CSS3弹性盒布局详解
CSS3的弹性盒布局
简介
弹性盒( Flexible Box 或 Flexbox) 布局是CSS3提供的一种新的布局模式,是一种当页面需要适应不同的屏幕大小及设备类型时,确保元素拥有恰当行为的一种布局方式。
从图中所知,弹性盒由弹性容器,弹性子元素和轴构成,在默认情况下,弹性子元素的排布方向与竖轴的方向时一致的。
每个弹性容器都有两根轴–主轴和交叉轴,两轴之间互相垂直。每根轴都有起点和终点,这对于元素的对齐非常重要。弹性容器中的所有元素称为弹性元素或弹性子元素,弹性子元素永远沿主轴排列
弹性子元素也可以通过"display:flex;" 属性设置成另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器,也可以是弹性子元素。
定义弹性容器
概念:对于某个元素,只要声明了display属性,那么这个元素就成为弹性容器,具有弹性盒布局的特性。弹性容器内可以包含一个或多个弹性子元素。
语法:
display:flex|inline-flex;
属性值
| 属性值 | 说明 |
|---|---|
| flex | 表示将目标元素设置为弹性容器 |
| inline-flex | 表示将目标元素设置为行内元素 |
注意:如果弹性容器及弹性子元素内是正常渲染的。弹性盒只定义了弹性子元素如何在弹性容器内布局
实例:
弹性盒子
"flex-container">
"flex-item">1
"flex-item">2
"flex-item">3
说明:在父元素div的CSS样式中,使用“display:flex;”,定义该div为弹性容器,3个div弹性子容器按照默认的方式从左到右排列。
弹性容器的属性
排列方向:flex-direction属性
概念:flex-direction 属性指定了弹性子元素在弹性父容器中的位置。在弹性父容器上可以通过 flex-direction属性修改主轴的方向。因为弹性子元素永远沿主轴排列。如果主轴方向改变了,那么交叉轴就会相应地旋转90度,弹性子元素的排列方式也会发生改变。
语法:
flex-direction:row|row-reverse|column|column-reverse;
属性值
flex-direction属性取值的具体说明
| 属性值 | 说明 |
|---|---|
| row | 默认值,弹性子元素按水平方向顺序排列 |
| row-reverse | 弹性子元素按水平方向逆序排列。表现和row相同,但是置换了主轴起点和主轴终点 |
| column | 弹性子元素按垂直方向顺序排列 |
| column-reverse | 弹性子元素按垂直方向逆序排列,表现和column相同,但是置换了主轴起点和主轴终点 |
注意:值 row 和 row-reverse 受 flex 容器的方向性的影响。如果它的 dir 属性是 ltr(left to right的缩写),row 表示从左到右定向的水平轴,而 row-reverse 表示从右到左; 如果 dir 属性是 rtl(right to left的缩写),row 表示从右到左定向的轴,而 row-reverse 表示从左到右。
实例:flex-direction的属性值为row-reverse时
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-directiontitle>
<style type="text/css">
.flex-container{
width:450px;
height:150px;
border:1px solid blue;
display:flex;
flex-direction:row-reverse;
}
.flex-item{
width:90px;
height:90px;
line-height:90px;
margin:10px;
font-size:10px;
text-align:center;
background-color:orange;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item">1div>
<div class="flex-item">2div>
<div class="flex-item">3div>
div>
body>
html>
实例:flex-direction的属性值为column时
除了flex-direction属性改变,其他属性跟上一实例相同
flex-direction:column;
实例:flex-direction的属性值为column-reverse
.flex-container{
width:450px;
height:500px;
border:1px solid blue;
display:flex;
flex-direction:column-reverse;
}
.flex-item{
width:90px;
height:90px;
line-height:90px;
margin:10px;
font-size:10px;
text-align:center;
background-color:orange;
}
运行结果
多行显示:flex-wrap属性
概念:flex-wrap属性用于指定弹性子元素是单行显示还是多行显示。
语法:
flex-wrap:nowrap|wrap|wrap-reverse;
属性值
flex-wrap属性取值的具体说明
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,定义弹性容器为单行,该情况下弹性子元素可能会溢出容器 |
| wrap | 定义弹性容器为多行显示,弹性子元素溢出的部分会被放置到新行,也就是换行显示 |
| wrap-reverse | 定义为多行显示,但却是在wrap属性值的原有基础上反转弹性子元素的排列 |
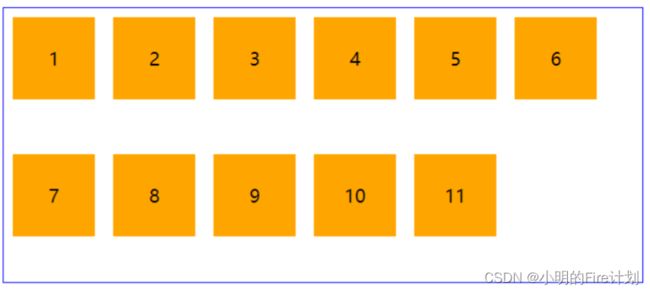
实例:当flex-wrap的属性值为wrap时
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-wrap属性title>
<style>
.flex-container{
width:700px;
height:300px;
border:1px solid blue;
display:flex;
flex-wrap:wrap;
