day11_2 CSS3弹性盒子flexbox
弹性盒子
-
- 介绍
- 和普通盒子的对比
-
- 示例
- direction属性
-
- 示例
- flex-direction属性
-
- 示例
- justify-content 属性
-
- 示例
- align-items 属性
-
- 示例
- flex-wrap 属性
-
- 示例
- align-content 属性
- 弹性子元素属性——order
- 弹性子元素属性——align-self
- 弹性子元素属性——flex
-
- 示例:
介绍
-
弹性盒子由**弹性容器(Flex container)和弹性子元素(Flex item)**组成。
-
通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
-
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
和普通盒子的对比
以下元素展示了弹性子元素在一行内显示,从左到右:

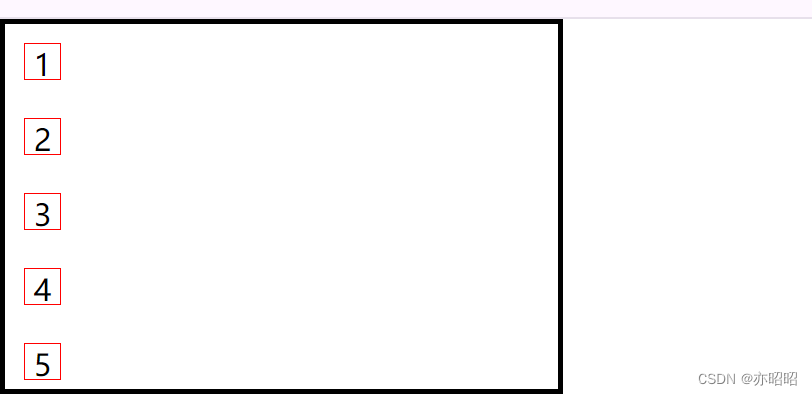
不使用弹性盒子的效果是这样的:

div元素默认以块级元素的形式呈现。它会在页面中占据一行,并且会自动换行。
- 垂直布局:多个div盒子会按照从上到下的顺序排列。
- 默认宽度:div盒子会根据其内容自动调整宽度,如果没有设置宽度属性,则会占据父元素的100%宽度。
- 默认高度:div盒子会根据其内容自动调整高度,如果没有设置高度属性,则会根据内容的大小进行自适应。
弹性盒子布局提供了更好的控制元素之间的空间分配。以下是一些关键特点:
-
容器和项目:使用弹性布局时,需要创建一个包含项目的容器。容器通过设置
display: flex;来启用弹性布局。项目是容器中的直接子元素。 -
弹性尺寸:通过设置项目的flex属性来控制项目在主轴上的尺寸分配。这使得可以轻松地调整项目的宽度或高度。
示例
弹性盒子样例代码:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.flexcontent{
display: flex;
width: 300px;
height: 200px;
border: 3px solid black;
}
.flexcontent .flexitem1{
border: 1px solid red;
margin: 10px;
}
.flexcontent .flexitem2{
border: 1px solid pink;
margin: 10px;
}
.flexcontent .flexitem3{
border: 1px solid purple;
margin: 10px;
}
.flexcontent .flexitem4{
border: 1px solid blue;
margin: 10px;
}
.flexcontent .flexitem5{
border: 1px solid orange;
margin: 10px;
}
普通盒子样例代码:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.content{
width: 300px;
height: 200px;
border: 3px solid black;
}
.content .item1{
border: 1px solid red;
margin: 10px;
}
.content .item2{
border: 1px solid pink;
margin: 10px;
}
.content .item3{
border: 1px solid purple;
margin: 10px;
}
.content .item4{
border: 1px solid blue;
margin: 10px;
}
.content .item5{
border: 1px solid orange;
margin: 10px;
}
direction属性
示例
direction设置后,发现子元素的排列顺序和样式布局发生了变化:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
direction: ltr;
}
*{
padding: 0;
margin: 0;
box-sizing: border-box;
direction:rtl;
}
也很好理解,ltr就是left to right,相应的rtl就是right to left
flex-direction属性
语法:flex-direction: row | row-reverse | column | column-reverse
row:横向从左到右排列(左对齐),默认的排列方式。row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。column:纵向排列。column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
示例
但是注意该属性设置的位置应该在大模块里,如果放在弹性子元素里是不起效果的。
*{
padding: 0;
margin: 0;
box-sizing: border-box;
/* direction:ltr; */
/* flex-direction: column; */
}
.flexcontent{
display: flex;
width: 300px;
height: 200px;
border: 3px solid black;
text-align: center;
flex-direction: column;
}
.flexcontent .flexitem{
border: 1px solid red;
margin: 10px;
width: 20px;
height: 20px;
/* flex-direction: column; */
}
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
语法:justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
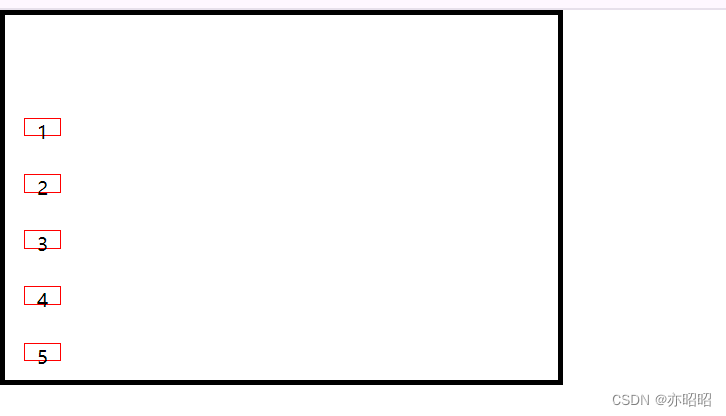
示例
.flexcontent{
display: flex;
width: 300px;
height: 200px;
border: 3px solid black;
text-align: center;
font-size: 10px;
flex-direction: column;
justify-content: flex-end;
}
align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法:
align-items: flex-start | flex-end | center | baseline | stretch
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与flex-start等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照min/max-width/height属性的限制。
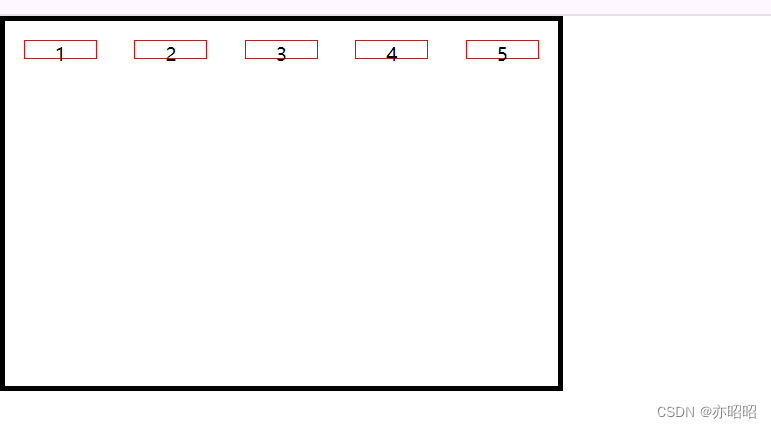
示例
以下示例是在上面示例的基础上实现的:
.flexcontent{
display: flex;
width: 300px;
height: 200px;
border: 3px solid black;
text-align: center;
font-size: 10px;
flex-direction: column;
justify-content: flex-end;
align-items: center;
}
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法:flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
nowrap:默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap: 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行。
wrap-reverse:反转 wrap 排列。
示例
把弹性子元素的宽度增大到一行无法排列:
.flexcontent{
display: flex;
width: 300px;
height: 200px;
border: 3px solid black;
text-align: center;
font-size: 10px;
/* flex-direction: column; */
/* justify-content: flex-end; */
/* align-items: end; */
/* flex-wrap: nowrap; */
}
.flexcontent .flexitem{
border: 1px solid red;
margin: 10px;
width: 100px;
height: 10px;
/* flex-direction: column; */
}
发现它还是排列在一行,但是子元素的宽度并没有正常显示,也没有撑破盒子。

