Markdown语法-从基础到进阶
时代在进步,越来越多的人和软件开始使用Markdown进行文字编辑,其编辑方便性让很多人爱不释手。但是,不可避免的问题是,在编辑的时候,经常会需要去google,毕竟,习惯了office的可视化操作符号,很多时候,我们只关注操作,而不清楚原理,就会导致,我们会忘记一些不常用的操作。
为了不再一直去google,这里整理了一些markdown的语法。只看这一篇,就能解决80%的markdown问题。
接下来,展示一下基础语法,可以完成大部分的编辑需求。
大家可以使用StackEdit中文版,来在线熟悉Markdown(https://stackedit.cn/app#)语法。
也可以参考Markdown的官网进行学习:https://markdown.com.cn/basic-syntax/
1 基础版
1.1 标题
标题可以通过两种方法来展示,类 Atx 形式和类 Setext 形式。
我们一般使用类 Atx 形式。
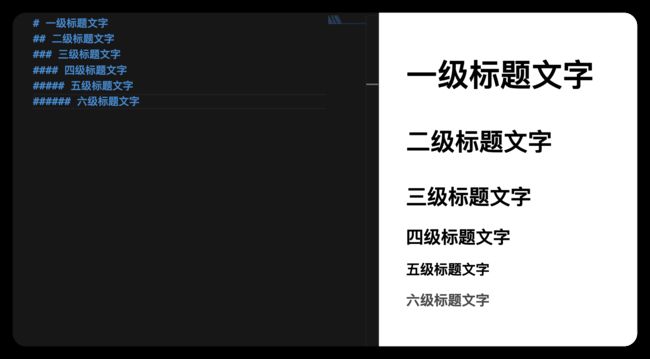
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶。
语法:
#
Space一级标题文字
##Space二级标题文字
###Space三级标题文字
####Space四级标题文字
#####Space五级标题文字
######Space六级标题文字
1.2 字体
常见的字体格式有粗体、斜体、删除线、高亮、行内代码;
这些字体格式是可以随意组合的。
Markdown 使用星号()和底线(_)作为标记强调字词的符号,两个符号都可以实现字体格式。
唯一的限制是,用什么符号开启标签,就要用什么符号结束。
一般推荐使用,因为不用切换输入法。
注意⚠️
1.如果 * 和 _ 两边都有空白的话,它们就只会被当成普通的符号。
2.如果要在文字前后直接插入普通的星号或底线,你可以用反斜线 \
1.2.1 粗体
语法:
**粗体**
Space
__这也是粗体__Space
1.2.2 斜体
语法:
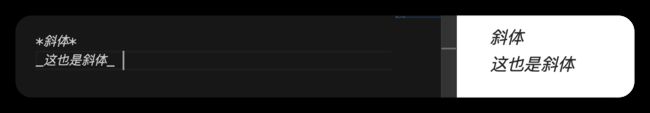
*斜体*
Space
_这也是斜体_Space
1.2.3 删除线
语法:
~~删除线~~
Space
1.2.4 高亮
语法:
==高亮==
Space
1.2.5 行内代码
语法:
`行内代码`
Space
以上是一些特殊字体的语法,当然根据实际需要也可以做出一些组合,比如:

1.3 分割线
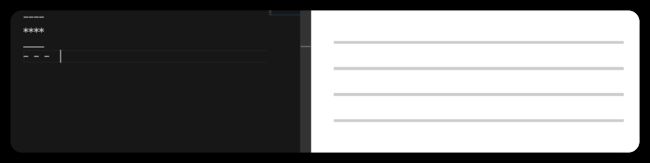
可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
语法:
----
****
____
- - -
1.4 列表
列表分为无序列表、有序列表、任务列表。
1.4.1 无序列表
无序列表使用星号、加号或是减号作为列表标记。一般建议使用减号,因为星号会触发标题属性,加号在某些app上会触发特殊作用。
列表可以嵌套,上一级和下一级之间敲三个空格,然后回车在一行即可。
语法:
-
Space无序列表1
-Space无序列表2
Space``Space``Space
-Space无序列表2-1
-Space无序列表2-2
Space``Space``Space``Space``Space``Space
-Space无序列表2-2-1
1.4.2 有序列表
有序列表使用数字+英文句点+空格
语法:
1.