}
.flex-item{
width:90px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item">1div>
<div class="flex-item">2div>
<div class="flex-item">3div>
<div class="flex-item">4div>
<div class="flex-item">5div>
<div class="flex-item">6div>
<div class="flex-item">7div>
<div class="flex-item">8div>
<div class="flex-item">9div>
<div class="flex-item">10div>
<div class="flex-item">11div>
div>
body>
html>
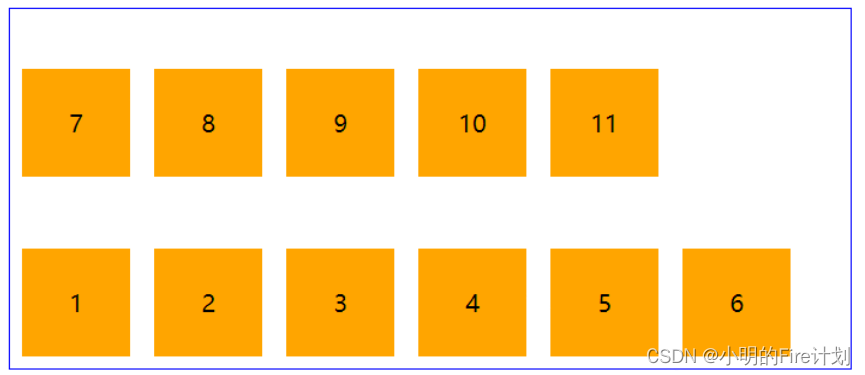
实战:flex-wrap的属性值为wrap-reverse
flex-wrap:wrap-reverse;
在实例中,使用"flex-wrap:wrap;"设置当弹性子元素在主轴上溢出时,溢出的部分会自动换行到下一行继续排列。
复合属性:flex-flow属性
概念:flex-flow属性是用于同时设置 flex-direction 属性和 flex-wrap属性的简写形式。
语法:
flex-flow:direction wrap;
参数direction是flex-direction的取值,参数wrap是flex-wrap的取值。
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-flow属性title>
<style>
.flex-container{
width:700px;
height:300px;
border:1px solid blue;
display:flex;
flex-flow:column-reverse wrap;
}
.flex-item{
width:90px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item">1div>
<div class="flex-item">2div>
<div class="flex-item">3div>
<div class="flex-item">4div>
<div class="flex-item">5div>
<div class="flex-item">6div>
<div class="flex-item">7div>
<div class="flex-item">8div>
<div class="flex-item">9div>
<div class="flex-item">10div>
<div class="flex-item">11div>
div>
body>
html>
水平对齐:justify-content属性
概念:justify-content属性用于设置弹性子元素在主轴方向上的排列形式。
语法:
justify-content:flex-start|flex-end|center|space-between|space-around;
justify-content属性取值的具体说明
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,弹性子元素将向行起始位置对齐 |
| flex-end | 弹性子元素将向行结束位置对齐 |
| center | 弹性子元素将向行中间位置对齐 |
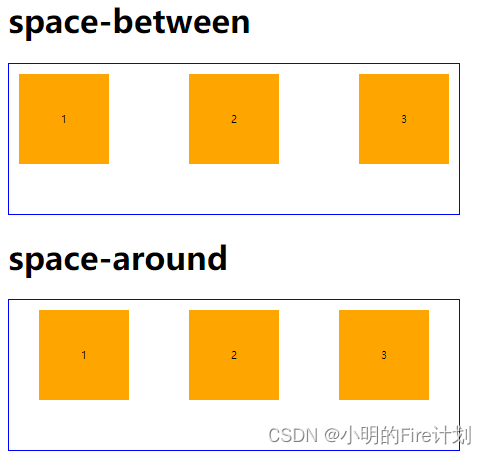
| space-between | 弹性子元素会平均地分布在行里,第一个弹性子元素的边界与行的起始位置边界对齐,最后一个弹性子元素的边界与行结束位置的边界对齐 |
| space-around | 弹性子元素会平均地分布在行里,左右两端的两个间距为弹性子元素间距大小的一半 |
实例:
justify-content属性
flex-start
"flex start">
"flex-item">1
"flex-item">2
"flex-item">3
flex-end
"flex end">
"flex-item">1
"flex-item">2
"flex-item">3
center
"flex center">
"flex-item">1
"flex-item">2
"flex-item">3
space-between
"flex space-between">
"flex-item">1
"flex-item">2
"flex-item">3
space-around
"flex space-around">
"flex-item">1
"flex-item">2
"flex-item">3
垂直对齐:align-items属性
概念:align-items 属性用于设置弹性子元素在交叉轴方向上的排列方式。
语法:
align-items:normal|flex-start|flex-end|center|baseline|stretch;
属性值
align-items属性取值具体说明
| 属性值 | 说明 |
|---|---|
| flex-start | 弹性子元素向垂直于主轴的起始位置对齐,也就是交叉轴的起点对齐 |
| flex-end | 弹性子元素向垂直于主轴的结束位置对齐,也就是交叉轴的终点对齐 |
| center | 弹性子元素向垂直于主轴的中间位置对齐,也就是交叉轴的终点对齐 |
| baseline | 弹性子元素位于弹性容器的基线上,也就是盒子的第一行文字的基线对齐 |
| stretch | 默认值,当弹性子元素没有设置具体高度时,会将弹性父容器在交叉轴方向“撑满” |
当 align-items属性的值不为 stretch 时,除了排列方式会改变之外,弹性子元素在交叉轴方向上的尺寸将由弹性子元素内容或弹性子元素自身尺寸(宽度和高度)确定。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-items属性title>
<style type="text/css">
.flex{
width:450px;
height:80px;
border:1px solid blue;
