HTML+CSS
HTML+CSS学习笔记
0.HTMl(HyperText Markup Language)复习
HTML标签有两类:
块级元素
div、h1~h6、blockquote、dl、dt、dd、form、hr、ol、p、pre、table、ul …
**特点:**总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省(默认)是它的容器的100%,除非设定一个宽度。
**功能:**主要用来搭建网站架构、页面布局、承载内容。
行内元素
span、a、b、br、code、em、i、img、input、label、select、textarea …
**特点:**和其他元素都在一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变。
**功能:**用于加强内容显示,控制细节,例如:加粗、斜体等等。
-
em标签:强调文本
我们并不反对使用
标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。
-
pre属性:预格式文本,它保留了空格和换行
<p>pre 标签很适合显示计算机代码:p> <pre> for i = 1 to 10 print i next i pre> -
缩写与首字母缩写
abbr:abbreviationn->缩写
acronym->首字母缩写
<abbr title="etcetera">etc.abbr> <br /> <acronym title="World Wide Web">WWWacronym> -
水平框架:
<html> <frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> frameset> html> -
垂直框架:
<html> <frameset rows="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> frameset> html> -
表格:
table、tr(table row)、th(table head)、td(一个单元格)
-
无序列表
ul、li
type可选:
- disc:实心圆点
- circle:空心圆圈
- square:正方形
-
有序列表
ol、li
type可选:
- A:大写字母
- a:小写字母
- I:大写罗马数字
- i:小写罗马数字
-
单元格边距:Cellpadding
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WeSLOkbe-1658301902010)(C:\Users\Zhai yanbo\AppData\Roaming\Typora\typora-user-images\image-20220715165516347.png)]
-
单元格间距:Cellspacing
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HBvVTvzU-1658301902011)(C:\Users\Zhai yanbo\AppData\Roaming\Typora\typora-user-images\image-20220715165644911.png)]
-
表单:form
-
action:定义在提交表单时执行的动作
-
method可选:
- get:(默认方法),表单数据在页面地址栏中是可见的
- post:POST 的安全性更好,因为在页面地址栏中被提交的数据是不可见的。
-
input的type可选:
-
text:文本框
-
password:密码框
-
checkbox:复选框
-
radio:单选按钮
<form> 男性: <input type="radio" checked="checked" name="Sex" value="male" /> <br /> 女性: <input type="radio" name="Sex" value="female" /> form> -
select+option:下拉列表
-
button:按钮。value参数为按钮上显示的内容。
-
textarea:定义多行输入字段
-
-
-
HTML图像与背景:
-
img标签
-
src属性是路径
-
bgcolor、background:设置背景
ps:如果图像小于页面,图像会进行重复
-
alt属性:图片加载失败时显示的内容
alt属性是一个必需的属性,为页面上的图片都加上alt属性是好习惯。 -
align属性:
-
bottom:图片底和文字底对其(默认)
-
middle:图片中间与文字中间对齐
-
top:图片顶与文字顶对其
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v3TnLUNV-1658301902012)(C:\Users\Zhai yanbo\AppData\Roaming\Typora\typora-user-images\image-20220718173053376.png)]
-
left:图像浮动到文本左侧
-
right:图像浮动到文本右侧
-
-
height:高度
-
width:宽度
-
-
HTML样式实例
-
style标签写到head标签中
-
type=“text/css”
<head> <meta charset="utf-8"> <title>title> <style type="text/css"> h1{color:red} //注意这里的颜色不要引号 p{color:blue} style> head> -
color:字体颜色
-
background-color:背景色
-
font-family:字体系列
-
font-size:字体大小
-
text-align:对齐方式
-
text-decoration:none可以设置无下划线的超链接
-
在head中写link标签,链接到外部样式表
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> head>- rel属性:规定当前文档与被链接文档之间的关系.
