关于GUI图形界面化交互模式
Programmierung der grafischen Benutzeroberfläche
- GUI图形界面化编程
-
- 常用的GUI库
-
- 1、Tkinter
- 2、wxPython
- 3、PyQT
- tkinter 模块
- GUI 编程的核心步骤和第一个 GUI 程序
- tkinter主窗口
-
- 主窗口位置和大小
- GUI编程整体描述
-
- Misc 和 Wm:
- Tk
- Pack、Place、Grid布局管理器
- BaseWidget
- Widget
- 常用组件汇总列表
- GUI 应用程序类的经典写法
- 简单标签
-
- Label标签
- Options选项详解
- Button按钮组件
- Entry单行文本框空间
- Text多行文本框
- 利用Tags实现更加强大的文本显示和控制
- Radiobutton单选按钮控件
- Checkbutton
- 布局管理器
-
- grid布局管理器
- pack布局管理器
- plcae布局管理器
- 事件处理
-
- 1、鼠标和键盘事件
-
- 鼠标事件分析
- 键盘事件分析
- 2、event事件对象常用属性
- 3、lambda表达式详解
- 4、使用lambda表达式实现传参
- 5、多种事件绑定方式汇总
- 6、其他组件
-
- OptionMenu选择项
- Scale移动滑块
GUI图形界面化编程
我们前面实现的都是基于控制台的程序,程序和用户的交互通过控制台来完成。而GUI图形界面化编程则是我们快速的实现图形界面和用户的交互。GUI编程类似于“搭积木”,将一个个组建(Widget)放在窗口中。
上面的各种按钮、菜单、编辑区等都是一个个组建,他们都放置到窗口中,并通过增加“对事件的处理”成为一个完整的程序。
常用的GUI库
1、Tkinter
- tkinter(Tk interface)是Python的标准GUI库,支持跨平台的GUI程序开发。tkinter 适合小型的 GUI 程序编写,也特别是个初学者学习的编程。
2、wxPython
- wxPython是比较流行的GUI库,适合大型应用程序开发,功能强于 tkinter,整体设计框架类似于 MFC(Microsoft Foundation Classes 微软基础类库)。
3、PyQT
- Qt 是一种开源的 GUI 库,适合大型 GUI 程序开发,PyQT是 Qt 工具包标准的 Python 实现。我们也可以使用 Qt Desginer 界面设计器快速开发 GUI 应用程序。
tkinter 模块
- tkinter官方网址:https://docs.python.org/3.7/library/tk.html
GUI 编程的核心步骤和第一个 GUI 程序
- 基于 tkinter 模块创建 GUI 程序包含如下 4 个核心步骤:
1、创建应用程序主窗口对象(也称:根窗口)
通过类 Tk 的无参构造函数
from tkinter import *
root = Tk()
2、在主窗口中,添加各种可视化组件,比如:按钮(Button)、文本框(Label)等。
btn01 = Button(root)
btn01["text"] = "点我就送花"
btn01.pack()
3、通过几何布局管理器,管理组件的大小和位置
btn01.pack()
4、事件处理
(1) 通过绑定事件处理程序,响应用户操作所触发的事件(比如:单击、双击等)
def songhua(e):
messagebox.showinfo("Message","送你一朵玫瑰花,请你爱上我")
print("送你 99 朵玫瑰花")
btn01.bind("" ,songhua)
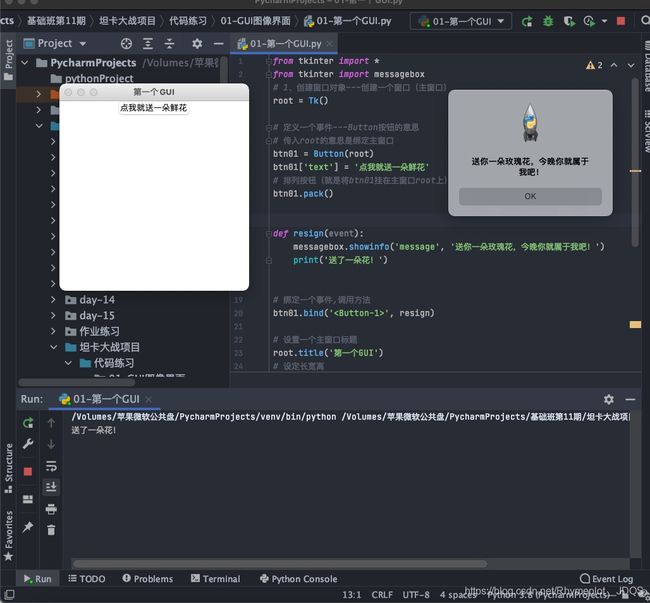
- 组合起来实例演示:
from tkinter import *
from tkinter import messagebox
# 1、创建窗口对象---创建一个窗口(主窗口)
root = Tk()
# 定义一个事件---Button按钮的意思
# 传入root的意思是绑定主窗口
btn01 = Button(root)
btn01['text'] = '点我就送一朵鲜花'
# 排列按钮(就是将btn01挂在主窗口root上)
btn01.pack()
def resign(event):
messagebox.showinfo('message', '送你一朵玫瑰花,今晚你就属于我吧!')