Space有序列表1
2.Space有序列表2
3.Space
1.4.3 任务列表
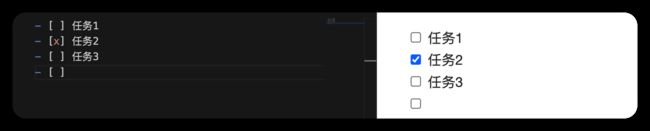
任务列表一般用于设计任务整理。
已完成任务,可以在[]中间增加"x"。
注意 - 后、[ ] 内和 [ ] 后的空格
语法:
-
Space[Space]Space任务1
-Space[x]Space任务2
-Space[Space]Space任务3
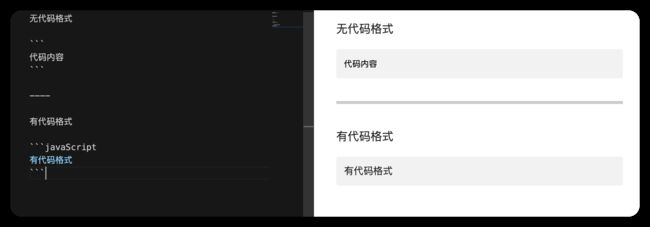
1.5 代码块
代码块可以支持代码格式,也可以默认不写。
语法:
```javaScript
Enter
代码内容
````Enter`
1.6 引用
在引用的文字前加 > 即可。 在 Markdown 文件中建立一个区块引用,markdown也支持多层引用,类似于标题的写法,不断增加> 即可。
语法:
>
Space引用文字
>Space>Space第二层引用
>Space>Space>Space第三层引用
1.7 插入图片
展示:
1.8 超链接
跳转到其他网站的超链接导航,使用[]写入文字,然后在后面()写入超链接地址。
加上链接的 title 文字,只要在网址后面加空格,然后用双引号把 title 文字包起来即可。
语法:
这会跳转到[乾复道](https://www.yuque.com/morange)的语雀花园;
这会跳转到[乾复道](https://www.yuque.com/morange “乾复道的语雀花园”)的语雀花园;
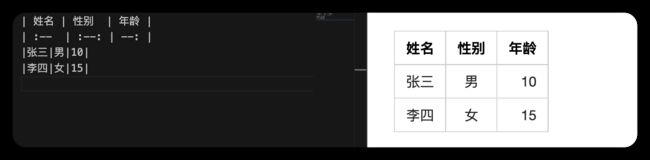
1.9 表格
语法:
| 表头 | 表头 | 表头 |
| :-- | :–: | ----: |
|内容 | 内容 | 内容 |
操作解读:
- | 是英文格式,原生的语法两边都要用 | 包起来,建议遵从;
- 第一行是表头;
- 第二行分割表头和内容。 - 有一个就行,为了对齐,多加了几个;
- 文字默认居左,也可以在 - 左边加英文冒号;
-
- 两边加英文冒号,表示文字居中;
-
- 右边加英文冒号,表示文字居右;
2 进阶版
基础版的语法已经足以应付大部分的情况,当然,有时候我们想让文档看起来更漂亮一些,就可以用一些排版的进阶语法。实际上,就是通过HTML的标签来实现。
这需要一些小小的HTML知识,所以就不在此讲解HTML了,直接上语法和展示,具体自行感悟吧!
