重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)
文章目录
- 什么是HTML
- 元素(标签)
-
- 行内元素/内联元素(inline)
- 块元素(block)
- 行内块元素(inline-block)
- 属性
-
- 对大小写不敏感
- 标题
- 什么是em?和px是什么关系?
- h的源css(font-weight / margin-block / margin-inline )
- p
- 分割线(hr)
-
- auto
- border
什么是HTML
HTML 是用来描述网页的一种语言,HTML 指的是超文本标记语言(HyperText Markup Language):
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
元素(标签)
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 < html>
- HTML 标签通常是成对出现的,比如 < p> 和 < /p>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
菜鸟今后会把比较难的标签的用法讲了,这里只是说明注意事项:
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
空元素:
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
在开始标签中添加斜杠,比如 < br />,是关闭空元素的正确方法。(不管什么情况,空元素最好都加上 / )
行内元素/内联元素(inline)
行内元素也称为内联元素,行内元素不占有独立区域,其大小仅仅被动的依赖于自身内容的大小(例如文字和图片),所以一般不能随意设置其宽高、对齐等属性。常用于控制页面中文本的样式。
行内元素特征:
一、设置宽高无效(宽度是他自身内容的宽度)
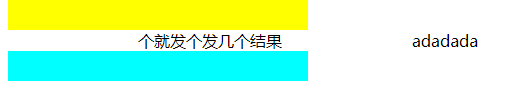
二、 对margin和padding仅左右方向有效,上下无效。不信?运行该段代码:
<div style="width: 300px;height: 30px;background-color: yellow;">div>
<span style="margin: 30px;padding: 100px;">个就发个发几个结果span><span>adadadaspan>
<div style="width: 300px;height: 30px;background-color: aqua;">div>
注意:
margin的上下无效,是根本不会显示;padding的上下无效是,会显示,但不占空间!
三、不会自动进行换行(这里不是说里面的内容,而是说,行内元素占不满一行,如果后面又是行内元素,则不换行!)
块元素(block)
块元素会独自占据一整行,或者多行,可以任意设置其大小尺寸,是用于搭建网页布局的必须部分,使网页结构更加紧凑合理。
块元素特征:
一、能够设置宽高(在不手动设置宽度的情况下,宽度默认为所在容器的100% [即容器宽度] )
二、margin和padding的上下左右均对其有效
三、可以自动换行
四、多个块状元素标签写在一起,默认排列方式为从上至下
五、可以容纳 行内元素 和 其他块元素
行内块元素(inline-block)
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
行内块状元素特征:
一、不自动换行
二、能够识别宽高
三、多个行内块状元素标签写在一起,默认排列方式为从左到右
四、margin和padding的上下左右均对其有效 ( 不会产生上下边距取大值的效果,而是直接相加 ; 上下边距取大值详情见下方:源css(font-weight / margin-block / margin-inline ) )
五、可以容纳 行内元素 和 其他块元素
属性
总是以 名称/值 对的形式出现
属性值 应该始终被 包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号!
不要在属性值与单位之间留有空格(如:“margin-left: 20 px” ),正确的写法是 “margin-left: 20px” 。
详见:
重学前端 全局属性(第八天)
对大小写不敏感
HTML 标签对大小写不敏感:< P> 等同于 < p>。许多网站都使用大写的 HTML 标签。
W3CSchool 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值,而新版本的 (X)HTML 要求使用小写属性 。
标题
请确保将 h 标签只用于标题,不要仅仅是为了生成粗体或大的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
这里菜鸟有f12了一下,看了一下h标签里有什么,果不其然,菜鸟还是不知道这些是什么!所以,一个一个的试试呗
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
什么是em?和px是什么关系?
px像素(Pixel),相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
em是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(注意:任意浏览器的默认字体都是16px,所有未经调整的浏览器都符合: 1em=16px。)
那么如何修改浏览器默认字体?在浏览器中运行下面代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>我的第一个标题h1>
<p style="font-size:32px"><b>我的第一个标题b>p>
<h2>我的第二个标题h2>
<p style="font-size:24px"><b>我的第二个标题b>p>
<h3>我的第三个标题h3>
<p style="font-size:19px"><b>我的第三个标题b>p>
body>
html>
直接f12,在body里面打入font-size = 65%,然后你就可以发现em和px的区别!
em特点:
- em的大小不固定
- em会继承父级元素的字体大小
代码:
<div>
<div style="width: 20em;height: 20em;background-color: blue;">div>
<div style="width: 320px;height: 320px;background-color: green;">div>
div>
<div style="font-size: 32px;">
<div style="width: 20em;height: 20em;background-color: blueviolet;">div>
<div style="width: 320px;height: 320px;background-color: green;">div>
div>
运行结果:
前一个div的两个子div大小相同;但是第二个div中,第一个div的宽高都是第二个的两倍!
