何东西,允许和不允许从哪里加载。
CSP 和 GRIDPANE
GridPane 包括平台上每个网站的多个安全标头。这些可以防止跨站点 (XSS) 脚本和点击劫持,以确保您的网站安全。
对于点击劫持保护,我们使用包罗万象的 X-Frame-Options 标头。此标头是全有或全无标头,当 Google 让 Chrome 忽略其粒度配置时,Google 将其杀死:
https ://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
它现在被认为是一个遗留标头,并已被内容安全策略标头 (CSP) 取代。内容安全策略标头提供对安全策略的精细控制,不仅适用于 iFrame,还适用于所有内容类型。
Content-Security-Policy Header ⟶ CSP Reference & Examples
Content-Security-Policy - HTTP | MDN
GridPane 确实带有一个 gp-cli 命令,可以轻松启用部分配置的 CSP 标头,但默认情况下我们不启用此标头。它需要用户采取肯定行动才能启用它。
那么问题是为什么?为什么我们要实施过时的旧标头来停止点击劫持保护,而不是默认启用 CSP 标头,它提供细粒度的点击劫持保护等等?
这主要有3个原因:-
- X-Frame-Options 是一个包罗万象的工具,可确保在站点构建时提供 iframe 点击劫持保护。默认情况下启用它不太可能削弱任何网站。
- CSP 标头没有适合所有配置的尺寸,这些需要在一个网站的基础上进行定制,以实际提供任何真正的安全性
- 如果我们确实默认实现了一个,那么它必须是完全开放的,以避免破坏站点和淹没支持,因此,它根本不会提供任何真正的安全性。更糟糕的是,它可能会给我们的用户一种虚假的安全感,这与我们作为一家公司的一切背道而驰。
CSP 标头将指示您可以从哪里加载字体和分析,它会影响地图和视频嵌入、代码嵌入等等。我们无法创建一个考虑到每个人的特定要求的 CSP。
我们希望您使用此标头,但要使其有效并实际提高您的安全性,必须根据每个站点的需要单独配置它。
CSP 不仅仅是一个检查框
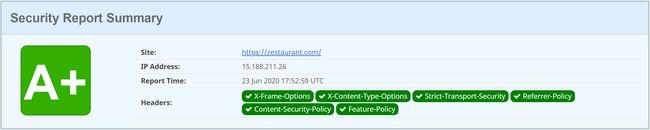
您可以在https://securityheaders.com/等网站上检查您的安全标头“等级” 。
请务必注意,这与 GTMetrix 分数(无关紧要)之类的东西不同,这对您网站的安全性有真正的影响,应该认真对待。
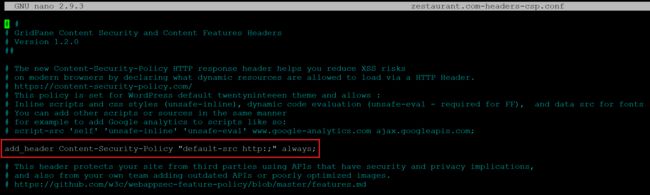
您可以设置一个提供零安全性的 CSP,并且仍然获得 A+ 级评级。这很容易。这是一个例子:
我在这里添加的default-src http: 允许来自任何来源的任何类型的资源,由浏览器通过 HTTP 加载。这与安全完全相反。这是相同的网站安全标头等级:
请不要这样做。如果您打算花时间设置 CSP,请以正确的方式进行操作并创建一个真正的 CSP,以增强您网站的安全性。我们的默认 CSP 可以轻松自定义,本文将引导您完成此操作。
创建您的内容安全策略配置
我们有非常方便的 GP-CLI 来帮助创建您的 CSP 配置文件。为此,您需要通过 SSH 连接到您的服务器。请参阅以下文章以开始使用:
生成您的 SSH 密钥:
在 Mac 上生成 SSH 密钥
在 Windows 上使用 Putty 生成 SSH 密钥
使用适用于 Linux 的 Windows 子系统在 Windows 上生成 SSH 密钥
使用 Windows CMD/PowerShell 在 Windows 上生成 SSH 密钥
将您的 SSH 密钥添加到 GridPane:
添加默认 SSH 密钥
在 Active GridPane 服务器中添加/删除 SSH 密钥
连接到您的服务器:
以 Root 用户身份通过 SSH 连接到 GridPane 服务器。
以下两个命令是不言自明的——一个将创建您的 CSP 文件,另一个将禁用它。
要启用您的 CSP,请运行以下命令,为您的网站域名-csp-header-on 切换“ site.url ”:
gp 站点site.url -csp-header-on
然后,您可以随时使用以下方法禁用它:
gp 站点site.url -csp-header-off
默认内容安全策略
上述命令将为您的网站创建和激活 CSP。
它创建的文件位于 /var/www/site.url/nginx/site.url-headers-csp.conf
默认 CSP 配置如下: –
add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self'; img-src 'self'; style-src 'self ''unsafe-inline'; font-src 'self' 数据:;" 总是;
这一切意味着什么
default-src 'self';
这定义了未定义资源类型专用指令的所有资源的加载策略(它是后备)。“ Self ” 是指您网站的域。
