WEB前端人机导论实验-实训3超链接与多媒体文件应用
1.项目1 设计简易灯箱画廊
A.题目要求:
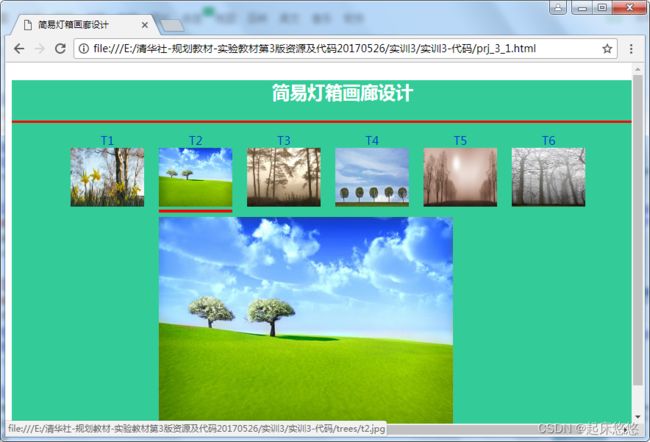
编程实现简易灯箱画廊,鼠标单击任一个图像超链接,在底部浮动框架中显示大图像,效果如下的页面。
B.思路:
(1)CSS样式:
a.在样式中对body元素进行居中对齐,设置标题的字体大小和颜色,以及列表、列表项、图片和链接的样式。
b..创建一个名为"div1"的
元素,作为整个内容的容器。这个
元素具有指定的宽度、高度和背景颜色。
标签,并使用水平线
(2)主体内容:
a.在"div1"中,设置一个标题
标签,并使用水平线
来分隔标题和图像列表。
b.创建一个无序列表
- ,用于显示图像缩略图。这个列表具有指定的宽度、高度,去除了原点符号,并在水平方向上居中对齐。
- ,每个列表项包含一个链接和一个图像
,这些图像用于显示缩略图。链接指向不同的大图,通过href属性定义,同时使用target属性将大图显示在名为"iframe"的
c.在列表中创建六个列表项