android属性动画
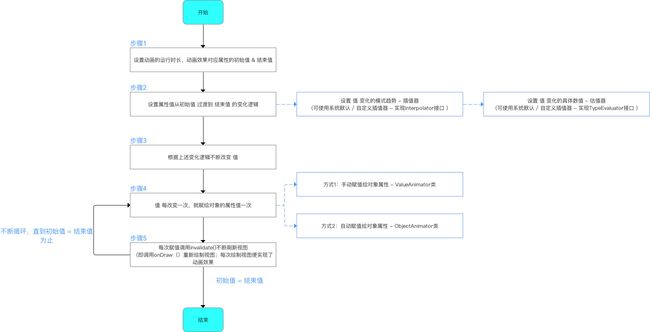
属性动画的本质原理就是通过不断对值进行改变,并不断将该值赋给对象的属性,从而实现该对象在该属性上的动画效果。
流程原理图如下(网络上找的,如有侵权,请联系删除):

从上图可以知道属性动画分类大致又可以分为ValueAnimator,ObjectAnimator。
ValueAnimator
//设置参数:开始值0和结束值360,表示你要从哪个值到哪个值进行变化(旋转角度)
val valueAnimator = ValueAnimator.ofFloat(0f, 360f)
//这里是设置动画执行时间,毫秒
valueAnimator.duration = 2000
//设置动画的执行次数,-1表示循环执行,不然就是执行n+1次
valueAnimator.repeatCount = 1
val interpolator = AccelerateDecelerateInterpolator()
valueAnimator.interpolator = interpolator
//动画的下次执行开始位置,RESTART表示动画每次从原始的状态执行,REVERSE表示动画第二次执行要从第一次改变后的状态逆向执行
valueAnimator.repeatMode = ValueAnimator.RESTART
//设置数值变化监听器,动画变化时的值会在这个监听器中返回给我们,我们来手动赋值,来进行动画显示
valueAnimator.addUpdateListener { animation -> //获取当前变化时的值
val value = animation.animatedValue as Float
Log.e("valueAnimator", "value:$value")
//这里我们给textview设置一个文本,就是我们的当前的数值,那么就会显示为从0到100一直变化的动画
iv_frame.pivotX = 0f
iv_frame.pivotY = 0f //设置旋转中心店
iv_frame.rotation = value
}
//开始执行动画
valueAnimator.start()
跟上章传统动画意义,属性动画也可以用xml来实现。在res下新建android资源文件夹animator,然后建一个xml文件
<?xml version="1.0" encoding="utf-8"?>
<animator xmlns:android="http://schemas.android.com/apk/res/android"
android:valueFrom="0"
android:valueTo="360"
android:valueType="floatType"
android:duration="2000"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fillBefore = "true"
android:repeatCount="0"
android:repeatMode="restart">
</animator>
加载和启动方法:
val animator = AnimatorInflater.loadAnimator(this, R.animator.property_rotate) as ValueAnimator
animator.addUpdateListener { animation -> //获取当前变化时的值
val value = animation.animatedValue as Float
Log.e("valueAnimator", "value:$value")
//这里我们给textview设置一个文本,就是我们的当前的数值,那么就会显示为从0到100一直变化的动画
iv_frame.pivotX = 0f
iv_frame.pivotY = 0f //设置旋转中心店
iv_frame.rotation = value
}
animator.setTarget(iv_frame)
animator.start()
先了解两个概念:插值器(Interpolator)和估值器(TypeEvaluator)
插值器(Interpolator)
设置属性值从初始值过渡到结束值的变化规律,比如匀速变化,加速变化,先加速再匀速再减速这样的变化等。
如果是xml的动画实现方式,可以在android:interpolator设置插值属性,如果是java的实现方式,用setInterpolator的方法实现。(实例可见上方)
Android内置了 9 种内置的插值器实现

自定义插值器:实现TimeInterpolator或者Interpolator的接口里面有个方法:
public interface TimeInterpolator {
// input值值变化范围是0-1,且随着动画进度(0% - 100% )均匀变化
// 即动画开始时,input值 = 0;动画结束时input = 1
// 而中间的值则是随着动画的进度(0% - 100%)在0到1之间均匀增加
//return的值就是用于估值器继续计算的fraction值
float getInterpolation(float input);
}
有兴趣你可以进入AccelerateDecelerateInterpolator方法里面,看看它getInterpolation方法是怎么写的。
估值器(TypeEvaluator)
作用:根据当前属性改变的百分比来计算改变后的属性值。
/**
* 使用估值器实现重力下落
*
* @param v
*/
fun startEvaluator() {
val animator = ValueAnimator()
animator.duration = 3000
animator.setObjectValues(PointF(0f, 0f))
val pointF = PointF()
//估值器实现
animator.setEvaluator { fraction, startValue, endValue -> //fraction是运动中的匀速变化的值
//根据重力计算实际的运动y=vt=0.5*g*t*t
//g越大效果越明显
pointF.x = 100 * (fraction * 5)
pointF.y = 0.5f * 300f * (fraction * 5) * (fraction * 5)
pointF
}
animator.addUpdateListener { animation ->
val p = animation.animatedValue as PointF
iv_frame.x = p.x
iv_frame.y = p.y
}
animator.start()
}
说白了,插值器(Interpolator)决定值的变化规律(匀速、加速),即决定的是变化趋势;而估值器通过Interpolator返回的fraction决定接下来的具体变化数值。
ObjectAnimator
ObjectAnimator内部的工作机制是通过寻找特定属性的get和set方法,然后通过方法不断地对值进行改变,从而实现动画效果的。
val animator: ObjectAnimator = ObjectAnimator.ofFloat(iv_frame, "rotation", 0f, 180f, 0f)
animator.duration = 1000
animator.start()
第一个参数是要做动画的对象
第二个参数是具体的属性:如rotation,translationX等。
后面的参数是具体的属性变化值。
此外上述的其他动画设置方法同样适用ObjectAnimator,所以就不叙述了。
组合动画(AnimatorSet)
after(Animator anim) 将现有动画插入到传入的动画之后执行
after(long delay) 将现有动画延迟指定毫秒后执行
before(Animator anim) 将现有动画插入到传入的动画之前执行
with(Animator anim) 将现有动画和传入的动画同时执行
val moveIn = ObjectAnimator.ofFloat(iv_frame, "translationX", -500f, 0f)
val rotate = ObjectAnimator.ofFloat(iv_frame, "rotation", 0f, 360f)
val fadeInOut = ObjectAnimator.ofFloat(iv_frame, "alpha", 1f, 0f, 1f)
val animSet = AnimatorSet()
animSet.play(rotate).with(fadeInOut).after(moveIn)
animSet.duration = 5000
animSet.start()
另外可以Animator类当中提供了一个addListener()方法,这个方法接收一个AnimatorListener。铜锅该接口可以监听动画的开始,结束,重复,取消。