- 服务器监控 Prometheus、AlertManager、Grafana、钉钉机器人通知
懒熊猫
运维
监控系统简介Prometheus是一套开源的系统监控报警框架。需要指出的是,由于数据采集可能会有丢失,所以Prometheus不适用对采集数据要100%准确的情形。但如果用于记录时间序列数据,Prometheus具有很大的查询优势,此外,Prometheus适用于微服务的体系架构。prometheus可以理解为一个数据库+数据抓取工具,工具从各处抓来统一的数据,放入prometheus这一个时间序
- 给我的 IM 系统加上监控两件套:【Prometheus + Grafana】
蝎子莱莱爱打怪
prometheusgrafana
监控是一个系统必不可少的组成部分,实时,准确的监控,将会大大有助于我们排查问题。而当今微服务系统的话有一个监控组合很火那就是Prometheus+Grafana,嘿你别说这俩兄弟配合的相当完美,Prometheus负责数据采集,Grafana负责可视化展示,各就其位,各司其职一起来完成监控这个活儿。紧接着我们简单对这两工具做个介绍~1、Prometheus与Grafana简介Prometheus作
- 微服务监控prometheus+Grafana
chen2017sheng
经验总结微服务prometheusgrafana
目录Prometheus概述核心组件特点使用场景Grafana概述功能特点使用场景Prometheus+Grafana组合部署和配置一、准备工作二、部署Prometheus三、部署Grafana四、创建监控仪表盘五、验证和调优总结微服务监控是确保微服务架构稳定运行的关键环节,其中Prometheus与Grafana的组合是业界广泛采用的监控解决方案。以下是对这一组合的详细介绍:Prometheus
- Prometheus+Grafana监控平台搭建_grafana专业监控项
2401_89828619
prometheusgrafana
Prometheus提供多种类型的Exporter用于采集各种不同服务的运行状态。目前支持的有数据库、硬件、消息中间件、存储系统、HTTP服务器、JMX等。·alertmanager警告管理器,用来进行报警。·其他辅助性工具Prometheus系统架构图:它的服务过程是这样的Prometheusdaemon负责定时去目标上抓取metrics(指标)数据,每个抓取目标需要暴露一个http服务的接口给
- 使用 Docker 部署 Prometheus + Grafana 监控平台
2401_84048398
程序员dockerprometheusgrafana
一、Prometheus简介==================================================================================Prometheus(普罗米修斯)是一套开源的监控&报警&时间序列数据库的组合,由SoundCloud公司开发。Prometheus基本原理是通过HTTP协议周期性抓取被监控组件的状态,这样做的好处是任意组件
- K8s 集群监控:从指标采集到可视化展示的完整方案
花笺墨韵
kubernetes
目录一、引言二、指标采集(一)K8s内置指标(二)Prometheus指标采集三、数据存储(一)Prometheus本地存储(二)远程存储四、可视化展示(一)Grafana基础(二)K8s相关仪表盘模板五、总结一、引言Kubernetes(K8s)集群环境复杂且动态变化,应用程序的运行状况、资源的使用情况时刻都在改变。为了保障K8s集群高效、稳定地运行,及时发现潜在问题并做出响应,一套完善的监控体
- Prometheus + Grafana 配置监控指标
笑远
prometheusgrafana运维数据库
Prometheus+Grafana配置监控指标在前一篇指南中,我们详细介绍了如何安装和配置Prometheus与Grafana。接下来,我们将深入探讨如何配置Prometheus来采集具体的监控指标,并使用Grafana将这些指标可视化。本指南将涵盖以下内容:选择和配置Exporters(除了NodeExporter之外)配置Prometheus以采集相关指标在Grafana中创建和配置仪表板高
- DevOps工具链
zhangpeng455547940
devops运维
DevOps工具链的核心组成部分包括:代码编辑和版本控制工具svn、git自动化构建工具Jenkins、GitLabCI/CD、TravisCI持续集成和持续部署工具Jenkins、Ansible容器编排工具K8S、DockerSwarm持续监控工具Prometheus,Grafana,InfluxDB服务配置管理工具Ansible,Chef,PuppetGit:代码管理Maven:依赖管理、项目
- K8S日常问题优化
沉默的八哥
运维运维kubernetes