print('送了一朵花!')
# 绑定一个事件,调用方法
btn01.bind('' , resign)
# 设置一个主窗口标题
root.title('第一个GUI')
# 设定长宽高
root.geometry('300x300+200+300')
# 运行组件---显示出一个窗口(类似与一个死循环)
# 调用组件---root.mainloop()
root.mainloop()
- Tkinter–GUI库排布基本模板
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
# 调用父类(Frame)中的init方法
super().__init__(master)
# 继承了Frame类之后,在现有类中重写了init方法,就需要重新调用原有父类的init方法。使用super方法。
self.master = master
self.pack()
# 将生成的效果排布在框架(窗口对象)---挂在主窗口上。
self.pack()
# 调用createWidet方法
self.createWidet()
# 创建(添加)组件
def createWidet(self):
self.btn01 = Button(self)
self.btn01['text'] = '点击送花'
# pack就是布局的作用,将配件布局到窗口中
self.btn01.pack()
# 做出声明,调用resign方法
self.btn01['command'] = self.resign
# 加上退出按钮
self.btn02 = Button(self, text='推出', command=root.destroy)
self.btn02.pack()
def resign(self):
messagebox.showinfo('message', '送你一朵玫瑰花,今晚你就属于我吧!')
if __name__ == '__main__':
# 创建一个主窗口
root = Tk()
# 设定主窗口的参数(长宽高)
root.geometry('300x300+400+300')
# 创建主窗口的标题
root.title('GUI的经典类的写法!')
# 绑定(root)框架
app = Application(master=root)
# 调用组件---root.mainloop()
root.mainloop()
注:创建(添加)组建是可以更改的,其他的基本上不需要更改。
tkinter主窗口
主窗口位置和大小
- 通过geometry((‘wxh±x±y’)进行设置。w为宽度,h为高度。+x表示句屏幕左边的距离;-x表示距离屏幕右边的距离;+y表示距离屏幕上边的距离;-y表示距离屏幕下边的距离。
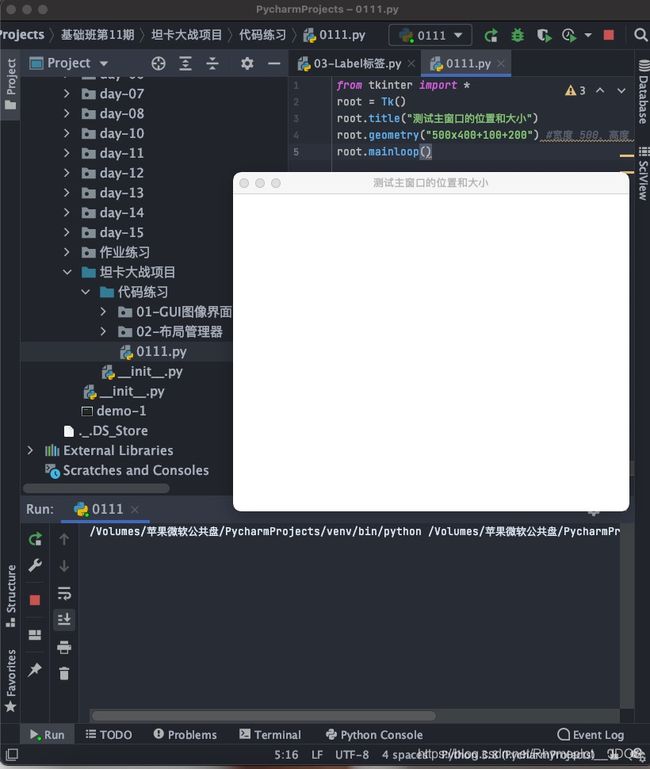
- 示例:测试tkinter主窗口位置和大小的设置。
from tkinter import *
root = Tk()
root.title("测试主窗口的位置和大小")
root.geometry("500x400+100+200") #宽度 500,高度 400;距 屏幕左边 100,距屏幕上边 200
root.mainloop()
打印输出结果:
GUI编程整体描述
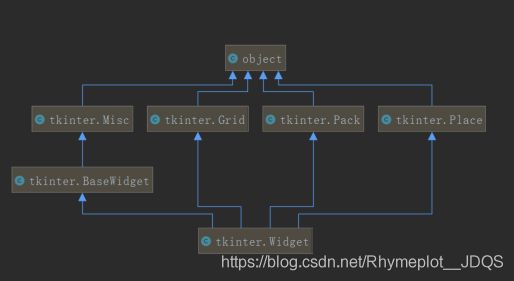
- 图形用户界面是由一个个组件组成,就像小孩“搭积木”一样最终组成了整个界面。有 的组件还能在里面再放置其他组件,我们称为“容器”。Tkinter 的 GUI 组件关系图如下:

Wm、Tk:是用来创建主窗口。进行交互
Toplevel:顶级窗口。
Misc、BaseWidget、Widget:创建组件的一些类。
Pack、Place、Grid:布局管理器。
Misc 和 Wm:
- Tkinter 的 GUI 组件有两个根父类,它们都直接继承了 object 类:
- Misc:它是所有组件的根父类。
