- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 深入了解 Vim 编辑器:从入门到精通
誰能久伴不乏
编辑器vimlinux
文章目录深入了解Vim编辑器:从入门到精通一、Vim的三个基本模式1.普通模式(NormalMode)2.插入模式(InsertMode)3.命令模式(CommandMode)二、常用快捷键光标移动删除操作复制和粘贴撤销和重做三、文件操作与搜索文件操作搜索文本替换文本四、Vim的进阶功能多文件编辑分屏功能标签页查看帮助五、总结深入了解Vim编辑器:从入门到精通Vim是一个强大的文本编辑器,广泛应用
- 第一次在CSDN 使用Markdown编辑页,就看到了完美的语法,在此处,我记录一下
撰卢
编辑器笔记
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- SQL在线预览-数据库列表(加载所有数据库,加载所有表,加载每个表需要的字段)
总有刁民想爱朕ha
编程工具数据库文件导出维护工具在线sql预览在线代码生成器
我们经常会遇到数据库中存储的是图片类型,编辑器类型,然后不利于我们数据的查看,所以个人在处理开发的时候根据兴趣开发了一个简单的工具,可以实现在线的数据库查看、表查看、字段查看,以及单条数据通过url进行的查看看;=》我们的主要目录是为了显示图片在线查看,编辑器的内容还原展示字典说明dbName数据库名称tableName表名id主键http://localhost:22741/Home/PreVi
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- linux编辑器——vi/vim图解模式,命令速查
泓铮
linux编辑器vim
一、三模式编辑器图解(大学生期末不用细看)快速记忆:只要不知道干啥先按ESC回到初始状态——命令模式,修内容进编辑(微观),看全文进末行(宏观)vi功能+新功能=vim使用vi/vim命令格式方法:1.基本打开方式:vim文件路径这种方式会打开指定的文件,并进入Vim的命令模式。如果文件不存在,Vim会提示你创建它。2.打开文件并跳转到指定行:vim行号文件路径使用这种方式,Vim会打开指定的文件
- Go从入门到精通(1)-安装与运行环境
Go从入门到精通(1)安装与运行环境文章目录Go从入门到精通(1)平台与架构gccgo编译器文件扩展名与包(package):Go环境变量go安装在linux上安装在mac安装在windows安装Go运行时(runtime)编辑器、集成开发环境与其它工具构建并运行Go程序参考文档平台与架构Go语言开发团队开发了适用于以下操作系统的编译器:LinuxFreeBSD(windows)MacOSX(也称
- Python核心编程-语法范式与高阶应用实践
Stara-AI
Python装饰器内存管理机制PEP8工程规范
一、Python基础语法、变量、列表、字典等运用1.运行python程序的两种方式1.交互式即时得到程序的运行结果2.脚本方式把程序写到文件里(约定俗称文件名后缀为.py),然后用python解释器解释执行其中的内容2.python程序运行的三个步骤python3.8C:\a\b\c.py1.先启动python3.8解释器,此时相当于启动了一个文本编辑器2.解释器会发送系统调用,把c.py的内容从