- type属性:规定被链接文档的 MIME 类型。
- href属性:规定被链接文档的位置。
-
-
HTML头部(head)实例
- title:浏览器标题
-
HTML元信息(meta)实例
- name与content
- meta 属性可以标识创作者和编辑软件、关键字等内容
- 还可用重定向到新的地址
-
HTML脚本(script)实例
-
在body中插入script标签
-
不支持JS的浏览器将显示noscript元素中的文本:
DOCTYPE html> <html> <body> <script type="text/javascript"> document.write("Hello World!") script> <noscript>Sorry, your browser does not support JavaScript!noscript> <p>不支持 JavaScript 的浏览器将显示 noscript 元素中的文本。p> body> html>
-
1. CSS(Cascading Style Sheets)复习
-
简述:
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
- CSS 节省了大量工作。它可以同时控制多张网页的布局
- 外部样式表存储在 CSS 文件中
-
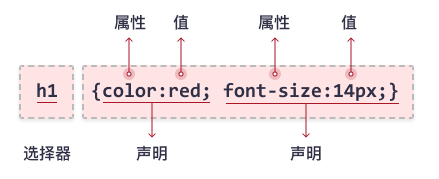
语法:
-
CSS选择器:
-
CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
-
可分为如下五类:
-
简单选择器(根据名称、id、类来选取元素)
-
元素选择器:根据元素名称来选择。(选择器:元素名称)
-
id选择器:根据元素的id来选择(选择器:"#"元素id)
-
类选择器:根据元素的类来选择(选择器:“.”+元素class名)
-
通用选择器:选取页面上的所有html元素(*)
-
分组选择器:对选择器进行分组
h1,h2,p{……}总结:
选择器 例子 例子描述 .class .intro 选取所有 class=“intro” 的元素。 #id #firstname 选取 id=“firstname” 的那个元素。 * * 选取所有元素。 element p 选取所有 元素。
element,element,… div, p 选取所有 元素和所有元素。
-
-
组合器选择器(根据它们之间的特定关系来选取元素)
-
伪类选择器(根据特定状态选取元素)
-
伪元素选择器(选取元素的一部分并设置其样式)
-
属性选择器(根据属性或属性值来选取元素)
-
-
-
三种使用CSS的方法
- 外部CSS:单独一个.css文件,然后html文件中引入
- 内部CSS:在head中添加style标签,在style标签中写入css语句
- 行内CSS:将 style 属性添加到相关元素
- 多个样式表时:如果在不同样式表中为同一选择器(元素)定义了一些属性,则将使用最后读取的样式表中的值。
-
css样式优先级:
- 1.行内样式
- 外部和内部样式表(在head部分)
- 浏览器默认样式
-
CSS注释
/*这是css注释*/
-
CSS颜色:
-
颜色通常由以下方式指定:
-
有效的颜色名称 - 比如 “red”
-
十六进制值 - 比如 “#ff0000”
-
RGB 值 - 比如 “rgb(255,0,0)”
-
-
opacity:透明度
-
-
CSS背景图像(background-image)
-
例:
body { background-image: url("paper.gif"); } -
背景重复:
background-repeat: repeat-x;:只允许在水平方向重复background-repeat: repeat-y;:只允许在垂直方向重复background-repeat: no-repeat;:只允许显示一次背景图像
-
背景图像的位置
放在右上角:
-
background-position: right top;
-
-
背景附着or滚动?
background-attachment关键字background-attachment:fixed:背景固定,不滚动background-attachment:scroll:背景图像应随页面其余部分一起滚动
-
背景简写
-
可以在一个属性中指定所有背景属性。它被称为简写属性,如:
body { background: #ffffff url("tree.png") no-repeat right top; }
-
-
-
CSS边框
(PS.4个边框分开设置时按顺序是上、右、下、左)
-
boder-style:指定边框类型
-
dotted- 定义点线边框 -
dashed- 定义虚线边框 -
solid- 定义实线边框 -
double- 定义双边框 -
groove- 定义 3D 坡口边框。效果取决于 border-color 值 -
ridge- 定义 3D 脊线边框。效果取决于 border-color 值 -
inset- 定义 3D inset 边框。效果取决于 border-color 值 -
outset- 定义 3D outset 边框。效果取决于 border-color 值 -
none- 定义无边框 -
hidden- 定义隐藏边框[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ak2R8K4q-1658301902014)(C:\Users\Zhai yanbo\AppData\Roaming\Typora\typora-user-images\image-20220718211803000.png)]
-
必须先设置
boder-style属性后,设置其他的边框属性才会起作用。
-
-
border-width:边框宽度
-
border-color:边框颜色
-
设置单边边框属性
p { border-top-style: dotted; border-right-style: solid; border-bottom-style: dotted; border-left-style: solid; } -
简写边框属性,如:
p { border: 5px solid red; } -
border-radius:用于设置圆角边框
-
-
CSS边距
-
外边距:margin
-
margin:固定值 -
magin:auto:使元素在其容器中水平居中。然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配
-
margin-left: inherit;:继承父元素的值
-
-
外边距合并:简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
-
内边距:padding