在实际工作中,优化Kubernetes的性能和成本通常需要结合资源利用率分析、集群配置调整以及自动化工具的整合。以下是我在项目中实践过的一些典型优化场景和解决方案:一、资源利用率优化1.合理配置Requests/Limits问题:许多团队未准确设置Pod的requests和limits,导致资源浪费或频繁OOM。优化方法:使用Prometheus+Grafana监控Pod的实际CPU/内存使用量。
- 在线监控+日志分析方案
徐福记c
运维运维
1.在线监控系统设计技术选型:Prometheus+Grafana+各ExporterPrometheus:负责定时拉取各服务指标数据并存储。Grafana:可视化仪表盘,支持多数据源(Prometheus、Loki等)。Exporter:SpringBoot应用:通过Micrometer暴露/actuator/prometheus端点。MySQL:部署mysqld_exporter采集数据库性能
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- 构建高可用性、高性能和可扩展的Zabbix Server架构
运维
简介本教程讲解了一下如何设计构建一个高性能、高可靠、高扩展的Zabbix监控集群。架构图架构图PDF下载:https://songxwn.com/file/Zabbix\_HA.pdfPigsty时序数据库集群ZabbixServer和Grafana的数据都是存放在数据库的,而Zabbix性能很大程度取决于数据库。所以要搭建数据库集群,提供性能和冗余性。(数据库最好使用SSD,最好是NVMESSD
- Grafana 对接 Zabbix 数据源API错误
运维
介绍主要报错为Invalidparams.Invalidparameter"/":unexpectedparameter"user".主要原因为Zabbix6.4.0以上的版本更新了API,导致Grafana的数据源插件不兼容。解决方案更新到最新的Grafana和grafana-zabbix插件即可。(大于4.2.10)grafana-clipluginsupgrade-all参考:https:/
- Mysql性能监控及优化,基于Prometheus+grafana
士多啤莉娜
mysqlprometheusgrafanadocker
本篇不详写prometheus、grafana的搭建,需要可以翻阅linux监控篇一、mysql监控1、运行mysql-exporter注:mysql的搭建在文章尾部,这里直接进入主题Prometheus对Mysql进行数据采集需要在被mysql所在服务器安装mysql-exporter注意修改命令中数据库连接信息dockerrun-d-p9104:9104-eDATA_SOURCE_NAME="
- 物联网服务器搭建及部署详细说明:掌握 Node.js、MongoDB、Socket.IO 和 JWT 的实用指南
极客小张
物联网服务器node.jsmongodb数据库json运维开发
关键知识点目录1.环境准备1.1硬件要求1.2软件要求2.搭建步骤3.数据处理与存储3.1数据存储3.2数据实时处理3.2.1安装Socket.IO3.2.2修改服务器代码4.安全性4.1身份验证与授权4.2加密通信4.2.1生成自签名证书(开发环境)4.2.2修改服务器以支持HTTPS5.数据分析和可视化5.1集成Grafana5.2.2图表数据更新6.事件处理与报警6.1事件检测7.接口与集成
- 非容器化部署prometheus+grafana
罗sir 99
devopsprometheusgrafana
容器部署和非容器部署(直接在物理机或虚拟机上安装)Prometheus和Grafana各有优缺点,主要区别如下:1.部署和管理的便利性容器部署:使用容器技术(如Docker)可以简化应用的部署和配置。只需拉取镜像并执行dockerrun或docker-compose文件即可部署,且不依赖底层系统的配置,便于快速部署和迁移。非容器部署:需要手动下载二进制文件、解压、配置和管理,步骤相对繁琐。系统环境
- Loki+Promtail+Grafana监控K8s日志
xx155802862xx
k8s
在现代云原生架构中,监控与日志管理对于确保系统稳定性和可靠性至关重要。Kubernetes(K8s)作为当下流行的容器编排平台,对日志的监控管理需求尤为突出。Loki,Promtail和Grafana构成了一套强大的日志监控解决方案,它们协同工作提供了高效的日志采集、存储和可视化功能。Loki是一个水平可扩展、高可用性、多租户的日志聚合系统,它被设计用来优雅地与Grafana协同工作。Promta
- Java重要面试名词整理(二十二):云原生
正在绘制中
Java面试java面试gateway
文章目录DockerDocker架构Dockerfile常用指令DockerComposePrometheus架构数据&指标NodeExporterPromQLGrafanaK8SK8S核心特性核心架构快速实战NamespacePodDeploymentService存储配置Ingress核心原理K8S的网络模型容器探针重启策略Pod调度定向调度亲和性调度污点和容忍调度全链路灰度什么是蓝绿发布什么
- 使用第三方工具监控 SpringBoot 接口超时,简单几步搞定!