display:flex;
}
.flex-item{
width:80px;
height:20px;
line-height:20px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
.flex-item1{
width:90px;
margin:10px; /*高度没设置*/
font-size:20px;
text-align:center;
background-color:orange;
}
.start{
align-items: flex-start;
}
.end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.stretch{
align-items: stretch;
}
style>
head>
<body>
<h1>flex-starth1>
<div class="flex start">
<div class="flex-item">1div>
<div class="flex-item">2div>
<div class="flex-item">3div>
div>
<h1>flex-endh1>
<div class="flex end">
<div class="flex-item">1div>
<div class="flex-item">2div>
<div class="flex-item">3div>
div>
<h1>centerh1>
<div class="flex center">
<div class="flex-item">1div>
<div class="flex-item">2div>
<div class="flex-item">3div>
div>
<h1>baselineh1>
<div class="flex baseline">
<div class="flex-item">1div>
<div class="flex-item">2div>
<div class="flex-item">3div>
div>
<h1>stretchh1>
<div class="flex stretch">
<div class="flex-item1">1div>
<div class="flex-item1">2div>
<div class="flex-item1">3div>
div>
body>
html>
弹性子元素的属性
排列顺序:order属性
概念:order属性 用于设置弹性子元素出现的顺序。如果order属性值相同则按照它们在代码中出现的顺序进行布局。
语法:
order:number;
属性值
order取值是任意数字,可以是负值。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>order属性title>
<style type="text/css">
.flex-container{
width:450px;
height:130px;
border:1px solid blue;
display:flex;
flex-direction:row;
}
.flex-item{
width:90px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
.a{
order:2;
}
.b{
order:3;
}
.c{
order:1;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item a">1div>
<div class="flex-item b">2div>
<div class="flex-item c">3div>
div>
body>
html>
放大空间:flex-grow属性
概念:flex-grow属性用于定义弹性父容器若在空间分配方向上还有剩余空间,如何分配这些剩余空间。剩余空间是指父弹性容器的大小减去所有弹性子元素的大小。具体表现为定义放大弹性子元素的空间占比。
语法:
flex-grow:number[0,∞];
flex-grow属性其值为一个数值,默认为0(纯数字,无单位)表示不索取父元素的剩余空间。当取值大于0时,表示索取父元素的剩余空间(具体表现为将弹性子元素放大)。取值越大,索取得越多。负值无效。
注意:在使用flex-grow属性时,一般是不需要对弹性子元素定义宽度或高度的,否则会影响flex容器的比例分配。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-grow属性title>
<style type="text/css">
.flex-container{
width:450px;
height:130px;
border:1px solid blue;
display:flex;
flex-direction:row;
}
.flex-item{
width:90px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
.a{
flex-grow:20;
}
.b{
flex-grow:0.5;
}
.c{
flex-grow:5;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item a">1div>
<div class="flex-item b">2div>
<div class="flex-item c">3div>
div>
body>
html>
缩小空间:flex-shrink属性
概念:flex-shrink属性用于当父元素不够时,让各个子元素收缩以适应有限的空间。简单的说,就是弹性容器中所有弹性子元素之和大于弹性父元素的宽度时,弹性子元素如何缩小自己的宽度。flex-shrink属性定义了子元素的收缩系数,即子元素宽度变小的权重分量。
当弹性容器的宽度不够分配时,弹性子元素都将等比例缩小,占满整个宽度
语法:
flex-shrink:number;
取值是一个数值,默认值为1。当取值为0时,表示弹性子元素不缩小;当取值大于1时,表示弹性子元素按一定的比例缩小。取值越大,其缩小的就越厉害。负值是无效的。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-shrink属性title>
<style type="text/css">