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
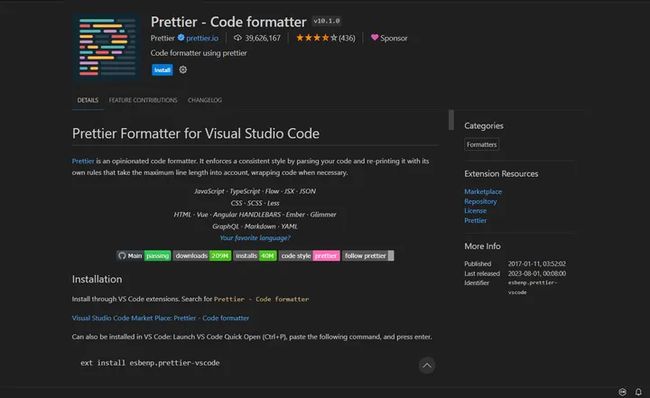
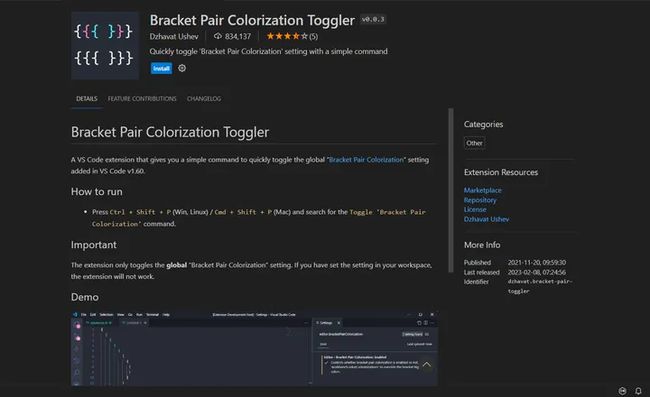
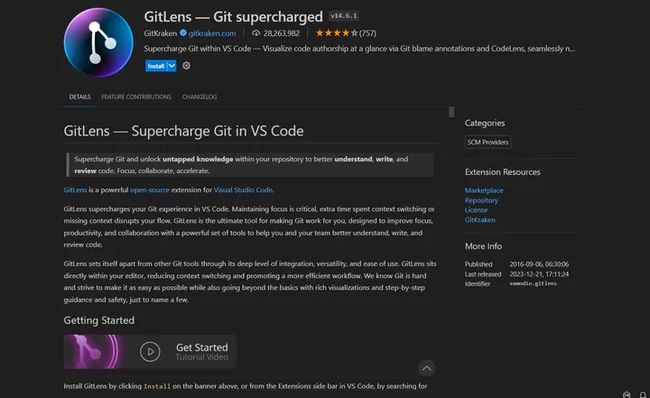
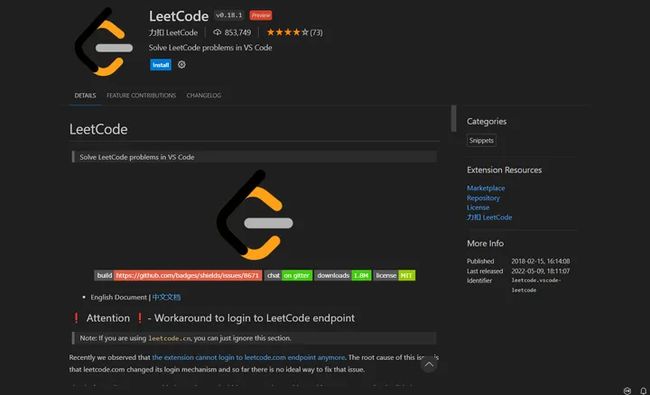
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- VS Code扩展开发中的命名约定
一、核心命名模式命名类型事件命名方法命名参数/变量配置项二、事件命名规范1.时态区分//即将发生(Will)vscode.workspace.onWillSaveTextDocument(e=>{console.log('文档即将保存');});//已经完成(Did)vscode.workspace.onDidSaveTextDocument(e=>{console.log('文档已保存');})
- RapidRAW RAW 图像编辑器
罗光记
百度数据库facebooksegmentfault经验分享
RapidRAW是一款现代化的高性能AdobeLightroom替代品。它体积轻巧(不足30MB),适用于Windows、macOS和Linux,提供功能丰富、美观的编辑体验。一款美观、无损且GPU加速的RAW图像编辑器,在构建时充分考虑了性能。主要特点核心编辑引擎GPU加速处理:所有图像调整均使用自定义WGSL着色器在GPU上处理,以获得快速反馈。蒙版:利用AI主体和前景检测功能,即时创建精准蒙
- 【Linux系统】vim编辑器 | 编译器gcc/g++ | make/Makefile
Ronin305
Linux系统linux运维服务器ubuntu编辑器vim
1.vim编辑器一、历史发展与VimvsVi的区别起源与演进Vi(1976年):由BillJoy开发,嵌入BSDUnix系统,是首个面向屏幕的文本编辑器,但功能有限(如无多级撤销)。Vim(1991年):BramMoolenaar基于Amiga系统的Stevie编辑器重写,命名为"ViIMproved"(Vim),1992年发布首个公开版本。关键升级:多级撤销(Vi仅支持单次撤销)跨平台支持(Wi
- 在Vue3中集成wangEditor富文本编辑器:完整指南
编程猪猪侠
vuevue.js前端javascript
介绍在现代Web应用中,富文本编辑器是不可或缺的组件。本文将详细介绍如何在Vue3项目中集成wangEditor,一个轻量级、功能强大的Web富文本编辑器。安装与配置首先,我们需要安装wangEditor的相关依赖:npminstall@wangeditor/editor@^5.1.23@wangeditor/
[email protected]组件实现下面是完整的富文本编辑器组件实现代码:
- windows server2019安全修复
1.MicrosoftWindows远程桌面协议服务器中间人弱点1)Win+R输入gpedit.msc进入本地组策略编辑器2)计算机配置管理模版–》Windows组件–》远程桌面服务–》远程桌面会话主机–》连接–》允许用户使用远程桌面服务进行远程连接–》设置开启2.无需SMB签名专业版、企业版、服务器版解决方案:Win+R输入gpedit.msc进入本地组策略编辑器,或点击计算机配置>Window