- Wm:它主要提供了一些与窗口管理器通信的功能函数。
Tk
- Misc 和 Wm 派生出子类 Tk,它代表应用程序的主窗口。一般应用程序都需要直接或间 接使用 Tk。
Pack、Place、Grid布局管理器
- Pack、Place、Grid 是布局管理器。布局管理器管理组件的:大小、位置。通过布局管 理器可以将容器中的组件实现合理的排布。
BaseWidget
- BaseWidget 是所有组件的父类
Widget
常用组件汇总列表
GUI 应用程序类的经典写法
- 通过类 Application 组织整个 GUI 程序,类 Application 继承了 Frame 及通过继承拥有了父类的特性。通过构造函数 init()初始化窗口中的对象,通过 createWidgets()方法创 建窗口中的对象。
Frame 框架是一个 tkinter 组件,表示一个矩形的区域。 Frame 一般作为容器使用,可以放置其他组件,从而实现复 杂的布局。 - 示例:标准的GUI程序类的写法
"""测试一个经典的 GUI 程序的写法,使用面向对象的方式"""
from tkinter import *
from tkinter import messagebox
class Application(Frame):
"""一个经典的 GUI 程序的类的写法"""
def __init__(self, master=None):
super().__init__(master) # super()代表的是父类的定义,而不是父类对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""创建组件"""
self.btn01 = Button(self)
self.btn01["text"] = "点击送花"
self.btn01.pack()
self.btn01["command"] = self.songhua
# 创建一个退出按钮
self.btnQuit = Button(self, text="退出",command=root.destroy)
self.btnQuit.pack()
def songhua(self):
messagebox.showinfo("送花","送你 99 朵玫瑰花")
if __name__ == '__main__':
root = Tk()
root.geometry("400x100+200+300")
root.title("一个经典的 GUI 程序类的测试")
app = Application(master=root)
root.mainloop()
简单标签
Label标签
- Label(标签)主要用于显示文本信息,也可以显示图像。
- Label(标签)有这样一些常见属性:
- 1、width,height:
用于指定区域大小,如果显示是文本,则以单个英文字符大小为单位(一个汉字宽度占 2 个字符位置,高度和英文字符一样);如果显示是图像,则以像素为单位。默认值是根据具体显示的内容动态调整。 - 2、font
指定字体和字体大小,如:font = (font_name,size) - 3、image:
显示在 Label 上的图像,目前 tkinter 只支持 gif 格式。 - 4、fg 和 bg
fg(foreground):前景色、bg(background):背景色 - 5、justify
针对多行文字的对齐,可设置 justify 属性,可选值"left", “center” or “right”
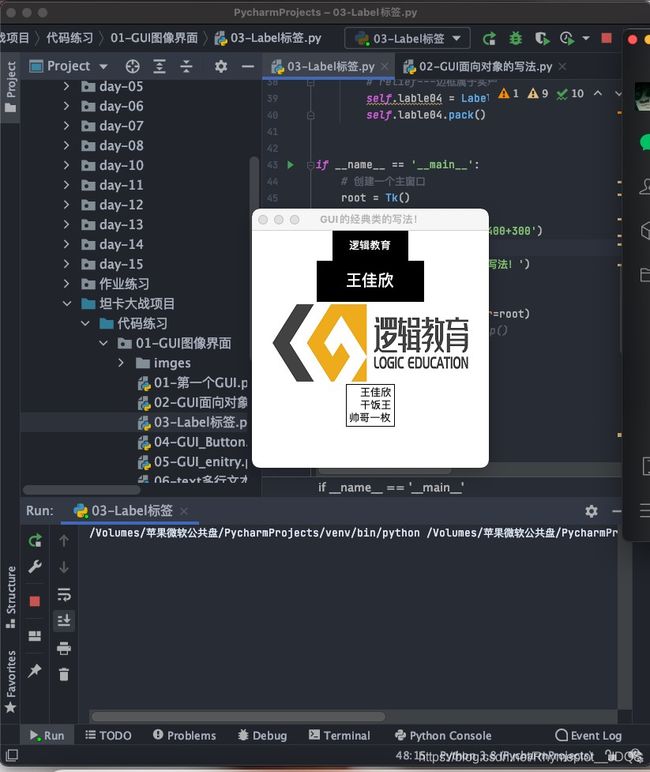
示例:Label(标签)的用法
- 1、width,height:
from tkinter import *
from tkinter import messagebox
class Application(Frame):
def __init__(self, master=None):
# 调用父类(Frame)中的init方法
super().__init__(master)