.flex-container{
width:400px;
height:130px;
border:1px solid blue;
display:flex;
}
.flex-item{
width:400px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
.a{
flex-shrink:2;
}
.b{
flex-shrink:7;
}
.c{
flex-shrink:5;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item a">1div>
<div class="flex-item b">2div>
<div class="flex-item c">3div>
div>
body>
html>
元素宽度:flex-basis属性
概念:flex-basis属性用于设置弹性子元素在主轴方向上的初始宽度。flex-basis就相当于width,都是用来定义弹性子元素的宽度。但是在弹性容器中,flex-basis属性的语义会比width更好。
语法:
flex-basis:content<'width'>;
属性值
flex-basis属性的取值跟width一样。默认值为auto。其值为auto时,弹性子元素的宽度值是为其设置的 width属性的值。另一个是数值,单位可以为px,em和百分比等。
注意:当一个元素同时被设置了flex-basis和width时,因为flex-basis 属性的优先级大于width属性,那么flex-basis的值会覆盖掉width设置的值。
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex-basis属性title>
<style type="text/css">
.flex-container{
width:400px;
height:130px;
border:1px solid blue;
display:flex;
}
.flex-item{
width:100px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
.a{
flex-basis:100px;
}
.b{
flex-basis:150px;
}
.c{
flex-basis:50px;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item a">100pxdiv>
<div class="flex-item b">150pxdiv>
<div class="flex-item c">50pxdiv>
div>
body>
html>
复合属性:flex属性
概念:flex属性是 flex-grow,flex-shrink和flex-basis属性的简写属性。
语法:
flex:grow shrink basis;
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性子元素-flex-basis属性title>
<style>
.flex-container{
width:400px;
height:130px;
border:1px solid blue;
display:flex;
}
.flex-item{
width:100px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
.a{
/*设置第一个弹性子元素不可增长(0),不可收缩(0)且初始宽度为50px*/
flex:0 0 50px;
}
.c{
/*设置三个弹性子元素可增长(12),不可收缩(0)且初始宽度为100px*/
flex:12 0 100px;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item a">1div>
<div class="flex-item b">2div>
<div class="flex-item c">3div>
div>
body>
html>
垂直排列:align-self属性
概念:align-self属性能够覆盖弹性容器中的align-items属性,用于设置单独的弹性子元素如何沿着交叉轴的方向进行排列。
语法:
align-self:auto|flex-start|flex-end|center|baseline|stretch;
属性值
取值与align-items属性取值相似
| 属性值 | 说明 |
|---|---|
| auto | 设置为父元素的align-item值 |
| flex-start | 弹性子元素向垂直于主轴的起始位置对齐,也就是交叉轴的起点对齐 |
| flex-end | 弹性子元素向垂直于主轴的结束位置对齐,也就是交叉轴的终点对齐 |
| center | 弹性子元素向垂直于主轴的中间位置对齐,也就是交叉轴的终点对齐 |
| baseline | 弹性子元素位于弹性容器的基线上,也就是盒子的第一行文字的基线对齐 |
| stretch | 默认值,当弹性子元素没有设置具体高度时,会将弹性父容器在交叉轴方向“撑满” |
实例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-self属性title>
<style>
.flex-container{
width:400px;
height:300px;
border:1px solid blue;
display:flex;
}
.flex-item{
width:100px;
height:90px;
line-height:90px;
margin:10px;
font-size:20px;
text-align:center;
background-color:orange;
}
.a{
align-self:flex-end;
}
.b{
align-self:center;
}
.c{
align-self:flex-start;
}
style>
head>
<body>
<div class="flex-container">
<div class="flex-item a">1div>
<div class="flex-item b">2div>
<div class="flex-item c">3div>
div>
body>
html>
运行结果