-
不允许为负值(而margin允许为负值)
-
CSS
width属性指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aGX6ZNWG-1658301902015)(D:\A_Documents\前端\picture\padding1.png)]
-
若要将宽度保持为 300px,无论填充量如何,那么您可以使用
box-sizing属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
-
-
-
CSS高度和宽度
- height 和 width 属性不包括内边距、边框或外边距。它设置的是元素内边距、边框以及外边距内的区域的高度或宽度。
-
盒子模型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YcI2ToNX-1658301902016)(https://zephyr19.notion.site/image/https%3A%2F%2Fs3-us-west-2.amazonaws.com%2Fsecure.notion-static.com%2Fad05f6c5-b024-47cc-a9ad-1f8402fe72bd%2FUntitled.png?table=block&id=a362854b-1e9f-46da-a8c5-fec2de57ac60&spaceId=984b723a-fa7d-4060-927a-405376c63252&width=2000&userId=&cache=v2)]
-
CSS轮廓
-
ouline-style:(*)
-
outline-width
-
outline-color
-
outline-简写属性
p.ex1 {outline: dashed;} p.ex2 {outline: dotted red;} p.ex3 {outline: 5px solid yellow;} p.ex4 {outline: thick ridge pink;} -
outline-offset:轮廓偏移
-
-
CSS文本
-
color:文本颜色
-
text-align:对齐方式
- center
- left
- right
- justify:值会拉伸线条,使每条线都有相等的宽度(比如报纸和杂志)
-
direction和unicode-bidi:改变元素的文本方向
-
vertical-align:垂直对齐方式
- top
- middle
- bottom
-
text-decoration:用于设置或删除文本装饰
-
text-transform:用于指定文本中的大小写字母转换
-
text-indent:文本第一行的缩进
-
letter-spacing:文本中字符的间距(可为负,表示缩小间距)
-
line-height:行距
-
word-spacing:单词之间的间距(也可为负)
-
white-space:指定元素内部空白的处理方式
禁用元素的文本换行
p { white-space: nowrap; } -
文字阴影
text-shadow:
/*4个值分别是水平阴影、垂直阴影、模糊效果、阴影颜色*/ h1 { text-shadow: 2px 2px 5px red; } -
字体:font-family
通用字体族 字体名称实例 Serif Times New Roman Georgia Garamond Sans-serif Arial Verdana Helvetica Monospace Courier New Lucida Console Monaco Cursive Brush Script MT Lucida Handwriting Fantasy Copperplate Papyrus -
font-style:斜体文本
- normal:正常
- italic:斜体
-
font-weight:字体粗细
- normal
- bold
- lighter
- 900
-
font-variant:字体变体
- normal
- small-caps:小型大写字母(在 small-caps 字体中,所有小写字母都将转换为大写字母。但是,转换后的大写字母的字体大小小于文本中原始大写字母的字体大小。)
-
font-size:字体大小
- 使用px单位
- 使用em单位:1em为当前字体大小
- 使用百分比
- vw(viewport width)
-
CSS谷歌字体
-
如果您不想使用 HTML 中的任何标准字体,则可以使用 Google Fonts API 向页面添加数百种其他字体。
只需添加一个样式表链接并引用您选择的字体系列:
"stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
-
-
-
CSS图标
-
如何添加图标
向 HTML 页面添加图标的最简单方法是使用图标库,比如 Font Awesome。
将指定的图标类的名称添加到任何行内 HTML 元素(如 或 )。
下面的图标库中的所有图标都是可缩放矢量,可以使用 CSS进行自定义(大小、颜色、阴影等)。
-
-
CSS链接
- 四种链接状态分别是,可分别设置样式:
a:link- 正常的,未访问的链接a:visited- 用户访问过的链接a:hover- 用户将鼠标悬停在链接上时a:active- 链接被点击时
- 四种链接状态分别是,可分别设置样式:
-
CSS列表
- list-style-type:列表前面的符号
-
CSS表格
- 表格边框:border属性
2.flex弹性布局
https://www.runoob.com/w3cnote/flex-grammar.html
只需添加一个样式表链接并引用您选择的字体系列:
```css
```
-
CSS图标
-
如何添加图标
向 HTML 页面添加图标的最简单方法是使用图标库,比如 Font Awesome。
将指定的图标类的名称添加到任何行内 HTML 元素(如 或 )。
下面的图标库中的所有图标都是可缩放矢量,可以使用 CSS进行自定义(大小、颜色、阴影等)。
-
-
CSS链接
- 四种链接状态分别是,可分别设置样式:
a:link- 正常的,未访问的链接a:visited- 用户访问过的链接a:hover- 用户将鼠标悬停在链接上时a:active- 链接被点击时
- 四种链接状态分别是,可分别设置样式:
-
CSS列表
- list-style-type:列表前面的符号
-
CSS表格
- 表格边框:border属性
2.flex弹性布局
https://www.runoob.com/w3cnote/flex-grammar.html
理解flex布局模型。记住几个常用的属性justify-content, align-items 等。剩下的留个印象即可,写代码要用的时候知道大概有这么个东西,能自己找到就行。