2.1 字体
2.1.1 更改字体、大小、颜色
语法:
我是黑体字
我是微软雅黑
我是华文彩云
我是红色
我是绿色
我是蓝色
我是尺寸
我是黑体,绿色,尺寸为5
2.1.2 增加文字背景色
语法:
背景色yellow
2.1.3 文字居中、左对齐、右对齐
语法:
居中
左对齐
右对齐
2.1.4 文字上标、下标
语法:
上标^th^
下标~th~
2.2 超链接
点击超链接时,新打开一个标签页。
语法:
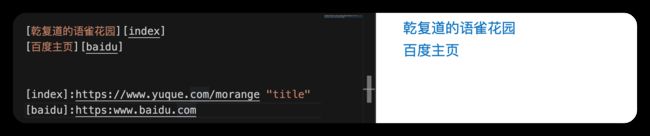
使用参考式,将链接统一管理。
链接的参考式的定义可以放在文件中的任何一个地方,本人比较偏好直接放在文件最后面,就像是注解一样。
- 链接内容的形式为: _方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字 _接着一个冒号 _接着一个以上的空格或制表符 _接着链接的网址 _选择性地接着 title 内容,可以用单引号、双引号或是括弧包着 _链接网址也可以用尖括号包起来
语法:
[乾复道的语雀花园][index]
[百度主页][baidu][index]:https://www.yuque.com/morange “title”
[baidu]:https:www.baidu.com
自动链接,即在文章中直接展示http地址,一般用于,展示网址或者邮件信箱。
语法:
2.3 目录
自动生成目录,很简单,在你想要生成目录的地方增加[TOC]就好了。
语法:
[TOC]
# 1标题
内容1## 1-1标题
内容1-1----
# 2标题
----
2.4 UML图、流程图、甘特图、饼状图
UML图、流程图、甘特图,其实有很多专业的可以执行,其实不建议使用markdown,毕竟,用markdown写这些图,会比较麻烦,且不利于修改。
也可以参考菜鸟教程(https://www.runoob.com/markdown/md-advance.html)的图解。
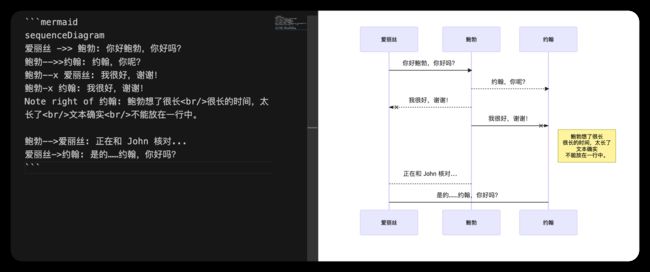
2.4.1 UML图
语法:
```mermaid
sequenceDiagram
爱丽丝 ->> 鲍勃: 你好鲍勃,你好吗?
鲍勃–>>约翰: 约翰,你呢?
鲍勃–x 爱丽丝: 我很好,谢谢!
鲍勃-x 约翰: 我很好,谢谢!
Note right of 约翰: 鲍勃想了很长
很长的时间,太长了
文本确实
不能放在一行中。鲍勃–>爱丽丝: 正在和 John 核对…
爱丽丝->约翰: 是的……约翰,你好吗?
```
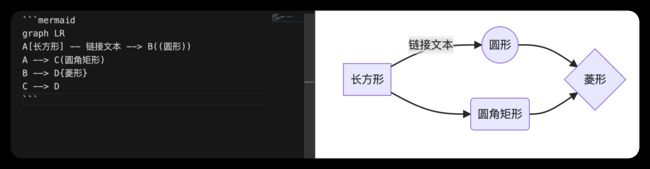
2.4.2 流程图
语法:
```mermaid
graph LR
A[长方形] – 链接文本 --> B((圆形))
A --> C(圆角矩形)
B --> D{菱形}
C --> D
```
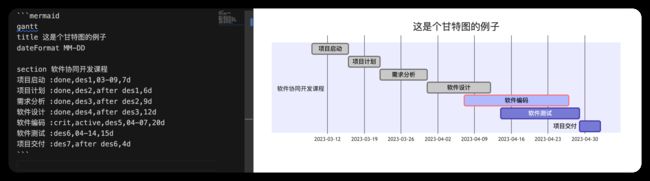
2.4.3 甘特图
语法:
```mermaid
gantt
title 这是个甘特图的例子
dateFormat MM-DDsection 软件协同开发课程
项目启动 :done,des1,03-09,7d
项目计划 :done,des2,after des1,6d
需求分析 :done,des3,after des2,9d
软件设计 :done,des4,after des3,12d
软件编码 :crit,active,des5,04-07,20d
软件测试 :des6,04-14,15d
项目交付 :des7,after des6,4d
\ ```
2.4.3 饼状图
语法:
```mermaid
pie
title 城市生存训练能力占比
“独立自理” : 15
“情商” : 20
“人际交往” : 15
“地理常识” : 10
“财商” : 10
“安全防护” : 20
“感恩之心” : 10
```
3.结语
学习以上markdown语法,相信已经可以完成大部分的操作场景了。当然,如果大家有什么有的操作语法,也可以和我一起讨论,共同丰富文档。
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
——《劝学》