# 继承了Frame类之后,在现有类中重写了init方法,就需要重新调用原有父类的init方法。使用super方法。
self.master = master
self.pack()
# 将生成的效果排布在框架(窗口对象)---挂在主窗口上。
self.pack()
# 调用createWidet方法
self.createWidet()
# 创建(添加)组件
def createWidet(self):
"""创建组件"""
# width=10, height=2---文本框的长宽
self.lable01 = Label(self, text='逻辑教育', width=10, height=2, bg='black', fg='white')
# self.lable01['text'] = 'logic'
# self.lable01.config(bg='black',fg='white')
# pack()布局排布
self.lable01.pack()
# bg='black', fg='white'---文本的前景颜色与背景颜色
# font=('宋体', 20)--- 设定文本标签的字体和字号大小
self.lable02 = Label(self, text='王佳欣', width=10, height=2,bg='black', fg='white', font=('宋体', 20))
self.lable02.pack()
# 添加图片
# 声明全局变量
global image
image = PhotoImage(file='imges/logic.gif')
# 将图片作为标签,排布在主窗口
self.lable03 = Label(self, image=image)
self.lable03.pack()
# borderwidth---边框的意思
# relief---边框属于实现
self.lable04 = Label(self, text='王佳欣\n干饭王\n帅哥一枚', borderwidth=1, relief='solid', justify='right')
self.lable04.pack()
if __name__ == '__main__':
# 创建一个主窗口
root = Tk()
# 设定主窗口的参数(长宽高)
root.geometry('300x300+400+300')
# 创建主窗口的标题
root.title('GUI的经典类的写法!')
# 绑定(root)框架
app = Application(master=root)
# 调用组件---root.mainloop()
root.mainloop()
Options选项详解
- 通过Label组件,我们发现可以通过Options设置组件的属性,从而控制组件的各种状态。比如:宽度、高度、颜色、位置等。
- 我们可以通过三种方式设置Options选项,这在各种GUI组件中用法都一致。
1、创建对象时,使用可变参数。
fred = Button(self, fg="red", bg="blue")
2、创建对象后,使用字典索引方式
fred["fg"] = "red"
fred["bg"] = "blue"
3、创建对象后,使用config()方法
red.config(fg="red", bg="blue")
- 如何查看组件的Option选项:
1、可以通过打印config()方法的返回值,查看Options选项。
print(fred.config())
2、通过在IDE中,点击组件对象的构造方法,进入到方法内观察:
我们可以看到如下的代码:
class Button(Widget):
"""Button widget."""
def __init__(self, master=None, cnf={
}, **kw):
"""Construct a button widget with the parent MASTER.
STAND