在线学习为course扩充字段
之前在edx code(edX google group)上问过如何为course扩充字段(如为课程添加category字段)。
得到的回复说直接往CoueseFields里添加你要的字段就行。位置在common/lib/xmodule/course_module.py.之后该字段会自动显示在Advanced Settings里。我按照这种方法发现字段的确成为course的属性了(在shell里实验)。不过并没有自动显示在Advanced Settings里,不晓得是不是版本问题。
此外还有回复说他是采用org字段来存储课程分类。因为他们是内部使用edx,不需要org。不过这种方式总归不大好。
前两天收到一封邮件,说他也想扩充课程,和我之前需求类似,希望给与帮助。
看来这还是个挺常见的需求。
我就分享下自己的方法好了。也讲下具体流程,而不仅是给出方案,这样小伙伴们下回遇到类似的问题,可以按照类似思路自己解决啦。
需求描述
常见的需求类似这样:给课程添加category字段,用于分类课程,在首页使用。
最初的方案
- 自己写了个django app加入到lms/djangoapps里。app.models中有course_id字段
- 自己写个首页
- 在admin里管理首页的内容
其实就像自己写了个小型内容管理系统,管理的核心对象是course。而我们知道课程的关键标志是course_id。我跟踪注册课程相关的代码,在代码执行路径上加上自定义的create_home_course函数。
在create_home_course函数中将新建的课程注册到我们自己的app.models里,关键是从中获得course_id,这样就能定位到课程。
这种方式的好处是不需侵入CoueseFields
我们今天重点说下面的方案
现在的方案
其实思路也简单。就是跟踪日程&细节里的字段是如何存储并与前端交互的。模仿它就行。
好的,满上咖啡,我们开始。
我选择跟踪这个字段:每周投入课程学习的小时数。
使用chrome开发者工具,看到该表单字段的id是 course-effort
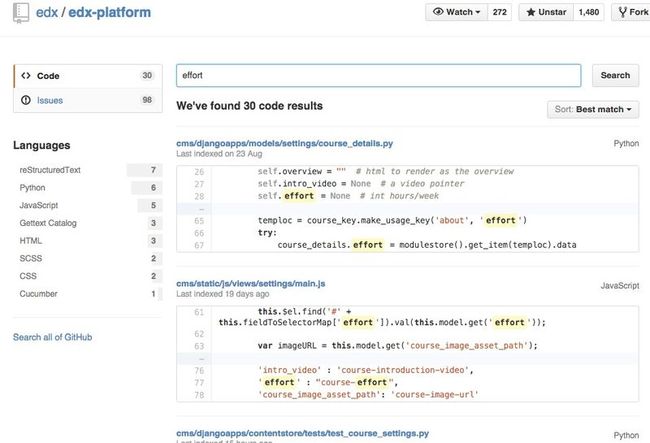
在edx-platform搜索effort。我们就可以看到所有与effort相关的代码及其所在文件。其实挺推荐使用github来研究代码的,可以参考我的这篇博客
接下来就是依葫芦画瓢的工作了。据此添加我们需要的字段了。我们按照以下文件顺序修改:python>js>html>Sass
0
以下工作均在/edx/app/edxapp/edx-platform/目录里进行
python
vim cms/djangoapps/models/settings/course_details.py
self.effort = None # int hours/week
+ self.category = None
self.course_image_name = ""
...
+ temploc = course_key.make_usage_key('about', 'category')
+ try:
+ course_details.category = modulestore().get_item(temploc).data
+ except ItemNotFoundError:
+ pass
+
+
temploc = course_key.make_usage_key('about', 'video')
try:
raw_video = modulestore().get_item(temploc).data
...
- for about_type in ['syllabus', 'overview', 'effort', 'short_description']:
+ for about_type in ['syllabus', 'overview', 'effort','category', 'short_description']:
cls.update_about_item(course_key, about_type, jsondict[about_type], descriptor, user)
vim cms/templates/settings.html
'requirements', 'syllabus', 'textbook', 'faq', 'more_info',
'number', 'instructors', 'overview',
- 'effort', 'end_date', 'prerequisites', 'ocw_links']:
+ 'effort','category', 'end_date', 'prerequisites', 'ocw_links']:
js
vim cms/static/js/views/settings/main.js
this.$el.find('#' + this.fieldToSelectorMap['effort']).val(this.model.get('effort'));
+
+ //added by wwj
+ this.$el.find('#' + this.fieldToSelectorMap['category']).val(this.model.get('category'));
...
'effort' : "course-effort",
+ 'category' : "course-category",
'course_image_asset_path': 'course-image-url'
...
case 'course-effort':
this.setField(event);
break;
+ //added by wwj
+ case 'course-category':
+ this.setField(event);
+ break;
vim cms/static/js/models/settings/course_details.js
effort: null, // an int or null,
+ category: null,
html
vim cms/templates/settings.html
+ ##added by wwj
+ % if about_page_editable:
+ <hr class="divide" />
+
+ <section class="group-settings requirements">
+ <header>
+ <h2 class="title-2">课程分类</h2>
+ <span class="tip">${_("Expectations of the students taking this course")}</span>
+ </header>
+
+ <ol class="list-input">
+ <li class="field text" id="field-course-category">
+ <label for="course-category">${_("course category")}</label>
+ <input type="text" class="short time" id="course-category" placeholder="Math" />
+ <span class="tip tip-inline">${_("course category")}</span>
+ </li>
+ </ol>
+ </section>
+ % endif
+
</form>
</article>
<aside class="content-supplementary" role="complimentary">
vim lms/templates/courseware/course_about.html
<li><div class="icon effort"></div><p>${_("Estimated Effort")}</p><span class="start-date">${get_course_about_section(course, "effort")}</span></li>
% endif
+ % if get_course_about_section(course, "category"):
+ <li><div class="icon category"></div><p>课程分类</p><span class="start-date">${get_course_about_section(course, "category")}</span></li>
+ % endif
Sass
vim cms/static/sass/views/_settings.scss
#field-course-effort {
width: flex-grid(3, 9);
}
+ #field-course-category {
+ width: flex-grid(3, 9);
+ }
扫尾
- 将以上修改一次性commit到你自己的分支上,尽量不要合并到官方分支里
- update_assets
sudo -H -u edxapp bash
source /edx/app/edxapp/edxapp_env
cd /edx/app/edxapp/edx-platform
paver update_assets cms --settings=aws
* 重启edxapp: sudo /edx/bin/supervisorctl -c /edx/etc/supervisord.conf restart edxapp:
测试
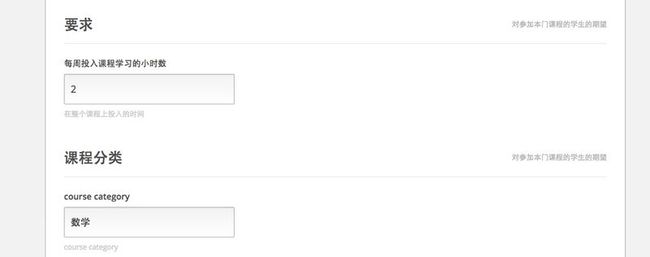
- 我们先到cms的
日程&细节里,填上课程分类
- 再到课程的about页面即可看到