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- 怎么查看2进制文件
贫僧法号止尘
可以使用记事本或其他文本编辑器打开2进制文件。在记事本中,选择“文件”菜单,然后选择“打开”。在打开文件对话框中,选择“文件类型”下拉菜单并选择“所有文件”。这样,你就可以看到所有文件,包括2进制文件。然后,选择要查看的2进制文件,单击“打开”按钮即可。注意,记事本不能正确显示2进制文件的内容。它会将2进制数据显示为乱码字符。因此,建议使用专门的二进制查看器来查看2进制文件。这些工具可以正确显示2
- 【Unity】MiniGame编辑器小游戏(十)连连看【Link】
神码编程
unity编辑器游戏引擎小游戏
更新日期:2025年7月9日。项目源码:获取项目源码索引连连看【Link】一、游戏最终效果二、玩法简介三、正式开始1.定义游戏窗口类2.规划游戏窗口、视口区域3.方块Block①.定义方块类②.生成方块所有类型③.生成连连看棋盘④.绘制方块阵列4.连线Line①.点击方块连线②.尝试连接两个方块③.绘制连线线段5.检测游戏通关6.绘制游戏操作说明7.暂停游戏、退出游戏连连看【Link】本篇的目标是
- UE 材质 变体 概念
远离UE4
材质ue5
在UnrealEngine(UE)中,材质系统产生的变体是指因材质参数(尤其是静态参数)不同或条件编译生成的多个Shader变体(ShaderVariants)。这些变体基于材质的不同配置(如开关参数、纹理采样、光照模型等),导致同一个父材质可能生成多种不同的Shader代码,用于适配不同的渲染场景或硬件需求。材质变体产生的典型场景静态开关参数(StaticSwitch)静态开关用于在材质编辑器中
- Vim 编辑器常用操作详解(新手快速上手指南)
Vim编辑器常用操作详解(新手快速上手指南)作者:Lixin日期:2025-07-09学习内容:Vim编辑器基础+常用快捷键+Xshell/Xftp连接+Linux基本操作学习目标:掌握Vim的三种常用模式切换与基本文本编辑操作工具:Xshell、Xftp、CentOS7Vim三种模式介绍模式说明进入方式常用操作命令模式(Normal)默认模式,可进行删除、复制、粘贴、跳转等打开Vim默认进入,或
- Go语言的开发工具推荐
Golang编程笔记
Golang编程笔记Golang开发实战golang网络开发语言ai
Go语言的开发工具推荐关键词:Go语言、开发工具、集成开发环境、文本编辑器、代码调试、代码格式化摘要:本文旨在为广大Go语言开发者推荐实用的开发工具。从集成开发环境到文本编辑器,再到代码调试和格式化工具,我们将详细介绍各类工具的特点、优势和适用场景,帮助开发者根据自身需求选择最适合的工具,提高Go语言开发的效率和质量。背景介绍目的和范围本文的目的是全面介绍Go语言开发过程中可用的各类工具,涵盖从代
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- Python 包管理工具(uv)
cliffordl
pythonpythonuv开发语言