程序员蜗牛g
springbootspringboot后端java
点击上方“程序员蜗牛g”,选择“设为星标”跟蜗牛哥一起,每天进步一点点程序员蜗牛g大厂程序员一枚跟蜗牛一起每天进步一点点31篇原创内容公众号为了实现SpringBoot项目的接口超时监控并触发邮件告警,以下是一些常用的第三方工具和解决方案,可根据项目规模和需求灵活选择。一、开源方案1.Prometheus+Alertmanager+Grafana功能特点:Prometheus:时序数据库,实时采集
- SpringBoot 项目集成 Prometheus 和 Grafana
百里自来卷
springbootprometheusgrafana
下面是一个完整的SpringBoot项目示例,集成Prometheus和Grafana进行性能监控,包括:Prometheus作为监控数据收集工具Micrometer作为指标采集库Grafana作为可视化展示工具步骤概览引入依赖:在pom.xml中添加Prometheus和Actuator相关依赖。配置SpringBoot:启用Actuator并暴露Prometheus端点。编写示例代码:使用Mi
- Prometheus+Grafana监控
畅云客
Prometheus监控服务器运维linux运维开发grafanaprometheus云计算
目录资源列表一、基础环境关闭防火墙关闭selinux修改主机名节点添加主机名与IP对应关系二、部署Prometheus下载安装包解压创建用于运行Prometheus的组和用户创建Prometheus数据存储目录给Prometheus主目录赋用户Prometheus权限修改配置文件启动三、部署Grafana下载安装包创建grafana用户及数据存放目录修改配置文件启动四、node节点部署node_e
- Grafana服务安装并启动
风中凌乱
监控服务prometheusgrafana
Grafana服务安装并启动1、介绍2、下载Grafana3、解压缩文件4、启动Grafana服务5、增加数据源,填写Prometheus访问地址6、增加图表1、介绍Grafana是一个开源的可视化系统监控和警报工具包。2、下载Grafana介绍:Grafana是一个开源的可视化系统监控和警报工具包。下载地址:https://mirrors.huaweicloud.com/grafana/下载gr
- KubeSphere 企业版 v4.1.3 发布!可观测性深度优化,管理策略更灵活更安全
KubeSphere 云原生
安全
KubeSphere企业版始终致力于为企业提供安全、稳定、高效的云原生全栈管理能力。在4.1.3版本中,KubeSphere聚焦可观测性深度优化、策略管理灵活升级与安全隔离能力增强,推出多项新特性与优化,进一步释放企业云原生基础设施的潜力,助力业务高效运行与智能管理!##核心升级一览###全新智能可观测性,提升运维效率-**新增GrafanaAlloyforWizTelemetry扩展组件**Gr