更多单位,详见:
css 单位 和 css 尺寸 [第六天]
h的源css(font-weight / margin-block / margin-inline )
这里直接截个图给读者,很简单的:
![重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)_第5张图片](http://img.e-com-net.com/image/info8/569c404ca79645bebf2bbdeb615826e9.jpg)
看 margin-block 或者 margin-inline 还有 start 和 end 就可以看出弥端!
2024/1/15 补充
![重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)_第6张图片](http://img.e-com-net.com/image/info8/cc3de88ab4844687985ea587dd9fec33.jpg)
这两对属性主要用于解决在不同书写模式下,特别是在支持多语言的网页中,对块轴和内联轴方向上的外边距进行更明确的设置。这样,无论文本方向是从左到右还是从右到左,都能正确应用外边距。当然,这里一般就用浏览器默认样式,不会修改。
2020/8/13补:
注意:
如果含有 margin-block 的元素,没有内容,即高度为0, margin-block 依旧存在,但是生效的大小只有一半!实例:
<p>p> <p style="margin: 0;">aaaap>你会发现离上方会有边距,而且正好是原始的p的margin!
这是为什么?不应该是第一个p,上下的margin相加为原始p的margin的两倍吗?
其实就是 左右边距相加;上下边距取大值 ( 该结论对行内块元素和脱离文档流的元素无效,如果一个元素脱离文档流或者是行内块元素,那么上下、左右边距都是相加! )
将上面代码和该代码运行结果对比就知道了<p>p> <h1>h1> <p style="margin: 0;">aaaap>你会发现,现在距离上面的距离不是p的距离了,而是h1的上边距距离!(差距很小,需要仔细看)
这里有人会问了,到底是 margin-block-start 起的作用还是 margin-block-end 起的作用?
这是一个神奇的地方,那就是哪一个大就哪一个起作用,如果一样大,就看你理解是上还是下了!如下:<p>aaaap> <h1 style="margin-block-end: 100px;margin-block-start: 80px;">h1> <p>bbbbp>当你在浏览器中调整h1的margin-block-end时你就会发现是哪一个大就哪一个起作用!
然后就只剩最后一个 font-weight 了,这个参数设置的是字体大小!
而goole 和 firefox 浏览器能显示的最大font-weight为600,继续调大是没有反应的,所以即使bold相当于700,但是没有任何效果,bolder就更不用谈了。正常字体的font-weight为400,也就是normal。菜鸟又试了一下,发现100~ 300一样,400~ 500一样,600~1000一样。其实就对应着lighter、normal、bold!(可能其它浏览器有不同,望读者留言在评论区!)
p
这里p标签就不细讲了,和标题差不多的几个参数!
分割线(hr)
hr的基本样式是这样的:
hr {
display: block;
unicode-bidi: isolate;
margin-block-start: 0.5em;
margin-block-end: 0.5em;
margin-inline-start: auto;
margin-inline-end: auto;
overflow: hidden;
border-style: inset;
border-width: 1px;
}
修改样式:
hr{
width:80%;
margin:0 auto;
border-color: black;
}
如果设置高度,那么其会变成一个 像加了边框的div。
auto
其中 margin-block-start 和 margin-block-end 就不讲了,这里要说的就是auto的计算过程:
1、一侧auto,另一侧固定,auto就是整个多余的空间
2、两侧都是auto,会平均分配多余的空间
之所以行内元素无法使用auto,是因为:
![]()
而对于块元素,可以设置宽高或者有默认宽高,所以可以由显示宽度 - 元素宽度 = auto可以分配的大小!
border
这里 border-style 和 border-width 都是可以由我们自己改变的,这里还是截个图,因为很简单的:
![重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)_第7张图片](http://img.e-com-net.com/image/info8/612a90031abb4730823d8c47814dc3d7.jpg)
详见:
盒子模型(一):初识盒模型 、 边框 [第四天]
这里主要是和大家讲一下border的默认值:
宽度:3px
color:black
样式必写,不然不显示border
这里可以思考一下,为什么border宽度默认为3px?
因为boder样式中有一个双实线,正好两条线1px,中间间距1px。
注意:
如果你设置的宽度能整除3,则每一部分都是 宽度/3 ;如果余1,则加到中间空白部分;余2,则分别加到里、外两个边框上!
(最后的两个 overflow 和 unicode-bidi 菜鸟也不明白为什么要写这两个属性,因为 hr 标签不加和加了也没什么区别!希望读者可以积极留言!)
这里附上参考文献:
MDN:unicode-bidi

![重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)_第1张图片](http://img.e-com-net.com/image/info8/7c0d34c9a9924ec3b064f504134cdc98.png)
![重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)_第2张图片](http://img.e-com-net.com/image/info8/34d69fb257434245a9ab427249dbdf5a.png)
![重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)_第3张图片](http://img.e-com-net.com/image/info8/9a4ce9fc6a694fbf80b7c8407edee2ca.jpg)
![重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签(初见border / 详解auto)(第二天)_第4张图片](http://img.e-com-net.com/image/info8/ec369dc4c24144e68e8de5cc99460e9c.jpg)