Python虚拟环境(conda)Python虚拟环境(venv)Python包管理工具(uv)文章目录1.uv的特点2.安装uv2.1.使用官方推荐方式2.2.使用pip安装(Python>=3.8)2.3.使用conda/mamba安装3.基本使用方法3.1.初始化项目并创建虚拟环境3.1.1.CMD运行结果3.1.2.VScode运行结果3.2.安装依赖3.3.生成依赖文件3.4.使用pyp
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 一文搞懂 Cursor 内部工作原理~
zz_jesse
介绍了Cursor,一个结合了AI技术的代码编辑器,它通过深度学习和语义索引的方式,提升了开发者的工作效率。Cursor通过与VSCode相似的界面和功能,以及自己的AI特性,实现了代码的智能化编辑和错误检查。译文从这开始~~你可能已经看到新闻:OpenAI正以高达30亿美元的价格收购Windsurf!与此同时,Cursor的母公司Anysphere也正在以90亿美元估值融资9亿美元!这对于代码生
- shell编程之sed命令详解
shell编程之sedsed编辑器介绍sed(流编辑器)是一种非交互式文本处理工具,基于预设规则逐行处理数据流(文件或管道输入)。它将当前行存入模式空间,按命令处理后输出到标准输出,不修改原始文件。工作流程读取一行数据到模式空间;按顺序执行编辑命令;输出处理后的行;重复直至所有行处理完毕。命令格式sed[options]'script'[file1file2...]选项:选项描述-escript显
- SpringBoot整合SpringCache实现高效缓存管理
quequnlong
springboot缓存后端
前言在现代应用开发中,缓存是提升系统性能的核心技术之一。SpringCache作为Spring生态的缓存抽象层,提供统一的缓存操作接口。本文将通过完整示例演示SpringBoot项目如何整合SpringCache。环境准备JDK17+SpringBoot3.1.0Maven3.8+IDE(IntelliJIDEA/VSCode)整合步骤1.添加依赖org.springframework.boots
- typora免费版,激活方法,Typora使用教程
小焱写作
软件安装typora
Typora是一款轻便简洁的Markdown编辑器,支持即时渲染技术。以下是Typora的使用教程及Markdown的使用方法:安装typora免费版,激活版都在这里了Typora使用教程文件操作:新建文件:按下Ctrl+N。打开文件:使用Ctrl+O从文件夹打开,或Ctrl+P快速打开/查找文件。保存文件:按Ctrl+S。另存文件:快捷键为Ctrl+Shift+S。打印文件:按下Ctrl+Shi
- 打造完美网页富文本编辑器:FCKeditor实战指南
方祯
本文还有配套的精品资源,点击获取简介:FCKeditor是一款功能丰富、跨平台的开源富文本编辑器,支持各种常见编辑功能,并且与多种后端技术兼容。它易于集成和定制,特别适合在内容管理系统和论坛等环境中提供用户友好的文本编辑体验。开发者可以根据项目需求定制编辑器界面和功能,提升内容创作效率和用户体验。1.FCKeditor开源富文本编辑器介绍在现代Web应用开发中,富文本编辑器是不可或缺的组件,它允许
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号