- KubeSphere 企业版 v4.1.3 发布!可观测性深度优化,管理策略更灵活更安全
KubeSphere 云原生
安全容器平台kubesphere云计算云原生
KubeSphere企业版始终致力于为企业提供安全、稳定、高效的云原生全栈管理能力。在4.1.3版本中,KubeSphere聚焦可观测性深度优化、策略管理灵活升级与安全隔离能力增强,推出多项新特性与优化,进一步释放企业云原生基础设施的潜力,助力业务高效运行与智能管理!核心升级一览全新智能可观测性,提升运维效率新增GrafanaAlloyforWizTelemetry扩展组件GrafanaAlloy
- grafana K6压测
xyc1211
测试grafanak6
文章目录installandrunscript.jsoptions最佳实践report解析https://grafana.com/docs/k6/latest/get-startedinstallandruninstall#macbrewinstallk6当前目录下生成压测脚本#createfilescript.jsk6new[filename]#createfile‘script.js’inth
- grafa导出数据图标_grafana dashboard的导入导出
承诺谎言
grafa导出数据图标
grafana的官方提供了很多社区或者官方设置的漂亮的dashboard,地址如下:导入图表大大节省了我们配置监控的时间,非常方便.以linuxhostoverview为例,首先确保telegraf(貌似现在telegraf+influxdb+grafana已经成为了主流,并且这个监控架构支持全windows环境部署)中的配置包含(部分参数请根据系统情况自行修改,这里不是挖坑)如下图:然后下载js
- 基于Prometheus和Grafana的现代服务器监控体系构建
丁爸
运维服务器
1.简介1.1.概述基于Prometheus和Grafana的现代服务器监控体系是一种高效、灵活的监控解决方案,广泛应用于云计算和微服务架构的环境中。以下是这一监控体系的概述:Prometheus:Prometheus是一个开源的系统监控和警报工具包,由SoundCloud开发并维护。它具有强大的数据收集能力、灵活的查询语言以及与微服务架构的无缝集成。Prometheus的核心概念包括时间序列数据
- 深入探讨K8s资源管理和性能优化
磐基Stack专业服务团队
Kuberneteskubernetes性能优化容器