script-src 'self' 'unsafe-inline' 'unsafe-eval';
仅允许加载托管在您网站本身上的脚本,这也允许使用内联源元素和动态代码评估,例如 JavaScript eval()。
connect-src 'self';
这可以保护可以获取 HTTP 请求的浏览器机制,并且只允许从您的网站发出请求。
img-src 'self';
仅允许托管在您网站上的图像。
style-src 'self' 'unsafe-inline';
仅允许加载您网站本身托管的 CSS,这包括使用内联 CSS。
font-src 'self' data:;
允许从任何 URI 加载字体。
always;
无论响应代码如何,始终确保 Nginx 发送标头。
功能政策奖金
更新:“Feature-Policy”正在被“Permissions-Policy”取代。更多内容如下。
此命令还创建功能策略。此标头可保护您的网站免受使用具有安全和隐私影响的 API 的第三方的影响,以及您自己的团队添加过时的 API 或优化不佳的图像。在此处了解更多信息:
webappsec-permissions-policy/features.md at main · w3c/webappsec-permissions-policy · GitHub
Feature-Policy - HTTP | MDN
权限策略
如上所述,Feature-Policy 正在被 Permissions-Policy 取代。在撰写本文时,即使在 Mozilla 上,关于正确格式的在线信息也不多。
以下是您可以使用的入门示例:
add_header Permissions-Policy "camera=(),fullscreen=(self),geolocation=(),magnetometer=(),mic=(),midi=(),payment=(),sync-xhr=(),usb= (), 扬声器选择=()";
您可以在此处了解有关生成自己的权限策略的更多信息:
Permissions Policy HTTP Header Generator
格式化
GridPane 上的 CSP 是使用“add_header”Nginx 指令添加的。以下是格式的外观:
add_header 名称“directive1 值;directive2 值;directive3 值;” [总是];
创建 CSP 只需要一个指令。一个指令只能使用一次——任何使用同一指令的额外尝试都将不起作用。例如:
add_header Content-Security-Policy "default-src 'self'; default-src https://website.com;" 总是;
第二个 default-src https://website.com; 将被忽略。格式化的正确方法如下:
add_header Content-Security-Policy "default-src 'self' https://website.com;" 总是;
创建和测试您自己的内容安全策略
除了本文之外,我们建议您使用以下资源阅读标头及其配置。
Content-Security-Policy Header ⟶ CSP Reference & Examples
Content-Security-Policy - HTTP | MDN
以下是一些示例 CSP,您可以将其用作自定义自己的起点。
基础知识
有几个值需要解释:-
'self' 这与当前来源相匹配,即您的域名(但不是子域)。
'unsafe-inline' 这允许使用内联 JS 和 CSS。
'unsafe-eval' 这允许使用像 eval() 这样的机制。
'none' 这可以防止浏览器加载此类资源。
以上每一项都需要引号。
设置默认值
default-src 价值是我们首先要看的。通常 'self' 对于大多数网站来说已经足够了。如前所述,这定义了所有资源的加载策略,其中未定义资源类型专用指令并引用您的网站地址。
您也可以使用您的网站域名,例如:
add_header Content-Security-Policy "default-src https://website.com;" 总是;
并使用通配符包含子域:
add_header Content-Security-Policy "default-src https://*.website.com;" 总是;
示例 1:允许使用 GOOGLE 字体
让我们将默认 CSP 修改得更严格一些,并关闭该 font-src指令以仅从我们的网站和 Google 字体加载字体。我们需要将值从 更改 'self' data: 为'self' fonts.gstatic.com。我们还需要确保我们可以通过添加 fonts.googleapis.com 到 style-src 指令来加载样式表。
我们编辑的 CSP 如下所示:
