使用Visual Studio Code开发C语言
一:Visual Studio Code下载
一:使用官网下载Visual Studio Code
Download Visual Studio Code - Mac, Linux, Windows![]() https://code.visualstudio.com/Download
https://code.visualstudio.com/Download
二:插件下载
一:汉化插件
二:C语言插件
三:CMake安装
三:编译环境下载
在这之前我一直使用Visual Studio对C语言进行开发,其他方面也是一直使用keil开发单片机,直到这段时间在学习数据结构的时候才发现Visual Studio Code没有编译功能。由于vscode无法编译C语言文件,需要让其借助gcc来进行编译(吃了不少苦头)
一:下载MinGW-W64
MinGW 的全称是:Minimalist GNU on Windows ,实际上是将gcc(c/c++编译器)移植到了 Windows 平台下。
MinGW-w64 - for 32 and 64 bit Windows - Browse Files at SourceForge.net![]() https://sourceforge.net/projects/mingw-w64/files/
https://sourceforge.net/projects/mingw-w64/files/
我们下载第二个就可以。
(下载是一个漫长的过程........)
下载结束以后把他解压到D盘
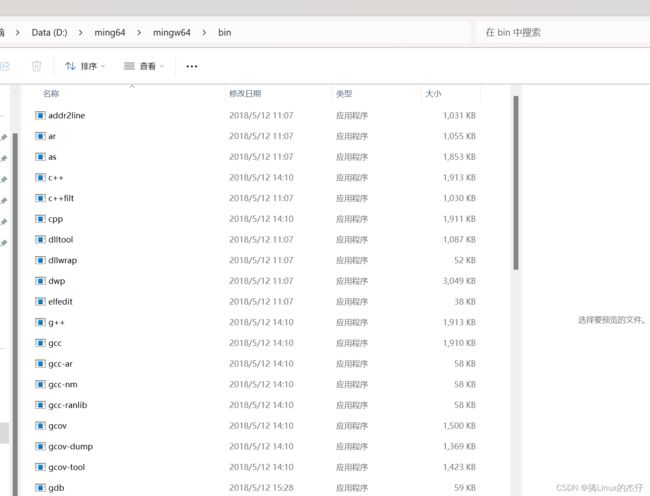
打开bin这个文件夹(记录下其路径,后面又大用)D:\ming64\mingw64\bin
二:配置环境变量
一:设置环境变量
1.打开设置
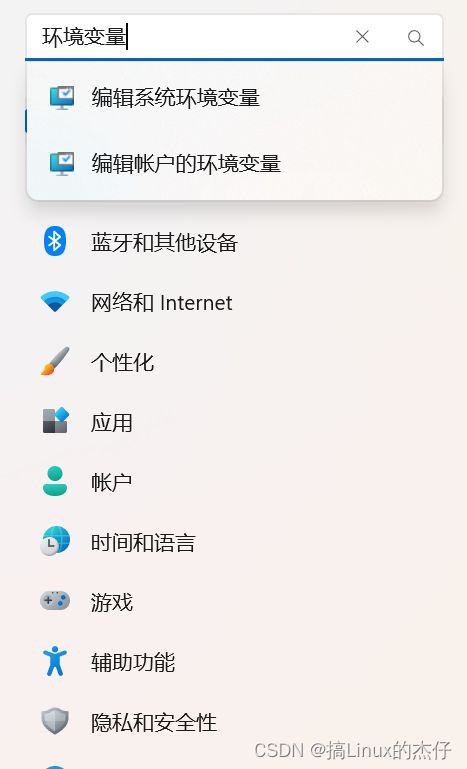
2.搜索环境变量(这里我们选择第一个编辑系统环境变量)
3. 点击环境变量
4.找到path文件(点击编辑)
5.新建我们下载的文件路径D:\ming64\mingw64\bin
二:验证环境变量是否安装成成功
1.按住win+r打开命令窗
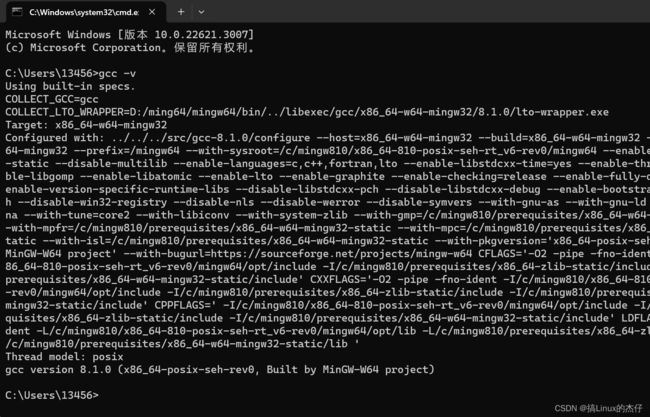
2.输入gcc -v (注意空格)
3. 当出现gcc version 8.1.0 (x86_64-posix-seh-rev0, Built by MinGW-W64 project)即环境变量安装成功。
四:在Visual Studio Code中运行C语言
一:基本安装
1.建立防止代码的文件夹
2.运行——打开配置——任选一个环境打开launch文件
打开launch文件:将系统默认的清除改成下表代码
"miDebuggerPath": "D:\\tools\\mingw64\\bin\\gdb.exe"这里后面改成大家自己的bin文件存放路径
D:\ming64\mingw64\bin
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg", // c/c++类型
"request": "launch",
//fileDirname 当前文件所在文件夹绝对路径 fileBasenameNoExtension 当前文件不带后缀的文件名
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", //要运行的文件
"args": [],
"stopAtEntry": false,
//workspaceFolder 当前workspace文件夹路径 (如D:\cWork)
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\tools\\mingw64\\bin\\gdb.exe", //gdb程序所在路径,前面的路径就是我们配置环境变量的路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "complie"
}
]
}
3.添加任务文件+修改tasks.json文件 (终端——配置任务——使用模版生成tasks.json文件)
同样把系统默认删除改成如下代码。
{
"tasks": [
{
"label": "complie",
"type": "shell", //shell中运行,即cmd
"command": "g++", //g++命令
//命令操作
//${file} 指 执行文件的绝对路径(带文件名加后缀)
//${fileDirname} 指 执行文件的父路径
//${fileBasenameNoExtension} 指 执行文件的文件名(不带后缀)
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
],
"version": "2.0.0"
}
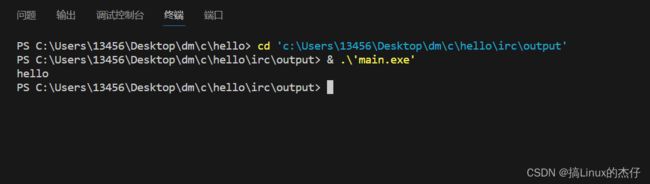
二:验证是否成功
成功实现"hello"
后续:
目前一直卡在Visual Studio Code头文件无法调用的问题,如果有大佬会这个操作麻烦给我讲述一下