设置 flex-wrap: nowrap;
.flexcontent{
display: flex;
width: 300px;
height: 200px;
border: 3px solid black;
text-align: center;
font-size: 10px;
/* flex-direction: column; */
/* justify-content: flex-end; */
/* align-items: end; */
flex-wrap: wrap;
}
align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法:align-content: flex-start | flex-end | center | space-between | space-around | stretch
stretch:默认。各行将会伸展以占用剩余的空间。
flex-start:各行向弹性盒容器的起始位置堆叠。
flex-end:各行向弹性盒容器的结束位置堆叠。
center:各行向弹性盒容器的中间位置堆叠。
space-between:各行在弹性盒容器中平均分布。
space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
弹性子元素属性——order
order 属性设置弹性容器内弹性子元素的属性,用整数值来定义排列顺序,数值小的排在前面。可以为负值。
弹性子元素属性——align-self
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
语法:align-self: auto | flex-start | flex-end | center | baseline | stretch
auto:如果align-self的值为auto,则其计算值为元素的父元素的align-items值,如果其没有父元素,则计算值为stretch。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与flex-start等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为auto,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照min/max-width/height属性的限制。
弹性子元素属性——flex
flex 属性用于指定弹性子元素如何分配空间。
语法:flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
auto: 计算值为 1 1 auto
initial: 计算值为 0 1 auto
none:计算值为 0 0 auto
inherit:从父元素继承
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。
示例:
.flexcontent .flexitem1{
border: 1px solid red;
margin: 10px;
width: 100px;
height: 10px;
margin: auto;
/* align-self: flex-end; */
flex: 1;
/* flex-direction: column; */
}
.flexcontent .flexitem2{
border: 1px solid red;
margin: 10px;
width: 100px;
height: 10px;
margin: auto;
/* align-self: flex-end; */
flex: 2;
/* flex-direction: column; */
}
.flexcontent .flexitem3{
border: 1px solid red;
margin: 10px;
width: 100px;
height: 10px;
margin: auto;
/* min-height: 100px; */
flex:3;
}
.flexcontent .flexitem4{
border: 1px solid red;
margin: 10px;
width: 100px;
height: 10px;
margin: auto;
/* align-self: flex-end; */
flex: 4;
/* flex-direction: column; */
}
.flexcontent .flexitem5{
border: 1px solid red;
margin: 10px;
width: 100px;
height: 10px;
margin: auto;
/* align-self: flex-end; */
flex: 5;
/* flex-direction: column; */
}