postman中get与post以及session、cookie和token介绍
目录
- 一,请求
-
- 1,请求方法
- 2,get请求方法
-
- 使用
-
- 无参数get请求方法:
- 有参数get请求
- 3,post请求方法
- 3,GET与POST的区别
- 二,session、cookie和token
-
- cookie:客户端的缓存技术
- session:服务端会话技术
- token
- Session与Token的异同
在日常的学习中,除了使用看别人发布的教程之外,还可以去看看官方教程。
postman中文官方文档
一,请求
官方文档上对构建请求是这样描述的:
当您发送请求时,Postman 会显示从 API 服务器收到的响应,以便您检查、可视化并在必要时对其进行故障排除
也就是说,postman是模拟的客户端,向服务器发送的请求。(接收到的是来自服务器的响应)
可以参考这个博客,进行深入理解
TCP与TP协议的使用场景,特点
1,请求方法
后面的内容我也用postman官网提供的url举例吧
url:https://postman-echo.com/get
内容:
{
"args": {},
"headers": {
"x-forwarded-proto": "https",
"x-forwarded-port": "443",
"host": "postman-echo.com",
"x-amzn-trace-id": "Root=1-65518825-4fe7cc7b6f9460a3717a78db",
"sec-ch-ua": "\"Microsoft Edge\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"upgrade-insecure-requests": "1",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0",
"accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7",
"sec-fetch-site": "none",
"sec-fetch-mode": "navigate",
"sec-fetch-user": "?1",
"sec-fetch-dest": "document",
"accept-language": "zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6",
"accept-encoding": "gzip, deflate"
},
"url": "https://postman-echo.com/get"
}
2,get请求方法
使用
无参数get请求方法:
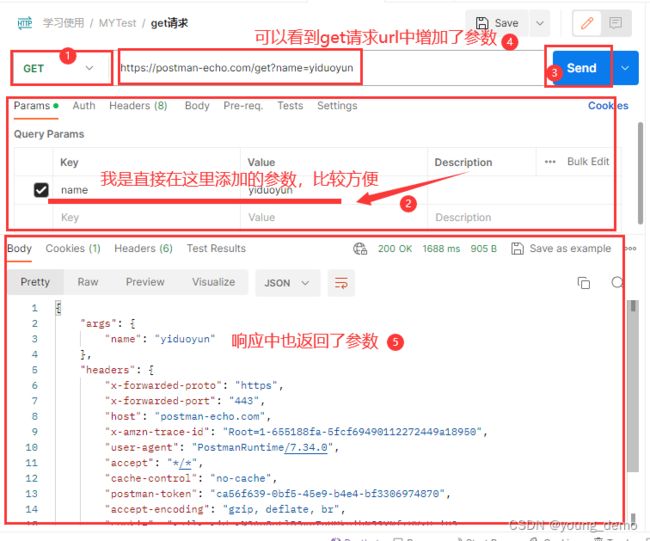
有参数get请求
3,post请求方法
3,GET与POST的区别
① 长度。GET有长度限制,POST没有长度限制。
② 安全性。GET通常是将参数显示在URL地址中,可以被看见,不是那么安全;而POST是将参数写入body中,不能被看见,更安全。
③ 作用。GET通常作用于从数据库中读取数据;而POST则是将数据提交/更新于数据库中。
二,session、cookie和token
参考文档:
token实操
token实操代码
session与token区别
cookie:客户端的缓存技术
cookie和session都是用来存储用户的数据信息

cookie是一项客户端的缓存技术,主要存储 服务端生成,发给浏览器保存的数据。
使用场景:比如你第一次登录某一个网站的时候,会提示你输入用户名,密码等信息。
后面第二次登录的时候,可能不用输入用户名,只需要输入密码了。
这个背后就是因为cookie存储了数据
数据格式:键值对,是遵循name=value 格式的字符串
大小限制:4kB的大小限制
set-cookie是在header中,其他内容就是可选项(可以搜索cookie主要构成,查看cookie结构)
session:服务端会话技术
使用场景:当你登录某一个网站的时候,服务端的web容器就会创建一个会话。会话中保存用户的登录信息。
常用于做权限鉴定,也可以叫做权限控制。
那么,什么是权限控制呢?
举个例子,就是有一个登录系统,和一个首页系统。
你必须要从登录系统进行登录,才能够进入到首页系统。不能直接访问首页系统的。
(代码里面表述则为:直接进入首页系统时,会被重定向到登录页面。
相当与一个拦截器吧,通过url内容进行拦截,然后校验)
session和token就是用作用户身份识别的,也就是相当于要确认你的身份(登录),然后才会让你进入更隐私的操作(比如查看首页,查看购物车等等)
Session是存储在服务器端的,当浏览器第一次请求Web服务器,服务器会产生一个Session存放在服务器里(可持久化到数据库中),然后通过响应头的方式将SessionID返回给浏览器写入到Cookie中,浏览器下次请求就会将SessiondID以Cookie形式传递给服务器端,服务器端获取SessionID后再去寻找对应的Session。如果找到了则代表用户不是第一次访问,也就记住了用户。
但需要注意的是,若服务器做了负载均衡,用户的下一次请求可能会被定向到其它服务器节点,若那台节点上没有用户的Session信息,就会导致会话验证失败。所以Session默认机制下是不适合分布式部署的。
浏览器第一次访问服务器的时候,服务器会创建一个session,同时生成唯一的key–>sessionID
后端怎么把session返回给客户端呢?
通过cookie发送
缺点:session保存了会话的链接信息与我们需要传输的内容,并且要保持会话信息。每次同一用户不同客户端访问我都需要重新建立session,造成冗余信息大
这时可以使用token
token
Token的出现是为了解决Session的弊端
Token我们一般称为令牌,一般通过MD5、SHA算法将密钥、公钥、时间戳等元素加密产生的加密字符串。
浏览器访问Web服务器后认证成功后生成Token并返回给客户端,客户端浏览器后续的请求都会把这个Token带到服务器端去验证,以此判定请求是否合法。
这样说可能会有点抽象。
实际应用中的,会有一个方法产生token,比如gettoken(),该方法会返回一串加密的token数据。其他方法则里面除了基本功能需要的参数之外,还需要有gettoken()返回的数据。其他方法中的token参数需要与gettoken()中产生的参数一致,才能正确使用该方法。
Session与Token的异同
Session和Token机制原理上差不多,都是用户身份验证的一种识别手段,它们都有过期时间的限制,但两者又有一些不同的地方。
1、Session是存放在服务器端的,可以保存在:内存、数据库、NoSQL中。若Session没有持久化落地存储,一旦服务器重启,Session数据会丢失。
2、Token是放在客户端存储的,是无状态的,所以在分布式环境中应用广泛。
技术选型依据业务而来,特定的场景适合特定的业务,一般购物车功能会采用Session验证,接口校验一般会采用Token验证,具体采用何种方法,需要大家根据自己的业务进行选择。
token不需要保存,每次生成新的token,使用的时候进行解密;
不同session需要保存,造成占用空间容量大
总结:session与token都是验证身份的方式。不过session所用时间短,所占空间大;而token所用时间长(需要解密),所占空间小;