#作者:曹付江文章目录前言:1.监控Kubernetes集群的资源利用率1.1Prometheus1.2Kubernetes度量服务器1.3Grafana1.4自定义指标2.识别资源瓶颈2.1.监控工具2.2.性能剖析2.3Kubernetes事件和日志2.4.群集自动扩展2.5.负载测试3.扩展应用程序以提高性能3.1.水平Pod自动缩放器(HPA)3.2.垂直PodAutoscaler(VPA
- Nginx+Promtail+Loki+Grafana Nginx日志展示
通过将Nginx、Promtail、Loki和Grafana结合在一起,你可以实现对Nginx日志的集中化管理、查询和可视化。下面是一步一步的安装和配置过程,详细介绍如何展示Nginx的日志。1.安装和配置Nginx首先,确保你的服务器上已经安装了Nginx,并配置日志格式使其与Promtail兼容。安装Nginx:sudoaptupdatesudoaptinstallnginx安装完成后,检查N
- Apache Pinpoint工具介绍
程序员的世界你不懂
效率工具提升apache
ApachePinpoint:分布式系统性能分析与链路追踪一、Pinpoint简介ApachePinpoint是一个开源的分布式追踪系统,专为微服务架构设计,支持HTTP、RPC、MQTT等协议的调用链追踪。其核心功能包括:链路可视化:展示服务间调用关系(调用树、耗时分布)性能分析:定位慢请求、异常错误根源依赖分析:统计服务间流量占比自动化监控:集成Prometheus、Grafana实时告警二、
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>
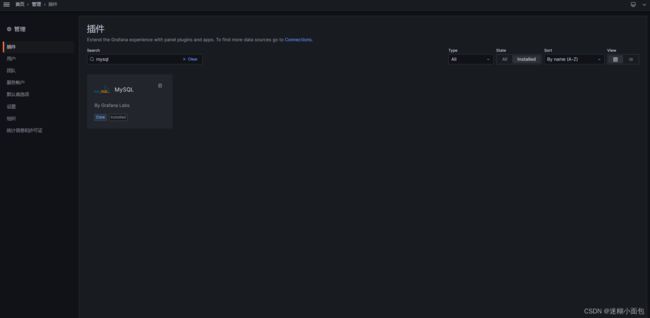
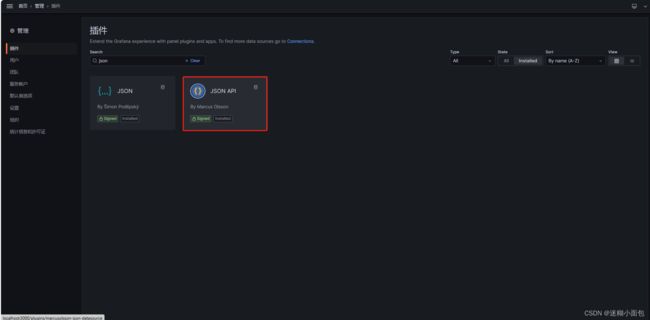
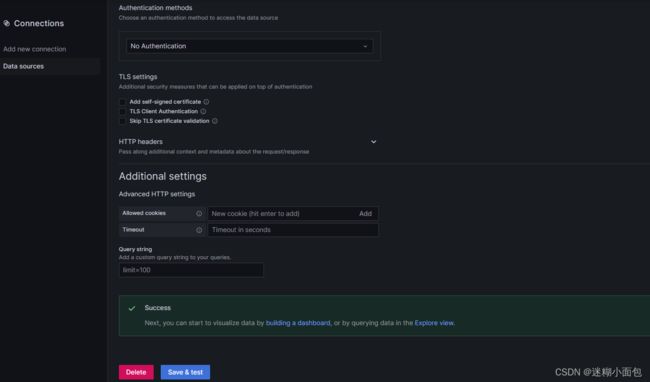
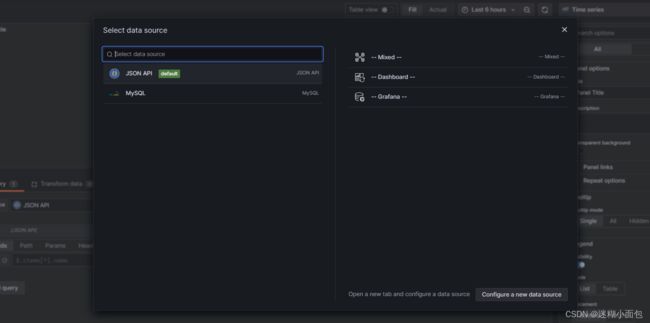
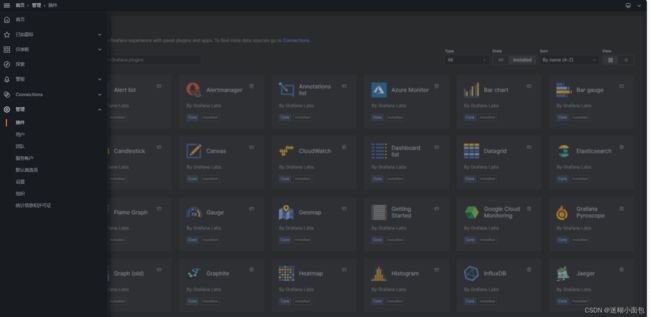
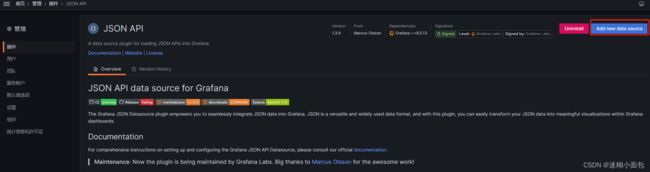
 2. 点击搜索栏对需要插件进行安装,我这里用到的两种插件为 MYSQL 与 JSON-API
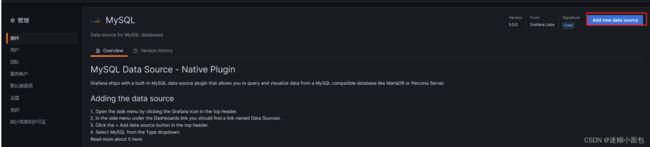
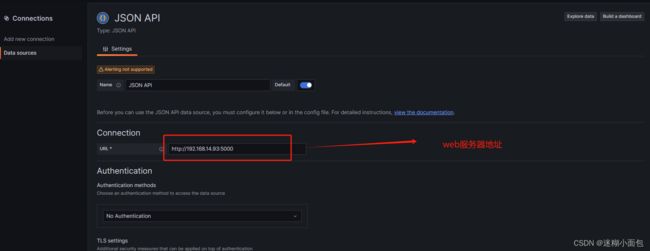
2. 点击搜索栏对需要插件进行安装,我这里用到的两种插件为 MYSQL 与 JSON-API 4. 输入 MYSQL 与 JSON-API与对应配置信息点击测试
4. 输入 MYSQL 与 JSON-API与对应配置信息点击测试