add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self'; img-src 'self'; style-src 'self ''unsafe-inline' fonts.googleapis.com; font-src 'self' fonts.gstatic.com; "总是;
示例 2:允许 GOOGLE 字体和 YOUTUBE 视频嵌入
我们可以通过将 CSP 添加到我们的 style-src 和 child-src. 这将允许专门来自 youtube.com 的 JS 和 iframe 在您的网站上正确加载。代码在下面以粗体突出显示:
add_header Content-Security-Policy "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval' https://www.youtube.com/; child-src https://www. youtube.com/; connect-src 'self'; img-src 'self'; style-src 'self' 'unsafe-inline' fonts.googleapis.com; font-src 'self' fonts.gstatic.com;" 总是;
查看本文底部的进一步阅读部分,以获取更多重要资源和示例。
测试内容安全策略
在您将 CSP 设置在您的网站上之前,您可能希望对其进行测试以确认它不会意外导致任何问题。您可能还希望在临时站点上执行此操作,并暂时不理会您的生产网站,直到您确定您的 CSP 已准备就绪。
创建策略后 Content-Security-Policy,您可以使用 来添加它,而不是添加它 Content-Security-Policy-Report-Only。使用它,您的浏览器会报告您的 CSP,但不会强制执行。
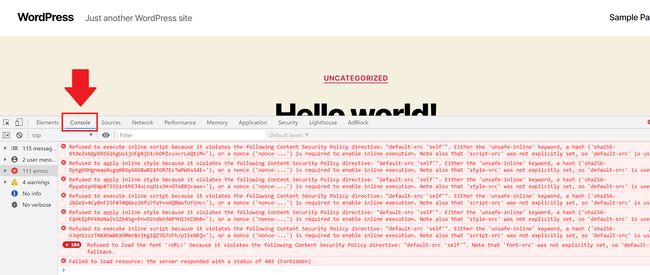
检查错误
要检查错误,请访问您的网站。打开浏览器的开发人员工具并导航到控制台选项卡。错误将如下所示,并详细说明原因,以便您可以相应地修改 CSP 并重新测试:
将您的自定义添加到您的服务器
步骤 1. 打开您的 CSP 配置
通过 SSH 连接到您的服务器并运行以下命令(为您的网站域名切换“ site.url ”)以打开您的 CSP 配置:
nano /var/www/ site.url /nginx/ site.url -headers-csp.conf
第 2 步:粘贴您的自定义 CSP
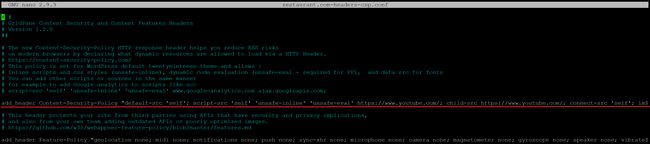
将您的自定义标题粘贴到您的文件中,替换下图中突出显示的行:
它以 add_header Content-Security-Policy. 删除整行,粘贴你自己的。确认它是正确的。
如果您正在测试您的 CSP,而不是使用 Content-Security-Policy,请将其替换为 Content-Security-Policy-Report-Only. 例如:
add_header Content-Security-Policy-Report-Only "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self'; img-src 'self';样式-src 'self' 'unsafe-inline' fonts.googleapis.com; font-src 'self' fonts.gstatic.com; "总是;
Ctrl+O 然后按回车键保存文件。然后 Ctrl+X 退出 nano。
步骤 3. 检查并重新加载 NGINX
我们现在需要测试我们的 Nginx 语法:
nginx -t
如果不存在错误,请使用以下命令重新加载 Nginx:
gp ngx 重新加载
第 4 步:检查您网站上的 CSP
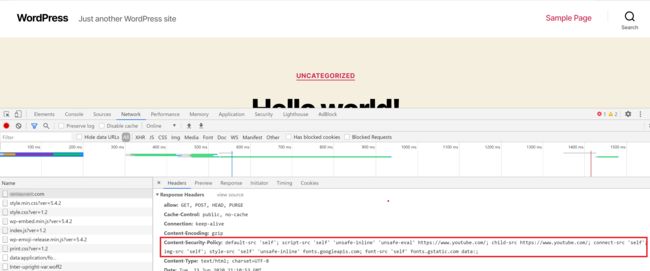
首先,在隐身窗口中打开您的网站。接下来,右键单击并选择“检查”,选择“网络”选项卡,然后重新加载页面。结果将类似于下图。
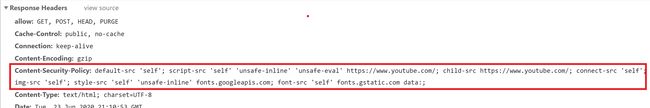
单击左侧的 URL 以打开右侧的框,然后向下单击直到看到“响应标头”部分。在这里,您将能够看到您的 Content-Security-Policy,如下图所示:
延伸阅读
所有关于内容安全策略:
https ://content-security-policy.com/
为 Google 跟踪代码管理器设置 CSP:
https ://developers.google.com/tag-manager/web/csp
Google 关于创建 CSP 的进一步想法:
https ://developers.google.com/web/fundamentals/security/csp
Mozilla 的 CSP 指南:
https ://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy