Qt绘画的使用
1. 绘图
绘图组件:
1、绘画对象
2、绘画位置
3、绘画工具
4、绘画时机
绘画时机:
当整个窗口或窗口的一部分需要重新绘制时,会调用绘制事件处理函数
void QWidget::paintEvent(QPaintEvent *event)
绘画对象:
QPainter类,就是Qt中进行绘图类
在QPainter类中存在各种绘制功能
绘画位置:
QPaintDevice类就是绘制的位置,是QPaintDevice类对象或派生类对象就是可以绘画的地方
绘制工具:
QPen:进行绘制图像的笔
QBrush:在绘制封闭图形时进行填充
1.2 举例
1.2.1 画直线,圆,矩形,画文本
paint
widget.h
//重写绘制事件处理函数
//当整个窗口需要重新绘制的时候,就会调用此函数
void paintEvent(QPaintEvent* event);
widget.cpp
//当整个窗口需要重新绘制的时候(比如刚刚创建出来,改变窗口大小时),就会调用此函数
void Widget::paintEvent(QPaintEvent *event){
qDebug()<<"paintEvent"<width()*2/3,this->height());
//绘制内容
QPen pen2;
pen2.setColor(Qt::blue);//设置笔的颜色
pen2.setWidth(5);//设置笔的宽度
p.setPen(pen2);//把笔给对象
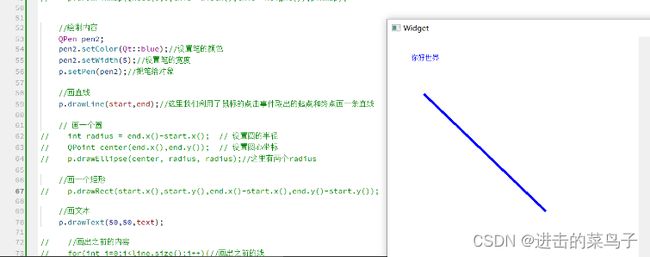
//画直线
p.drawLine(start,end);//这里我们利用了鼠标的点击事件取出的起点和终点画一条直线
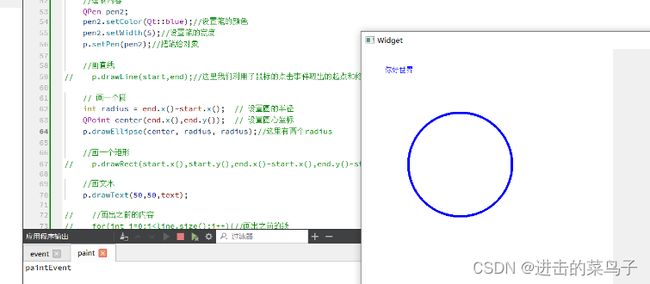
// 画一个圆
int radius = end.x()-start.x(); // 设置圆的半径
QPoint center(end.x(),end.y()); // 设置圆心坐标
p.drawEllipse(center, radius, radius);//这里有两个radius
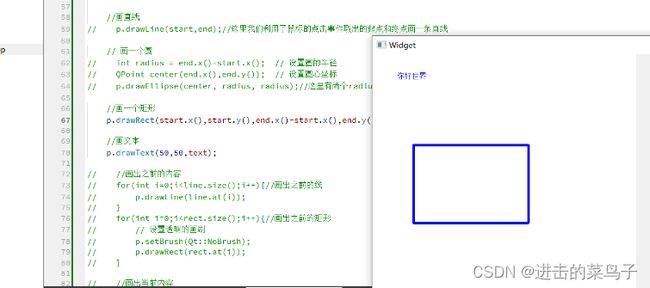
//画一个矩形
p.drawRect(start.x(),start.y(),end.x()-start.x(),end.y()-start.y());
//画文本
p.drawText(50,50,text);
1.2.2 画图片
widget.cpp
//画图片******************
QPixmap pixmap("E:/peixunQianrushi/Qt/course/course7/paint/img/photo.jpg");
//画一整张图片
//p.drawPixmap(0,0,pixmap);
//画一整张图片的矩形大小
p.drawPixmap(QRect(0,0,this->width(),this->height()),pixmap);
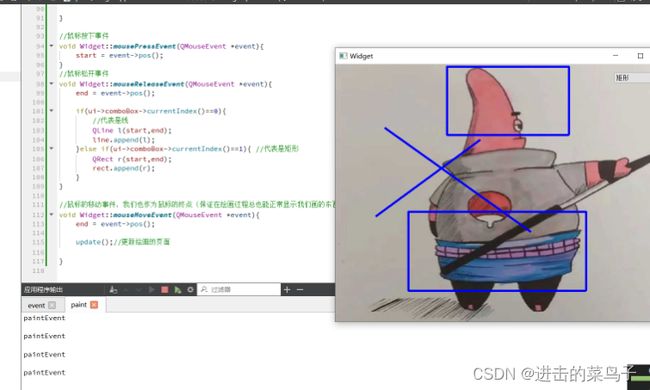
1.2.3 多次绘制,并且之前的绘画还在
paint
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//重写绘制事件处理函数
//当整个窗口需要重新绘制的时候,就会调用此函数
void paintEvent(QPaintEvent* event);
//鼠标按下事件
void mousePressEvent(QMouseEvent *event);
//鼠标松开事件
void mouseReleaseEvent(QMouseEvent *event);
//鼠标的移动事件
void mouseMoveEvent(QMouseEvent *event);
private:
Ui::Widget *ui;
QPoint start;//鼠标按下起点
QPoint end;//鼠标松开终点
QList line;//创建一个容器(其实时链表),用来存储画的线
QList rect;//存储化的矩形
QString text;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//清空两个容器
line.clear();
rect.clear();
text = "你好世界";
}
Widget::~Widget()
{
delete ui;
}
//当整个窗口需要重新绘制的时候(比如刚刚创建出来,改变窗口大小时),就会调用此函数
void Widget::paintEvent(QPaintEvent *event){
qDebug()<<"paintEvent"<width()*2/3,this->height());//画一个矩形,前两个参数是坐标,后面的参数是长 高
//画图片******************
QPixmap pixmap("E:/peixunQianrushi/Qt/course/course7/paint/img/photo.jpg");
//画一整张图片
//p.drawPixmap(0,0,pixmap);
//画一整张图片的矩形大小
p.drawPixmap(QRect(0,0,this->width(),this->height()),pixmap);
//绘制内容
QPen pen2;
pen2.setColor(Qt::blue);//设置笔的颜色
pen2.setWidth(5);//设置笔的宽度
p.setPen(pen2);//把笔给对象
//画出之前的内容
for(int i=0;icomboBox->currentIndex()==0){//代表线
p.drawLine(start,end);
}else if(ui->comboBox->currentIndex()==1){ //代表矩形
// 设置透明的画刷
p.setBrush(Qt::NoBrush);
p.drawRect(QRect(start,end));
}
}
//鼠标按下事件
void Widget::mousePressEvent(QMouseEvent *event){
start = event->pos();
}
//鼠标松开事件
void Widget::mouseReleaseEvent(QMouseEvent *event){
end = event->pos();
if(ui->comboBox->currentIndex()==0){
//代表是线
QLine l(start,end);
line.append(l);
}else if(ui->comboBox->currentIndex()==1){ //代表是矩形
QRect r(start,end);
rect.append(r);
}
}
//鼠标的移动事件,我们也作为鼠标的终点(保证在绘画过程总也能正常显示我们画的东西)
void Widget::mouseMoveEvent(QMouseEvent *event){
end = event->pos();
update();//更新绘画的页面
}
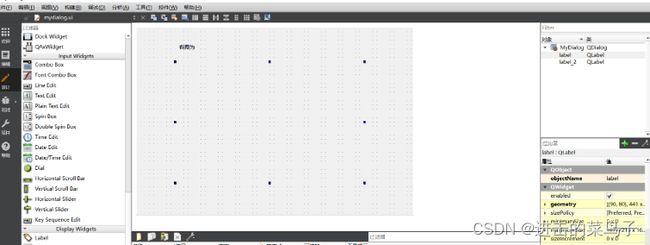
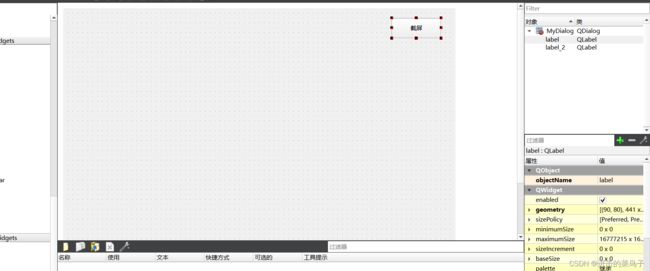
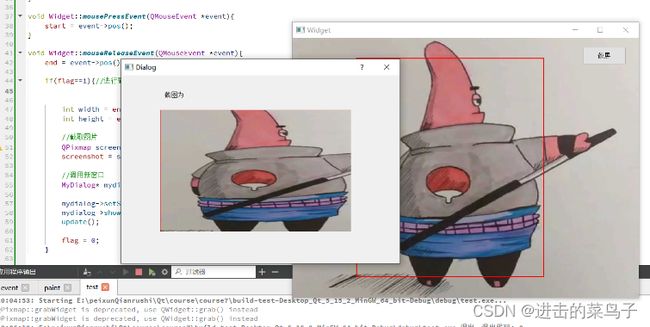
2. 练习矩形截屏
test
mydialog.h
#ifndef MYDIALOG_H
#define MYDIALOG_H
#include
namespace Ui {
class MyDialog;
}
class MyDialog : public QDialog
{
Q_OBJECT
public:
explicit MyDialog(QWidget *parent = nullptr);
~MyDialog();
// 添加一个成员变量用于保存图片
void setScreenshot(const QPixmap& pixmap);
private:
Ui::MyDialog *ui;
};
#endif // MYDIALOG_H
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//重写绘画事件处理函数
void paintEvent(QPaintEvent* event);
//鼠标按下事件
void mousePressEvent(QMouseEvent* event);
//鼠标松开事件
void mouseReleaseEvent(QMouseEvent* event);
//鼠标移动事件
void mouseMoveEvent(QMouseEvent* event);
private slots:
void on_pushButton_clicked();
private:
Ui::Widget *ui;
QPoint start;//鼠标按下
QPoint end;//鼠标松开
QList line;//存储线
QList yuan;//存储圆
QPixmap screenshot; // 存储截图
int flag =0 ;//截屏标志位
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//绘画事件处理函数
void Widget::paintEvent(QPaintEvent *event){
//实例化绘画对象
QPainter p(this);
//画图片
QPixmap pixmap("E:/peixunQianrushi/Qt/course/course7/paint/img/photo.jpg");
p.drawPixmap(QRect(0,0,this->width(),this->height()),pixmap);
QPen pen1;
pen1.setColor(Qt::red);
pen1.setWidth(2);//设置笔的宽度
p.setPen(pen1);
//画矩形
p.drawRect(QRect(start,end));
}
void Widget::mousePressEvent(QMouseEvent *event){
start = event->pos();
}
void Widget::mouseReleaseEvent(QMouseEvent *event){
end = event->pos();
if(flag==1){//进行截屏
int width = end.x()-start.x();
int height = end.y()-start.y();
//截取图片
QPixmap screen = QPixmap::grabWidget(this, start.x(), start.y(), width, height);
screenshot = screen;
//调用新窗口
MyDialog* mydialog = new MyDialog;
mydialog->setScreenshot(screenshot);
mydialog->show();
update();
flag = 0;
}
}
void Widget::mouseMoveEvent(QMouseEvent *event){
end = event->pos();
update();
}
//点击进入截屏模式
void Widget::on_pushButton_clicked()
{
flag = 1;
}